給網頁設計師的移動端網頁設計簡明指南
早在幾年前移動端的數據流量就已經超過桌面端了,手機和平板占據主流,而融合兩者優勢的巨屏手機更是大行其道。對于現在的設計師而言,真正的***屏到底是桌面還是移動端界面,真的很難說了。也許“移動端優先”的說法并不準確,但是“移動端屏幕為主”的說法和實際狀況已經非常接近了。打造優秀的小屏用戶體驗,已經是當今設計師深入骨髓的本能了。
那么造就優秀的移動端用戶體驗,最重要的是什么?精細的圖片?雅致的圖標?還是細致入微的UI界面?如果你經常瀏覽移動端網頁,你最期待的應該還是無縫而流暢的導航體驗。從一個界面流暢的切換到另一個界面,沒有遲滯,沒有錯位的視覺元素,完整的內容加載,用戶對于這樣的瀏覽體驗是欲罷不能的,轉化率的提升是顯而易見的。
真正優秀的導航體驗往往能更好地幫助用戶找到他們想要的內容,而不是在有限的屏幕上塞入更多的信息,精準地在菜單欄里面加入有用的、易用的、主要的條目,才是最明智的選擇。
搜索
許多網頁的內容非常多,在界面中引入搜索引擎能夠幫用戶更快地篩選內容。移動端屏幕尺寸的限制就已經決定了頁面能承載的內容有限,無法像桌面端那樣來系統而全面的展現信息。
用戶期待網站能夠提供一個能快速獲取精準信息的渠道,撇開漫無目的的瀏覽,用戶通常會有有目的地找某類文章甚至某篇文章,希望找到某個產品,而搜索引擎可以很快地縮小瀏覽的范疇。
***的方案是將搜索功能置于屏幕頂端,無論是移動端網頁還是APP,這種設計好處在于它易于發現,還符合用戶日常的瀏覽習慣。
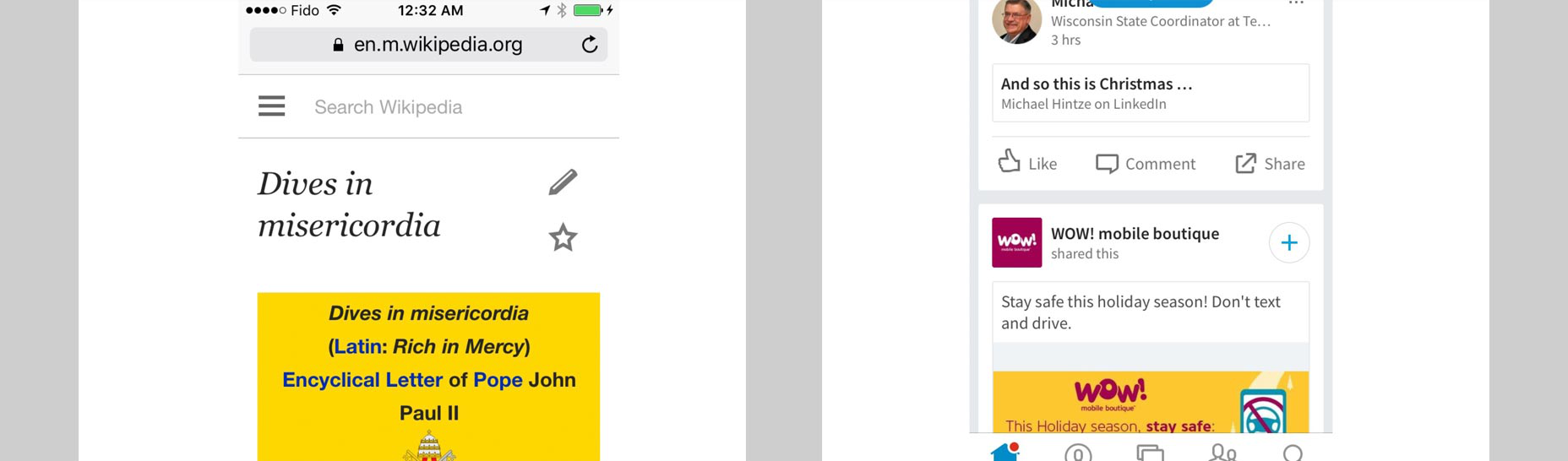
維基百科的移動端頁面自然而然地將搜索框置于頁面頂部,這是網站屬性所決定的。但是LinkedIn 則將搜索功能置于底部菜單欄當中,這也是某種意義上的固化于界面,這也符合邏輯——畢竟它的社交屬性高于信息搜索。
首頁
作為從桌面端繼承過來的最主要的意符,首頁的小房子圖標稱得上是約定俗成的存在。當用戶看到這個這個圖標的時候通常會很清晰地知道它所代表的含義。
在移動端上,首頁的作用被明顯放大的,因為在強交互多界面的移動端,首頁圖標的存在讓用戶更高效、更快捷地明白哪里是首頁、哪里包含了最主要的內容,他們知道從哪里開始。與此同時,移動端首頁的存在讓更多的內容有了承載的核心。
多任務、強交互的移動端還存在一個常見的狀況,就是電話、短信、推送無處不在,用戶很容易被各種彈出信息吸引過去,而一旦用戶瀏覽了其他的信息之后,再回到瀏覽器的時候,網站首頁就成了信息的重要中轉了。
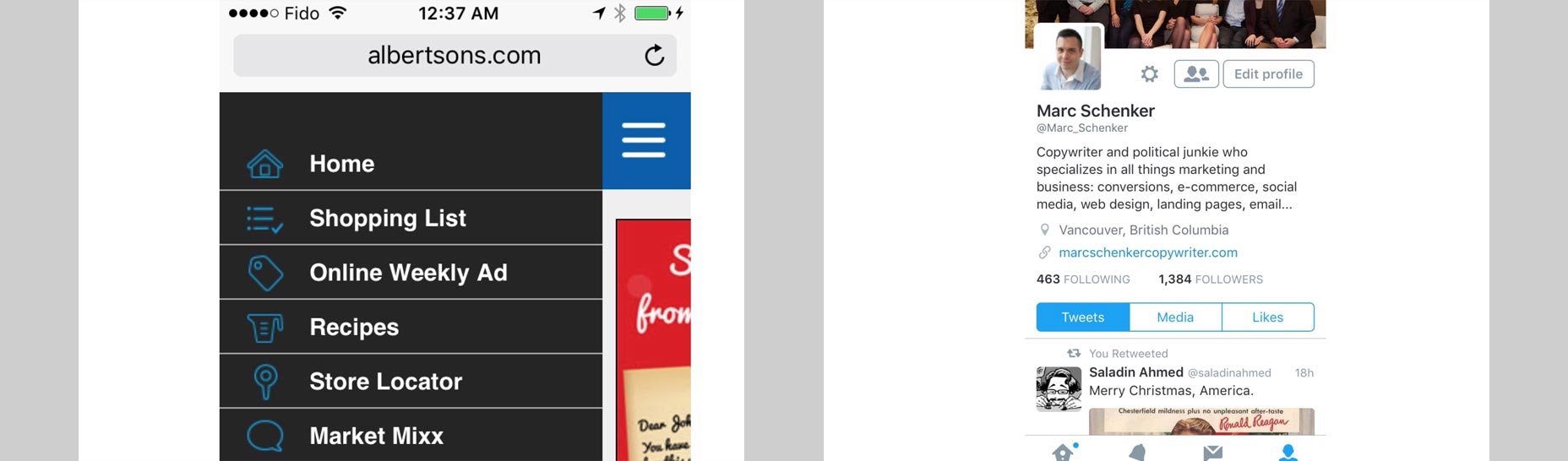
Albertson 的移動端頁面將首頁的圖標隱藏在漢堡圖標下的側邊欄當中,即使是轉型使用***滾動界面的Twitter,在設計客戶端的時候也習慣性地將首頁按鈕固化在底部的菜單欄當中。
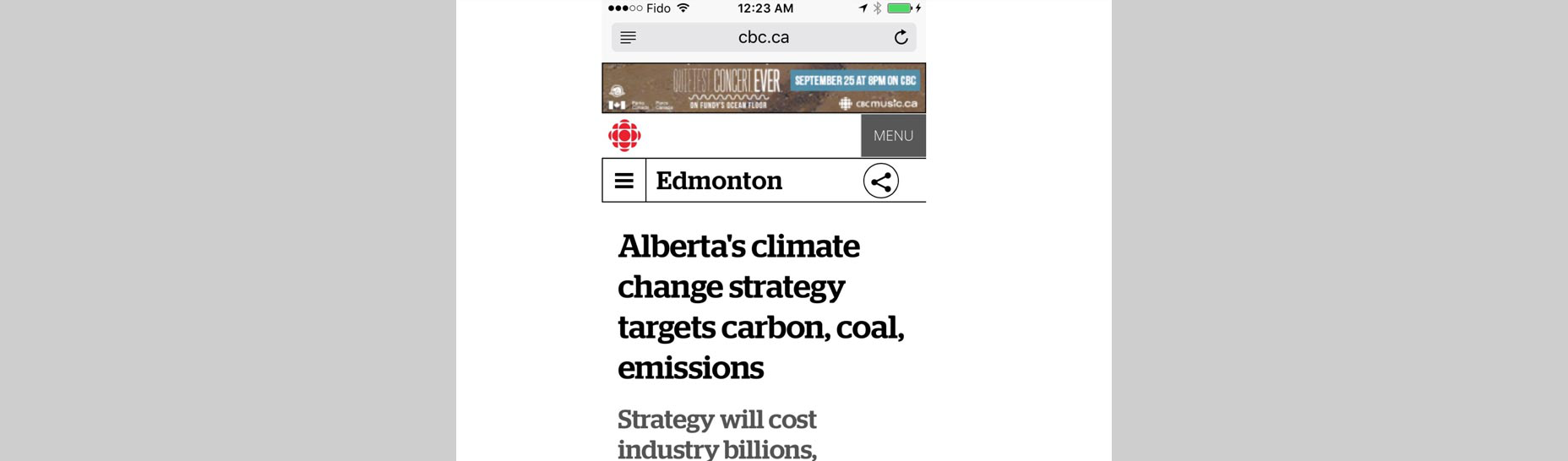
分享按鈕
事到如今,社會化分享已經隨著社交媒體的火熱發展而成為了用戶生活中不可或缺的一部分。移動端的用戶會將看到的、好玩的、有趣的、有用的各種內容、產品分享到不同的平臺,分享按鈕,必不可少。
實際上,移動端的分享比桌面端的分享更多、更快也更加深入人心。移動端設備的易用和普及是一方面,移動端的常見交互模式中,分享也占據著一席之地。這也是為什么,你應當在你的導航或者菜當中加入分享按鈕。
畢竟,吸引用戶的內容并不少,并且作為網站的所有者,也是希望不惜一切代價將自己的內容分享出去,不是么?
相關類別與推薦
電商類和強內容類的網站,內容龐雜,導航中能夠容納的內容有限,所以相關類別和相關推薦就顯得相當實用了。在關鍵詞系統和分類系統足夠完善的時候,相關推薦和類別推薦會讓用戶流連忘返。
不論是購物還是消費內容的網站,菜當中通常不太需要加入太多的關于我們、聯系我們這類鏈接,將分類和推薦做好會更好地留住用戶。
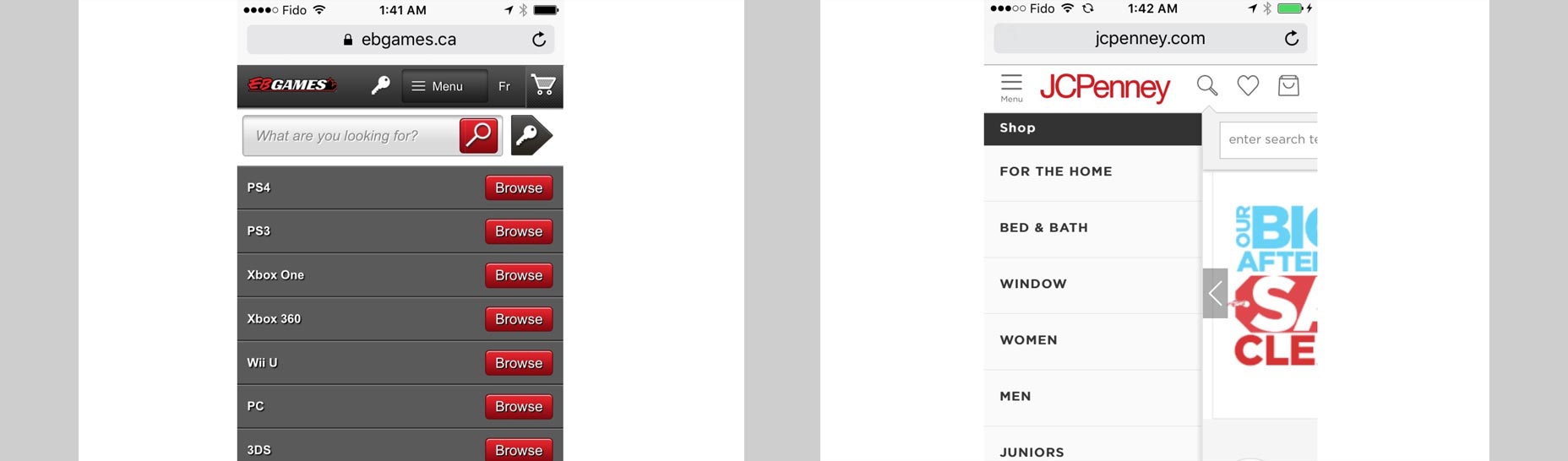
在JC Penney 和 EB Games 的移動端網頁都將在漢堡菜單當中隱藏了分類目錄,用戶會更加高效地從分類目錄中瀏覽商品。
選擇不多的菜單選項
設計師總想為用戶做更多的事情,然而在移動端導航設計這件事情上,通常少總好過多。過多的選擇通常會讓用戶忙亂,對于日益增長的選擇強迫癥用戶而言更是災難性的。
桌面端網頁堆積如山的內容已經讓用戶煩躁無比了,移動端上再沿襲這個思路,用戶是難于接受的。不管你愿不愿意承認,現在的用戶可用的時間更加碎片化,信息只有更加快捷直接的呈現,才能被注意、被關注。深思熟慮和精挑細選是移動端網頁的取勝之道。