PHP+MySQL+jQuery實現隨意拖動層
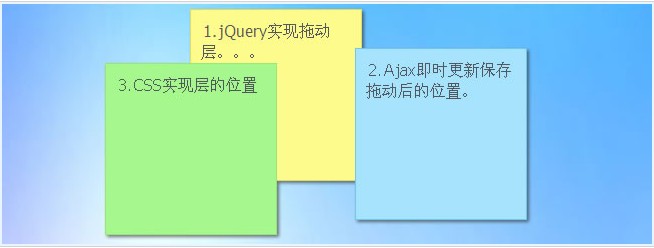
之前我有文章:jQuery實現拖動布局并將排序結果保存到數據庫,文中以項目為示例,講解了實現拖動布局的方法。本文與之不同之處在于可以任意拖動頁面位置,原理就是通過拖動將拖動后層的相對位置left,top和z-index三個參數更新到數據表中對應的記錄,頁面通過CSS解析每個層不同的位置。請看具體實現步驟。

準備MySQL數據表
首先需要準備一張表notes,用來記錄層的內容,背景色和坐標等信息。
- CREATE TABLE IF NOT EXISTS `notes` (
- `id` int(11) NOT NULL auto_increment,
- `content` varchar(200) NOT NULL,
- `color` enum('yellow','blue','green') NOT NULL default 'yellow',
- `xyz` varchar(100) default NULL,
- PRIMARY KEY (`id`)
- ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
然后向表中插入幾條記錄,注意xyz字段表示的是層的xyz坐標的組合,格式為"x|y|z"。
drag.php
在drag.php中,需要讀取notes表中的記錄,顯示在drag.php頁面中,代碼如下:
- include_once('connect.php'); //鏈接數據庫
- $notes = '';
- $left='';
- $top='';
- $zindex='';
- $query = mysql_query("select * from notes order by id desc");
- while($row=mysql_fetch_array($query)){
- list($left,$top,$zindex) = explode('|',$row['xyz']);
- $notes.= '
- <div class="note '.$row['color'].'" style="left:'.$left.'px;top:'.$top.'px;z-index:'
- .$zindex.'">
- <span class="data">'.$row['id'].'.</span>'.htmlspecialchars($row['content']).'
- </div>';
- }
然后將讀取出來的$notes現在在div中。
- <div class="demo">
- <?php echo $notes;?>
- </div>
注意,我在生成的每個DIV.note中定義了位置,即設置該div的left,top和z-index值。
CSS
- .demo{position:relative; height:500px; margin:20px; border:1px dotted #d3d3d3}
- .note{width:150px; height:150px; position:absolute; margin-top:150px; padding:10px;
- overflow:hidden; cursor:move; font-size:16px; line-height:22px;}
- .note span{margin:2px}
- .yellow{background-color:#FDFB8C;border:1px solid #DEDC65;}
- .blue{background-color:#A6E3FC;border:1px solid #75C5E7;}
- .green{background-color:#A5F88B;border:1px solid #98E775;}
有了樣式之后,然后運行drag.php,這時就可以看到頁面中排列的的幾個層,但是還不能拖動,因為還要加入jQuery。
jQuery
首先需要載入jquery庫和jquery-ui插件以及global.js。
- <script type="text/javascript" src="js/jquery.js"></script>
- <script type="text/javascript" src="js/jquery-ui.min.js"></script>
然后再global.js加入代碼:
- $(function(){
- var tmp;
- $('.note').each(function(){
- tmp = $(this).css('z-index');
- if(tmp>zIndex) zIndex = tmp;
- })
- make_draggable($('.note'));
- });
- var zIndex = 0;
global.js中,首先在$(function()里定義了一個變量tmp,通過判斷每個div.note的z-index值,保證拖動時,該DIV在最上層(即z-index為***值),就是不會被別的層覆蓋。
并且設置zIndex的初始值為0。
接下來,寫了一個函數make_draggable();該函數調用jquery ui插件的Draggable方法,處理拖動范圍,透明度及拖動停止后執行的更新操作。
- function make_draggable(elements){
- elements.draggable({
- opacity: 0.8,
- containment:'parent',
- start:function(e,ui){ ui.helper.css('z-index',++zIndex); },
- stop:function(e,ui){
- $.get('update_position.php',{
- x : ui.position.left,
- y : ui.position.top,
- z : zIndex,
- id : parseInt(ui.helper.find('span.data').html())
- });
- }
- });
- }
當拖動時,將當前層的z-index屬性設置為***值,即保證當前層在最上面,不被其他層覆蓋,并且設置了拖動范圍和透明度,當停止拖動時,向后臺update_position.php發送一個ajax請求,傳遞的參數有x,y,z和id的值。接下來我們來看update_position.php的處理。
update_position.php保存拖動位置
update_position.php需要做的是,獲取前臺通過ajax請求發來的數據,更新數據表中相應的字段內容。
- include_once('connect.php');
- if(!is_numeric($_GET['id']) || !is_numeric($_GET['x']) || !is_numeric($_GET['y']) ||
- !is_numeric($_GET['z']))
- die("0");
- $id = intval($_GET['id']);
- $x = intval($_GET['x']);
- $y = intval($_GET['y']);
- $z = intval($_GET['z']);
- mysql_query("UPDATE notes SET xyz='".$x."|".$y."|".$z."' WHERE id=".$id);
- echo "1";
如此完成了拖動并實時保存的效果。
原文鏈接:http://www.helloweba.com/view-blog-120.html
【編輯推薦】



























