圖解HTTP學(xué)習(xí)筆記——簡(jiǎn)單的HTTP協(xié)議
前言
最近在學(xué)習(xí)Web開(kāi)發(fā)的相關(guān)知識(shí),發(fā)現(xiàn)《圖解HTTP》這本書通俗易懂。所以花時(shí)間學(xué)習(xí)這本書,并記錄下學(xué)習(xí)筆記。
如上圖,我們每天都在瀏覽網(wǎng)頁(yè),一般我們都是在瀏覽器地址欄輸入要訪問(wèn)的網(wǎng)站的地址(如百度),按下回車,瀏覽器就顯示了我們要訪問(wèn)的網(wǎng)站的網(wǎng)頁(yè)。
那么在我們敲下回車鍵的那一刻,究竟發(fā)生了什么呢。通過(guò)今天的學(xué)習(xí),能大致了解其中原理,并簡(jiǎn)單學(xué)習(xí)HTTP協(xié)議。
目錄
1.客戶端與服務(wù)器端
2.HTTP是不保存狀態(tài)的協(xié)議
3.請(qǐng)求URI定位資源
4.告知服務(wù)器意圖的HTTP方法
5.使用方法下達(dá)命令
6.持久連接節(jié)省通信量
7.使用Cookie的狀態(tài)管理
正文
1.客戶端與服務(wù)器端
客戶端:請(qǐng)求訪問(wèn)資源(文本或圖像)的一端
服務(wù)器端:提供資源響應(yīng)的一端
HTTP協(xié)議規(guī)定:請(qǐng)求從客戶端發(fā)出,最后服務(wù)器端響應(yīng)該請(qǐng)求并返回。(肯定是從客戶端開(kāi)始建立通信的,服務(wù)器端在沒(méi)有接收到請(qǐng)求之前不會(huì)發(fā)送響應(yīng))
通俗地說(shuō),客戶端就好比男生,服務(wù)器端就好比女生,男生追求女生,女生才會(huì)有所反應(yīng)。當(dāng)然,如果是高富帥,則反之。也就是說(shuō),追求者只有主動(dòng)去追求被追求者,才有可能收獲美滿愛(ài)情。(個(gè)人理解==,歡迎討論)
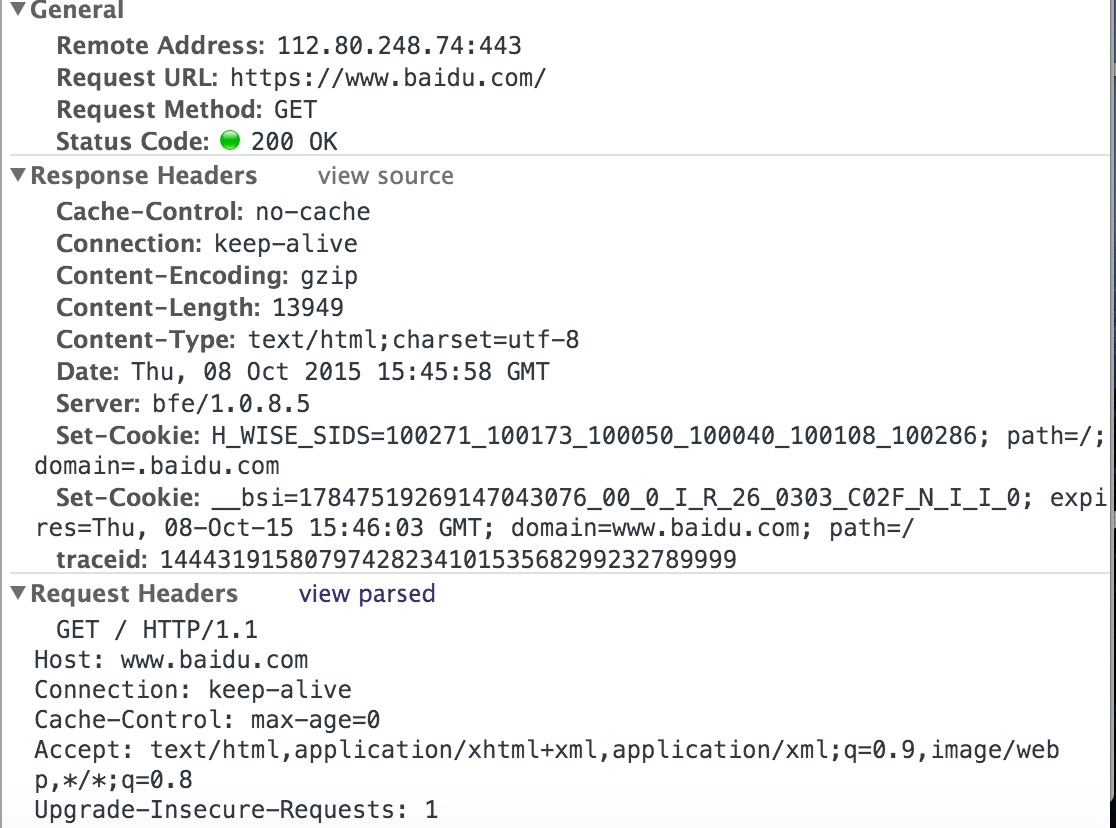
下面通過(guò)一個(gè)訪問(wèn)百度的具體事例來(lái)學(xué)習(xí):
使用Chrome的控制臺(tái)工具,能很好的理解HTTP請(qǐng)求的過(guò)程,同時(shí)也是很好的Web開(kāi)發(fā)工具。(OSX:Command+Option+J Windows:F12)

如上圖所示:
在請(qǐng)求報(bào)文中:
方法(method):請(qǐng)求訪問(wèn)服務(wù)器的類型,如GET(更多方法參考下面的告知服務(wù)器意圖的HTTP方法)
請(qǐng)求URI(request-URI):請(qǐng)求訪問(wèn)的資源對(duì)象
HTTP的版本號(hào):如HTTP/1.1,用來(lái)提示客戶端使用的HTTP協(xié)議功能
請(qǐng)求報(bào)文由: 請(qǐng)求URI、協(xié)議版本、可選的請(qǐng)求首部字段 和 內(nèi)容實(shí)體構(gòu)成的。
響應(yīng)報(bào)文由: 協(xié)議版本、狀態(tài)碼(表示請(qǐng)求成功或失敗的數(shù)字代碼 如200)、用以解釋狀態(tài)碼的原因短語(yǔ)(如OK)、可選的響應(yīng)首部字段以及實(shí)體主體構(gòu)成。
2.HTTP是不保存狀態(tài)的協(xié)議
HTTP是一種不保存狀態(tài),即無(wú)狀態(tài)(stateless)協(xié)議。即在HTTP這個(gè)級(jí)別,協(xié)議對(duì)于發(fā)送過(guò)的請(qǐng)求或響應(yīng)都不做持久化處理)
為了更快地處理大量事務(wù),確保協(xié)議的可伸縮性===》(將HTTP協(xié)議設(shè)計(jì)成如此簡(jiǎn)單)=====》表現(xiàn):每當(dāng)有新的請(qǐng)求發(fā)送時(shí),就會(huì)有對(duì)應(yīng)的新響應(yīng)產(chǎn)生。(協(xié)議本身并不保留之前一切的請(qǐng)求或響應(yīng)報(bào)文的信息)
無(wú)狀態(tài)====》導(dǎo)致網(wǎng)站無(wú)法保存用戶的狀態(tài)====》引入Cookie技術(shù)
3.請(qǐng)求URI定位資源
HTTP協(xié)議使用URI定位互聯(lián)網(wǎng)上的資源
4.告知服務(wù)器意圖的HTTP方法
GET:獲取資源
POST:傳輸實(shí)體主體
PUT:傳輸文件(HTTP/1.1的該方法自身不帶驗(yàn)證機(jī)制,存在安全問(wèn)題,一般的Web網(wǎng)站不使用該方法)=====》(解決方法:1.配合Web應(yīng)用程序的驗(yàn)證機(jī)制2.架構(gòu)設(shè)計(jì)采用REST標(biāo)準(zhǔn))
HEAD:獲取報(bào)文首部(用于確認(rèn)URI的有效性及資源更新的日期時(shí)間)
DELETE:刪除文件(存在和PUT一樣的問(wèn)題)
OPTIONS:詢問(wèn)支持的方法
TRACE:追蹤路徑
CONNECT:要求用隧道協(xié)議連接代理(SSL:Secure Sockets Layer安全套接層,TLS:Transport Layer Security傳輸層安全)
5.使用方法下達(dá)命令
向請(qǐng)求URI指定的資源發(fā)送請(qǐng)求報(bào)文時(shí),采用稱為方法的命令。
6.持久連接節(jié)省通信量
HTTP協(xié)議的初始版本:每進(jìn)行一次HTTP通信就要斷開(kāi)一次TCP連接====》每次的請(qǐng)求都會(huì)造成無(wú)謂的TCP連接建立和斷開(kāi),增加通信量的開(kāi)銷====》解決:在HTTP/1.1和部分HTTP/1.0中:使用了持久連接(HTTP Persistent Connections,也稱為HTTP keep-alive或HTTP connection reuse)的方法(特點(diǎn):只要任意一端沒(méi)有明確提出斷開(kāi)連接,則保持TCP連接狀態(tài))
好處:減少了TCP連接的重復(fù)建立和斷開(kāi)所造成的額外開(kāi)銷,減輕服務(wù)器端的負(fù)載。
持久連接====》管線化(pipelining)技術(shù)====》不用等待響應(yīng)就能直接發(fā)送下一個(gè)請(qǐng)求===》同時(shí)并行發(fā)送多個(gè)請(qǐng)求
7.使用Cookie的狀態(tài)管理
HTTP是無(wú)狀態(tài)協(xié)議(它不對(duì)之前發(fā)生過(guò)的請(qǐng)求和響應(yīng)的狀態(tài)進(jìn)行管理,即無(wú)法根據(jù)之前的狀態(tài)進(jìn)行本次的請(qǐng)求處理)=====》對(duì)于要求登陸認(rèn)證的Web頁(yè)面無(wú)法進(jìn)行狀態(tài)的管理(不記錄已登錄的狀態(tài))=====》要求在每次請(qǐng)求報(bào)文中添加參數(shù)來(lái)管理登錄狀態(tài)
無(wú)狀態(tài)協(xié)議優(yōu)點(diǎn):1)不保存狀態(tài)===》減少服務(wù)器的CPU及內(nèi)存資源的消耗
2)HTTP協(xié)議的簡(jiǎn)單性=====》被應(yīng)用到各種場(chǎng)景里
Cookie技術(shù):通過(guò)在請(qǐng)求和響應(yīng)報(bào)文中寫入Cookie信息來(lái)控制客戶端的狀態(tài)
實(shí)現(xiàn)原理:服務(wù)器端發(fā)送的響應(yīng)報(bào)文內(nèi)有一個(gè)叫做Set-Cookie的首部字段信息===》通知客戶端保存Cookie====》下次客戶端再往該服務(wù)器發(fā)送請(qǐng)求時(shí)=====》客戶端會(huì)自動(dòng)在請(qǐng)求報(bào)文中加入Cookie值后發(fā)送出去====》服務(wù)器端發(fā)現(xiàn)客戶端發(fā)送過(guò)來(lái)的Cookie===》服務(wù)器端會(huì)檢查是從哪一個(gè)客戶端發(fā)來(lái)連接請(qǐng)求=====》服務(wù)器端對(duì)比服務(wù)器上的記錄=====》最后得到之前的狀態(tài)信息。



























