移動應用界面設計模式 - 搜索、排序、篩選
決定放假期間先不上iOS Wow體驗了;手頭這篇譯文不做完的話我心不甘。去年年底,我們曾經(jīng)學習過一篇"具有引導性的移動應用界面設計模式",其英文原文來自O'Reilly動物園的一本新書,"Mobile Design Pattern Gallery",就是封面上是個大公雞的那本兒。今次這篇則是來自于本書的第四章——搜索、排序和篩選。貌似國內引進版也由XX出版社在做著了,真心不關我事,自己走起。接下來果斷精分,進入原文作者人格。
很多信息類服務站點都是通過分類的方式來組織相關內容信息的,例如交通工具方面的卡車、貨車、SUV等;而Greensheet這樣的網(wǎng)站則是直接將售賣信息一股腦的堆在一個又一個的頁面中,如果我(英文原文作者)想找點兒什么,真的必須挨個看下去。謝了,我還不如直接在手機上用Craigslist應用呢。
在使用Craigslist的過程中,我就琢磨著,作為普通用戶,我們確實可以很明顯的受益于那些在信息的搜索、排序和篩選方面做的很到位的UI設計模式。在本文中,我們將一起了解一下,有哪些設計模式可以幫助我們按照用戶所期望的方式將數(shù)據(jù)信息更加有效的組織和呈現(xiàn)出來。
搜索
首先為各位推薦兩本這方面的好書,"Search Patterns: Design for Discovery"和"Designing Search: UX Strategies for eCommerce Success" (前者國內有引進,即《搜索模式》一書)。然后我們接茬來看移動應用當中與搜索相關的設計模式。
- 顯性搜索
- 自動完成
- 動態(tài)搜索
- 指定搜索范圍
- 已保存的/最近的搜索條目
- 搜索表單
- 搜索結果
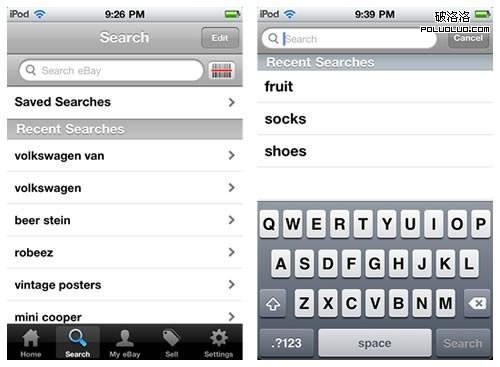
顯性搜索
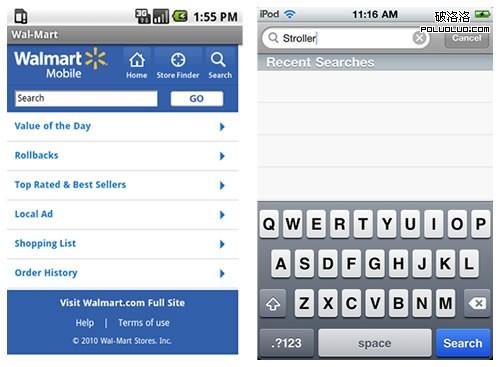
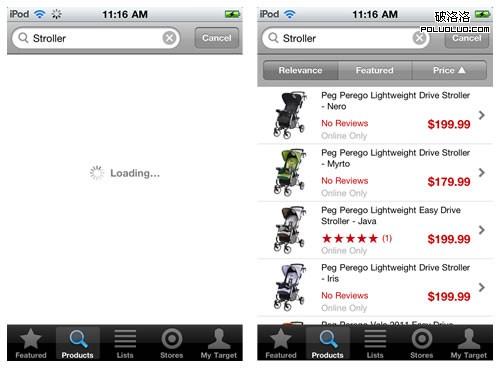
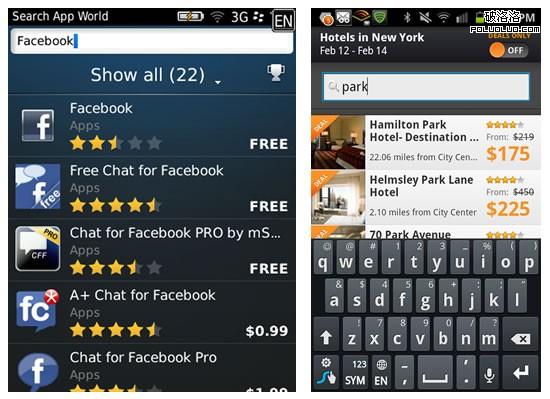
作為最普通和最常見的搜索模式,顯性搜索依靠顯性的動作行為及表現(xiàn)方式來執(zhí)行搜索任務、展示搜索結果。在這種模式中,搜索按鈕會出現(xiàn)在輸入框的右側,或直接嵌入虛擬鍵盤中 (這種情況下可以將"取消"按鈕放在搜索欄中)。搜索結果通常會直接呈現(xiàn)在搜索欄下面的區(qū)域當中。在設計方案里,可以考慮將線性搜索與自動完成模式搭配使用。


在這種模式中,提供顯性的搜索按鈕,同時還可以為用戶提供用來取消當前搜索行為的操作方式。當搜索正在執(zhí)行時,提供明確的狀態(tài)反饋。
1 2 3 4 5 6 7 8 9 下一頁
自動完成
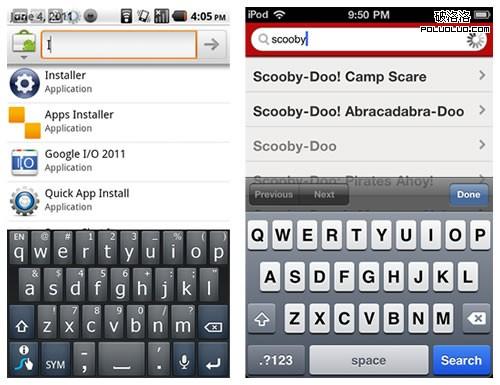
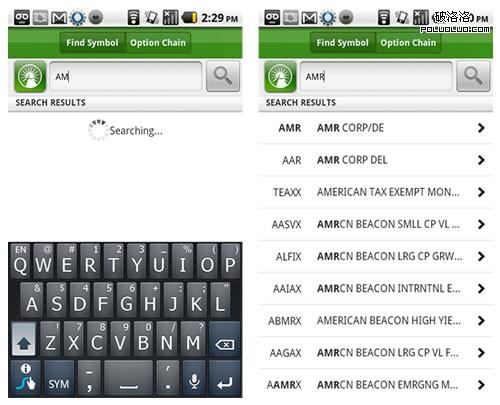
可以說,這是隨著Web 2.0那波兒大潮所涌現(xiàn)出的一種最經(jīng)典最實用的搜索模式。用戶在輸入關鍵詞的同時,系統(tǒng)會即時提供一些根據(jù)當前已輸入文字所猜測出來的搜索結果,如果用戶發(fā)現(xiàn)其中的某個條目正是自己想要的,那么直接點擊就可以完成搜索。當然,在沒有恰當?shù)暮蜻x條目或是用戶覺得不手動輸入完整關鍵詞就活不下去的情況下,這仍然是一個能夠正常完成搜索功能的普通模式。

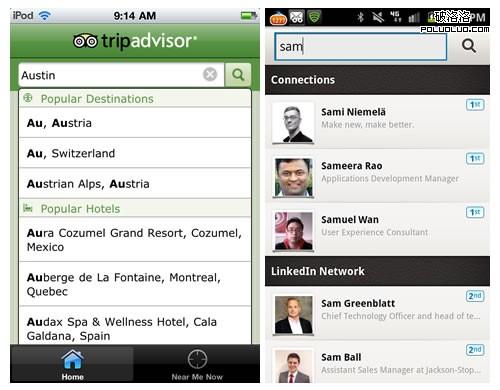
理想情況下,系統(tǒng)應該隨著用戶的輸入而立刻提供搜索結果,但在實際當中,用來反饋系統(tǒng)工作狀態(tài)的視覺提示也是必要的。上圖右側,Netflix直接將狀態(tài)提示做在了關鍵詞輸入框內部靠右端的位置;另一種常見的做法是將其放置在搜索結果所要出現(xiàn)在的位置。

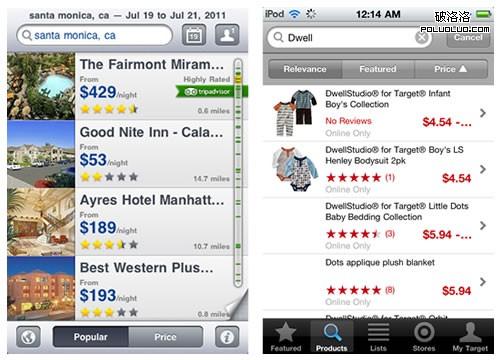
TripAdvisor提供了一種更為出色的自動完成模式,他們直接將即時呈現(xiàn)的搜索結果按照熱門的旅行目的地、賓館酒店等類型進行了歸類。LinkedIn的做法也有幾分類似,他們會優(yōu)先顯示那些與當前用戶有直接聯(lián)絡關系的搜索結果
#p#

通過視覺提示向用戶反饋系統(tǒng)當前的工作狀態(tài);可以考慮在搜索結果中對當前已輸入的字符進行著重顯示。
上一頁 1 2 3 4 5 6 7 8 9 下一頁
動態(tài)搜索
這種模式也可以被稱為"動態(tài)篩選",當用戶在搜索欄中輸入關鍵詞時,已有的搜索結果會隨之進行動態(tài)的篩選。看上去,這與前面的"自動完成"模式是差不多的,但實際上它們在交互模型方面有所區(qū)別。動態(tài)搜索模式的主要作用是對已有的信息列表進行提煉和篩選。

動態(tài)搜索模式用來對數(shù)據(jù)集進行即時的精煉和篩選,例如可以被用在地址簿或個人媒體庫等方面的應用當中。但該模式不適于數(shù)據(jù)規(guī)模過于龐大的狀況。
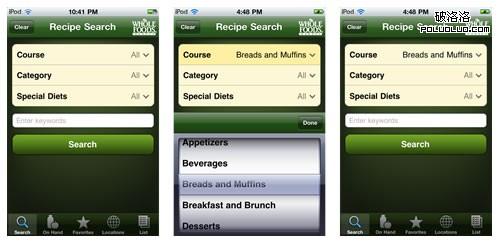
指定搜索范圍
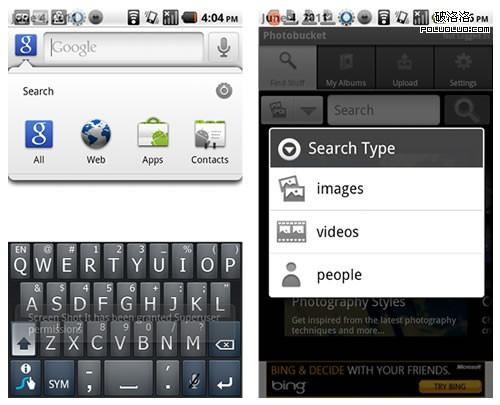
在某些情況下,可以讓用戶在執(zhí)行搜索之前對搜索對象的類型和范圍進行界定,從而得到更符合需求的搜索結果。Google和Photobucket的應用在指定搜索范圍的操作形式上略有不同,但最終目的都是一致的。

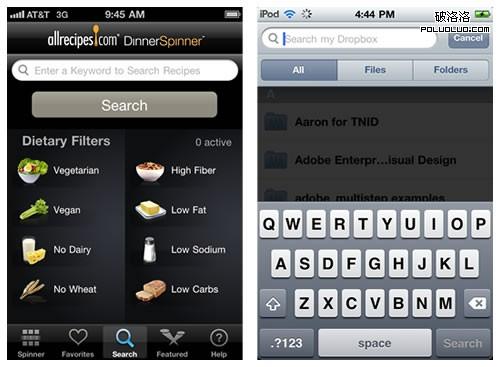
采用類似做法的還有AllRecipes以及Dropbox的應用。在Dropbox中,默認的搜索范圍是全部內容,但無論在搜索被執(zhí)行之前,還是結束之后,用戶都可以進一步選擇搜索范圍,例如搜文件或是文件夾。

根據(jù)產(chǎn)品自身的情況,合理的劃分搜索類型,以便用戶在執(zhí)行搜索的時候進行選擇。通常三到六個選項就夠了,必要的時候可以通過表單來實現(xiàn)高級搜索功能。
上一頁 1 2 3 4 5 6 7 8 9 下一頁
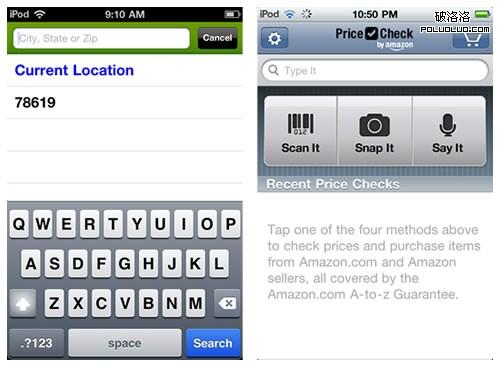
已保存的/最近的搜索條目
優(yōu)秀的移動應用界面設計都會尊崇一條最基本的可用性原則:尊重用戶的付出。在搜索中,已保存的或是最近的搜索結果就是這條原則的良好體現(xiàn)。通過這兩種模式,用戶可以輕松的選擇曾經(jīng)搜索過的關鍵詞,完全不必重新輸入。

#p#
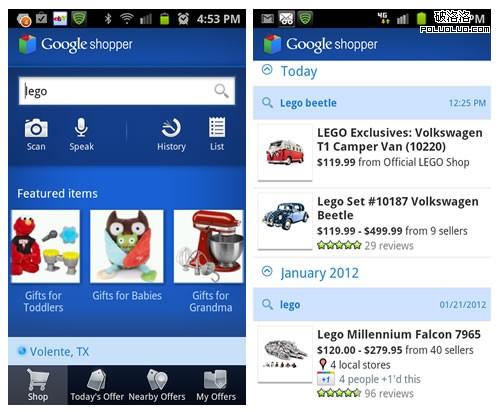
與這條可用性原則相關的設計模式還包括Trulia中的基于地理位置的搜索、Amazon的條碼搜索、Google Shopper中的掃描及語音搜索,以及按照搜索日期進行分組的搜索歷史記錄。


在保存搜索結果的模式中,用戶通常還需要花費額外的步驟為搜索結果命名,作為將來查看時的索引方式。而"最近的搜索條目"則由系統(tǒng)自行保存及呈現(xiàn)。對于自己的產(chǎn)品,要考慮哪種方式更加適合。
上一頁 1 2 3 4 5 6 7 8 9 下一頁
搜索表單
用戶可以在搜索表單中使用某些高級搜索選項,例如通過某種方式選定搜索范圍等。另外,搜索表單當中通常還會包含一個在視覺呈現(xiàn)方式上很突出的搜索按鈕。


盡量控制搜索表單中的交互元素數(shù)量,并按照正確的方式使用這些交互元素。在視覺上注意細節(jié)的把握,例如元素的對齊、文字標簽的布局及字號等。
搜索結果
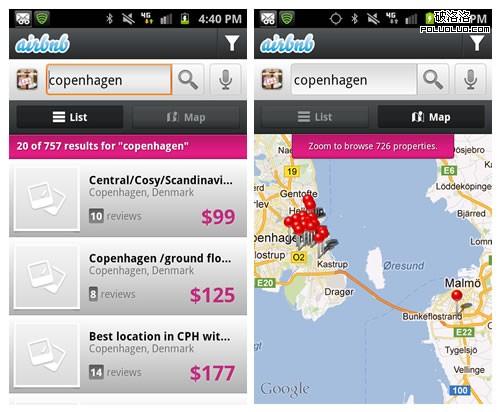
我們將搜索結果自身也看作整個搜索功能中的一個模式。搜索結果可以出現(xiàn)在與搜索操作相同的界面中,也可以存在于一個單獨的搜索結果界面當中,看需求。搜索結果的呈現(xiàn)方式是多種多樣的,包括表格(table)、列表(list)、縮略圖等,另外還可以顯示在地圖當中。同一款應用可以同時使用幾種不同的搜索結果表現(xiàn)形式,具體方式取決于搜索結果的類型及用戶的設置。



很多應用都會在搜索結果中使用延遲加載技術(lazy loading),通過這種方式首先加載一部分搜索結果,同時另外一部分繼續(xù)載入。通常有兩種方式可以觸發(fā)更多內容
#p#
的加載,一是自動加載,二是由用戶手動點擊某個按鈕或鏈接來執(zhí)行。
我們可以使用延遲加載技術來代替?zhèn)鹘y(tǒng)的分頁瀏覽模式,特別是在移動應用的上下文環(huán)境中,分頁導航方式有悖于自然的交互模型,不符合用戶直覺。另外,***讓用戶了解搜索結果的條目總數(shù),并為搜索結果提供合理的默認排序規(guī)則。
上一頁 1 2 3 4 5 6 7 8 9 下一頁
排序
為搜索結果選擇一種最恰當?shù)哪J排序方式是很重要的,通常,我們可以根據(jù)自己產(chǎn)品的實際特性以及用戶期望來對其進行設定。而改變搜索結果排序方式的設計模式大致有以下三種:
- 排序切換
- 排序選擇器
- 排序表單
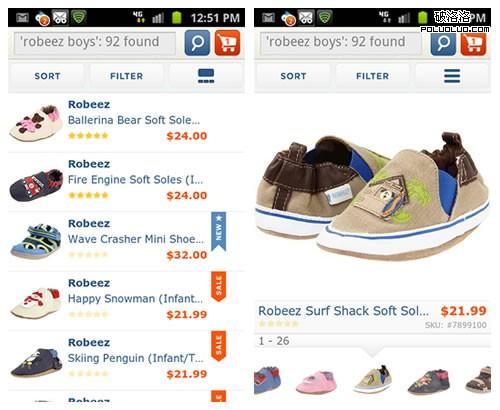
排序切換
如果可選的排序方式不算太多,我們可以使用這種最簡單的解決方案。將排序切換按鈕放置在搜索結果的頂部或底部(具體位置根據(jù)界面中其他相關元素的布局而定),用戶無需離開當前視圖就可以輕松改變排序方式。
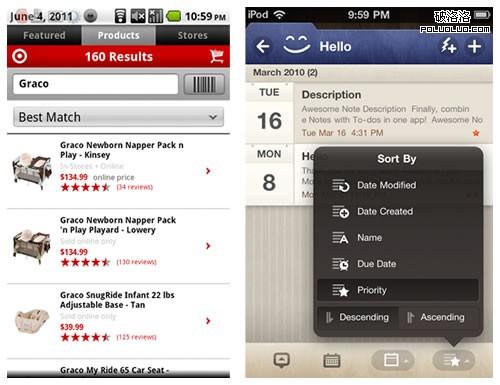
下圖右側的Target應用將四種排序方式整合到了三個切換按鈕中,其中的"價格"是可以進一步切換成為升序或降序的。

排序切換要有清晰明確的視覺呈現(xiàn)方式來表達"當前"的狀態(tài)。
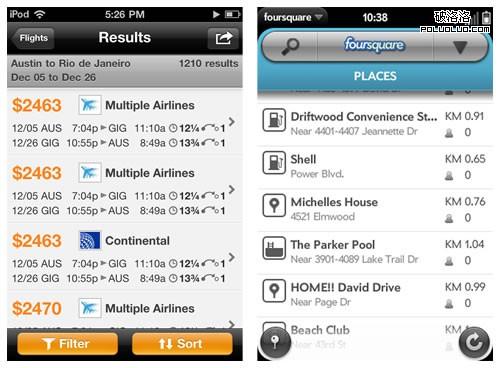
排序選擇器
選擇器模式算得上是切換模式的良好替代品。很多類型的UI控件都可以在這個模式中派上用場,具體的運用方式還要參考不同系統(tǒng)平臺所提供的設計規(guī)范。例如,在Android應用中,菜單形式比較常見,而對于iOS來說,選擇器(picker)和動作表單(actionsheet)都是比較合適的控件。

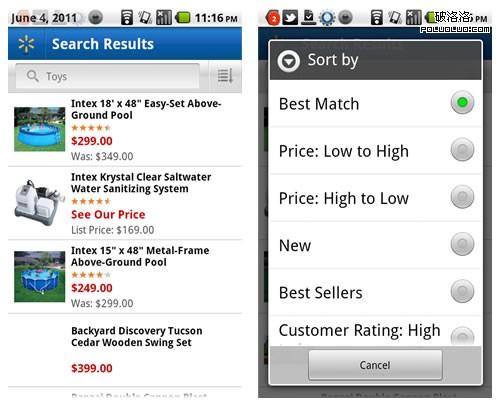
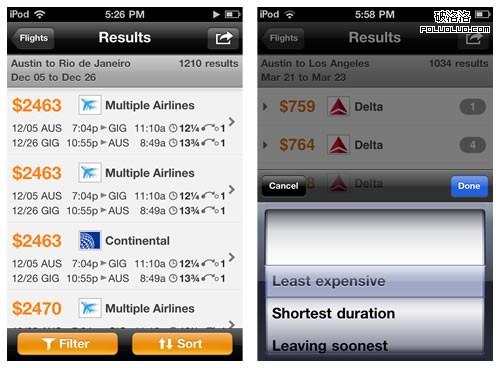
相比于切換模式來說,選擇器模式允許更長的文字標題以及更多的選項。上圖中,Walmart的Android應用在搜索欄當中放置了一個按鈕,用來打開排序彈出層。而下圖中,Kayak的iPhone應用則將用于展開排序選擇器的按鈕放在了搜索結果的底部。

此外,Android中的組合框以及iOS中的彈出覆蓋菜單都可以用在這種模式當中。

參考相關系統(tǒng)平臺的設計規(guī)范,在排序選擇器模式中使用最恰當?shù)腢I控件。對當前選中的排序方式,要以清晰的、容易辨識的視覺表現(xiàn)形式來突出顯示。
#p#
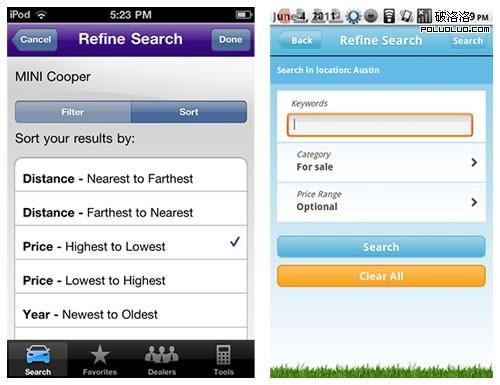
排序表單
很多應用會在同一個界面中整合運用多種排序及篩選方式,這種方法通常被稱作"精煉(refine)",它很復雜,但卻能幫助用戶得到最精確的搜索結果。在移動應用中,"精煉"的方式大多承載于一個表單界面中,用戶需要在里面根據(jù)自己的需求做出選擇,并提交這些搜索條件。

請在實際產(chǎn)品中優(yōu)先考慮切換模式或選擇器模式,盡量降低產(chǎn)品復雜度。
篩選
包含大量數(shù)據(jù)的內容列表需要被進一步的篩選,才能更有效的向用戶傳達信息。常規(guī)的篩選模式包括:
- 篩選切換
- 篩選展開列表
- 篩選對話窗
- 篩選表單
篩選切換
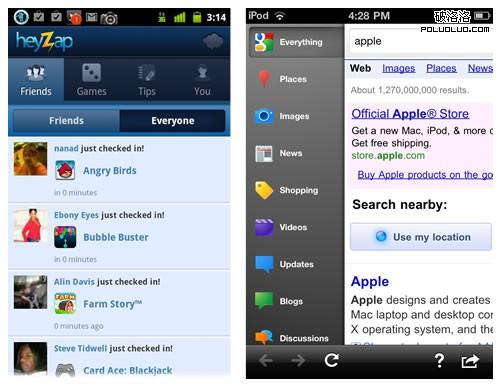
與排序切換模式類似,篩選切換同樣會在搜索結果界面當中顯示,例如在界面頂部或底部。通常只需一次點擊,用戶就可以對搜索結果進行進一步的篩選過濾。HeyZap應用使用了標準的切換按鈕控件,而Google則使用了縱向tab切換。

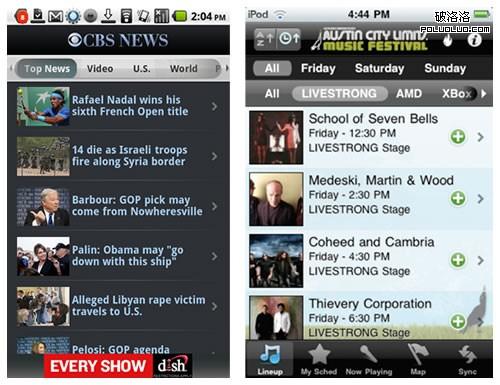
CBS News和ACL Festival的應用都使用了橫向可滾動的篩選欄,讓用戶可以在不同類型的內容列表之間迅速切換。

不過,不建議用這種方式作為應用的主導航。
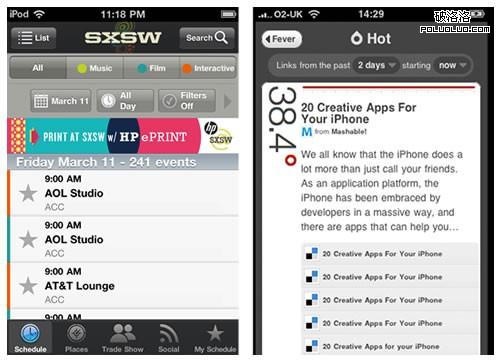
SXSW應用將兩層篩選按鈕欄合并在一起使用;而Feed a Fever新聞閱讀器則將兩個組合框以非常簡約的視覺風格排列在一起,作為一套統(tǒng)一的篩選切換組件。

篩選選項的文案必須清晰易懂;被選中之后,要能明確的顯示出"當前"狀態(tài)。
上一頁 1 2 3 4 5 6 7 8 9 下一頁
篩選展開列表
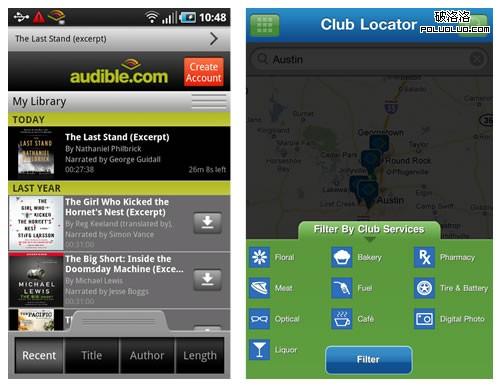
這同樣是一種很有效的信息篩選方式。滑動或點擊界面底部或側邊的某種"把手",包含篩選選項的列表界面就會展開。在下圖中我們可以看到,Audible應用的展開列表中只有一個簡單的篩選切換欄,而Sam的展開列表所提供的篩選項目則復雜的多。不過對于后者,更好的設計方案是去掉"Filter"按鈕,讓地圖可以隨著用戶的選擇而動態(tài)更新。

篩選對話窗
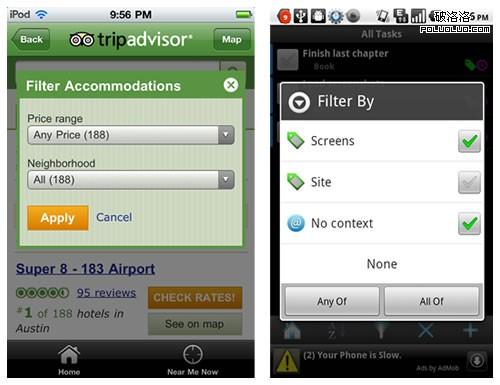
彈出對話窗具有模態(tài)特征。用戶必須選擇一個篩選選項,或是取消篩選動作。TripAdvisor的iOS應用使用了自定義的篩選對話窗,而USPS的Android應用則在對話窗中使用了系統(tǒng)原生的控件。

#p#
對話窗模式確實可以很好的完成篩選任務,不過前兩種模式當中不包含具有模態(tài)特征的控件元素,這可以使用戶更加自由的在不脫離當前界面上下文環(huán)境的情況下嘗試各種篩選選項。
在彈出對話窗的模式中,盡量保持選項列表的間斷,避免滾動的發(fā)生。
上一頁 1 2 3 4 5 6 7 8 9 下一頁
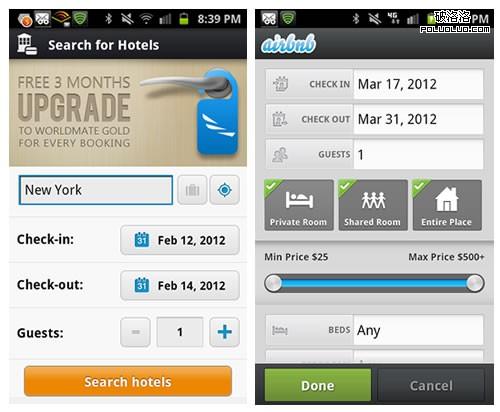
篩選表單
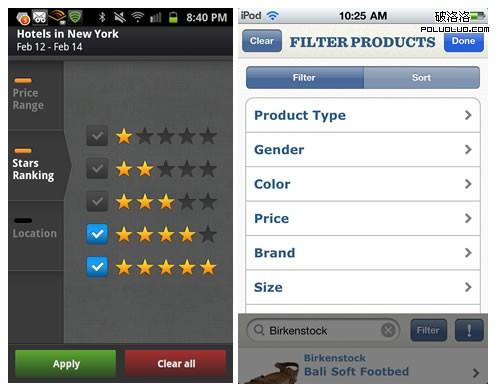
與前面提到的排序表單模式類似,我們可以將一些高級的數(shù)據(jù)篩選和精煉選項整合在一個表單界面中。例如,WorldMate允許用戶在篩選表單中按照價格、品牌和***來篩選某地的酒店信息。Zappos的應用也采用了類似的做法,不過他們使用的基本都是iOS原生的界面控件。

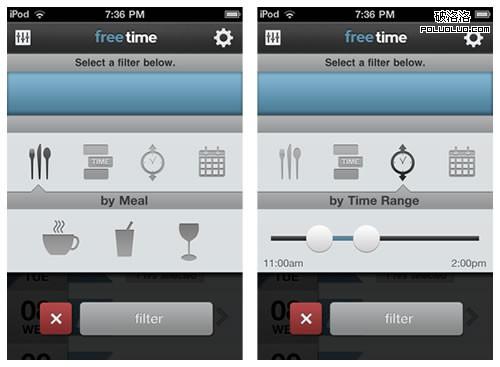
Freetime在篩選表單中使用了高度自定義化的控件元素。用戶首先需要在里面選擇一個主要的分類項目,然后在相應的二級篩選欄中做出選擇,***提交這些篩選選項。

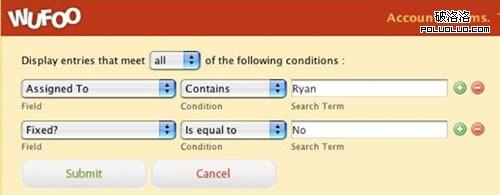
條件篩選是一種相對高級的篩選機制,我們可以在Wufoo的Web應用中看到這類很標準的篩選模式:

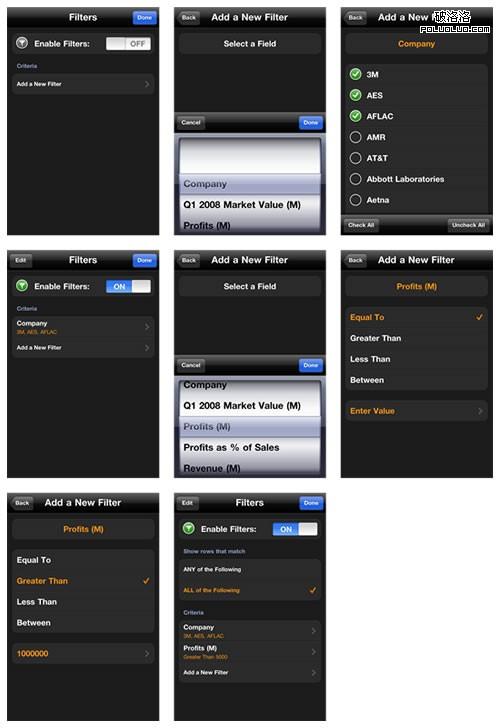
要在移動應用中利用各種控件創(chuàng)建復雜的篩選表單,這不是一件很輕松的事兒,不過看上去Roambi做的不壞:

不要對篩選機制進行過度的設計,通常情況下,保持在當前界面中的篩選切換模式或展開列表模式都可以勝任。如果信息結構較為復雜,必須使用表單模式,那么要嚴格遵守系統(tǒng)平臺的設計規(guī)范及具有普遍意義的***實踐模式。





























