你不知道的CORS跨域資源共享
了解下同源策略
- 源(origin)*:就是協(xié)議、域名和端口號;
- 同源: 就是源相同,即協(xié)議、域名和端口完全相同;
- 同源策略:同源策略是瀏覽器的一個安全功能,不同源的客戶端腳本在沒有明確授權(quán)的情況下,不能讀寫對方資源;
- 同源策略的分類:
1 . DOM 同源策略:即針對于DOM,禁止對不同源頁面的DOM進(jìn)行操作;如不同域名的 iframe 是限制互相訪問。
2 . XMLHttpRequest 同源策略:禁止使用 XHR 對象向不同源的服務(wù)器地址發(fā)起 HTTP 請求。
- 不受同源策略限制:
1. 頁面中的鏈接,重定向以及表單提交(因為表單提交,數(shù)據(jù)提交到action域后,本身頁面就和其沒有關(guān)系了,不會管請求結(jié)果,后面操作都交給了action里面的域)是不會受到同源策略限制的。
2. 資源的引入不受限制,但是js不能讀寫加載的內(nèi)容:如嵌入到頁面中的<script src="..."></script>,<img>,<link>,<iframe>等
為什么要跨域限制
- 如果沒有 DOM 同源策略:那么就沒有啥xss的研究了,因為你的網(wǎng)站將不是你的網(wǎng)站,而是大家的,誰都可以寫個代碼操作你的網(wǎng)站界面
- 如果沒有XMLHttpRequest 同源策略,那么就可以很輕易的進(jìn)行CSRF(跨站請求偽造):
1. 用戶登錄了自己的網(wǎng)站頁面 a.com,cookie中添加了用戶標(biāo)識。
2. 用戶瀏覽了惡意頁面 b.com,執(zhí)行了頁面中的惡意 AJAX 請求代碼。
3. b.com 向 a.com發(fā)起 AJAX HTTP 請求,請求會默認(rèn)把 a.com對應(yīng)cookie也同時發(fā)送過去。
4. a.com從發(fā)送的 cookie 中提取用戶標(biāo)識,驗證用戶無誤,response 中返回請求數(shù)據(jù);數(shù)據(jù)就泄露了。而且由于Ajax在后臺執(zhí)行,這一過程用戶是無法感知的。
- (附)有了XMLHttpRequest 同源策略就可以限制CSRF?別忘了還有不受同源策略的:表單提交和資源引入,(安全問題下期在研究)
跨域決解方案
1. JSONP 跨域:借鑒于 script 標(biāo)簽不受瀏覽器同源策略的影響,允許跨域引用資源;因此可以通過動態(tài)創(chuàng)建 script 標(biāo)簽,然后利用 src 屬性進(jìn)行跨域;
缺點:
1.所有網(wǎng)站都可以拿到數(shù)據(jù),存在安全性問題,需要網(wǎng)站雙方商議基礎(chǔ)token的身份驗證。
2.只能是GET,不能POST。
3.可能被注入惡意代碼,篡改頁面內(nèi)容,可以采用字符串過濾來規(guī)避此問題。
2. 服務(wù)器代理:瀏覽器有跨域限制,但是服務(wù)器不存在跨域問題,所以可以由服務(wù)器請求所要域的資源再返回給客戶端。
3. document.domain、window.name 、location.hash:借助于iframe決解DOM同源策略
4. postMessage:決解DOM同源策略,新方案
5. CORS(跨域資源共享):這里講的重點
CORS(跨域資源共享)
- HTML5 提供的標(biāo)準(zhǔn)跨域解決方案,是一個由瀏覽器共同遵循的一套控制策略,通過HTTP的Header來進(jìn)行交互;主要通過后端來設(shè)置CORS配置項
CORS簡單使用
- 之前說得CORS跨域,嗯嗯,后端設(shè)置Access-Control-Allow-Origin:*|[或具體的域名]就好了;
- 初次嘗試:
- app.use(async(ctx,next) => {
- ctx.set({
- "Access-Control-Allow-Origin": "http://localhost:8088"
- })
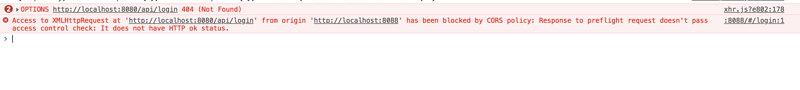
- 發(fā)現(xiàn)有些請求可以成功,但是有些還是會報錯:
- 請求被同源策略阻止,預(yù)請求的響應(yīng)沒有通過檢查:http返回的不是ok?
- 并且發(fā)現(xiàn)發(fā)送的是OPTIONS請求:
- 發(fā)現(xiàn):CORS規(guī)范將請求分為兩種類型,一種是簡單請求,另外一種是帶預(yù)檢的非簡單請求
簡單請求和非簡單請求
- 瀏覽器發(fā)送跨域請求判斷方式:
- 瀏覽器在發(fā)送跨域請求的時候,會先判斷下是簡單請求還是非簡單請求,如果是簡單請求,就先執(zhí)行服務(wù)端程序,然后瀏覽器才會判斷是否跨域;
- 而對于非簡單請求,瀏覽器會在發(fā)送實際請求之前先發(fā)送一個OPTIONS的HTTP請求來判斷服務(wù)器是否能接受該跨域請求;如果不能接受的話,瀏覽器會直接阻止接下來實際請求的發(fā)生。
- 什么是簡單請求
1. 請求方法是如下之一:
GET
HEAD
POST
2. 所有的Header都只包含如下列表中(沒有自定義header):
Cache-Control
Content-Language
Content-Type
Expires
Last-Modified
Pragma
- 除此之外都是非簡單請求
CORS非簡單請求配置須知
- 正如上圖報錯顯示,對于非簡單請求,瀏覽器會先發(fā)送options預(yù)檢,預(yù)檢通過后才會發(fā)送真是的請求;
- 發(fā)送options預(yù)檢請求將關(guān)于接下來的真實請求的信息給服務(wù)器:
- Origin:請求的源域信息
- Access-Control-Request-Method:接下來的請求類型,如POST、GET等
- Access-Control-Request-Headers:接下來的請求中包含的用戶顯式設(shè)置的Header列表
- 服務(wù)器端收到請求之后,會根據(jù)附帶的信息來判斷是否允許該跨域請求,通過Header返回信息:
- Access-Control-Allow-Origin:允許跨域的Origin列表
- Access-Control-Allow-Methods:允許跨域的方法列表
- Access-Control-Allow-Headers:允許跨域的Header列表,防止遺漏Header,因此建議沒有特殊需求的情況下設(shè)置為*
- Access-Control-Expose-Headers:允許暴露給JavaScript代碼的Header列表
- Access-Control-Max-Age:瀏覽器預(yù)檢請求緩存時間,單位為s
CORS完整配置
1. koa配置CORS跨域資源共享中間件:
- const cors = (origin) => {
- return async (ctx, next) => {
- ctx.set({
- "Access-Control-Allow-Origin": origin, //允許的源
- })
- // 預(yù)檢請求
- if (ctx.request.method == "OPTIONS") {
- ctx.set({
- 'Access-Control-Allow-Methods': 'OPTIONS,HEAD,DELETE,GET,PUT,POST', //支持跨域的方法
- 'Access-Control-Allow-Headers': '*', //允許的頭
- 'Access-Control-Max-Age':10000, // 預(yù)檢請求緩存時間
- // 如果服務(wù)器設(shè)置Access-Control-Allow-Credentials為true,那么就不能再設(shè)置Access-Control-Allow-Origin為*,必須用具體的域名
- 'Access-Control-Allow-Credentials':true // 跨域請求攜帶身份信息(Credential,例如Cookie或者HTTP認(rèn)證信息)
- });
- ctx.send(null, '預(yù)檢請求')
- } else {
- // 真實請求
- await next()
- }
- }
- }
- export default cors
- 現(xiàn)在不管是簡單請求還是非簡單請求都可以跨域訪問啦~
跨域時如何處理cookie
- cookie:
我們知道http時無狀態(tài)的,所以在維持用戶狀態(tài)時,我們一般會使用cookie;
cookie每次同源請求都會攜帶;但是跨域時cookie是不會進(jìn)行攜帶發(fā)送的;
- 問題:
由于cookie對于不同源是不能進(jìn)行操作的;這就導(dǎo)致,服務(wù)器無法進(jìn)行cookie設(shè)置,瀏覽器也沒法攜帶給服務(wù)器(場景:用戶登錄進(jìn)行登錄操作后,發(fā)現(xiàn)響應(yīng)中有set-cookie但是,瀏覽器cookie并沒有相應(yīng)的cookie)
- 決解:
瀏覽器請求設(shè)置withCredentials為true即可讓該跨域請求攜帶 Cookie;使用axios配置axios.defaults.withCredentials = true
服務(wù)器設(shè)置Access-Control-Allow-Credentials=true允許跨域請求攜帶 Cookie