HTML 5新的 Input 類型
HTML5 擁有多個新的表單輸入類型。這些新特性提供了更好的輸入控制和驗證。
介紹這些新的輸入類型:
- url
- number
- range
- Date pickers (date, month, week, time, datetime, datetime-local)
- search
- color
- telephone
- color
- <input type="email" />
在提交表單時會自動驗證email的格式
效果:
![]()
URL
- <input type="url" />
在提交表單時會自動驗證url的格式
效果:
![]()
NUMBER
- <input type="number" max="9" min="0" step="2"/>
可以限制輸入的數字,step為上一個數字與下一個數字的間隔
效果:
![]()
RANGE
- <input type="range" min="1" max="10" />
滑動條,能過選擇性的對限制范圍內的數值進行設置
效果:
![]()
Date Pickers(數據檢出器)
HTML5 擁有多個可供選取日期和時間的新輸入類型:
- date - 選取日、月、年
- month - 選取月、年
- week - 選取周和年
- time - 選取時間(小時和分鐘)
- datetime - 選取時間、日、月、年(UTC 時間)
- datetime-local - 選取時間、日、月、年(本地時間)
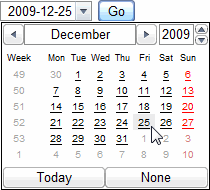
This is how Opera renders <input type="date">:

If you need a time to go with that date, Opera also supports <input type="datetime">:

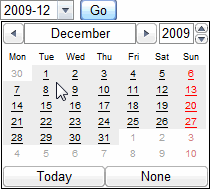
If you only need a month + year (perhaps a credit card expiration date), Opera can render a <input type="month">:

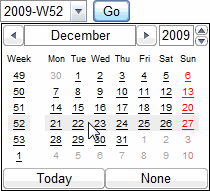
Less common, but also available, is the ability to pick a specific week of a year with <input type="week">:

Last but not least, you can pick a time with <input type="time">:
![]()
地址:http://diveintohtml5.org/forms.html
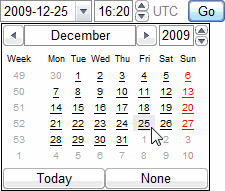
以上都是從關于時間的都是網上找到,自己做的是這樣的
![]()
其中圖片中顯示的UTC為世界統一時間
SEARCH
- <input id="search" type="url" list="searchlist" required />
- <datalist id="searchlist">
- <option value="http://www.google.com" label="Google" />
- <option value="http://www.yahoo.com" label="Yahoo" />
- <option value="http://www.bing.com" label="Bing" />
- </datalist>
這里的datalist相當于下拉列表,可以進行選擇
效果:

TELEPHONE
- <input type="telephone" />
可輸入一個電話號碼
效果:
![]()
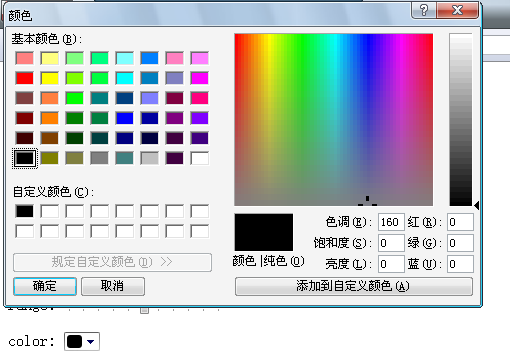
COLOR
- <input type="color"/>
可以獲取顏色
效果:

以上個人圖片效果顯示均來自opera瀏覽器
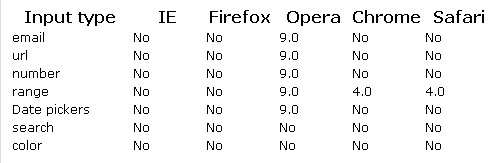
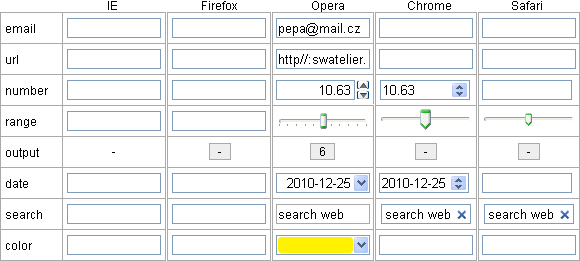
下面圖片時各主流瀏覽器對input的支持情況:

input標簽表單類型的顯示情況:

【編輯推薦】



























