PhoneGap Xcode iOS入門教程
Content
設置Xcode
為PhoneGap應用程序設置Xcode的***個步驟是從Apple網站上下載并安裝Xcode IDE。 你可以從 Apple開發人員網站(Apple developer site)上 下載Xcode。 在下載Xcode之前,你必須以開發人員的身份在Apple上進行注冊。 在你注冊之后,你就能夠免費訪問Xcode、iOS設備仿真器和Apple開發人員文檔。 如果你希望將你的應用程序部署至實際設備,或通過iTune商店發布你的應用程序,那么你必須以iOS開發人員的身份在Apple上進行注冊,并交納與之 相關的年費。
在Xcode下載完成之后,你只需按照安裝向導完成安裝過程即可。
下載和安裝PhoneGap
一旦你成功地完成Xcode的安裝,接下來的一步則是下載和安裝PhoneGap。
- 用你的瀏覽器訪問 honeGap下載頁面(PhoneGap download page) (http://phonegap.com/download),并單擊橙色Download鏈接進行下載。
注: 下面所示的步驟適用于PhoneGap 1.4.1,然而,該過程應該適用于或類似于所有的PhoneGap版本。
- 解壓縮ZIP文件內容。
- 瀏覽至已解壓縮文件的 libs/ios/ 文件夾,并雙擊PhoneGap-1.4.1.pkg包安裝程序。
該操作會啟動PhoneGap安裝向導,它將在你的系統中對PhoneGap的安裝過程進行引導(參見圖1)。

圖1. PhoneGap安裝程序
- 按照安裝程序提供的安裝說明進行安裝,直到你看見“Thanks for installing PhoneGap 1.4.1!”。
當你看見這個提示時,PhoneGap安裝已經完成。 現在,你可以在Xcode中創建你的***個PhoneGap項目。
在Xcode中創建項目
PhoneGap安裝程序為Xcode添加一個PhoneGap項目模板,該模板能夠簡化PhoneGap應用程序的創建。
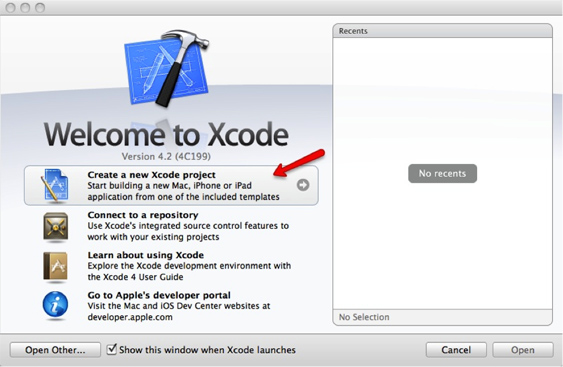
- 首先,單擊Xcode歡迎屏幕上的Create A New Xcode Project(參見圖2)。 此外,你也可以選中File > New > New Project來創建新的PhoneGap項目。

圖2. Xcode歡迎屏幕
創建新的Xcode項目的***個步驟是選中一個項目模板。
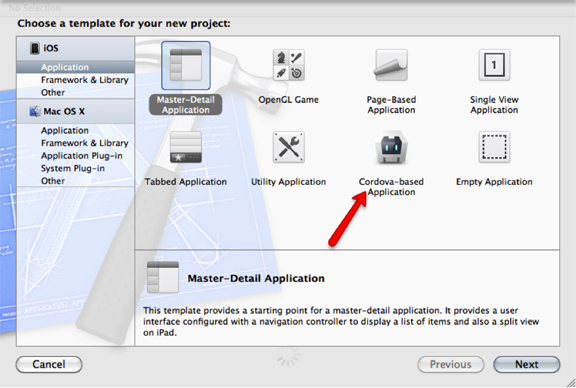
- 在iOS > Application下找到并選中PhoneGap-based Application模板,然后單擊Next(參見圖3)。

圖3. 選中一個項目模板
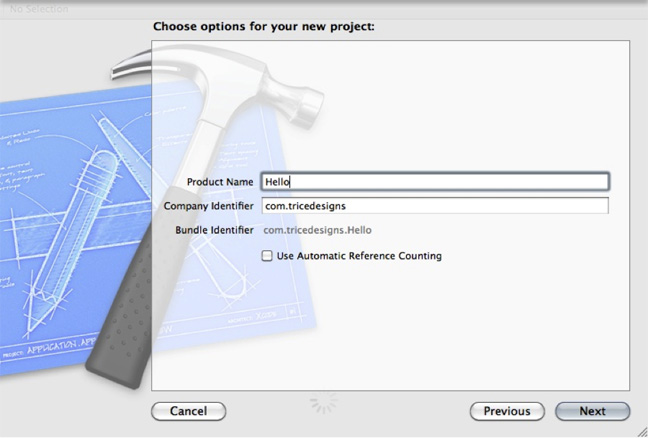
在選中項目模板之后,你需要對你的項目進行命名。 你可以為它起一個能夠表明你將要建立什么項目的名稱。
- 在本例中,只需輸入Hello,因為你將建立一個簡單的Hello World應用程序(參見圖4)。

圖4. 設置項目名稱以及其它選項
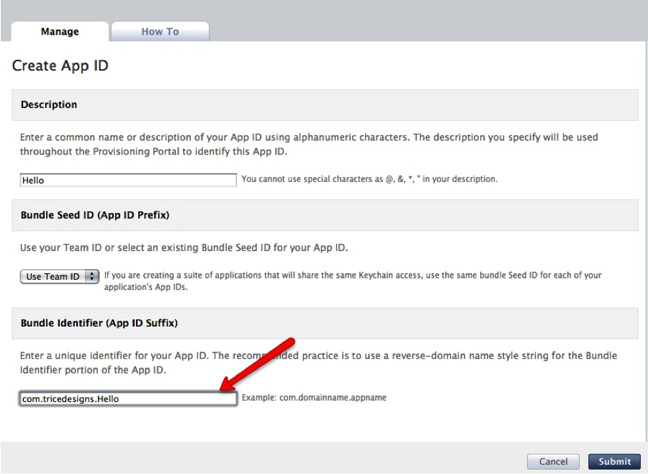
此外,在New Project Options屏幕上,你還需要輸入公司標識(company identifier)。 公司標識(company identifier)是與產品名稱相關的前綴,用來為你的應用程序創建獨特的包標識(bundle identifier)。 在Apple Provisioning Portal中,包標識(bundle identifier)應該與你為獨特應用程序所創建的App ID相匹配(參見圖5)。

圖5. 在Apple Provisioning Portal中指定包標識(bundle identifier)
如果你不確定在此處輸入什么,或如果你不希望立即在設備上進行部署或發布該應用程序,那么你可以輸入任何你希望的內容,或保留空白。 你可以稍后通過編輯在Xcode項目概要屏幕中的Identifier字段或手動編輯你的項目的Info.plist文件來改變包標識(bundle identifier)。
注:在項目選項屏幕上,你也能找到打開Automated Reference Counting (ARC)的選項。 如果你不希望在你的PhoneGap應用程序中編寫任何本地代碼,那么你可以忽略該選項。 如果你需要編寫PhoneGap本地插件或本地代碼,那么你只需考慮ARC即可。 PhoneGap本地插件允許你編寫屬于自己的本地代碼和JavaScript API,以便對PhoneGap容器的能力進行擴展。
無論ARC是否啟用,PhoneGap項目均能運行。 如果啟用ARC,那么你不必在任何本地代碼中使用保留和釋放指令來管理內存分配。 Xcode LLVM編譯器會自動地為你生成適當的保留和釋放指令。 如果未啟用ARC,那么你必須手動地管理內存。 記住,ARC僅適用于本地代碼,而不適用于HTML或JavaScript代碼。
- 單擊Next。
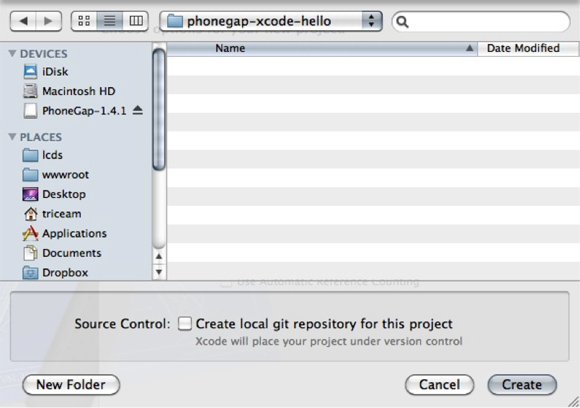
- 在你的文件系統中選中一個文件夾,而你的PhoneGap項目將駐留在該文件系統中(參見圖6)。

圖6. 選中項目位置
- 單擊Create。
你的PhoneGap項目將在Xcode中進行創建。 但是,在你的項目完成并運行前,還有一些步驟需要你完成。
用來為你的PhoneGap項目創建界面的所有HTML和JavaScript均需包含在一個www文件夾中。 起初,該www文件夾在你的PhoneGap項目中并不存在。 為了創建該文件夾,首先你必須運行相應的應用程序。
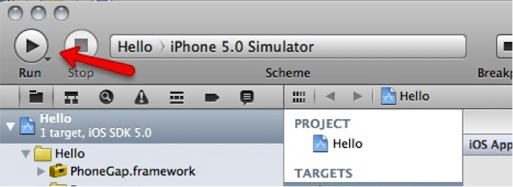
- 在窗口左上角單擊Run運行該應用程序(參見圖7)。 此外,你也可以選中Product > Run。

圖7. Xcode Run按鈕
Xcode會嘗試在iOS仿真器中啟動PhoneGap應用程序。 對于***次啟動,你將看到錯誤信息“ERROR: Start Page at 'www/index.html' was not found”。 別擔心,這很正常! 盡管如此,在***個步驟期間,已創建了www文件夾。 在將它添加到你的項目之后,你就不會再遇到該錯誤。
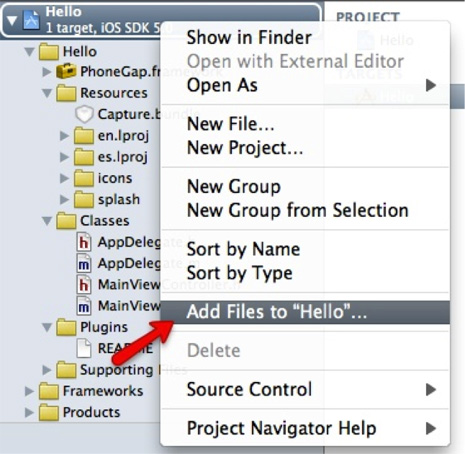
- 為了將www文件夾添加至你的項目,按住Ctrl鍵并且單擊項目根目錄,然后選中Add Files To "Hello"(參見圖8)。

圖8. 準備為項目添加文件
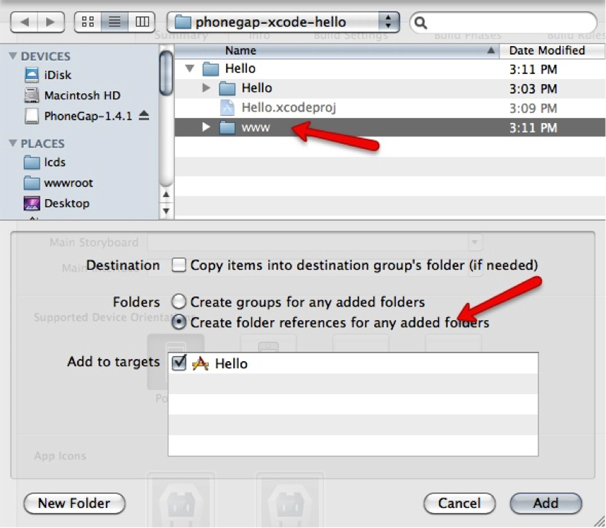
- 在打開的對話框中,選中新創建項目中的www文件夾。 你需要確保選中實際的www文件夾,而不是父文件夾或該文件夾中的相關內容。
- 選中Create Folder References For Any Added Folders(參見圖9)。 如果你未選中該選項,那么你的項目將出現錯誤。

圖9. 在Xcode中為項目添加文件
- 單擊Add。
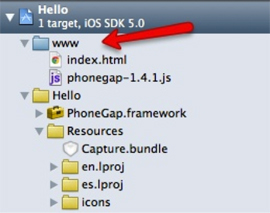
現在,在你的項目根目錄之下,你應該能夠看到www文件夾(參見圖10)。

圖10. 項目根目錄中的www文件夾
- 單擊Run以便再次啟動該項目。
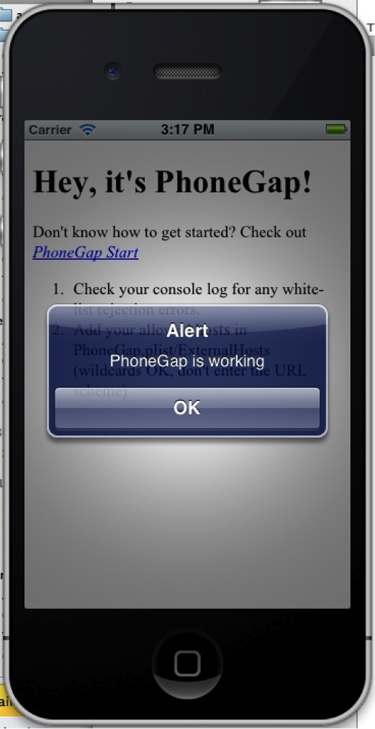
至此,你應該已正確配置你的項目,并且應該能夠在iOS仿真器中啟動它。 如果你沒有改變www文件夾中的任何HTML文件,那么當在iOS仿真器中運行你的應用程序時,你將在其中看到默認的PhoneGap啟動頁面(參見圖11)。

圖11. iOS仿真器
如果你看見該仿真器,那么現在你可以使用PhoneGap在Xcode中開始開發iOS應用程序。
在Xcode中使用PhoneGap
在正確地設置你的PhoneGap環境之后,回顧某些Xcode和PhoneGap基礎知識將幫助你充分利用這一開發環境。
一般來說, Xcode非常易于操作。 在屏幕的左側,你將看到項目層級,而在屏幕的中心,你會看到主內容區域。 當你在左側選中文件時,相應的內容將顯示在主編輯區。
下面是一個很多人不了解的簡單技巧:在項目層級中單擊文件則在同一窗口中顯示該文件的內容;而雙擊文件則在新的窗口中打開該文件。
如果你選中項目根目錄,那么你將看到該項目的概要屏幕。 從該屏幕中,你可以在其它選項中輕松地設置包標識(bundle identifier)、應用程序版本、目標設備、圖標、啟動畫面以及支持方向(參見圖12)。 該屏幕對配置部署你的應用程序很有幫助。

圖12. 項目概要屏幕
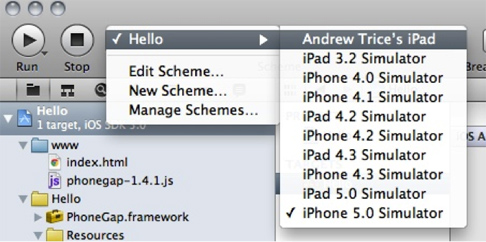
在Xcode窗口頂部,靠近Run按鈕附近,有一個Scheme菜單,它能夠讓你改變項目編譯方案以及指定目標設備或仿真器。 如需指定一個特定目標設備或改變iOS Simulator目標,只需單擊相應的項目名稱,然后選中一個可選設備或仿真器目標(參見圖13)。 當下次運行該應用程序時,它將被部署至新的已選目標。

圖13. 選中一個新方案
請牢記PhoneGap應用程序的整個界面均使用HTML和JavaScript進行開發。 在www文件夾中,你需要維護在界面中使用的所有HTML組件。 如果你希望從遠程位置添加額外的文件,那么你需要在PhoneGap.plist文件中將該位置添加到白名單中,否則,任何外部的請求將視為安全異常而被 阻止。
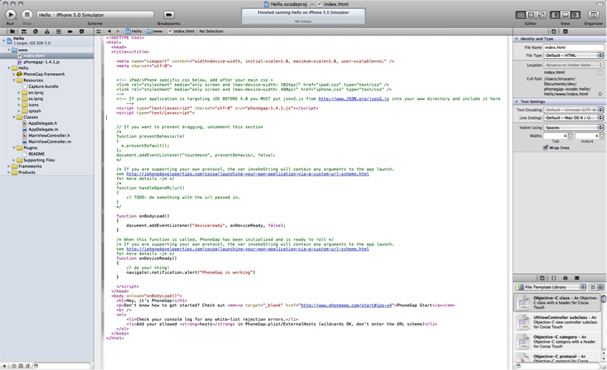
在默認情形下,Xcode的內容區域將顯示基于在項目層級中所選中文件的源代碼(參見圖14)。

圖14. Xcode編輯器
如果你更喜歡并排地打開和編輯多個文件,不用擔心。 這一操作是可能的,盡管現在還不能立即知道如何進行這一操作。
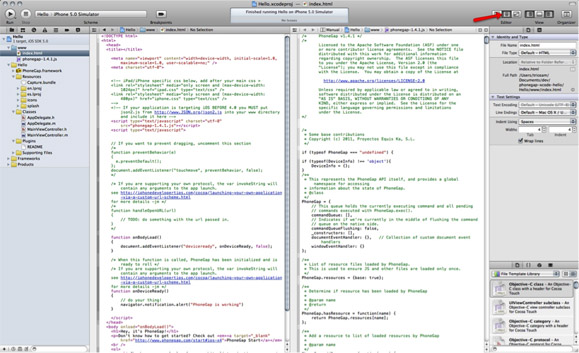
為了能夠編輯并排打開的文件,單擊位于Xcode窗口右上角的Show The Assistant Editor按鈕(參見圖15)。 一旦第二個編輯器實例處于可見狀態,你便可以將項目層級左側的文件拖至新的編輯器窗口中。 當你希望同時查看單獨的HTML和JavaScript文件,或你希望同時查看本地插件和它的JavaScript界面時,上述操作特別有用。

圖15. 在Xcode中編輯并排放置的代碼
下一步閱讀方向
當你在Xcode中建立PhoneGap之后,你可以使用PhoneGap為iOS建立一些正式的應用程序。 記住,你需要使用HTML、CSS和JavaScript為用戶界面創建PhoneGap應用程序。 這允許你通過使用傳統的web開發技巧,方便地創建外觀精美的應用程序。 如需了解更多使用TML、CSS和JavaScript創建的豐富體驗,請查看 Adobe 開發人員連接HTML5和CSS3開發人員中心(Adobe Developer Connection HTML5 and CSS3 developer center)。

























