JavaScript:40+基本的Web開發(fā)工具
JavaScript是一種靈活多變的腳本語言,它在全世界被廣泛的應(yīng)用在Web頁面和服務(wù)器應(yīng)用中。你可以因為任何目的去使用它,但是你需要一些工具。幸運(yùn)的是,為了完成獨(dú)特的任務(wù),無以計數(shù)的JavaScript工具已經(jīng)被開發(fā)者發(fā)布。
這里有45個關(guān)于JavaScript的工具,所有這些工具將幫助您創(chuàng)建現(xiàn)代網(wǎng)站與用戶所期望的所有特性。它們都提供了精簡的設(shè)計和簡單的接口。。。。
AngularJS
Google創(chuàng)建AngularJS,目的是提供一個穩(wěn)定的、輕量級的框架在瀏覽器中呈現(xiàn)信息。它從服務(wù)器收集數(shù)據(jù),然后在本地編譯模板。換句話說,AngularJS以MVC框架形式來構(gòu)建在瀏覽器中運(yùn)行的HTML、JavaScript和CSS。
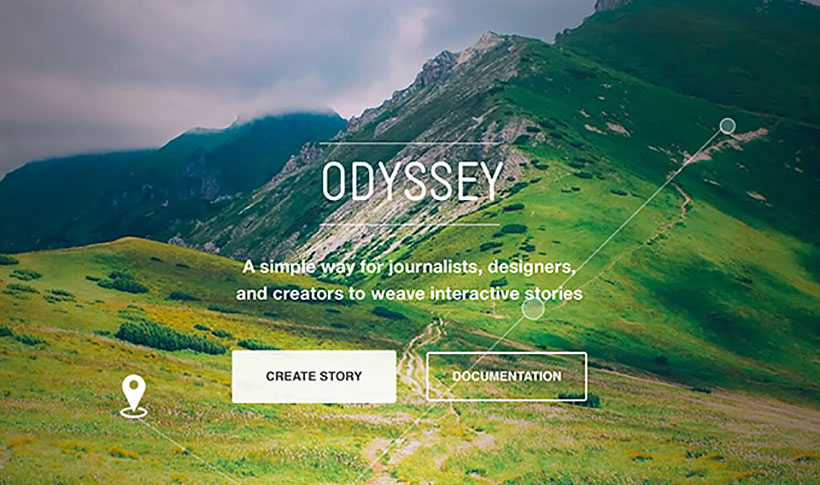
Odyssey.JS
Odyssey 是一個將故事和地圖結(jié)合,并綁定了交互文本的工具。圖片顯示為一個沙箱來構(gòu)建與地圖交互的故事。
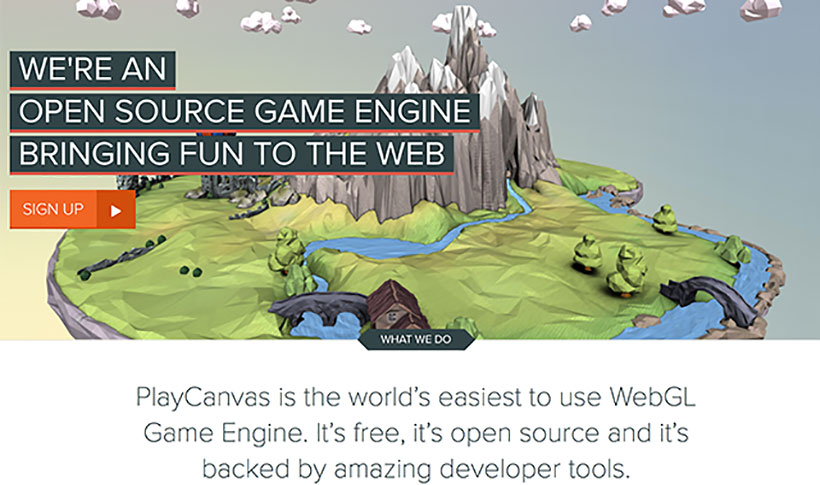
PlayCanvas
PlayCanvas是一個圍繞WebGL建立的游戲引擎。它把物理、照明、陰影、音頻和更多其它特效結(jié)合到更一致的工具中,以創(chuàng)建被對象填充的世界。圖像顯示的是一個針對該框架的在線開發(fā)工具。
Gantt
Gantt是一個基于JQuery構(gòu)建的JavaScript組件,用于創(chuàng)建圖標(biāo),任務(wù)樹和用JSON格式輸出結(jié)果數(shù)據(jù)的相關(guān)性。它提供了編輯、縮放、數(shù)據(jù)快捷鍵,CSS皮膚,等等。
Handy.JS
Handy是一個Nodejs的Web應(yīng)用模板。Handy提供了一個Web APP所有的基礎(chǔ)功能,因此你可以把焦點放在開發(fā)讓你的APP真正唯一的功能。
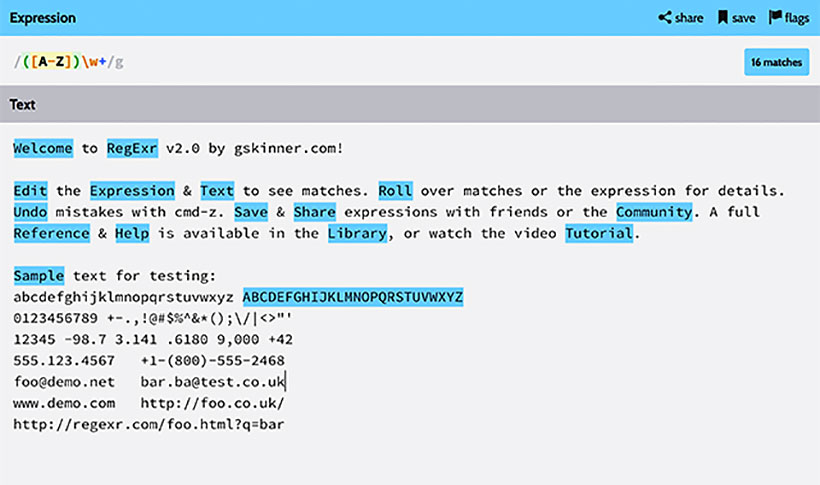
RegExr
RegExr是一個在線編輯和測試正則表達(dá)式的工具。它提供了一個簡單的正則表達(dá)式輸入界面,并且能實時可視化匹配可編輯的源文本。同時它還提供了一個便捷的RegExp邊欄用于描述案例用法。
#p#
TimelineJS
TimelineJS是一個開源工具,允許任何人建立形象精美的時間軸。初學(xué)者可以可以不使用任何東西就能創(chuàng)建一個時間軸。
Responsive Nav
Responsive Nav是一個比較小的JavaScript插件,可以幫助你創(chuàng)建針對小屏幕的連續(xù)導(dǎo)航。它會利用touch事件和CSS3過渡帶來***的性能。
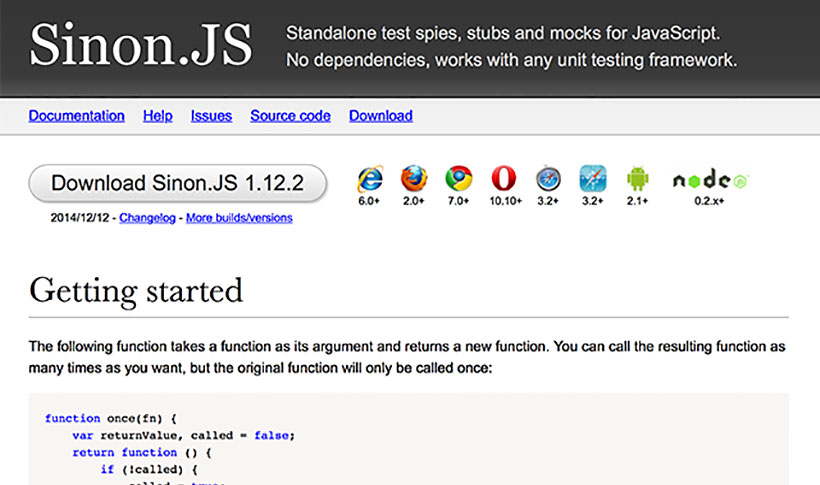
Sinon.JS
Sinon.JS是一個單獨(dú)的測試應(yīng)用,沒有依賴關(guān)系,適用于任何單元測試框架。
Mocha
Mocha是一個運(yùn)行在Nodejs和瀏覽器上的功能多樣的JavaScript測試框架,使異步測試變得簡單有趣。
JS Bin
JS Bin是一個專門設(shè)計用于幫助JavaScript和CSS民間測試的代碼片段,在某些上下文中,協(xié)作和調(diào)試代碼的應(yīng)用。jsbin允許編輯和測試JavaScript和HTML。
JSLitmus
JSLitmus,一個輕量級框架,用于創(chuàng)建特別的JavaScript基準(zhǔn)測試。
#p#
Bookmarkify
Bookmarkify使得創(chuàng)建書簽工具變得非常簡單,僅需要給書簽命名,然后輸入JavaScript并包含它就可以了。
Kreate.JS
Kreate.JS能夠輔助JQuery快速以JQuery對象形式生成DOM元素。你可以“Kreate” 單個元素或者“Kreate”多個元素,直到瀏覽器奔潰。但多數(shù)情況下,Kreate創(chuàng)建單個元素或者多個元素都會比JQuery快。
YUI Compressor
YUI Compressor是用Java創(chuàng)建的命令行工具,用于壓縮JavaScript文件。YUI Compressor是100%安全的,并且比其他工具的壓縮比高。它也能壓縮CSS文件。
Google Closure Compiler
Google Closure Compiler能使JavaScript的下載和運(yùn)行變得更快。它是一個真正針對JavaScript編譯的。Google Closure Compiler不是將源語言編譯成機(jī)器代碼,而是從JavaScript編譯到更好的JavaScript。
JSMin
JSMin會刪除JavaScript文件中的注釋和不必要的空白。它將減少文件一半的尺寸,帶來更快的下載速度。它也鼓勵更富有表現(xiàn)力的編程風(fēng)格,因為它消除了下載在精簡代碼、自文檔化方面的成本。
Packer
Packer是DeanEdwards創(chuàng)建的一個很流行的JavaScript壓縮工具,它能自動創(chuàng)建一個壓縮版本。只需要粘貼代碼,然后點擊‘Pack’ 按鈕。它還能利用JavaScript運(yùn)行時片進(jìn)行超常規(guī)壓縮和動態(tài)壓縮。
#p#
Meteor
MeteorWebApp框架為現(xiàn)代軟件開發(fā)提供了一個堅實的基礎(chǔ)。一些是很實用的,例如擁抱開源社區(qū),促進(jìn)插件的貢獻(xiàn)。Meteor做到了。
Epoch
Epoch是一個實時的、用于創(chuàng)建漂亮、平穩(wěn)流暢和高性能可視化的圖表庫。
Web Starter Kit
Web Starter Kit是一個致力于協(xié)助開發(fā)者支持多設(shè)備的項目。這意味著通過同步點擊、必要時重新加載和保持一切盡可能精簡來確保屏幕保持同步。
Reveal.JS
Reveal.JS是一個基于HTML5的、很靈活的組件,用于替代PPT。點擊按鈕,然后復(fù)雜的動畫會依賴碎片信息而翻轉(zhuǎn),就跟PPT一樣。但是它真正的表現(xiàn)力在與你如何你在你的網(wǎng)絡(luò)策略中使用它。
RxJS
RxJS是一個為鼠標(biāo)和鍵盤添加平滑、反應(yīng)性的和異步響應(yīng)生成的事件流。圖像顯示代碼綁定了一個搜索維基百科的事件。
NodeBB
基于節(jié)點演化的公告板隱喻是及時和可定制的,并提供實時流的對話。NodeBB的發(fā)展已經(jīng)添加了更多現(xiàn)代主題,并支持小屏幕的手機(jī)和平板。
#p#
Gulp.JS
Gulp.JS是一個流構(gòu)建系統(tǒng)。它使用流和代碼配置創(chuàng)建更簡單和直觀的構(gòu)建。寧愿選擇代碼配置,讓簡單的事情變得簡單,使復(fù)雜的任務(wù)易于管理。
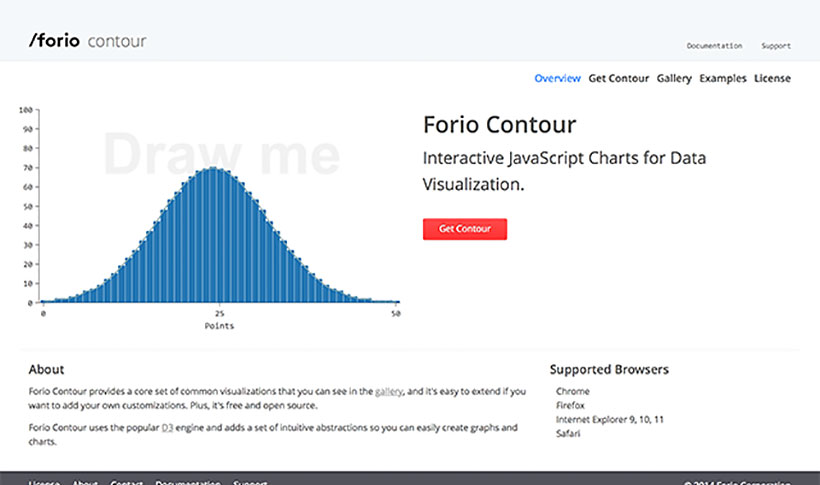
Contour
Contour是Forio的一個可視化庫,用于提供一組核心的公共可視化功能。建立在受歡迎的D3引擎之上,輪廓讓你輕松創(chuàng)建數(shù)據(jù)可視化和基于常用的圖表等直觀的抽象。
Nightwatch.JS
對基于瀏覽器的APP和網(wǎng)站,Nightwatch.JS能使用Node.js建立基于端到端的測試解決方案。它使用強(qiáng)大的Selenium WebDriver API在DOM元素上執(zhí)行命令和斷言。
EasyStar.JS
EasyStar.JS是一個用JavaScript編寫的異步A*尋路API,可應(yīng)用在HTML5游戲和互動項目。這個項目的目標(biāo)是使它容易和快速實現(xiàn)性能意識上的尋路。
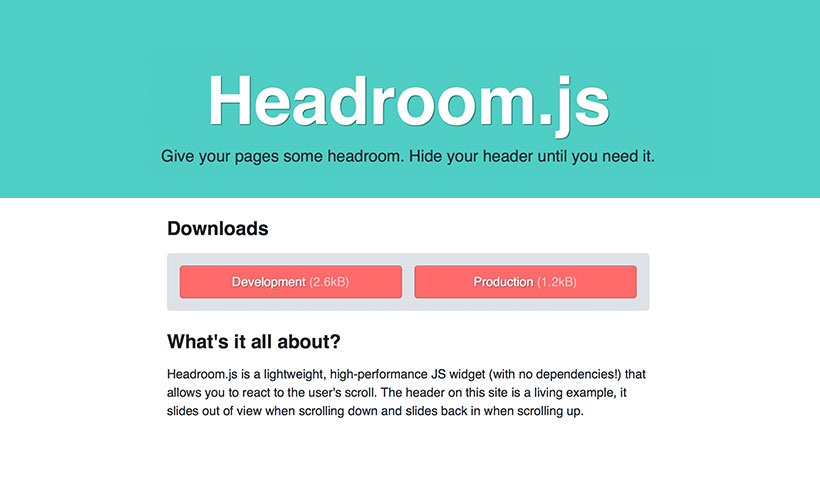
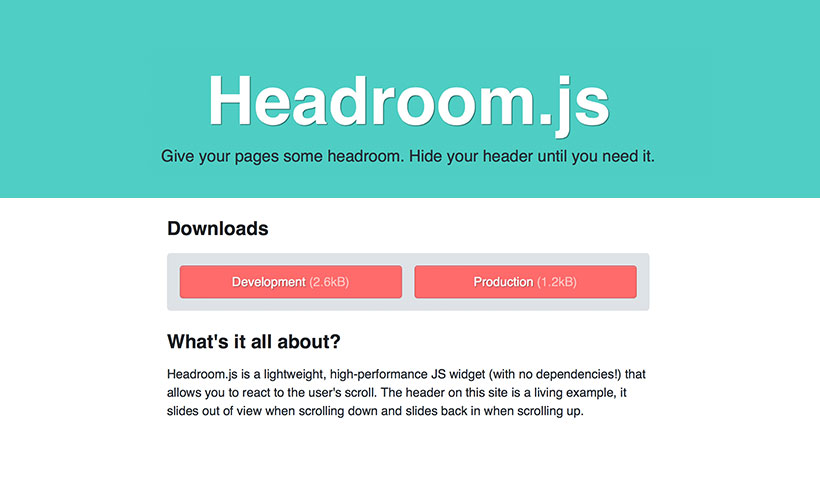
Headroom.JS
Headroom.JS是一個輕量級、高性能javascript小部件,允許你對用戶的滾動做出反應(yīng)。這個網(wǎng)站的頭部就是一個實例,當(dāng)向下滾動時,頭部會滑出視窗,向上滾動時又滑入視窗。
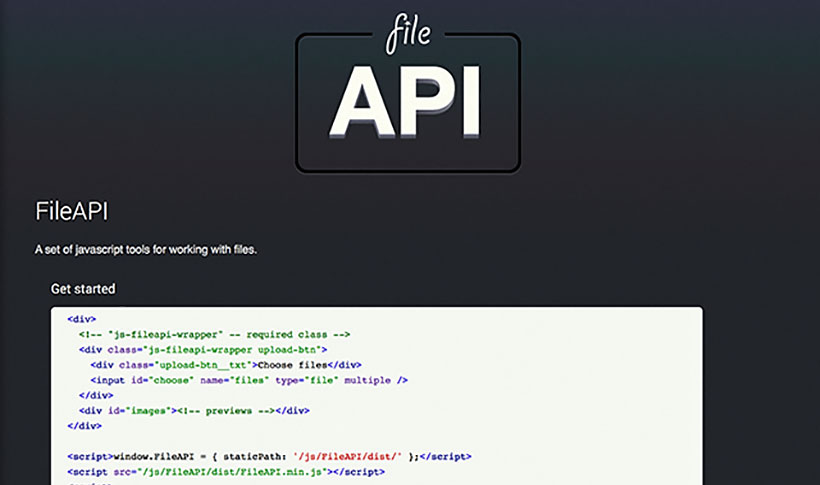
FileAPI
FileAPI是一組處理所有跟文件相關(guān)的工作的組件庫。它提供了許多功能,文件上傳(單個/多個)、拖放支持、圖像裁剪、大小調(diào)整、應(yīng)用過濾器和獲取文件信息等等。
Unminify
Unminify對于格式化JavaScript、CSS和HTML代碼是很有用的工具,并且會讓代碼變得易讀和漂亮。
#p#
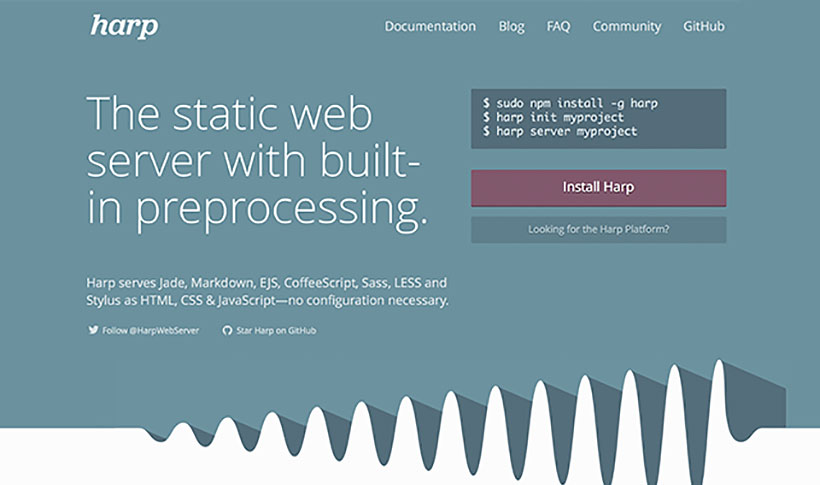
HarpJS
HarpJS是 一個靜態(tài)服務(wù)器,在沒有任何配置的情況下,也為Jade, Markdown, EJS, Less, Stylus, Sass, CoffeeScript asHTML,CSS和JavaScript 提供服務(wù)。它支持愛心式的布局/部分模式,并能靈活的遍歷文件系統(tǒng)元數(shù)據(jù)、全局對象和注入定制數(shù)據(jù)模板。
JSHint
JSHint是一個社區(qū)驅(qū)動的工具,用于檢測JavaScript中的語法錯誤和潛在的問題,并執(zhí)行你的團(tuán)隊的編碼慣例。
GruntJS
GruntJS是一個基于任務(wù)的命令行JavaScript項目構(gòu)建工具。下面的預(yù)定義的任務(wù),可以直接在你的項目中使用:連接文件、用JSHint驗證文件、用UglifyJS壓縮文件和用節(jié)點單元運(yùn)行單元測試。
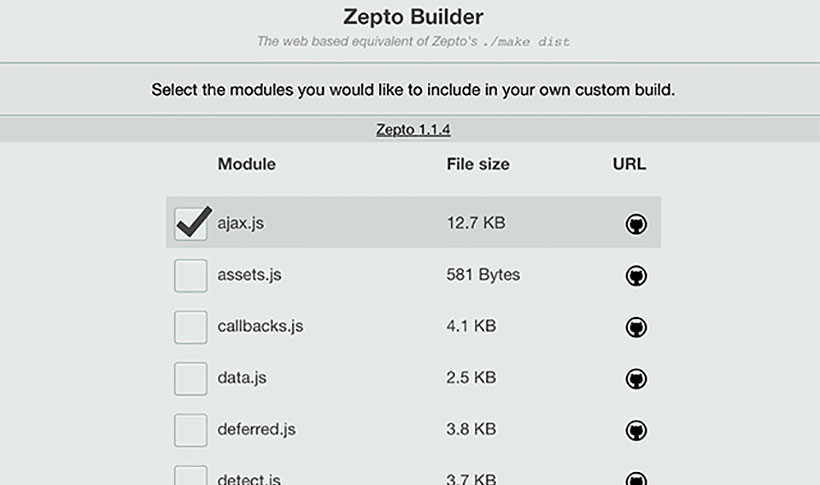
ZeptoBuilder
ZeptoBuilder是Zepto的一個在線版本,從列表中選取你想包含的文件,就能得到你自定義的構(gòu)建了。
Gif.JS
Gif.JS是一個能運(yùn)行在你的瀏覽器中的JavaScript GIF編碼器。
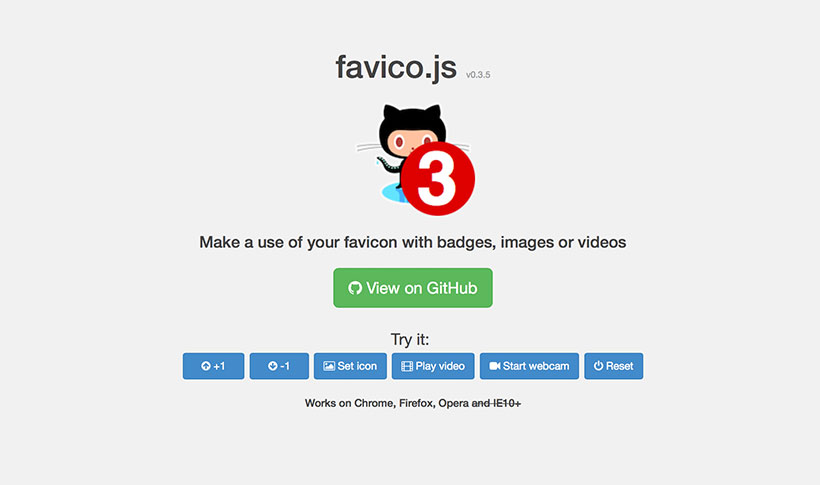
Favico.JS
Favico.JS可以讓你為你的圖標(biāo)添加動畫徽章,圖片,甚至視頻,或者從圖像、視頻,甚至從訪問者的攝像頭獲取的現(xiàn)場圖片創(chuàng)建一個圖標(biāo)。
Chart.JS
Chart.JS生成簡單,干凈,和基于HTML5的JavaScript圖表。它用一種簡單的方式,能在你的網(wǎng)站上自由的包含動畫、交互式圖形。
#p#
AdminJS
AdminJS是一個獨(dú)立包含Ember.js的應(yīng)用,它的兩個主要文件是adminjs.js和 adminjs.css。兩者都需要和Ember.js和EPF.一起被包含在頁面中。
Sir Trevor
[]Sir Trevor](http://madebymany.github.io/sir-trevor-js/)是一個會完全重繪網(wǎng)頁內(nèi)容的工具:直觀的編輯網(wǎng)頁內(nèi)容而不用假定任何關(guān)于它是如何重繪的事。
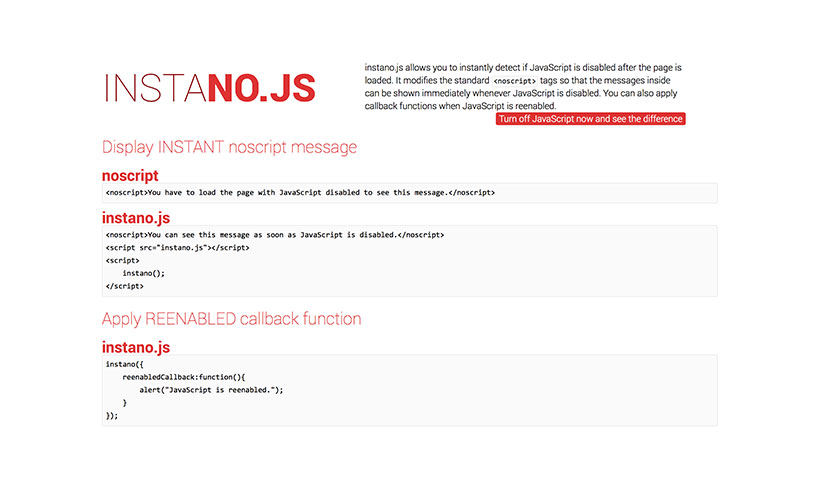
Instano.JS
頁面加載之后,Instano.JS允許你及時檢測JavaScript是否可用。它修改了標(biāo)準(zhǔn)的標(biāo)記以致于不管JavaScript什么時候被禁用,里面的
消息都能被顯示。
Resumable.JS
Resumable.JS是一個JavaScript庫,通過HTML***PI提供了穩(wěn)定可恢復(fù)的多文件上傳功能。