Linux通過 Docker 可以托管 .NET Core啦!
我是首次接觸 Docker 并且距離成為一名 Linux 高手還有很遠的一段路程。因此,這里的很多想法是來自一個新手。
內容
安裝按照 https://www.microsoft.com/net/core 上的介紹在你的電腦上安裝 .NET Core 。這將會同時在 Windows 上安裝 dotnet 命令行工具以及最新的 Visual Studio 工具。
源代碼
你可以直接到 GitHub 上找最到最新完整的源代碼。
轉換到 .NET CORE 1.0
自然地,當我考慮如何把 API 從 .NET Core RC1 升級到 .NET Core 1.0 時想到的第一個求助的地方就是谷歌搜索。我是按照下面這兩條非常全面的指導來進行升級的:
- 從 DNX 遷移到 .NET Core CLI
- 從 ASP.NET 5 RC1 遷移到 ASP.NET Core 1.0
當你遷移代碼的時候,我建議仔細閱讀這兩篇指導,因為我在沒有閱讀第一篇指導的情況下又嘗試瀏覽第二篇,結果感到非常迷惑和沮喪。
我不想描述細節上的改變因為你可以看 GitHub 上的提交。這兒是我所作改變的總結:
- 更新 global.json 和project.json 上的版本號
- 刪除 project.json上的廢棄章節
- 使用輕型 ControllerBase 而不是 Controller, 因為我不需要與 MVC 視圖相關的方法(這是一個可選的改變)。
- 從輔助方法中去掉 Http 前綴,比如:HttpNotFound -> NotFound
- LogVerbose -> LogTrace
- 名字空間改變: Microsoft.AspNetCore.*
- 在Startup 中使用SetBasePath(沒有它 appsettings.json 將不會被發現)
- 通過 WebHostBuilder 來運行而不是通過WebApplication.Run 來運行
- 刪除 Serilog(在寫文章的時候,它不支持 .NET Core 1.0)
唯一令我真正頭疼的事是需要移動 Serilog。我本可以實現自己的文件記錄器,但是我刪除了文件記錄功能,因為我不想為了這次操作在這件事情上花費精力。
不幸的是,將有大量的第三方開發者扮演追趕 .NET Core 1.0 的角色,我非常同情他們,因為他們通常在休息時間還堅持工作但卻依舊根本無法接近靠攏微軟的可用資源。我建議閱讀 Travis Illig 的文章 .NET Core 1.0 發布了,但 Autofac 在哪兒?這是一篇關于第三方開發者觀點的文章。
做了這些改變以后,我可以從project.json 目錄恢復、構建并運行 dotnet,可以看到 API 又像以前一樣工作了。
通過 Docker 運行
在我寫這篇文章的時候, Docker 只能夠在 Linux 系統上工作。在 Windows 系統和 OS X 上有 beta 支持 Docker,但是它們都必須依賴于虛擬化技術,因此,我選擇把 Ubuntu 14.04 當作虛擬機來運行。如果你還沒有安裝過 Docker,請按照指導來安裝。
我最近閱讀了一些關于 Docker 的東西,但我直到現在還沒有真正用它來干任何事。我假設讀者還沒有關于 Docker 的知識,因此我會解釋我所使用的所有命令。
HELLO DOCKER
在 Ubuntu 上安裝好 Docker 之后,我所進行的下一步就是按照 https://www.microsoft.com/net/core#docker 上的介紹來開始運行 .NET Core 和 Docker。
首先啟動一個已安裝有 .NET Core 的容器。
- docker run -it microsoft/dotnet:latest
-it 選項表示交互,所以你執行這條命令之后,你就處于容器之內了,可以如你所希望的那樣執行任何 bash 命令。
然后我們可以執行下面這五條命令來在 Docker 內部運行起來微軟 .NET Core 控制臺應用程序示例。
- mkdir hwapp
- cd hwapp
- dotnet new
- dotnet restore
- dotnet run
你可以通過運行 exit 來離開容器,然后運行 Docker ps -a 命令,這會顯示你創建的那個已經退出的容器。你可以通過上運行命令 Docker rm <container_name> 來清除容器。
掛載源代碼
我的下一步驟是使用和上面相同的 microsoft/dotnet 鏡像,但是將為我們的應用程序以數據卷的方式掛載上源代碼。
首先簽出有相關提交的倉庫:
- git clone https://github.com/niksoper/aspnet5-books.git
- cd aspnet5-books/src/MvcLibrary
- git checkout dotnet-core-1.0
現在啟動一個容器來運行 .NET Core 1.0,并將源代碼放在/book 下。注意更改 /path/to/repo這部分文件來匹配你的電腦:
- docker run -it /
- -v /path/to/repo/aspnet5-books/src/MvcLibrary:/books /
- microsoft/dotnet:latest
現在你可以在容器中運行應用程序了!
- cd /books
- dotnet restore
- dotnet run
作為一個概念性展示這的確很棒,但是我們可不想每次運行一個程序都要考慮如何把源代碼安裝到容器里。
增加一個 DOCKERFILE
我的下一步驟是引入一個 Dockerfile,這可以讓應用程序很容易在自己的容器內啟動。
我的 Dockerfile 和 project.json 一樣位于 src/MvcLibrary目錄下,看起來像下面這樣:
- FROM microsoft/dotnet:latest
- # 為應用程序源代碼創建目錄
- RUN mkdir -p /usr/src/books
- WORKDIR /usr/src/books
- # 復制源代碼并恢復依賴關系
- COPY . /usr/src/books
- RUN dotnet restore
- # 暴露端口并運行應用程序
- EXPOSE 5000
- CMD [ "dotnet", "run" ]
嚴格來說,RUN mkdir -p /usr/src/books 命令是不需要的,因為 COPY 會自動創建丟失的目錄。
Docker 鏡像是按層建立的,我們從包含 .NET Core 的鏡像開始,添加另一個從源代碼生成應用程序,然后運行這個應用程序的層。
添加了 Dockerfile 以后,我通過運行下面的命令來生成一個鏡像,并使用生成的鏡像啟動一個容器(確保在和 Dockerfile 相同的目錄下進行操作,并且你應該使用自己的用戶名)。
- docker build -t niksoper/netcore-books .
- docker run -it niksoper/netcore-books
你應該看到程序能夠和之前一樣的運行,不過這一次我們不需要像之前那樣安裝源代碼,因為源代碼已經包含在 docker 鏡像里面了。
暴露并發布端口
這個 API 并不是特別有用,除非我們需要從容器外面和它進行通信。 Docker 已經有了暴露和發布端口的概念,但這是兩件完全不同的事。
據 Docker 官方文檔:
EXPOSE指令通知 Docker 容器在運行時監聽特定的網絡端口。EXPOSE指令不能夠讓容器的端口可被主機訪問。要使可被訪問,你必須通過 -p 標志來發布一個端口范圍或者使用 -p 標志來發布所有暴露的端口
EXPOSE 指令只是將元數據添加到鏡像上,所以你可以如文檔中說的認為它是鏡像消費者。從技術上講,我本應該忽略 EXPOSE 5000 這行指令,因為我知道 API 正在監聽的端口,但把它們留下很有用的,并且值得推薦。
在這個階段,我想直接從主機訪問這個 API ,因此我需要通過-p 指令來發布這個端口,這將允許請求從主機上的端口 5000 轉發到容器上的端口 5000,無論這個端口是不是之前通過 Dockerfile 暴露的。
- docker run -d -p 5000:5000 niksoper/netcore-books
通過 -d 指令告訴 docker 在分離模式下運行容器,因此我們不能看到它的輸出,但是它依舊會運行并監聽端口 5000。你可以通過 docker ps來證實這件事。
因此,接下來我準備從主機向容器發起一個請求來慶祝一下:
- curl http://localhost:5000/api/books
它不工作。
重復進行相同 curl 請求,我看到了兩個錯誤:要么是 curl: (56) Recv failure: Connection reset by peer,要么是 curl: (52) Empty reply from server。
我返回去看 docker run 的文檔,然后再次檢查我所使用的 -p 選項以及 Dockerfile 中的 EXPOSE指令是否正確。我沒有發現任何問題,這讓我開始有些沮喪。
重新振作起來以后,我決定去咨詢當地的一個 Scott Logic DevOps 大師 - Dave Wybourn(也在這篇 Docker Swarm 的文章里提到過),他的團隊也曾遇到這個實際問題。這個問題是我沒有配置過 Kestral,這是一個全新的輕量級、跨平臺 web 服務器,用于 .NET Core 。
默認情況下, Kestrel 會監聽 http://localhost:5000。但問題是,這兒的localhost是一個回路接口。
據維基百科:
在計算機網絡中,localhost 是一個代表本機的主機名。本地主機可以通過網絡回路接口訪問在主機上運行的網絡服務。通過使用回路接口可以繞過任何硬件網絡接口。
當運行在容器內時這是一個問題,因為 localhost 只能夠在容器內訪問。解決方法是更新 Startup.cs里的 Main 方法來配置 Kestral 監聽的 URL:
- public static void Main(string[] args)
- {
- var host = new WebHostBuilder()
- UseKestrel()
- UseContentRoot(Directory.GetCurrentDirectory())
- UseUrls("http://*:5000") // 在所有網絡接口上監聽端口 5000
- UseIISIntegration()
- UseStartup<Startup>()
- Build();
- host.Run();
- }
通過這些額外的配置,我可以重建鏡像,并在容器中運行應用程序,它將能夠接收來自主機的請求:
- docker build -t niksoper/netcore-books .
- docker run -d -p 5000:5000 niksoper/netcore-books
- curl -i http://localhost:5000/api/books
我現在得到下面這些相應:
- HTTP/1.1 200 OK
- Date: Tue, 30 Aug 2016 15:25:43 GMT
- Transfer-Encoding: chunked
- Content-Type: application/json; charset=utf-8
- Server: Kestrel
- [{"id":"1","title":"RESTful API with ASP.NET Core MVC 1.0","author":"Nick Soper"}]
在產品環境中運行 KESTREL
微軟的介紹:
Kestrel 可以很好的處理來自 ASP.NET 的動態內容,然而,網絡服務部分的特性沒有如 IIS,Apache 或者 Nginx 那樣的全特性服務器那么好。反向代理服務器可以讓你不用去做像處理靜態內容、緩存請求、壓縮請求、SSL 端點這樣的來自 HTTP 服務器的工作。
因此我需要在我的 Linux 機器上把 Nginx 設置成一個反向代理服務器。微軟介紹了如何發布到 Linux 生產環境下的指導教程。我把說明總結在這兒:
- 通過 dotnet publish 來給應用程序產生一個自包含包。
- 把已發布的應用程序復制到服務器上
- 安裝并配置 Nginx(作為反向代理服務器)
- 安裝并配置 supervisor(用于確保 Nginx 服務器處于運行狀態中)
- 安裝并配置 AppArmor(用于限制應用的資源使用)
- 配置服務器防火墻
- 安全加固 Nginx(從源代碼構建和配置 SSL)
這些內容已經超出了本文的范圍,因此我將側重于如何把 Nginx 配置成一個反向代理服務器。自然地,我通過 Docker 來完成這件事。
在另一個容器中運行NGINX
我的目標是在第二個 Docker 容器中運行 Nginx 并把它配置成我們的應用程序容器的反向代理服務器。
我使用的是來自 Docker Hub 的官方 Nginx 鏡像。首先我嘗試這樣做:
- docker run -d -p 8080:80 --name web nginx
這啟動了一個運行 Nginx 的容器并把主機上的 8080 端口映射到了容器的 80 端口上。現在在瀏覽器中打開網址 http://localhost:8080 會顯示出 Nginx 的默認登錄頁面。
現在我們證實了運行 Nginx 是多么的簡單,我們可以關閉這個容器。
- docker rm -f web
把 NGINX 配置成一個反向代理服務器
可以通過像下面這樣編輯位于 /etc/nginx/conf.d/default.conf 的配置文件,把 Nginx 配置成一個反向代理服務器:
- server {
- listen 80;
- location / {
- proxy_pass http://localhost:6666;
- }
- }
通過上面的配置可以讓 Nginx 將所有對根目錄的訪問請求代理到 http://localhost:6666。記住這里的 localhost 指的是運行 Nginx 的容器。我們可以在 Nginx容器內部利用卷來使用我們自己的配置文件:
- docker run -d -p 8080:80 /
- -v /path/to/my.conf:/etc/nginx/conf.d/default.conf /
- nginx
注意:這把一個單一文件從主機映射到容器中,而不是一個完整目錄。
在容器間進行通信
Docker 允許內部容器通過共享虛擬網絡進行通信。默認情況下,所有通過 Docker 守護進程啟動的容器都可以訪問一種叫做“橋”的虛擬網絡。這使得一個容器可以被另一個容器在相同的網絡上通過 IP 地址和端口來引用。
你可以通過監測inspect容器來找到它的 IP 地址。我將從之前創建的 niksoper/netcore-books 鏡像中啟動一個容器并監測inspect它:
- docker run -d -p 5000:5000 --name books niksoper/netcore-books
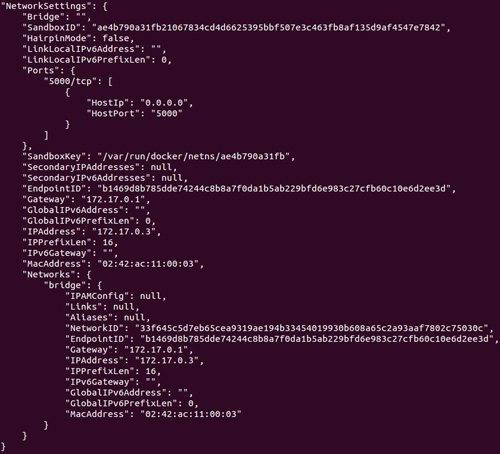
- docker inspect books
我們可以看到這個容器的 IP 地址是 "IPAddress": "172.17.0.3"。
所以現在如果我創建下面的 Nginx 配置文件,并使用這個文件啟動一個 Nginx 容器, 它將代理請求到我的 API :
- server {
- listen 80;
- location / {
- proxy_pass http://172.17.0.3:5000;
- }
- }
現在我可以使用這個配置文件啟動一個 Nginx 容器(注意我把主機上的 8080 端口映射到了 Nginx 容器上的 80 端口):
- docker run -d -p 8080:80 /
- -v ~/dev/nginx/my.nginx.conf:/etc/nginx/conf.d/default.conf /
- nginx
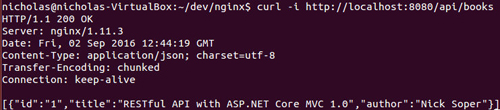
一個到http://localhost:8080 的請求將被代理到應用上。注意下面 curl 響應的 Server 響應頭:
DOCKER COMPOSE
在這個地方,我為自己的進步而感到高興,但我認為一定還有更好的方法來配置 Nginx,可以不需要知道應用程序容器的確切 IP 地址。另一個當地的 Scott Logic DevOps 大師 Jason Ebbin 在這個地方進行了改進,并建議使用 Docker Compose。
概況描述一下,Docker Compose 使得一組通過聲明式語法互相連接的容器很容易啟動。我不想再細說 Docker Compose 是如何工作的,因為你可以在之前的文章中找到。
我將通過一個我所使用的 docker-compose.yml 文件來啟動:
- version: '2'
- services:
- books-service:
- container_name: books-api
- build: .
- reverse-proxy:
- container_name: reverse-proxy
- image: nginx
- ports:
- - "9090:8080"
- volumes:
- - ./proxy.conf:/etc/nginx/conf.d/default.conf
這是版本 2 語法,所以為了能夠正常工作,你至少需要 1.6 版本的 Docker Compose。
這個文件告訴 Docker 創建兩個服務:一個是給應用的,另一個是給 Nginx 反向代理服務器的。
BOOKS-SERVICE
這個與 docker-compose.yml 相同目錄下的 Dockerfile 構建的容器叫做 books-api。注意這個容器不需要發布任何端口,因為只要能夠從反向代理服務器訪問它就可以,而不需要從主機操作系統訪問它。
REVERSE-PROXY
這將基于 nginx 鏡像啟動一個叫做 reverse-proxy 的容器,并將位于當前目錄下的 proxy.conf 文件掛載為配置。它把主機上的 9090 端口映射到容器中的 8080 端口,這將允許我們在http://localhost:9090上通過主機訪問容器。
proxy.conf 文件看起來像下面這樣:
- server {
- listen 8080;
- location / {
- proxy_pass http://books-service:5000;
- }
- }
這兒的關鍵點是我們現在可以通過名字引用books-service,因此我們不需要知道 books-api 這個容器的 IP 地址!
現在我們可以通過一個運行著的反向代理啟動兩個容器(-d意味著這是獨立的,因此我們不能看到來自容器的輸出):
- docker compose up -d
驗證我們所創建的容器:
- docker ps
最后來驗證我們可以通過反向代理來控制該 API :
- curl -i http://localhost:9090/api/books
怎么做到的?
Docker Compose 通過創建一個新的叫做 mvclibrary_default 的虛擬網絡來實現這件事,這個虛擬網絡同時用于books-api 和 reverse-proxy 容器(名字是基于 docker-compose.yml 文件的父目錄)。
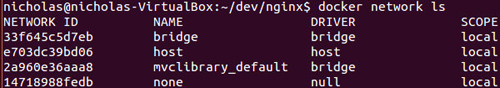
通過docker network ls來驗證網絡已經存在:
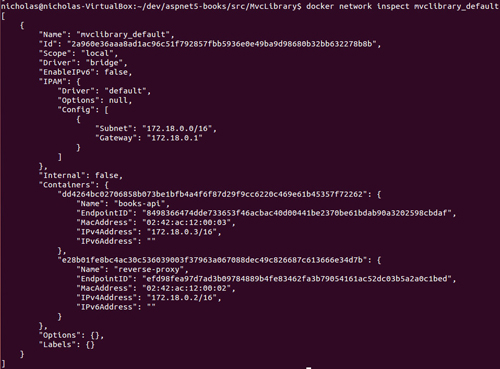
你可以使用 docker network inspect mvclibrary_default 來看到新的網絡的細節:
注意 Docker 已經給網絡分配了子網:"Subnet": "172.18.0.0/16"。/16 部分是無類域內路由選擇(CIDR),完整的解釋已經超出了本文的范圍,但 CIDR 只是表示 IP 地址范圍。運行 docker network inspect bridge 顯示子網:"Subnet": "172.17.0.0/16",因此這兩個網絡是不重疊的。
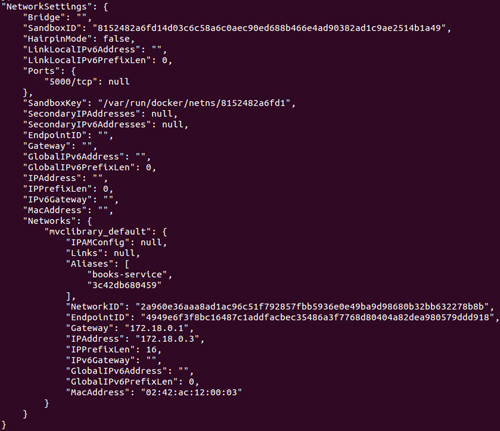
現在用 docker inspect books-api 來確認應用程序的容器正在使用該網絡:
注意容器的兩個別名("Aliases")是容器標識符(3c42db680459)和由 docker-compose.yml 給出的服務名(books-service)。我們通過books-service 別名在自定義 Nginx 配置文件中來引用應用程序的容器。這本可以通過 docker network create 手動創建,但是我喜歡用 Docker Compose,因為它可以干凈簡潔地將容器創建和依存捆綁在一起。
結論
所以現在我可以通過幾個簡單的步驟在 Linux 系統上用 Nginx 運行應用程序,不需要對主機操作系統做任何長期的改變:
- git clone https://github.com/niksoper/aspnet5-books.git
- cd aspnet5-books/src/MvcLibrary
- git checkout blog-docker
- docker-compose up -d
- curl -i http://localhost:9090/api/books
我知道我在這篇文章中所寫的內容不是一個真正的生產環境就緒的設備,因為我沒有寫任何有關下面這些的內容,絕大多數下面的這些主題都需要用單獨一篇完整的文章來敘述。
安全考慮比如防火墻和 SSL 配置
如何確保應用程序保持運行狀態
如何選擇需要包含的 Docker 鏡像(我把所有的都放入了 Dockerfile 中)
數據庫 - 如何在容器中管理它們
對我來說這是一個非常有趣的學習經歷,因為有一段時間我對探索 ASP.NET Core 的跨平臺支持非常好奇,使用 “Configuratin as Code” 的 Docker Compose 方法來探索一下 DevOps 的世界也是非常愉快并且很有教育意義的。
如果你對 Docker 很好奇,那么我鼓勵你來嘗試學習它 或許這會讓你離開舒適區,不過,有可能你會喜歡它?