第一個wp應用程序:迷你瀏覽器
關注wp很久了,一直都想加入到wp開發的陣營中來,今天終于有了時間開始自己的wp開發之旅。下面是我的第一個wp7應用迷你瀏覽器
首先打開Microsoft Visual Studio 2010 Express for Windows Phone
開始新建項目

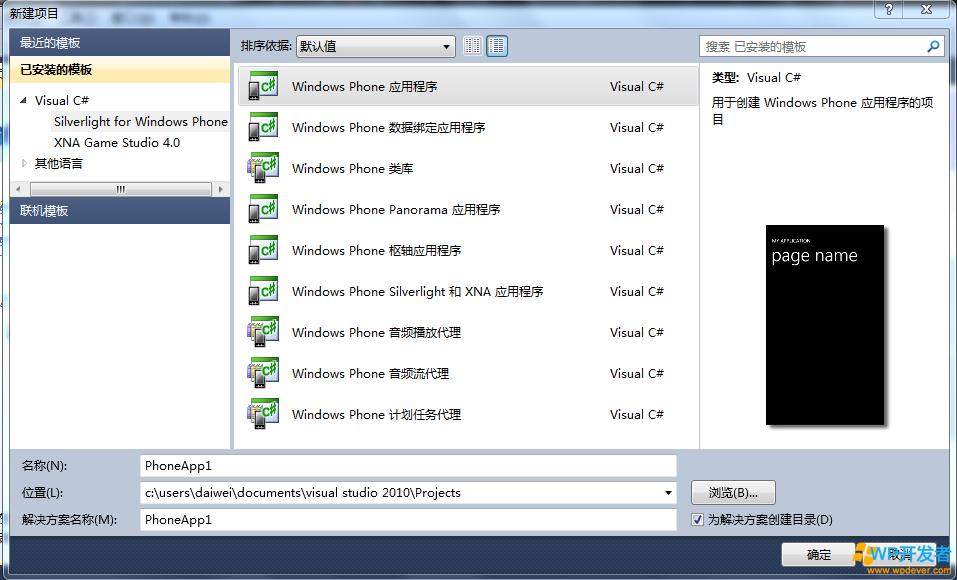
選擇Silverlight for Windows Phone 然后選擇 Windows PhoneApplication
我們把項目為起名為:MiniBrowser 點擊確定會出現下面的窗體

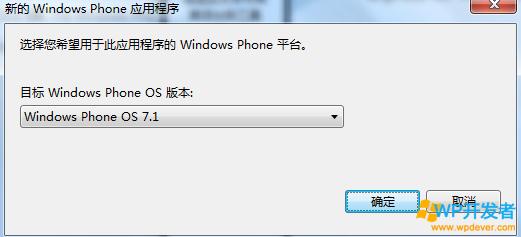
我們選擇 Windows Phone OS 7.1
按下確定這樣子工程就創建好了。下面開始我們的設計了。
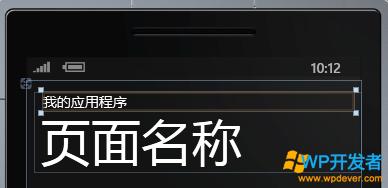
1.設置標題的屬性,選擇我的應用程序

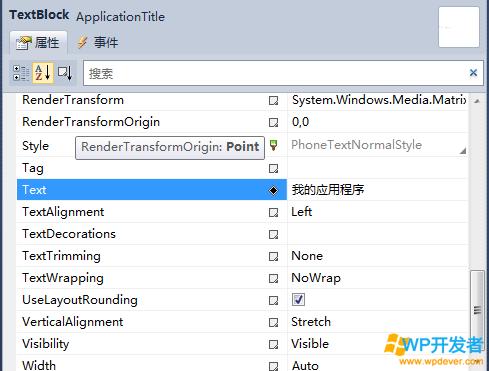
右鍵選中屬性

把Text屬性的值修改為“我的第一個Windows Phone 程序”
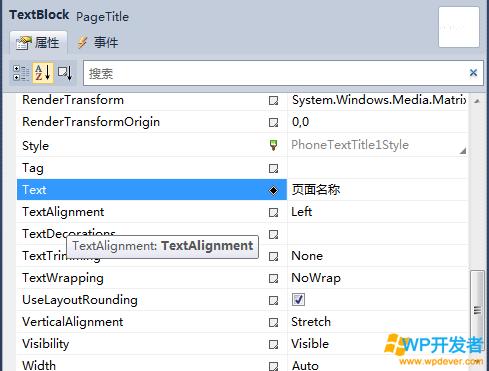
選中頁面名稱右鍵選中屬性

把Text值修改為“迷你瀏覽器“
可以看到設計圖變為

在迷你瀏覽器的下方添加一個TextBox控件

選中TextBox 右鍵選中屬性
把下面的屬性設置為
屬性值
Texthttp://www.wpdever.com
HeightAuto
WidthAuto
HorizontalAlignmentStretch
VerticalAlignmentTop
在TextBox右邊添加一個Button控件并把屬性設為
屬性值
ContentGo
HeightAuto
WidthAuto
HorizontalAlignmentRight
VerticalAlignmentTop
在TextBox控件的下方區域添加一個WebBrowser 控件,并填充滿下方區域
添加完控件之后就完成了設計
下面是設計的圖

雙擊按鈕為按鈕添加事件處理
在處理事件中添加如下代碼
string s_site = textBox1.Text;
if (!s_site.Contains("http://"))
s_site = "http://"+s_site;
webBrowser1.Navigate(newUri(s_site, UriKind.Absolute));
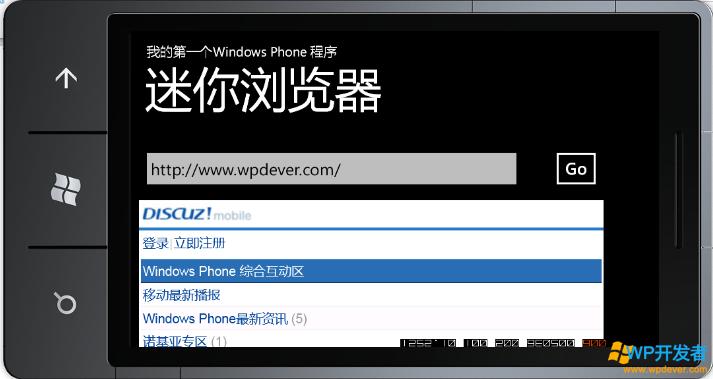
這樣整個工作就完成了。運行來看看

通過調整,我們看看橫版的效果

附上代碼
C#
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Net;
- using System.Windows;
- using System.Windows.Controls;
- using System.Windows.Documents;
- using System.Windows.Input;
- using System.Windows.Media;
- using System.Windows.Media.Animation;
- using System.Windows.Shapes;
- using Microsoft.Phone.Controls;
- namespace MiniBrowser
- {
- publicpartialclassMainPage : PhoneApplicationPage
- {
- // 構造函數
- publicMainPage()
- {
- InitializeComponent();
- }
- privatevoid button1_Click(objectsender, RoutedEventArgs e)
- {
- stringsite = textBox1.Text;
- if(!site.Contains("http://"))
- {
- site = "http://"+ site;
- }
- webBrowser1.Navigate(newUri(site, UriKind.Absolute));
- }
- }
- }
- Xaml:
- <phone:PhoneApplicationPage
- x:Class="MiniBrowser.MainPage"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
- xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
- FontFamily="{StaticResourcePhoneFontFamilyNormal}"
- FontSize="{StaticResourcePhoneFontSizeNormal}"
- Foreground="{StaticResourcePhoneForegroundBrush}"
- SupportedOrientations="PortraitOrLandscape" Orientation="Portrait"
- shell:SystemTray.IsVisible="True">
- <!--LayoutRoot 是包含所有頁面內容的根網格-->
- <Grid x:Name="LayoutRoot" Background="Transparent">
- <Grid.RowDefinitions>
- <RowDefinition Height="173"/>
- <RowDefinition Height="595*"/>
- </Grid.RowDefinitions>
- <!--TitlePanel 包含應用程序的名稱和頁標題-->
- <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
- <TextBlock x:Name="ApplicationTitle" Text="我的第一個Windows Phone 程序" Style="{StaticResource PhoneTextNormalStyle}"/>
- <TextBlock x:Name="PageTitle" Text="迷你瀏覽器" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
- </StackPanel>
- <!--ContentPanel - 在此處放置其他內容-->
- <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
- <TextBox Height="Auto" HorizontalAlignment="Stretch" Margin="0,0,120,0" Name="textBox1" Text="http://www.wpdever.com/" VerticalAlignment="Top" />
- <Button Content="Go" Height="Auto" HorizontalAlignment="Right" Name="button1" VerticalAlignment="Top"
- Width="Auto" Click="button1_Click"/>
- <phone:WebBrowser HorizontalAlignment="Stretch" Margin="0,84,0,0" Name="webBrowser1" VerticalAlignment="Stretch"
- Height="Auto" Width="Auto" />
- </Grid>
- </Grid>
- </phone:PhoneApplicationPage>
總結:
這是我的第一個wp程序,剛開始寫的時候是參考msdn的教程來的,后來試著自己做了做,發現一個問題,在編輯框直接輸入域名的時候程序會出錯,但是加上了前綴“http://”就不會了,于是我把代碼加上了一個判斷
- string s_site = textBox1.Text;
- if (!s_site.Contains("http://"))
- s_site = "http://"+s_site;
- webBrowser1.Navigate(newUri(s_site, UriKind.Absolute));
當然這里沒有加上大寫判斷。第一個程序就寫這么多了。總的來說感覺還不錯。