CSS animations與transitions在瀏覽器方面的性能研究
你也許早已在項(xiàng)目中使用上了Animations 或 Transitions(如果還沒有,可以閱讀CSS-Trick’s almanac 關(guān)于animations或transitions的相關(guān)文章)。你會(huì)發(fā)現(xiàn)你的一些運(yùn)動(dòng)表現(xiàn)流暢,而另一些卻不盡如人意,你想知道原因?
本文將闡述瀏覽器是怎樣處理CSS animations 與 transitions。以期在編寫代碼之前,你可以通過直覺判斷某一運(yùn)動(dòng)能否運(yùn)行良好。通過這種直覺,你將能過做出瀏覽器親和且用戶體驗(yàn)流暢的設(shè)計(jì)決策。
深入瀏覽器內(nèi)部
讓我深入瀏覽器內(nèi)部一探究竟。只有理解了它的工作用力,我們才能做的更好。
現(xiàn)代瀏覽器有兩個(gè)重要的執(zhí)行線程。兩個(gè)線程共同協(xié)作來渲染web頁面。他們是:
- 主線程(The main thread)
- 排版線程(The compositor thread)
一般來說,主線程負(fù)責(zé):
- 運(yùn)行JS代碼
- 計(jì)算HTML元素的CSS樣式
- 布局頁面
- 將元素繪制成一副或多幅位圖
- 將位圖傳給排版線程
排版線程則負(fù)責(zé):
- 通過GPU,將位圖繪制到屏幕上
- 對可見或即將可見的區(qū)域,詢問主線程是否進(jìn)行位圖更新。
- 計(jì)算頁面的可見區(qū)域
- 當(dāng)滾動(dòng)屏幕時(shí),計(jì)算出即將可見的區(qū)域
- 當(dāng)滾動(dòng)時(shí)移動(dòng)頁面區(qū)域
主線程花費(fèi)大量的時(shí)間忙于執(zhí)行JS代碼與繪制大型元素。主線程正在處理任務(wù)時(shí),他將無法響應(yīng)用戶的輸入(注:這里是廣義的輸入,泛指交互)。
另一方面,排版線程保持著對用戶的輸入的響應(yīng)。當(dāng)頁面改變時(shí),排版線程會(huì)進(jìn)行每秒60次的重繪。甚至在頁面還不完整時(shí)。
例如,當(dāng)用戶滾動(dòng)頁面時(shí),排版線程會(huì)詢問主線程是否為新的可見區(qū)域更新位圖。然而,當(dāng)主線程的反饋不那么迅速時(shí),排版線程并不會(huì)等待。他將對已有反饋的頁面進(jìn)行繪制并使用空白代替未反饋的部分。
GPU
上文提到排版線程通過GPU將位圖繪制到屏幕上。讓我們聊一聊GPU。
GPU是現(xiàn)今大多數(shù)手機(jī),平板,電腦的組成部分。它是一個(gè)相當(dāng)專門化的部件,這意味著它只專注處理一些事務(wù)。
GPUs 能夠快速處理:
- 把圖形繪制到屏幕上
- 重復(fù)繪制位圖
- 在不同的區(qū)域繪制相同位圖或?qū)⑽粓D旋轉(zhuǎn),縮放。
transition: height
現(xiàn)在我們對瀏覽網(wǎng)頁時(shí),硬件與軟件的大致行為。讓我們來看看究竟瀏覽器的兩個(gè)線程是如何協(xié)同運(yùn)作來完成一個(gè)CSS動(dòng)畫的。
假設(shè)我們使用如下代碼,將一個(gè)元素從100px變?yōu)?00px:
- div {
- height: 100px;
- transition: height 1s linear;
- }
- div:hover {
- height: 200px;
- }
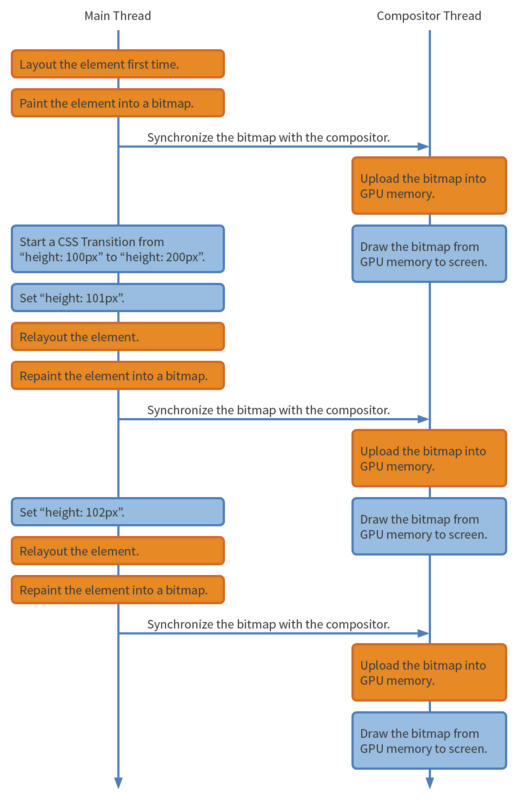
兩個(gè)線程將會(huì)按照下圖示意的操作執(zhí)行。橙色框中的操作會(huì)消耗大量時(shí)間,而藍(lán)色框的操作運(yùn)行迅速。
如圖,這一過程中有大量的黃色框,這意味著瀏覽器并不能流暢運(yùn)行。過渡動(dòng)畫將會(huì)卡頓。
在每一幀的過渡動(dòng)畫,瀏覽器都將執(zhí)行布局,繪制以及向GPC內(nèi)存更新新的位圖的操作。如我們所知,向GPU內(nèi)存加載位圖是一個(gè)相當(dāng)緩慢的操作。
瀏覽器每一幀運(yùn)行不流暢的原因在于元素的內(nèi)容在持續(xù)變化。變化元素的高度意味著其子元素的形狀也跟著改變,因此瀏覽器要進(jìn)行布局。布局后,主線程要為元素從新生成位圖。
transition: transform
因此,改變高度是一種高代價(jià)的過渡動(dòng)畫。那么有什么的代價(jià)比較低廉?
假設(shè)我們將一個(gè)元素的尺寸從一半還原會(huì)正常尺寸。同時(shí),假設(shè)使用CSS transform 屬性去縮放,采用過渡完成動(dòng)畫,代碼如下:
- div {
- transform: scale(0.5);
- transition: transform 1s linear;
- }
- div:hover {
- transform: scale(1.0);
- }
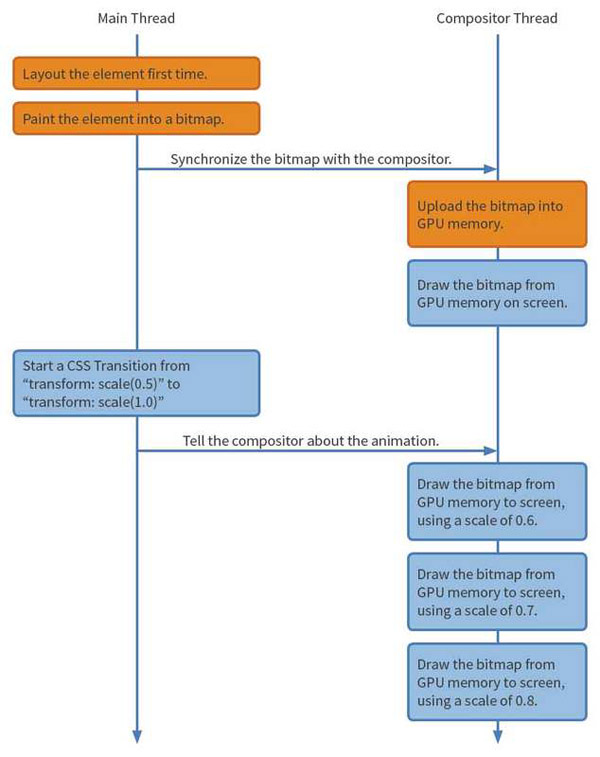
讓我們看看這個(gè)過程的示意圖:
這次橙色框明顯減少,這意味著動(dòng)畫更加流暢。元素transform 變化與高度變化的動(dòng)畫究竟區(qū)別在哪?
通過定義,CSS transform 屬性并沒有改變元素與相鄰元素的布局,僅僅只影響了作為一個(gè)整體的元素自身(縮放,旋轉(zhuǎn)整個(gè)元素或移動(dòng)整個(gè)元素)。
這對于瀏覽器來說是個(gè)好消息。瀏覽器僅需要產(chǎn)生元素的位圖,并在動(dòng)畫開始時(shí)向GPU更新位圖。之后,瀏覽器不用再做更多的布局,繪制和位圖更新操作。取而代之的是,仰仗GPU專業(yè)的能力在不同的區(qū)域繪制相同的位圖,或使之旋轉(zhuǎn),縮放。
設(shè)計(jì)決策
如此,是否意味著不應(yīng)進(jìn)行元素高度的動(dòng)畫?不,有時(shí)這仰賴你的設(shè)計(jì),運(yùn)動(dòng)同樣能運(yùn)行的足夠快。也許你的元素是獨(dú)立的,并不會(huì)造成其它部分的重排。也許你的元素只是簡單的重繪,瀏覽器可以快速地執(zhí)行。也許你的元素很小,瀏覽器只要向GPU更新一個(gè)小的位圖。
當(dāng)然,如果你的動(dòng)畫使用像CSS transform一樣的“廉價(jià)”屬性替代像CSS height的更“昂貴”的屬性,并且這不影響你的設(shè)計(jì)理念,那就這樣做吧。例如,當(dāng)你的設(shè)計(jì)需要一個(gè)按鈕在點(diǎn)擊時(shí)顯示菜單,你需要嘗試元素的transform屬性來顯示菜單而不是通過使用top或height屬性來實(shí)現(xiàn)相同或相似的效果。
下面列出一些能實(shí)現(xiàn)快速動(dòng)畫的CSS屬性:
- CSS transform
- CSS opacity
- CSS filter (取決于filter的復(fù)雜程度與瀏覽器性能)
這個(gè)列表現(xiàn)在看來可能很有限,但隨著瀏覽器的進(jìn)步,越來越多的屬性會(huì)運(yùn)動(dòng)地更快。同時(shí),只是用這個(gè)列表上的屬性,你也會(huì)驚嘆于僅僅通過使用這些屬性的組合就能創(chuàng)造出大量豐富的效果。