Vue.js:好的,”呵呵”的,不好的
- 從React遷移到Vue,使用兩年后的感受總結。
使用新的框架和庫總是會讓人興奮,但也有壓力。即使經過一些測評,你也永遠不知道以后會遇到什么意外發現。
我跟Vue.js的蜜月期結束了。在幾乎每天使用Vue2年之后,我終于決定要寫點關于它的事情了。
提示:下面內容純屬個人觀點。
Vue.js的優秀部分
機動性
在前端世界,數據綁定是一件大事。我們不再像使用jQuery那樣對DOM進行微觀管理,而是關注數據。Vue使用雙向反應數據綁定系統來處理這個問題。
為了實現這個能動性, Vue在狀態(state)中的每個變量添加了一些getter和setter,以便它能夠跟蹤、更改,并自動更新DOM(咳咳this. setstate()咳咳)。這種方法并不完美,我們將在后面看到。
自己供電
使用Vue,不需要使用非正式的包,比如MobX或response Router來處理應用程序的關鍵部分。Vue提供Vue Router和Vuex——一個受redu啟發的反應性中央狀態管理器。它們本身就是很棒的庫,但它們是為Vue定制的,這一點使它們變得更好。
速度
Vue真的是太快了。也許不是最快的,但它的性能對絕大多數web項目來說是頂級的。您上一次需要每秒呈現和更新數千個DOM元素是什么時候?
HTML模板
這在JavaScript開發人員中是一個有爭議的話題。不管您喜歡什么,HTML模板已經在許多語言中進行了幾十年的打磨,并且是在Vue中編寫動態標記的首選。
而且,嘿,Vue也支持JSX。
其他的好東西
- HTML、CSS和JavaScript單個文件組件。
- 輕量。大約20KB(縮小+ gzip)。
- 可擴展高(mixins、插件等)。
- 優秀的文檔(除了下面提到的一些例外)。
- 可以漸進接入,甚至可以作為jQuery的替代品。
- 容易上手。
Vue.js中讓人“呵呵”的部分
組件模板
從React遷移到Vue,我似乎感受到一股清新的空氣。不再到處bind(this) 或 setState()。哎!但是在一段時間之后,我開始質疑Vue的組件語法的有效性。
Vue組件是用對象創建的,這里有一個定義組件函數的例子:
- export default {
- methods: {
- increment () {
- this.count++;
- }
- }
- }
您需要為計算屬性、組件狀態、監視程序等添加類似的模板文件。幾乎所有Vue中的內容都有自己的特殊語法和更多的模板文件。
相比之下,Marko也有同樣的事情,它更干凈:
- class {
- increment() {
- this.state.count++;
- }
- }
我這里的重點不是使用類或不使用類,而是Vue使用任意的對象結構而不是語言特性。
如果你覺得我有點想找事,我不會怪你的。Vue還提供了基于類的語法,但它實際上更多的是事后考慮。
社區更像是個聊天室
Vue社區的人都喜歡使用一種叫Discord的工具閑聊。這是一種游戲社區里才會有的聊天工具。如果你遇到問題,聊天可能是你最好的選擇,因為官方論壇是一片荒涼的土地,可為什么,你不敢在Github上問問題嗎?
聊天很亂,主要的問題是聊天內容不能被搜索引擎索引。同樣的問題(及其相關的討論)注定要一遍又一遍地重復。
這種用聊天來提問的趨勢正在困擾開源項目,我認為它需要停止。這種聊天里沒有集體學習效果。
沒有那么神奇
只要你不偏離正道,就不會遇到麻煩,但一段時間后,你可能會在Vue周圍發現很多“如果”和“但是”。
一些例子:
reactivity系統只會在一定條件下跟蹤變化。不要指望向它能提供任何你想要的東西。通常,您可能需要盡可能地簡化數據,以避免頭痛。當然,所有這些都在文檔的小字中可以找到解釋。
transition 系統不適用于列表。您實際上需要使用,它的工作方式略有不同,而且會在DOM中引入新的元素。同樣,有些東西你也會認為這是一件已經解決的事情,但你發現必須自己去實現它。
如果您需要組件實例中的non-reactive狀態,那么您將進入一個未知領域。
等等。
別誤會我的意思,這些都不是大問題,但似乎每次你開始動手的時候,另一個小煩惱就會冒出來。
Vue.js中不好的部分
不清晰架構模式
這里有一個例子:在組件中還是在Vuex中處理API請求更好?
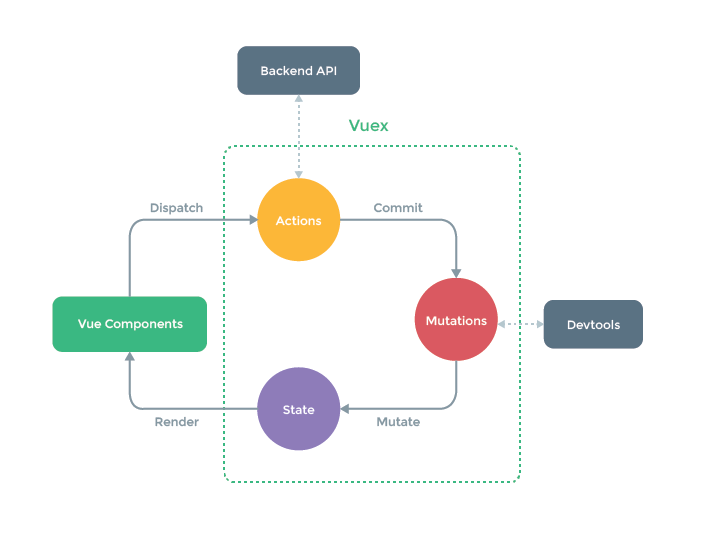
該文檔提供了如何處理Vuex中的API邏輯的示例。甚至還有一個漂亮的彩色圖表:
這是否意味著驗證邏輯也適用于Vuex ?狀態管理器現在將開始做為所有應用程序邏輯的中介嗎?
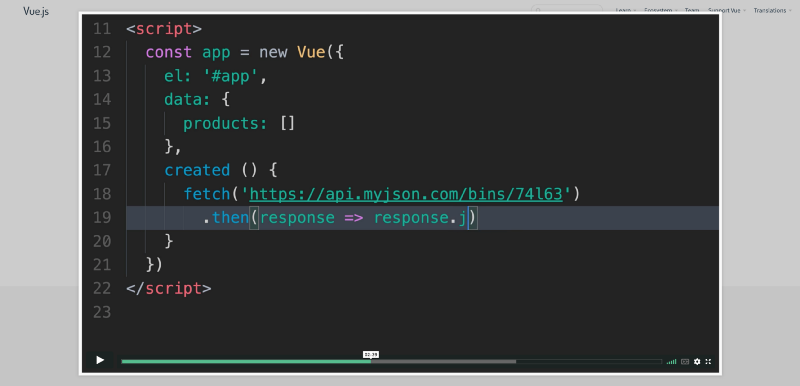
這些都不是顯而易見的事情。大多數人喜歡將non-state邏輯插入到Vuex操作中,或者更糟的是,直接插入到組件中,因為Vue主頁上有一段視頻這樣寫道:
回答我最初的問題:API邏輯不應該放到Vuex或組件編寫。在一些官方代碼示例中,甚至還有一個很好的例子來說明如何做到這一點。
結論
Vue的使用率一直在不斷增加,我懷疑這種趨勢是否會很快停止。它的普及還遠不及React(至少在中國以外),而且還在需要和Angular競爭遙遠的第二名。
在過去,我認為Vue是一個實用的庫,不同于React過于理想化的設計(“我們是純JavaScript!”)。我仍然認為這是一個很好的比喻。另一方面,我現在覺得,Vue的實用主義需要在用戶層面上更加優雅、專注、優雅和簡潔。
在使用了2年后,我對Vue的印象是正面積極的。我仍然認為這是一個正確的決定——把我的團隊從React帶到Vue。不是因為Vue更好,而是因為它更適合我們。
Vue實現了它想做的目的,并且在其他人失敗的領域取得了成功,但是,今天,我并不認為Vue客觀上比你想象中的其他選擇更好或更糟糕。
這些就是我要說的。
附錄:Vue CLI
我沒有在本文中包含Vue CLI,我想解釋一下原因。
Vue CLI是一個非常方便的工具,用于搭建Vue項目。在即將發布的新版本3中,它將更加出色,因為它是一個完整的項目管理解決方案。
但是,便利總是有代價的,在我看來,這里的代價是不合理的。Webpack并不像很多人說的那么難,創建自己的初始化配置可以減少大部分配置時間。
當這樣做的成本如此之低時,定制自己的自定義產品就更有意義了。