分享7款超棒的JavaScript網格插件
表格一直是展示數據的***方式。以微軟的Excel為例,我們可以排序、整理、編輯,甚至幾次點擊輕松過濾數據。這次,我們看一看JavaScript網格插件,利用JS應用,它轉換成普通表到“類Excel”布局,并有加載、操作、查看數據的一堆功能。
51CTO推薦專題:JavaScript學習筆記 有問有答
下面列出7個JavaScript網格插件,他們都有不錯的功能和漂亮的UI,一定會非常有用。
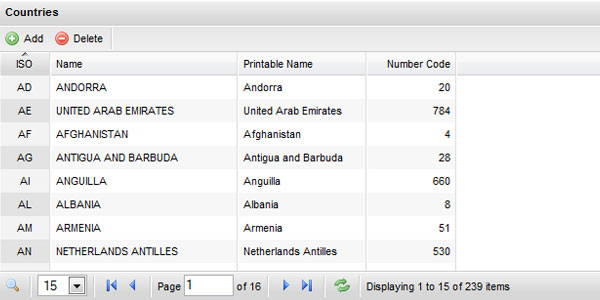
1. FlexiGrid

Flexigrid是一個類似于Ext Gird,但基于jQuery開發的Grid。它具有的功能包括:可以調整列寬,合并列標題,分頁,排序,顯示/隱藏表格等。Flexigrid顯示的數據能夠通過Ajax獲取或者從一個普通的表格轉換。
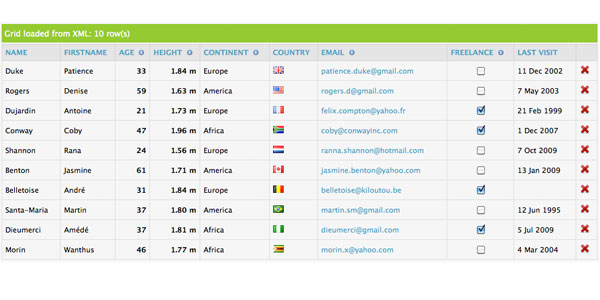
2. EditableGrid

EditableGrid是一個JavaScript Library,利用它能夠讓標準的HTML表格變成可編輯和可排序。這個Library能夠讓用戶自動使用適當的編輯器如textfields、checkbox等來編輯單元格,并內置多各個輸入校驗器(integer、double、URL、E-mail和Date)。此外EditableGrid還可選集成Open Flash Chart,能夠自動將表格中的數據轉成圖表。
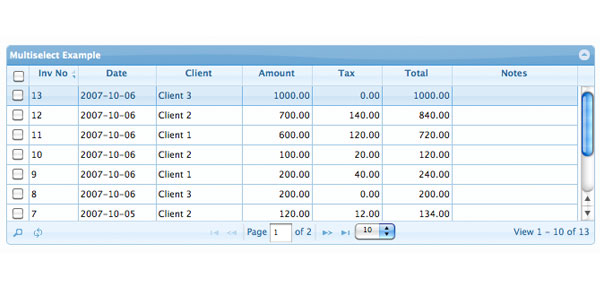
3. jQGrid

jqGrid 是一個用來顯示網格數據的jQuery插件,文檔比較全面,附帶中文版本。它可以被整合用任何服務器端技術,包括PHP, ASP, Java Servlets, JSP, ColdFusion, 以及Perl。
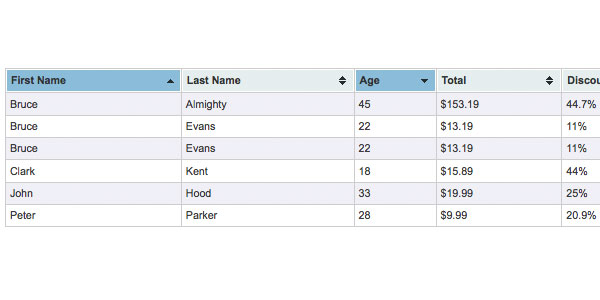
4. TableSorter

Tablesorter 是一個用來直接在瀏覽器上對表格數據進行排序的jQuery插件,無需再次刷新頁面,支持多種單元格數據類型,例如數值、字符串、日期和自定義排序。
主要的特點包括:
多列排序
支持文本、URL地址、數值、IP地址、日期類型,以及自定義類型排序
支持 TH 元素的 ROWSPAN 和 COLSPAN 屬性
支持第二個隱藏域排序
可擴展外觀
程序簡小,打包后只有 7.4K

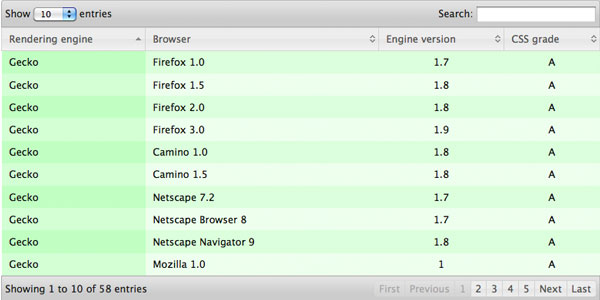
DataTables是一個jQuery的表格插件。這是一個高度靈活的工具,依據的基礎逐步增強,這將增加先進的互動控制,支持任何HTML表格。主要特點:
自動分頁處理
即時表格數據過濾
數據排序以及數據類型自動檢測
自動處理列寬度
可通過CSS定制樣式
支持隱藏列
易用
可擴展性和靈活性
國際化
動態創建表格
免費的
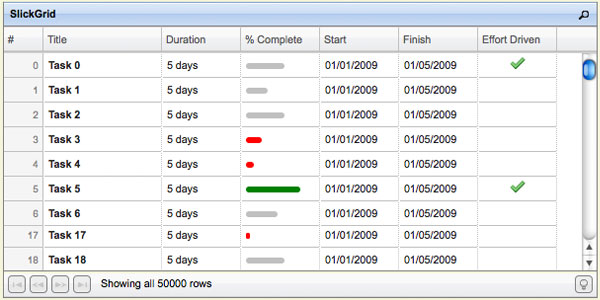
6. SlickGrid

SlickGrid是一個簡單的、快速、靈活的表格控件。可以隱藏/顯示列,調整列寬度,排序,自定義單元格展示格式和編輯器,支持編輯和創建新記錄。
7. Grid from jQuery UI (coming soon)

jQuery UI Team 團隊正在開發一個可創建富應用、快速的網格Widget,可加強HTML表格的數據鏈接、排序、排版、過濾、行選擇、插入編輯等。
不過目前還沒有發布,不需要等太久,oschina將跟蹤該項目。附:jQuery給力插件大閱兵
【編輯推薦】






























