Knockout應用開發指南之Hello World
本章展示的4個例子主要是利用了Knockout的基本語法特性,讓大家感受到使用Kncokout的快感。
1 Hello world
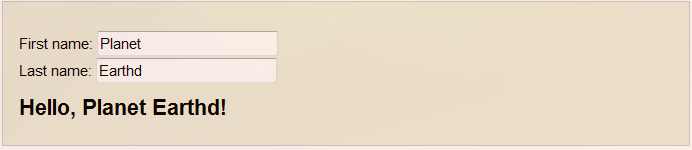
這個例子里,2個輸入框都被綁定到data model上的observable變量上。“full name”顯示的是一個dependent observable,它的值是前面2個輸入框的值合并一起的結果。

無論哪個輸入框更新,都會看到“full name” 顯示結果都會自動更新。查看HTML源代碼可以看到我們不需要聲明onchange事件。Knockout知道什么時候該更新UI。
代碼: View
- <p>First name: <input data-bind="value: firstName"/></p>
- <p>Last name: <input data-bind="value: lastName"/></p>
- <h2>Hello, <span data-bind="text: fullName"> </span>!</h2>
代碼: View model
- // 這里是聲明的view model
- var viewModel = {
- firstName: ko.observable("Planet"),
- lastName: ko.observable("Earth")
- };
- viewModel.fullName = ko.dependentObservable(function () {
- // Knockout tracks dependencies automatically.
- //It knows that fullName depends on firstName and lastName,
- //because these get called when evaluating fullName.
- return viewModel.firstName() + " " + viewModel.lastName();
- });
- ko.applyBindings(viewModel); // This makes Knockout get to work
2 Click counter
這個例子展示的創建一個view model并且綁定各種綁定到HTML元素標記上,以便展示和修改view model的狀態。
Knockout根據依賴項。在內部,hasClickedTooManyTimes在numberOfClicks上有個訂閱,以便當numberOfClicks改變的時候,強制hasClickedTooManyTimes重新執行。相似的,UI界面上多個地方引用hasClickedTooManyTimes,所以當hasClickedTooManyTimes 改變的時候,也講導致UI界面更新。
不需要手工聲明或者訂閱這些subscription訂閱,他們由KO框架自己創建和銷毀。參考如下代碼實現:

代碼: View
- <div>You've clicked <span data-bind="text: numberOfClicks"> </span> times</div>
- <button data-bind="click: registerClick, enable: !hasClickedTooManyTimes()">Click me</button>
- <div data-bind="visible: hasClickedTooManyTimes">
- That's too many clicks! Please stop before you wear out your fingers.
- <button data-bind="click: function() { numberOfClicks(0) }">Reset clicks</button>
- </div>
代碼: View model
- var clickCounterViewModel = function () {
- this.numberOfClicks = ko.observable(0);
- this.registerClick = function () {
- this.numberOfClicks(this.numberOfClicks() + 1);
- }
- this.hasClickedTooManyTimes = ko.dependentObservable(function () {
- return this.numberOfClicks() >= 3;
- }, this);
- };
- ko.applyBindings(new clickCounterViewModel());
3 Simple list
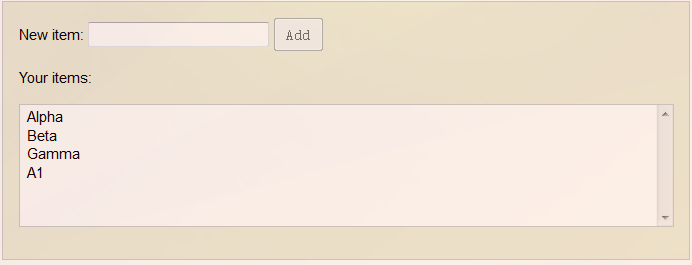
這個例子展示的是綁定到數組上。
注意到,只有當你在輸入框里輸入一些值的時候,Add按鈕才可用。參考下面的HTML代碼是如何使用enable 綁定。

代碼: View
- <form data-bind="submit: addItem">
- New item:
- <input data-bind='value: itemToAdd, valueUpdate: "afterkeydown"' />
- <button type="submit" data-bind="enable: itemToAdd().length > 0">Add</button>
- <p>Your items:</p>
- <select multiple="multiple" width="50" data-bind="options: items"> </select>
- </form>
代碼: View model
- var viewModel = {};
- viewModel.items = ko.observableArray(["Alpha", "Beta", "Gamma"]);
- viewModel.itemToAdd = ko.observable("");
- viewModel.addItem = function () {
- if (viewModel.itemToAdd() != "") {
- viewModel.items.push(viewModel.itemToAdd());
- // Adds the item. Writing to the "items" observableArray causes any associated UI to update.
- viewModel.itemToAdd("");
- // Clears the text box, because it's bound to the "itemToAdd" observable
- }
- }
- ko.applyBindings(viewModel);
4 Better list
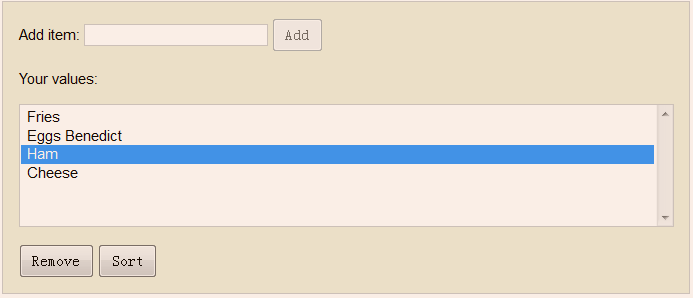
這個例子是在上個例子的基礎上添加remove item功能(multi-selection)和排序功能。 “remove”和“sort”按鈕在不能用的時候會變成disabled狀態(例如,沒有足夠的item來排序)。
參考HTML代碼是如何實現這些功能的,另外這個例子也展示了如何使用匿名函數來實現排序。

代碼: View
- <form data-bind="submit:addItem">
- Add item: <input type="text" data-bind='value:itemToAdd, valueUpdate: "afterkeydown"' />
- <button type="submit" data-bind="enable: itemToAdd().length > 0">Add</button>
- </form>
- <p>Your values:</p>
- <select multiple="multiple" height="5" data-bind="options:allItems, selectedOptions:selectedItems"> </select>
- <div>
- <button data-bind="click: removeSelected, enable: selectedItems().length > 0">Remove</button>
- <button data-bind="click: function() { allItems.sort() }, enable: allItems().length > 1">Sort</button>
- </div>
代碼: View model
- // In this example, betterListModel is a class, and the view model is an instance of it.
- // See simpleList.html for an example of how to construct a view model without defining a class for it. Either technique works fine.
- var betterListModel = function () {
- this.itemToAdd = new ko.observable("");
- this.allItems = new ko.observableArray(["Fries", "Eggs Benedict", "Ham", "Cheese"]);
- // Initial items
- this.selectedItems = new ko.observableArray(["Ham"]);
- // Initial selection
- this.addItem = function () {
- if ((this.itemToAdd() != "") && (this.allItems.indexOf(this.itemToAdd()) < 0))
- // Prevent blanks and duplicates
- this.allItems.push(this.itemToAdd());
- this.itemToAdd(""); // Clear the text box
- }
- this.removeSelected = function () {
- this.allItems.removeAll(this.selectedItems());
- this.selectedItems([]); // Clear selection
- }
- };
- ko.applyBindings(new betterListModel());
原文:http://www.cnblogs.com/TomXu/archive/2011/11/30/2257067.html
【系列文章】



























