Web設計師值得收藏的10個jQuery特效
jQuery已經不是什么新鮮的事兒,以前總把它認為是非常難的東西,也就沒有認真去了解他了。直到學完CSS的大部分內容,才開始接觸這種"write less, do more" 的Javascrīpt框架。這篇文章的最重要內容是來自Web Designer Wall的一篇教程,一篇包含了10個jQuery特效的教程。這里不打算全文翻譯,想以自己的語言來表達,或許這樣更方便大家理解/自己以后學習,也可能更準確地描述。
先試試看?特效實例:
View jQuery Demos:http://www.webdesignerwall.com/demo/jquery/
jQuery是如何工作的?
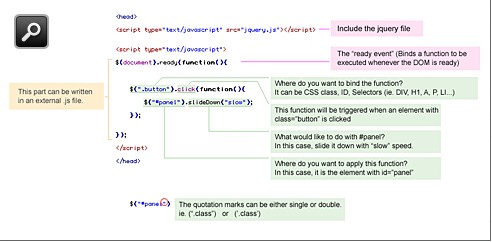
首先,你需要下載一個jQuery版本,并將它插入到<head>標簽內。然后,你將需要寫函數來告訴jQuery做些什么,下面的這個圖表將告訴你jQuery是怎樣工作的(請點擊圖片,查看大圖):

如何獲取元素(Get the element)?
書寫jQuery函數是一個非常簡單的事。關鍵是你要學習如何獲取你想要實現的效果的確切元素。
- ("#header") = 獲取 id="header" 的元素
- ("h3") = 獲取所有<h3>
- ("div#content .photo") = 獲取<div id="content">里
- 所有用class="photo"定義的元素
- ("ul li") = 獲取所以 <ul> 中 <li> 的元素
- ("ul li:first") = 只獲取<ul>中第一個<li>
1. 簡單的下拉面板
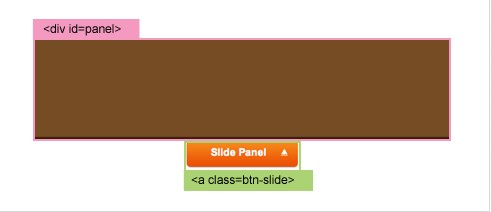
讓我們來開始這個簡單的下拉面板特效吧,或許你已經見過很多次,現在,自己試試吧:

當包含class="btn-slide"的元素被點擊,它會下拉/上提<div id="panel">里的元素。然后切換到CSS中的class="active"到<a class="btn-slide">元素。.active 將會以CSS的方式打開/關閉出面板。
- $(document).ready(function(){
- $(".btn-slide").click(function(){
- $("#panel").slideToggle("slow");
- $(this).toggleClass("active");
- });
- });
view demo:http://www.webdesignerwall.com/demo/jquery/simple-slide-panel.html
2. 簡單的隱藏效果
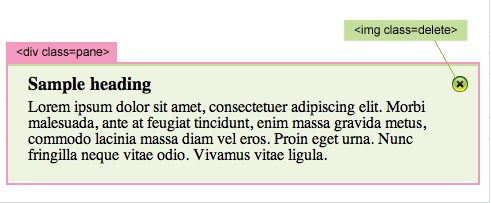
如圖,當右上角的上圖標被點擊時,內容被隱藏。

當被定義為 <img class="delete"> 的圖片被點擊,它會手找到父級元素 <div class="pane"> 并激活它的能力,慢慢消失,隱藏起來。
- $(document).ready(function(){
- $(".pane .delete").click(function(){
- $(this).parents(".pane").animate({ opacity: "hide" }, "slow");
- });
- });
view demo:http://www.webdesignerwall.com/demo/jquery/simple-disappear.html
3 連續過渡效果
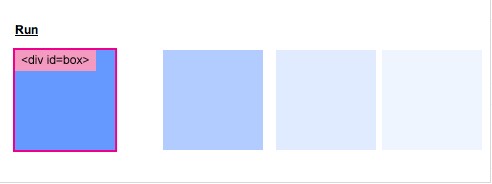
讓我們來看看jQuery連貫性的威力吧。只需要幾行代碼,我能讓這個方塊漸變+縮放比例地飛來飛去。

Line 1: 當 <a class="run"> 被點擊
Line 2: 激活 <div id="box"> 的不透明度(opacity)=0.1,直到值達到400px,速度達到1200px/ms
Line 3: 當opacity=0.4, top=160px,height=20,width=20,以"slow"顯示
Line 4: 當opacity=1, left=0, height=100, width=100,也以"slow"顯示
Line 5: 當opacity=1, left=0, height=100, width=100, 也以"slow"顯示
Line 6: 當top=0, 以"fast"顯示
Line 7: 然后,以常速上滑 (default speed = "normal")
Line 8: 然后以"slow"下滑
Line 9:返回失效會阻止瀏覽器跳向鏈接錨點
- $(document).ready(function(){
- $(".run").click(function(){
- $("#box").animate({opacity: "0.1", left: "+=400"}, 1200)
- .animate({opacity: "0.4", top: "+=160", height: "20", width: "20"}, "slow")
- .animate({opacity: "1", left: "0", height: "100", width: "100"}, "slow")
- .animate({top: "0"}, "fast")
- .slideUp()
- .slideDown("slow")
- return false;
- });
- });
view demo:http://www.webdesignerwall.com/demo/jquery/chainable-effects.html
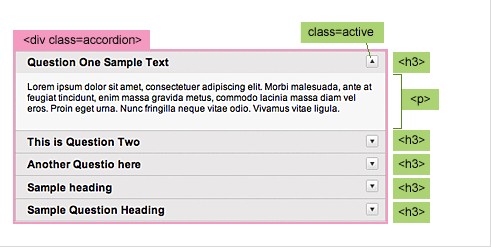
4a. 可折疊的模式 #1
這是第一個可折疊的樣式。

第一行將向<div class="accordion"> 內的第一個<H3> 添加一個CSS class為"active"的值。 第二行剛是隱藏<div class="accordion">內非第一個< p >的內容。當 <h3> 被點擊時,當前<p>下拉,而原先下拉的<p> 上提。
- $(document).ready(function(){
- $(".accordion h3:first").addClass("active");
- $(".accordion p:not(:first)").hide();
- $(".accordion h3").click(function(){
- $(this).next("p").slideToggle("slow")
- .siblings("p:visible").slideUp("slow");
- $(this).toggleClass("active");
- $(this).siblings("h3").removeClass("active");
- });
- });
view demo:http://www.webdesignerwall.com/demo/jquery/accordion1.html
4b. 可折疊模式 #2
這個實例與#1非常類似,不過,它會讓指定的面板像默認面板一樣打開。
在CSS樣式表中,設置.accordion p 為 display:none。現在,如果你像默認打開的樣式一樣,打開第三個面板,你可以寫$(".accordion2 p").eq(2).show(); (eq = equal)來實現它,需要注意的是起始點是"0",而不是"1",所以,第三個相應的是"2",而不是"3"。
- $(document).ready(function(){
- $(".accordion2 h3").eq(2).addClass("active");
- $(".accordion2 p").eq(2).show();
- $(".accordion2 h3").click(function(){
- $(this).next("p").slideToggle("slow")
- .siblings("p:visible").slideUp("slow");
- $(this).toggleClass("active");
- $(this).siblings("h3").removeClass("active"); });
- });
view demo:http://www.webdesignerwall.com/demo/jquery/accordion2.html
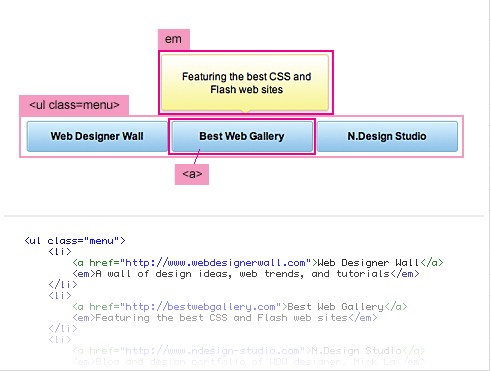
5a. 鼠標經過激活效果 #1
這個將會實現一個非常漂亮的,當鼠標經過時出現漸變出現的效果。當鼠標經過菜單時,它會尋找緊接著的<em>,并在上方激活它的不透明度。

- $(document).ready(function(){
- $(".menu a").hover(function() {
- $(this).next("em").animate({opacity: "show", top: "-75"}, "slow");
- }, function()
- {
- $(this).next("em").animate({opacity: "hide", top: "-85"}, "fast");
- });
- });
view demo:http://www.webdesignerwall.com/demo/jquery/animated-hover1.html
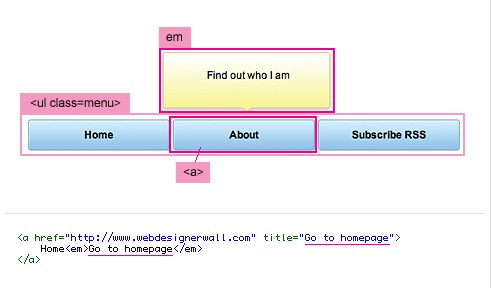
5b. 鼠標經過激活 #2
這個實例會顯示菜單中鏈接的title 屬性attribute,讓其以變數方式存在,并添加<em>標簽。第一行會添加一個空的<em>到菜單的<a>元素。當鼠標經過菜單鏈接時,它會顯示title的屬性,讓它以"hoverText(隱藏)"的形式顯示,并使<em>中的文字顯示隱藏文本的值。

- $(document).ready(function(){
- $(".menu2 a").append("<em></em>");
- $(".menu2 a").hover(function() {
- $(this).find("em").animate({opacity: "show", top: "-75"}, "slow");
- var hoverText = $(this).attr("title");
- $(this).find("em").text(hoverText);
- }, function() {
- $(this).find("em").animate({opacity: "hide", top: "-85"}, "fast");
- });
- });
view demo:http://www.webdesignerwall.com/demo/jquery/animated-hover2.html
#p#
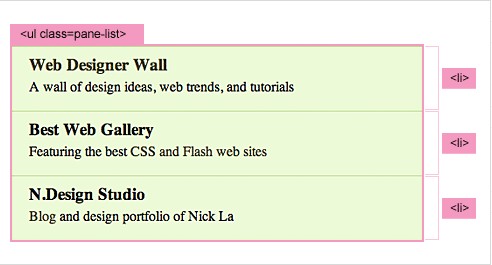
6. 整塊可點擊性效果
這個實例將會教你如何實現內容中元素可點擊性效果,Best Web Gallery的側邊欄Tab就顯示這樣的效果。

如果你想讓class="pane-list"的<ul>內的 <li> 可點擊(整塊),你可以向 ".pane-list li"指派一個函數,使它被點擊時,函數找到 <a>元素,重定向到它的href屬性值。
- $(document).ready(function(){
- $(".pane-list li").click(function(){
- window.location=$(this).find("a").attr("href"); return false;
- });
- });
view demo:http://www.webdesignerwall.com/demo/jquery/block-clickable.html
7. 可收縮面板
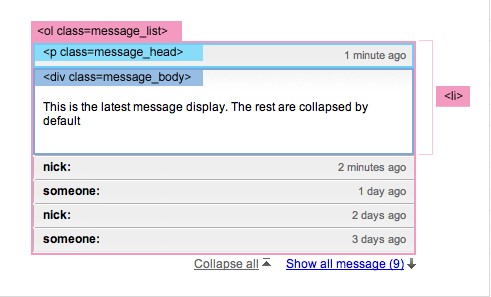
讓我們組合一下上面的實例,創造一給可收縮的面板(像Gmai收件箱面板l)。作者還在Web Designer Wall 的評論列表Next2Friends里應用這個。

First line: 隱藏<div class="message_body">里第一個元素以后的元素
Second line: 隱藏所有第5個<li>后面的元素
Third part: 當<p class="message_head">被點擊里,顯示/隱藏<div class="message_body">
Fourth part: 當<a class="collpase_all_message"> 被點擊時,上提所有<div class="message_body">的元素
Fifth part: 當<a class="show_all_message"> 被點擊,隱藏它,并顯示<a class="show_recent_only">,并下拉第5個<li>以后的元素
Sixth part: 當<a class="show_recent_only"> 被點擊時,隱藏它,并顯示<a class="show_all_message">,并上提第5個 <li>以后的元素
- $(document).ready(function(){
- //hide message_body after the first one
- $(".message_list .message_body:gt(0)").hide();
- //hide message li after the 5th
- $(".message_list li:gt(4)").hide();
- //toggle message_body
- $(".message_head").click(function(){
- $(this).next(".message_body").slideToggle(500)
- return false; });
- //collapse all messages $(".collpase_all_message").click(function(){
- $(".message_body").slideUp(500) return false; });
- //show all messages
- $(".show_all_message").click(function(){
- $(this).hide()
- $(".show_recent_only").show()
- $(".message_list li:gt(4)").slideDown()
- return false; });
- //show recent messages only
- $(".show_recent_only").click(function(){
- $(this).hide()
- $(".show_all_message").show()
- $(".message_list li:gt(4)").slideUp()
- return false; });
- });
view demo:http://www.webdesignerwall.com/demo/jquery/collapsible-panels.html
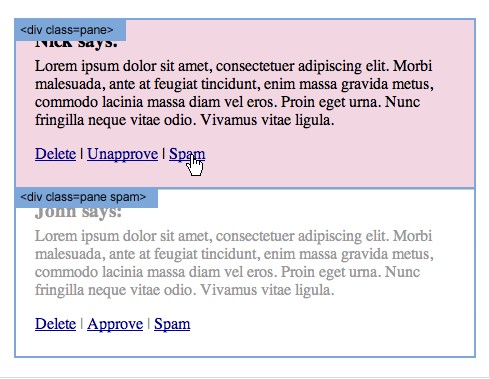
8. 模仿WordPress后臺評論管理面板
我想你可能見過最多次這個效果是在Wordpress后臺的評論管理面板。那好,讓我們來用jQuery來模仿它的效果。為了實現背景顏色,你需要包含Color Animations這個插件。

First line: 向<div class="pane"> 添加 "alt" class
Second part: 當<a class="btn-delete">被點擊,激活<div class="pane">的不透明度
Third part: 當<a class="btn-unapprove">被點擊, 首先讓<div class="pane">顯示黃色,然后變為白色,并添加類(addClass)"spam"
Fourth part: 當<a class="btn-approve">被點擊,首先讓<div class="pane">顯示綠色,然后變為白色,并移除類(removeClass)"spam"
Fifth part: 當<a class="btn-spam">被點擊,激活背景色為red并使其opacity ="hide"
- //don't forget to include the Color Animations plugin//<script type="text/javascript" src="jquery.color.js"></script>
- $(document).ready(function(){
- $(".pane:even").addClass("alt");
- $(".pane .btn-delete").click(function(){
- alert("This comment will be deleted!");
- $(this).parents(".pane").animate({ backgroundColor: "#fbc7c7" }, "fast")
- .animate({ opacity: "hide" }, "slow")
- return false; });
- $(".pane .btn-unapprove").click(function(){
- $(this).parents(".pane").animate({ backgroundColor: "#fff568" }, "fast")
- .animate({ backgroundColor: "#ffffff" }, "slow")
- .addClass("spam")
- return false; });
- $(".pane .btn-approve").click(function(){
- $(this).parents(".pane").animate({ backgroundColor: "#dafda5" }, "fast")
- .animate({ backgroundColor: "#ffffff" }, "slow")
- .removeClass("spam")
- return false; });
- $(".pane .btn-spam").click(function(){
- $(this).parents(".pane").animate({ backgroundColor: "#fbc7c7" }, "fast")
- .animate({ opacity: "hide" }, "slow")
- return false; });
- });
view demo:http://www.webdesignerwall.com/demo/jquery/wordpress-comments.html
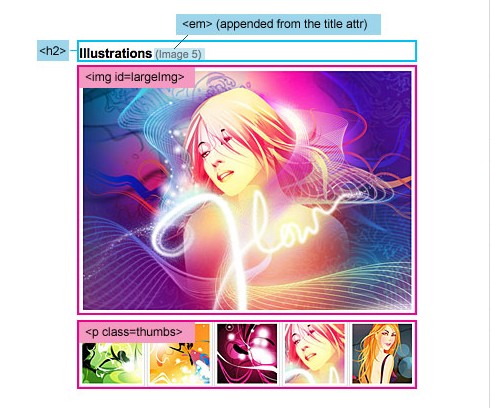
9. 輪換圖片展欄
如果你有一個項目需要顯示多個圖片,并且你不希望鏈向另一個頁面,那么你可以在當前面加載目標鏈接的JPG。

首先,添加一個<em>到H2標簽。
當<p class=thumbs>內的元素被點擊:
◆以可視的形式顯示href屬性的"largePath"路徑
◆以可視的形式顯示title 屬性的"largeAlt"
◆代換<img id="largeImg">的scr屬性內可視的"largePath"路徑,并代換alt屬性內可視的"largeAlt"
◆設置em內的內容(h2內) 為可視的largeAlt
- $(document).ready(function(){
- $("h2").append('<em></em>')
- $(".thumbs a").click(function(){
- var largePath = $(this).attr("href");
- var largeAlt = $(this).attr("title");
- $("#largeImg").attr({ src: largePath, alt: largeAlt });
- $("h2 em").html(" (" + largeAlt + ")"); return false; });
- });
view demo:http://www.webdesignerwall.com/demo/jquery/img-replacement.html
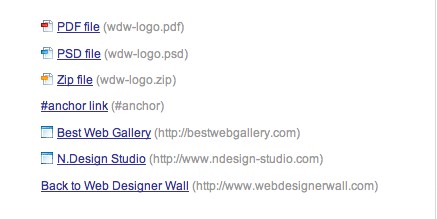
10. 個性化不同的鏈接樣式
在現代化的瀏覽器中,個性化不同的鏈接是非常容易的事,比如想讓.pdf文件顯示特殊的樣式,你只需要添加上簡單的CSS規則:a[href $='.pdf'] { ... }就可以實現,但不幸的是IE6并不支持這個。如果想實現這個,你可以利用jQuery。

前三行代碼必需是連續的,它只是一個<a>的href屬性中的一個CSS class。第二部分將會獲取所有href中沒有"http://www.webdesignerwall.com" 和/或沒有"#"的< a>元素,并添加"external" class和target= "_blank"。
- $(document).ready(function(){
- $("a[@href$=pdf]").addClass("pdf");
- $("a[@href$=zip]").addClass("zip");
- $("a[@href$=psd]").addClass("psd");
- $("a:not([@href*=http://www.webdesignerwall.com])").not("[href^=#]")
- .addClass("external")
- .attr({ target: "_blank" });
- });
view demo:http://www.webdesignerwall.com/demo/jquery/link-types.html
【編輯推薦】



























