讓你愛不釋手的CSS在線設計工具
對網站設計/開發人員來說,除了不段提高自身的技能和水平,你還應該不斷尋找方法來減少設計/開發過程中所花費的時間。這對于提高你的設計效率并***化你的利潤是非常重要的。
字體類CSS工具
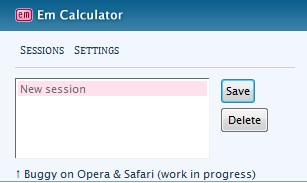
1、Em Calculator – EM Calculator可以幫助你計算px與em之間的轉換。

參考地址:http://riddle.pl/emcalc/
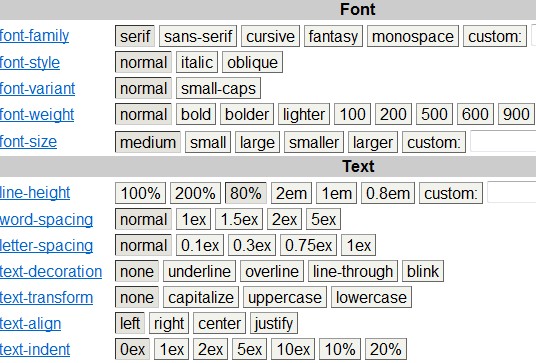
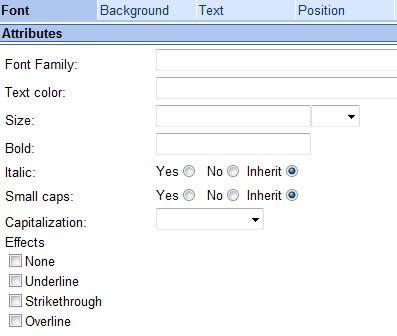
2、CSS Font and Text Style Wizard – 這個小工具可以很方便地將你的CSS樣式呈現出來。

參考地址:http://www.somacon.com/p334.php
CSS表格生成器
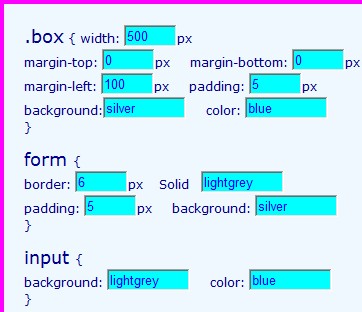
1、CSS Form Code Maker – 很方便地生成“五顏六色的BOX布局”的表格。

參考地址:http://www.maketemplate.com/form/
2、JotForm – JotForm是一個“所見即所得”的表格生成器。

參考地址:http://www.jotform.com/
#p#
CSS導航/按鈕生成工具
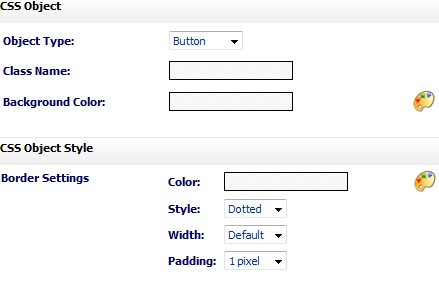
1、CSS Buttons – CSS按鈕和文本在線生成工具。

參考地址:http://www.devdude.com/tools/css/button_text/
2、CSS Menu Generator – CSS Menu Generator可以同時生成基于CSS和html代碼的漂亮的按鈕。
參考地址:http://www.webmaster-toolkit.com/css-menu-generator.shtml
CSS優化/格式化工具
1、CSSTidy – CSS Tidy是一個開源的CSS分析和優化工具;
參考地址:http://csstidy.sourceforge.net/
2、CleanCSS – CleanCSS是一個基于CSS Tidy的強大的CSS優化和格式化工具。
參考地址:http://www.cleancss.com/index.php
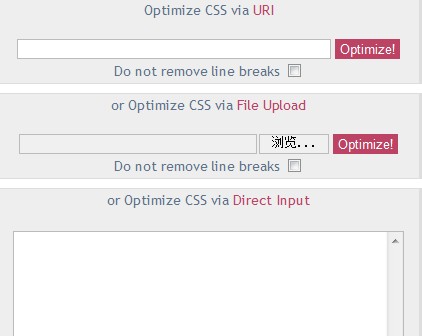
3、CSS Optimizer - CSS Optimizer可以通過優化壓縮CSS樣式文件大小。

參考地址:http://www.cssoptimiser.com/
4、CSS Analyzer – CSS Analyzer可以幫助你檢查你的CSS樣式是否符合W3C的認證。
參考地址:http://juicystudio.com/services/csstest.php
CSS生成器
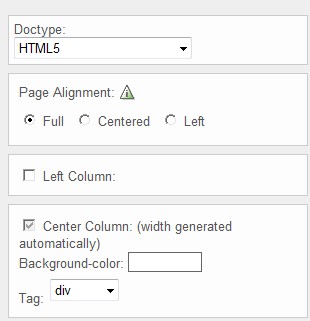
1、CSS Creator – Css Creator是一個可以創建自適應寬度或者是固定寬度的浮動布局生成器,可以生成帶有Header和Footer的三欄布局。

參考地址:http://csscreator.com/version2/pagelayout.php
2、QrONE CSS Designer – QrONE是一個CSS在線生成與編輯器。
參考地址:http://www.qrone.org/cssdesigner.html
3、Web 2.0 Generator – Web 2.0 Generator可以利用HTML和CSS生成一個完整的網站布局。
參考地址:http://www.dotnetgo.com/
4、CSS Mate – CSS Mate是一個在線CSS編輯器。

參考地址:http://cssmate.com/csseditor.html
【編輯推薦】

































