JavaScript中淺拷貝和深拷貝的區別和實現
前言
要理解 JavaScript中淺拷貝和深拷貝的區別,首先要明白JavaScript的數據類型。JavaScript有兩種數據類型,基礎數據類型和引用數據類型。
1. 基礎數據類型: undefined、boolean、number、string、null,保存在棧內存中的簡單數據
2. 引用數據類型:Array、對象、Function,保存在堆內存空間中
概述
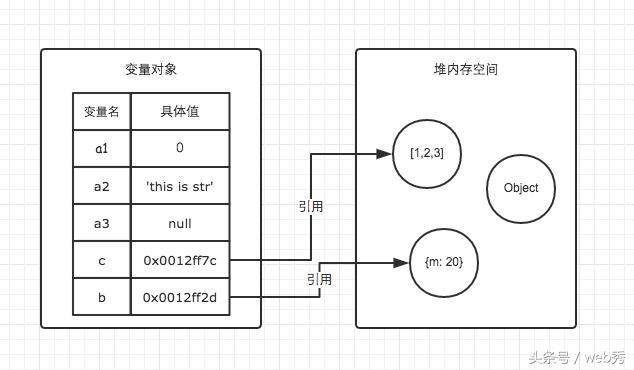
如下圖:

注釋:
a1 = 0;a2 = 'this is str';a3 = null, 存放在棧內存中;
var c =[1,2,3] 與 var d = {m:20} ,**變量名與內存地址存儲在棧內存中**,**但是**[1,2,3]與{m:20} 作為**對象存儲在堆內存中**;
基礎數據類型的復制
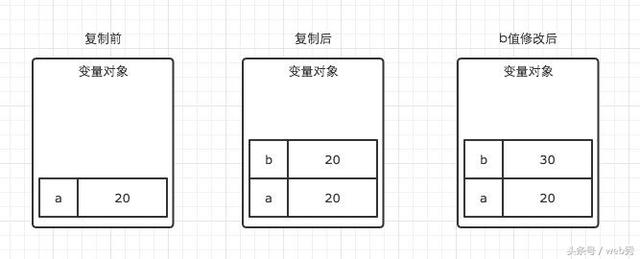
var a = 20;
var b = a;
如下圖:

引用數據類型的復制
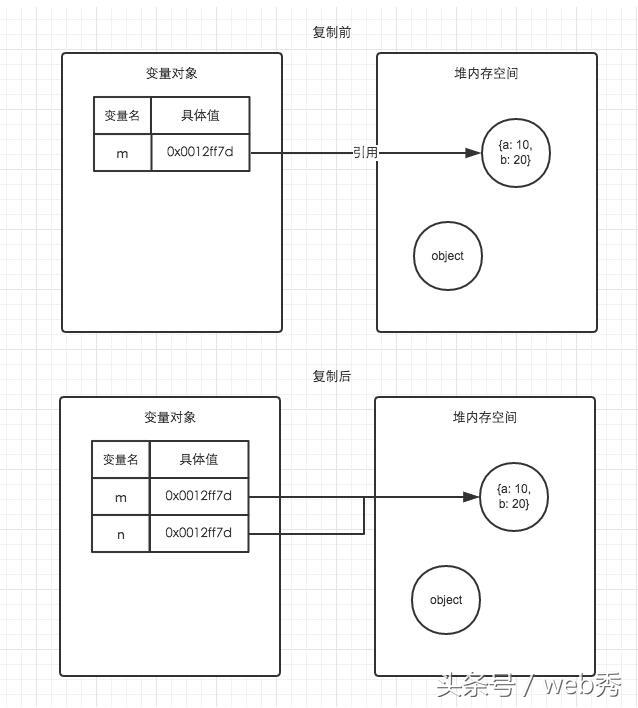
var m ={ a:10, b:20};
var n = m;

m與n指向同一個內存空間,當m或者n改變時,另一個也跟著改變
如
m.a = 'web秀';
console.log(n.a);
// 輸出 web秀
怎么樣使引用數據類型有各自獨立的內存空間???
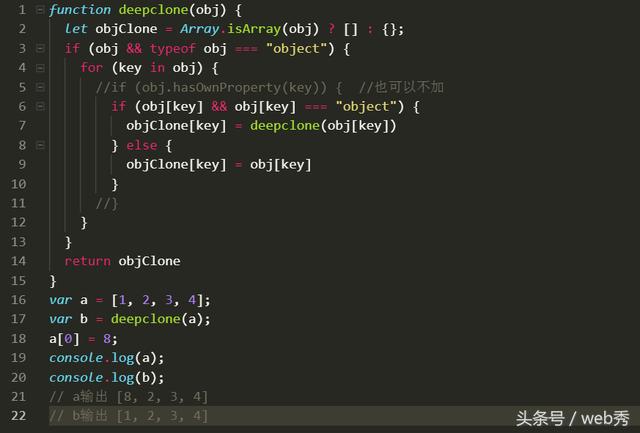
深度拷貝方法
采用遞歸的方法拷貝對象

## 奇技淫巧
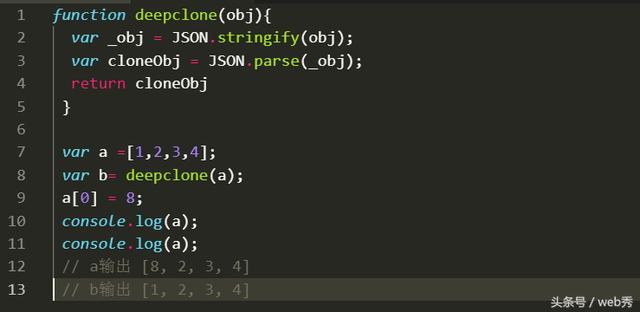
利用**基礎數據類型**方式,把對象轉換成字符串,進行復制。具體點說就是,用JSON.stringify與JSON.parse實現深拷貝。原因是JSON.stringify(obj)轉換成字符串,變成基本數據類型,基本類型拷貝是直接在棧內存新開空間,直接復制一份名-值,不影響之前的對象。請看代碼:

總結
1. 淺拷貝(shallow copy):只復制指向某個對象的指針,而不復制對象本身,新舊對象共享一塊內存;
2. 深拷貝(deep copy):復制并創建一個一摸一樣的對象,不共享內存,修改新對象,舊對象保持不變;
實現深拷貝主要有2種方法
(1)遞歸
(2)JSON.stringify結合JSON.parse



































