2019年前端工程師自檢清單與思考
2019前端工程師自檢清單
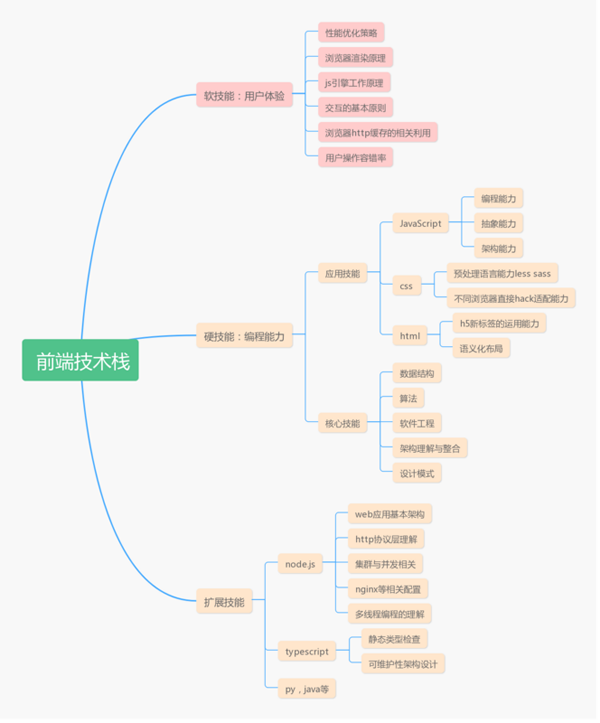
對于JavaScript,掌握其語法和特性是最基本的,但是這些只是應(yīng)用能力,最終仍舊考量仍然是計算機(jī)體系的理論知識,所以數(shù)據(jù)結(jié)構(gòu),算法,軟件工程,設(shè)計模式等基礎(chǔ)知識對前端工程師同樣重要,這些知識的理解程度,可以決定你在前端工程師這條路上能走多遠(yuǎn),是時候進(jìn)行一波自檢了,查漏補(bǔ)缺,只有全面發(fā)展,才會使你更強(qiáng),以下會進(jìn)行自問的形式按照圖片里面的知識點進(jìn)行自我check
知識點在面試過不下50人后進(jìn)行的一波總結(jié):
可能不全,有新增的點可以放在評論區(qū)討論
1.你關(guān)于性能優(yōu)化是否只知道js文件擺放順序、減少請求、雪碧圖等等,卻連衡量指標(biāo)window.performance.timing都不清楚是干什么的?
2.請你描述下一個網(wǎng)頁是如何渲染出來的,dom樹和css樹是如何合并的,瀏覽器的運行機(jī)制是什么,什么是否會造成渲染阻塞?
3.請簡述下js引擎的工作原理,js是怎樣處理事件的eventloop,宏任務(wù)源tasks和微任務(wù)源jobs分別有哪些?js是如何構(gòu)造抽象語法書(AST)的?
4.你是否考慮全面你編寫的整個函數(shù),或者整個功能的容錯性與擴(kuò)展性?怎樣構(gòu)建一個組件是最合理最科學(xué)的,對于錯誤的處理是否有統(tǒng)一的方式方法?
5.瀏覽器緩存的基本策略,什么時候該緩存什么時候不該緩存,以及對于控制緩存的字段的相關(guān)設(shè)置是否清楚?
6.你是否可以利用面向?qū)ο蟮乃季S去抽象你的功能,你會構(gòu)建一個class(ES6)嗎?你對于前端架構(gòu)的理解?
7.你會用VUE,你會用React,你讀得懂這兩個架構(gòu)的源碼嗎?你懂他倆的基本設(shè)計模式嗎?讓你去構(gòu)建一個類似的框架你如何下手?
8.你了解的ES6只是const、let、promise嗎?你考慮過ES6提出的真正趨勢嗎?
9.你會用less,那么讓你去寫一個loader你可以嗎?
10.webpack你也會用,你了解其中原理嗎?你知道分析打包依賴的過程嗎?你知道tree-shakeing是如何干掉無用重復(fù)的代碼的嗎?
11.你真的熟練使用css嗎,那你知道position有幾個屬性嗎,具體參考https://github.com/wintercn/b...
12.你了解js的數(shù)據(jù)結(jié)構(gòu)嗎?基本數(shù)據(jù)類型有哪些?復(fù)雜數(shù)據(jù)類型有哪些?在內(nèi)存是如何表現(xiàn)的?
13.你可以用js去實現(xiàn)一個單向、雙向、循環(huán)鏈表嗎?你可以實現(xiàn)查找、插入、刪除操作嗎?
14.你了解基本常見算法嗎?快速排序?qū)懸粋€?要是限制空間利用你該如何寫?
15.你了解貪心算法、動態(tài)規(guī)劃、分治算法、回溯算法等常見的算法嗎?
16.你是如何理解前端架構(gòu)的?你了解持續(xù)集成嗎?
17.你了解基本的設(shè)計模式嗎?舉例單例模式、策略模式、代理模式、迭代模式、發(fā)布訂閱模式。。。?
18.寫一個事件監(jiān)聽函數(shù)唄?實現(xiàn)once、on、remove、emit功能
19.node.js的實現(xiàn)層是什么?
20.node的事件循環(huán)機(jī)制是怎樣的?
21.node的child_process模塊有幾個api,分別的作用是什么?
22.http1.0與1.1協(xié)議的區(qū)別?
23.node是如何實現(xiàn)http模塊的?
24.如何構(gòu)建一個主從模式?
25.nginx相關(guān)配置了解過嗎?
26.你真的理解前端嗎?
有落下的方面,請在評論區(qū)寫下您寶貴的看法,我會***時間加入進(jìn)來!!!
雖然有些方面還未補(bǔ)足,但是可以作為參考~