詳解NodeJS和命令行程序
源起
植根于Unix系統環境下的程序,很多都把貫徹Unix系統設計的哲學作為一種追求。Unix系統管道機制的發明者Douglas McIlroy把Unix哲學總結為三點:
- 專注做一件事,并做到NO.1。
- 程序協同工作。
- 面向通用接口,如文本數據流。
隨著Unix/Linux系統在服務器上影響力越發強大,以及各種跨平臺解決方案的發展,這種哲學也被帶到了各種平臺上。若干年前,筆者第一次接觸NodeJS和其包管理解決方案NPM時候,就感覺到其官方倡導的風格,和Unix系統哲學非常契合。近年來,隨著NodeJS在服務端以及前端構建領域上的不斷開拓,NodeJS的這種思想也正快速的滲透到這些領域。
其實,NodeJS的本身,也是開發命令行程序的一個重要利器。本文就將介紹幾個常用的NodeJS相關命令行程序,之后介紹幾個開發命令行中常用的組件,最后介紹發布npm包以及帶scope的包的發布方法。
命令行是如何工作的
命令行,可以簡單定義為是一種基于文本流的用戶交互接口和交互方式。命令行程序常常通過命令行參數的傳遞來得到不同的運行方式。而由于一切命令的下達,都是基于文本的,所以也為元編程,提供了便利。
命令行程序可以是編譯執行的,也可以是解釋執行的。對于編譯后的命令行程序,將直接以機器碼執行。而對于大多數的解釋型的命令行程序,運行往往需要借助命令行解釋程序。
這篇文章中提到的命令行程序特指需要解釋程序的命令行程序。
可以充當命令行解釋程序的,其實包含了大家聽說過的常見的解釋器,比如bash、zsh、perl、python、ruby、tcl等等,當然還有NodeJS。
打開一個命令行程序,比較標準的寫法是在第一行寫明解釋程序的路徑,如:
- #!/usr/local/opt/python/bin/python3.6
這里 #! 稱為shebang,一般位于文件的最開頭。在Unix系統中,#!所在行后面的部分將被視為解釋器指令。同時會把文件所在路徑作為參數附在解釋器后面。上例中,如果文件是/usr/local/bin/pip,則直接運行/usr/local/bin/pip的效果,等同于/usr/local/opt/python/bin/python3.6 /usr/local/bin/pip。
這樣做,使得用戶無需關心解釋程序,無需關心代碼編寫的語言,直接運行對應的命令行程序本身就好了。這也是shebang存在的意義。不過,由于系統設定的原因,使用windows的同學可能無法享受這種便利,一般還需手動指定解釋程序的路徑。但是,他們可以雙擊運行:-)。
可以試著用文本編輯工具打開一個NodeJS寫成的腳本如:webpack,會發現其第一行是#!/usr/bin/env node。這句話并不是直接的NodeJS的解析程序。這里, /usr/bin/env是一個程序,目的是從系統的PATH中尋找對應名字的解釋程序的地址。此時,解釋程序可以被安裝在各種路徑,只要在系統PATH中注冊過,就可以找到了。
可能大家遇到過這種問題,在運行某些NodeJS程序會出現報錯:
- /usr/bin/env: node: No such file or directory
此時可以從系統PATH中是否有node這個文件路徑、某些版本的NodeJS是否名為node等方向來排查問題。
NodeJS相關:好用的命令行工具
在NodeJS目前已經成為前端工作流的主力語言的情況下, babel和webpack基本已經成為前端開發、測試、發布上的重要工具。同時圍繞babel和webpack有一系列周邊的工具包和插件協助開發者完成日常開發的方方面面。
同時,目前最為流行的前端框架Angular、react、vue(以首字母為序),各自有自帶的腳手架和開發輔助工具。如ng-cli、create-react-app和vue-cli等等。更有Poi1這樣的通吃React和Vue的腳手架工具。
上面這部分每一個都可以獨立出來單獨講解。有興趣的讀者可以參考上述工具的官方網站獲取更多信息。
下面來說幾個其他方面的NodeJS相關的軟件包。
1. 多版本共存 n/nvm
大多數情況,我們只需面對單一的NodeJS版本。等到時機成熟,再統一把NodeJS版本升級到更高版本。
不過筆者就曾經遇到過一個年久失修失修的項目需要重新維護的情況。此時需要把NodeJS版本切到老版本。同時,我們也不想舍棄大多數項目運行的新版本NodeJS環境。
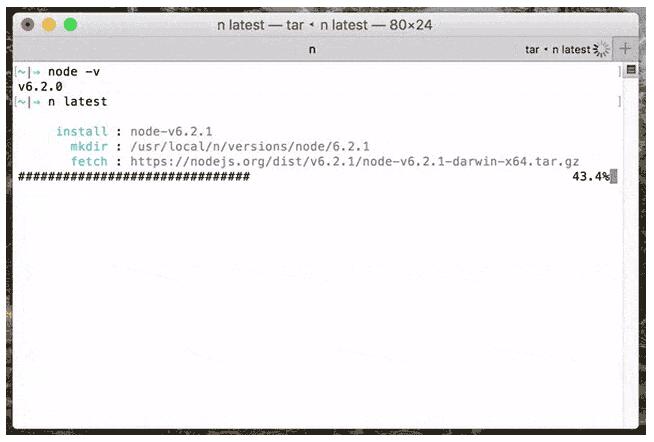
這種情況可以使用n或nvm。下圖展示了,用n下載并切換到一個新版本的過程。
除了下載之外,n還提供了列表的方式切換多個版本,以及刪除某個版本的方法。讀者可以在安裝之后使用n -h查看所有可用參數。
n采用bash編寫。但提供了一個npm倉庫安裝的入口,可以使用大家傳統意義的npm安裝法進行全局安裝,前提是你必須有一個可以運行的NodeJS環境。
- npm install -g n
或者在沒有NodeJS的環境下,可以使用n-install腳本。安裝只需運行:curl -L https://git.io/n-install | bash。
如果是windows用戶,在windows10下面可以安裝wsl來獲得Linux腳本運行環境,官方倉庫的一個issues,對此有一個操作說明2。
對windows10以下的用戶,可以考慮折騰下Cygwin。
除了n之外,還有一個管理工具為nvm,也是采用bash腳本編寫。安裝亦可使用安裝腳本來完成。如:
- curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.34.0/install.sh | bash 或 wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.34.0/install.sh | bash
。這里的v0.34.0是版本號,可能會隨著版本迭代而變化。
使用windows的讀者,除了上述wsl和Cygwin之外,可以考慮使用nvm-windows3這個用Golang編寫的版本。
就目前的新版本來說,n和nvm的都會嘗試處理公共的依賴庫,然而處理方式是不一樣的。
n和nvm都會在使用某個版本時將此版本的NodeJS下載至本地,不同的是:n將嘗試用新版本代替系統路徑中,關鍵路徑如bin、lib、include、share的包。nvm則是保留每一個版本的副本,并將NodeJS的系統路徑指向.nvm維護的沙箱地址。
從處理上,nvm顯得更輕量和高效,但是需要修改系統的PATH,這一步nvm腳本會自動完成。n則無需入侵系統路徑,但每次修改時候均需操作系統路徑,且此時使用sudo n運行,避免因權限不足,拒絕向系統路徑復制。
由于nvm會修改PATH地址,所以如果同時默認安裝nvm和n,n會運轉不正常。一種方案是避免同時安裝,另外可以手動修改PATH,使默認的NodeJS路徑先于nvm的系統路徑,如修改PATH片段為:
- /usr/local/bin:/Users/leon/.nvm/versions/node/v10.6.0/bin:
2. 執行輔助 nodemon/npx
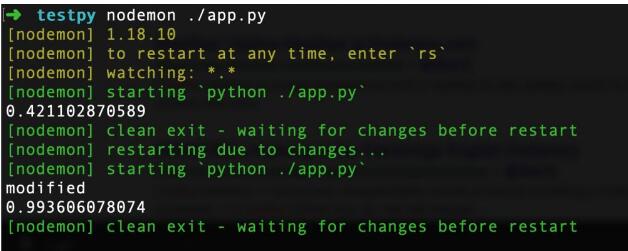
nodemon是一個執行器,意義在于,如果版本變化或者程序變化,無需重新啟動。這在開發時候非常有用。
nodemon還可以指定運行的端口,如:
- nodemon ./server.js localhost 8080
除了控制NodeJS包之外,nodemon還可以控制非NodeJS腳本,比如:nodemon --exec "python -v" ./app.py,將監控app.py的內容,并在最開始以及發生變化時候,調用python -v進行解析。當然,如果你的app.py指定了shebang,也可以不需指定解析函數。
nodemon有很多靈活的配置,通過這些配置,可以實現環境變量設置、延遲啟動、命令執行、監控定制擴展名、優雅重啟、事件監聽等功能。做法是在需要這些配置的目錄下,提供相關的配置nodemon.json,也可以在package.json中通過nodemonConfig字段指明。
在這里4 有官方提供的一份配置文件的樣例,供讀者參考。
再來說說npx。什么是npx呢?簡單說,就是找到并運行一個包,并且“用完即走”。
這里有兩層意思:
- 找到。從哪里找:先是當前的依賴,然后是PATH,還找不到就到網上找來安裝。
- 用完即走。即使從網上安裝的,運行完就會刪掉,不會留下運行的包。 讀者可以試著運行下:npx github:piuccio/cowsay "awesome npx"體驗下。
這實在是居家旅行、開發調試的利器。比如我要在當前目錄下開一個http服務,可以直接運行:npx http-server。
之后就可以直接在瀏覽器訪問這個地址進行調試了。
另外,如果你需要臨時用一個老版本的node來運行某個腳本,也可以祭出npx,這個node會被臨時安裝、臨時使用、用完即走。
- npx -p node@6 npm init
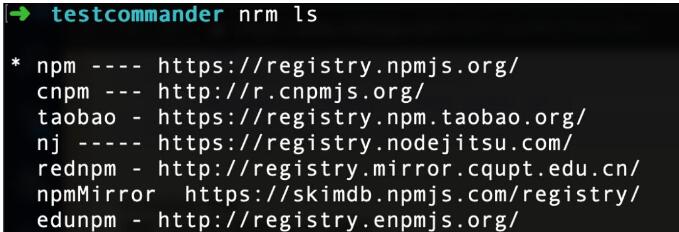
3. 切換NodeJS注冊表 nrm/yrm
nrm/yrm維護了一個列表,包括npm主站和其他鏡像。可以使用nrm/yrm use 快速切換,以達到最快的下載速度。nrm維護的是npm的注冊表,yrm維護的是yarn注冊表。
輔助編寫NodeJS包
除了直接用大神們寫好的命令之外,我們也可以按照自己的需求定制自己需要的NodeJS包。我們知道,命令行其實也是一種人機交互,因此,交互上有很多可以借鑒的效果。編寫者只需將包倒入就可以使用這些交互效果。這里筆者給大家推薦幾個包。
1. 命令行參數讀取 commander
命令行的一個特點就是根據參數的不同調整運行策略。然而處理命令行輸入以及驗證是一個非常繁瑣的事情。為此,TJ大神曾經創立了commander包。最基礎的用法如下:
- var program = require('commander');
- program
- .version('0.1.0')
- .option('-p, --peppers', 'Add peppers')
- .option('-P, --pineapple', 'Add pineapple')
- .option('-b, --bbq-sauce', 'Add bbq sauce')
- .option('-c, --cheese [type]', 'Add the specified type of cheese [marble]', 'marble')
- .parse(process.argv);
- console.log('you ordered a pizza with:');
- if (program.peppers) console.log(' - peppers');
- if (program.pineapple) console.log(' - pineapple');
- if (program.bbqSauce) console.log(' - bbq');
- console.log(' - %s cheese', program.cheese);
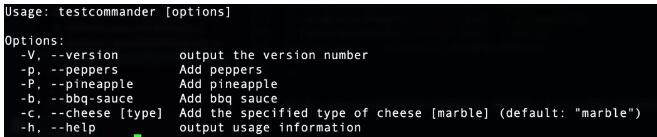
默認地,commander會自動創建-h的幫助文件,即利用每一個option的輸入產生幫助文案。
用戶的每一個輸入,都會放置在program對應option長名的字段的駝峰形式上,如果沒有提供長名,則放在短名字段上。上例中,如使用: testcommander -p 111 -P 222 -b 333則依次存儲在program的peppers、pineapple和bbqSauce上。
同時,commander提供多種驗證方式,如正則表達式:
- program.option('-s --size <size>', 'Pizza size', /^(large|medium|small)$/i, 'medium')
則指定只能輸入特定的值。
同時,commander提供一個方案,允許用戶設置子命令。commander稱之為Git風格的子命令。
- var program = require('commander');
- program
- .version('0.1.0')
- .command('install [name]', 'install one or more packages')
- .command('search [query]', 'search with optional query')
- .command('list', 'list packages installed', {isDefault: true})
- .parse(process.argv);
這個例子中,假設命令行名字為pm,則當用戶輸入pm-install、pm-search或pm-list時候,commander會嘗試在入口文件的同一級目錄找到install、search或list,并交給這個文件去執行。
2. 進度條 progress
在編寫web程序時候,大家經常會展示一個進度條。用以緩解用戶在等待時候的焦慮。其實在命令行程序中也會有這種交互方式。比如wget就會在下載過程中給出進度提示。
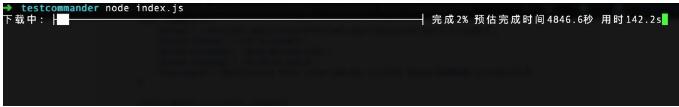
在NodeJS中也有這樣的效果可以使用。這就是progress包。下面的代碼,運行結果是下載CentOS安裝盤。在下載之中,會實時打印進度:
- const ProgressBar = require("progress")
- const request = require("request")
- const progress = require("request-progress")
- const fs = require("fs")
- const download = (url, headers, target, totalSize) => {
- let percent = 0
- const bar = new ProgressBar('下載中: ├:bar┤ 完成:percent 預估完成時間:eta秒 用時:elapseds', {
- total: 100,
- complete: "█",
- incomplete: "─",
- width: 60
- })
- let opt = {
- headers,
- url: url
- }
- return new Promise((resolve, reject) => {
- progress(request.get(opt))
- .on('progress', function (state) {
- let progressFix = ((state.percent) * 100).toFixed(2)
- delta = progressFix - percent
- bar.tick(delta)
- percent = progressFix
- })
- .on("error", () => {
- return reject()
- })
- .on('end', () => {
- bar.tick(100 - percent)
- console.log('\n')
- return resolve(target)
- })
- .pipe(fs.createWriteStream(target));
- })
- }
- const foo = {
- getHeaders: () => {
- const headers = {
- 'Accept': 'text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8',
- 'Accept-Charset': 'UTF-8,*;q=0.5',
- 'Accept-Encoding': 'gzip,deflate,sdch',
- 'Accept-Language': 'en-US,en;q=0.8',
- 'User-Agent': 'Mozilla/5.0 (X11; Linux x86_64; rv:13.0) Gecko/20100101 Firefox/13.0'
- }
- return Object.assign({}, headers)
- },
- download: function (url, target, totalSize){
- let headers = this.getHeaders()
- headers = Object.assign(headers)
- download(url, headers, target, totalSize)
- }
- }
- foo.download("http://mirrors.cmich.edu/centos/7.6.1810/isos/x86_64/CentOS-7-x86_64-DVD-1810.iso",
- "CentOS-7-x86_64-DVD-1810.iso", 4508876.8
- )
運行的結果如圖:
這個包的核心就是根據內置和自定義的token在命令行打印出相應的字符,用以完成交互。
3. 交互著色 chalk
chalk是一個命令行交互的著色工具。在命令行支持的情況下,可以支持最多16位色域(前提是命令行終端可以支持)。一般可以配合console.log使用,如:
- const chalk = require('chalk');
- const log = console.log;
- // Combine styled and normal strings
- log(chalk.blue('Hello') + ' World' + chalk.red('!'));
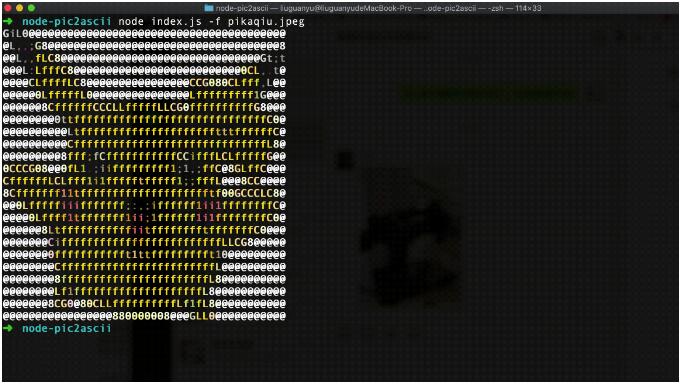
筆者曾經做過一個在命令行下顯示圖片的程序,就是利用的chalk和console.log進行的配合。
4. 交互式問答 inquirer
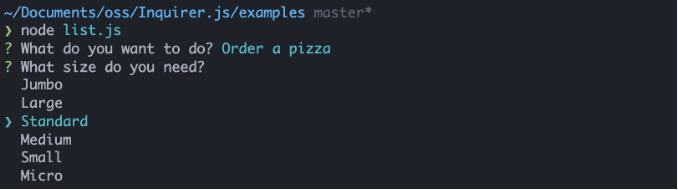
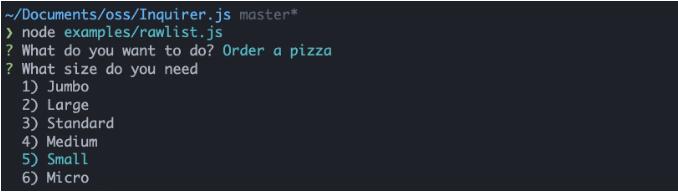
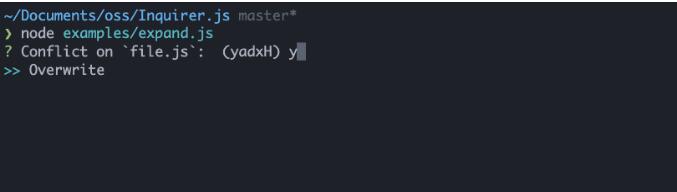
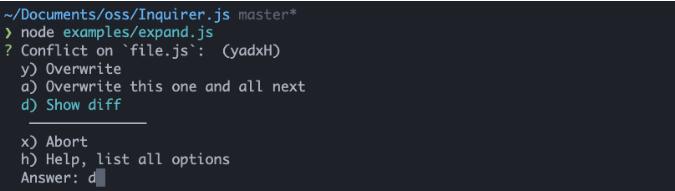
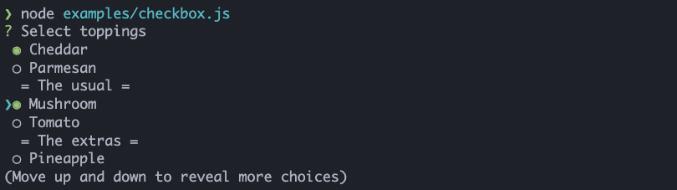
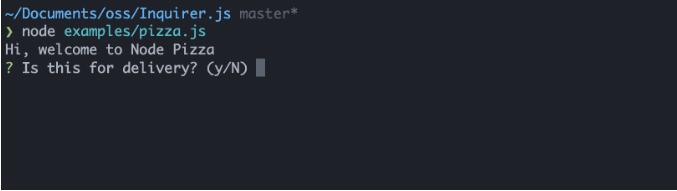
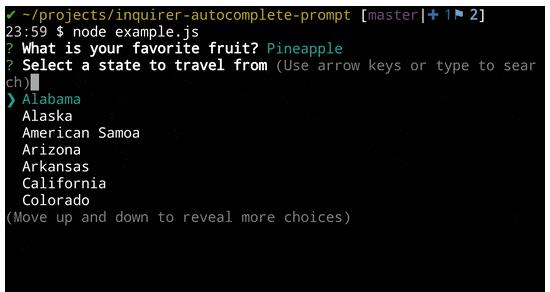
在需要不斷的同用戶進行交互式問答,并根據用戶的輸入進行驗證和路徑選擇,這個時候inquirer是非常趁手的工具。它內置了單選、多選、問答等多種交互方式。大家可以感受下:
甚至可以通過插件實現suggest:
vue框架的腳手架vue-cli是一個使用inquire的案例,讀者可以通過閱讀源碼,感受下大神出神入化的使用。
5. 小圖標 ora
ora打印出一個優雅的文本小圖標,用于在各種情況下給出用戶優雅而清晰的提示。用法很簡單:
- const ora = require('ora');
- const spinner = ora('Loading unicorns').start();
- setTimeout(() => {
- spinner.color = 'yellow';
- spinner.text = 'Loading rainbows';
- }, 1000);
6. 命令行玩瀏覽器 puppeteer
puppeteer是谷歌開發的無頭瀏覽器,使得命令行亦可操作瀏覽器,并能根據瀏覽器的執行結果進行進一步操控。因為puppeteer源自官方,所以之前類似項目PhantomJS的開發者決定不再更新PhantomJS。
目前puppeteer已經廣泛用于前端測試,端對端測試,以及爬蟲。
鑒于篇幅無法展開介紹,讀者可以參考其官方文檔5。同時,奇舞周刊中黃小璐老師的的這篇文章6以及李光釗老師的這篇文章7都曾經介紹過puppeteer的使用。
發布NodeJS包
寫好的NodeJS包需要發布出去,才能給大家使用。npm publish就是為了這個需求而產生的。為了發布你需要在npm上注冊用戶,并登錄,然后發布就好了。npm的詳情頁面以及各個鏡像會在一段時間內自動更新。
如果你的NodeJS包,是使用尚未廣泛支持的語法寫成的。那么需要在package.json的script字段加入prepublish命令,調用babel等預編譯器處理,使得程序可以有更多的兼容性。
對于希望用戶在全局使用的命令,要注意在根目錄寫好入口,一般是在package.json中的bin字段,指定入口文件。在安裝時,如果是全局安裝,npm將會使用符號鏈接把這些文件鏈接到prefix/bin,如果是本地安裝,會鏈接到./node_modules/.bin/。
除了通常的包,還有一種是帶有scope的包,vue-cli的3.0版本就是@vue開頭的。這個scope是組織的名字。每一個帶有scope的包有公有和私有之分,私有的需要付費給npm。
目前npm的讀寫權限策略如下:
如果是個人,可以考慮增加公有的命名空間。如果是企業付費用戶,你在發布相關包之前,需要申請成為這個scope的member。
對公有scope,首先將包的name改為@scope名字/包名,同時,在發布時,使用npm publish --access public即可。
小結
本文簡述了命令行的意義和優勢,介紹了解釋型命令行的運行機制,同時介紹了幾個NodeJS相關的命令行工具,推薦了幾款撰寫命令行程序常用的包,最后,概述了發布包和使用scope的發布情況。希望給大家的NodeJS命令行相關開發和技術選型,提供一些有用的幫助。
文內鏈接:
- https://poi.js.org/
- https://github.com/tj/n/issues/511
- https://github.com/coreybutler/nvm-windows
- https://github.com/remy/nodemon/blob/master/doc/sample-nodemon.md
- https://github.com/GoogleChrome/puppeteer
- https://mp.weixin.qq.com/s/TZgQPKrpIskIgxX3LCXZYw
- https://mp.weixin.qq.com/s/Xypg-9qZ8OqsPczEKdn6JA
【本文是51CTO專欄機構360技術的原創文章,微信公眾號“360技術( id: qihoo_tech)”】