21個讓React 開發更高效更有趣的工具
下列工具中的重要性與排序無關。
1.Webpack Bundle Analyzer
有沒有想過你的應用程序的哪些包或哪部分代碼所占總大小的多少? Webpack Bundle Analyzer可以幫助咱們分析。
Webpack Bundle Analyzer創建一個實時服務器,并提供依賴包交互式樹形圖可視化。 通過這個工具包,可以看到所渲染文件的位置,gzip大小,解析大小以及所父子級之間詳情。
這個工具的好處是,可以根據你所看到來優化你的React應用。
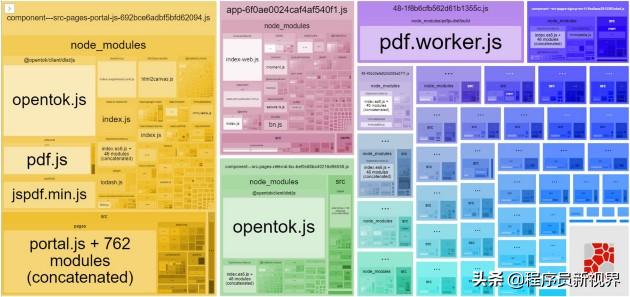
收下是它生成的一個分析圖:

可以清楚地看到pdf包大小占用應用程序是最多的,同時也是占用分析圖片最大比例,這對于咱們來說是所看即所得效果。
然而,生成分析圖空間有限,你還可以傳遞一些有用的選項來更詳細地查看它,比如generateStatsFile: true,還可以選擇生成一個靜態HTML文件,可以將其保存在開發環境之外的某個地方,以供以后使用。
2. React-Proto
React-Proto 是一個面向開發人員和設計人員的原型工具。這是一個桌面軟件,所以在使用之前你必須下載并安裝這個軟件。
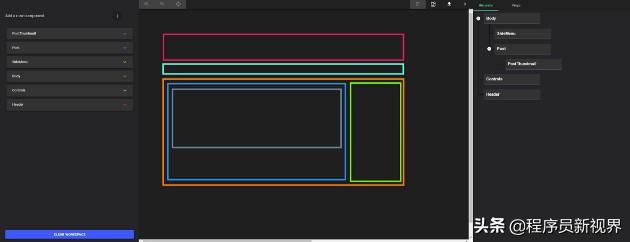
以下是使用方式一個簡單演示:

該應用程序允許你聲明props及其types,在樹中查看組件,導入背景圖像,將它們定義為有狀態或無狀態,定義其父組件將是什么,放大/縮小,以及將原型導出到新的或現有項目。
該應用程序似乎更適合Mac用戶,但它仍適用于Windows用戶。
完成用戶界面后,可以選擇導出到現有項目或新項目。 如果你選擇導出到現有項目并選擇根目錄,它會將它們導出到./src/components,如下所示:

隨著React hook的發布,這個應用程序需要更新做更多的工作。當然,開源是這個應用程序的好處,因為它使它有可能成為未來流行的開源存儲庫列表。
3. Why Did You Render
Why Did You Render 猴子補丁React通知你有關可避免的重新渲染的信息。
猴子補丁: 這個叫法起源于Zope框架,大家在修正Zope的Bug的時候經常在程序后面追加更新部分,這些被稱作是“雜牌軍補丁(guerilla patch)”,后來guerilla就漸漸的寫成了gorllia((猩猩),再后來就寫了monkey(猴子),所以猴子補丁的叫法是這么莫名其妙的得來的。
猴子補丁主要有以下幾個用處:
- 在運行時替換方法、屬性等
- 在不修改第三方代碼的情況下增加原來不支持的功能
- 在運行時為內存中的對象增加patch而不是在磁盤的源代碼中增加
這非常有用,不僅可以指導咱們修復項目的性能,還可以幫助你理解React是如何工作的。而且,當你更好地理解React的工作原理時,你就會成為更好的React開發人員。
通過聲明一個額外的靜態屬性whyDidYouRender并將其值設置為true,可以將偵聽器附加到任何自定義組件
- import React from 'react'
- import Button from '@material-ui/core/Button'
- const Child = (props) => <div {...props} />
- const Child2 = ({ children, ...props }) => (
- <div {...props}>
- {children} <Child />
- </div>
- )
- Child2.whyDidYouRender = true
- const App = () => {
- const [state, setState] = React.useState({})
- return (
- <div>
- <Child>{JSON.stringify(state, null, 2)}</Child>
- <div>
- <Button type="button" onClick={() => setState({ hello: 'hi' })}>
- Submit
- </Button>
- </div>
- <Child2>Child #2</Child2>
- </div>
- )
- }
- export default App
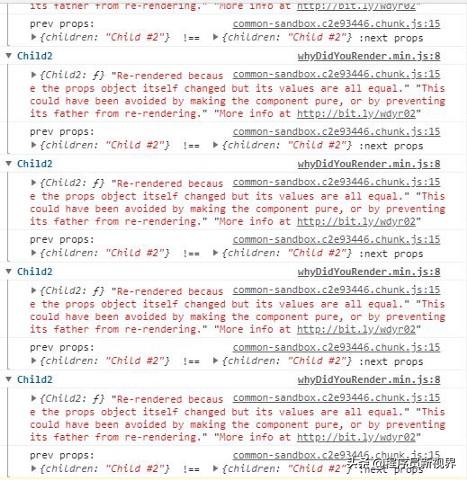
這樣做之后,在控制臺才會打印令人惱人冗長警告:

不要認為這是錯誤的提示,把它當成一件好事。 利用那些煩人的消息,這樣你就可以修復那些浪費的重新渲染。
4. Create React App
大家都知道,Create React App是創建 React項目的最快方式(開箱即用)。
還有什么比 npx create-react-app <name>更簡單的呢
咱們還有些人可能不知道的是如何使用CRA創建TypeScript項目,這個也很簡單,只需要在末尾添加--typescript 即可:
- npx create-react-app <name> — typescript
這樣可以省去手動將TypeScript添加到CRA創建項目中的麻煩。
5. React Lifecycle Visualizer
React Lifecycle Visualizer是一個npm包,用于跟蹤和可視化任意React組件的生命周期方法。
與 Why Did You Render 工具類似,你可以選擇任何組件來啟動生命周期可視化工具:
- import React from 'react'
- import {
- Log,
- VisualizerProvider,
- traceLifecycle,
- } from 'react-lifecycle-visualizer'
- class TracedComponent extends React.Component {
- state = {
- loaded: false,
- }
- componentDidMount() {
- this.props.onMount()
- }
- render() {
- return <h2>Traced Component</h2>
- }
- }
- const EnhancedTracedComponent = traceLifecycle(TracedComponent)
- const App = () => (
- <VisualizerProvider>
- <EnhancedTracedComponent />
- <Log />
- </VisualizerProvider>
- )
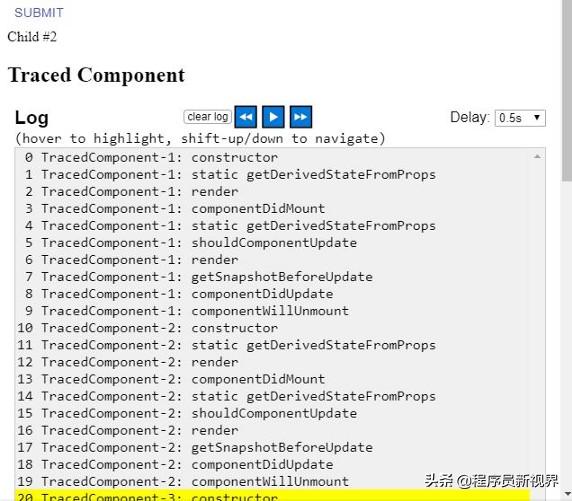
運行結果,如下所示:

但是,其中一個缺點是它目前僅適用于類組件,因此尚不支持 Hook。
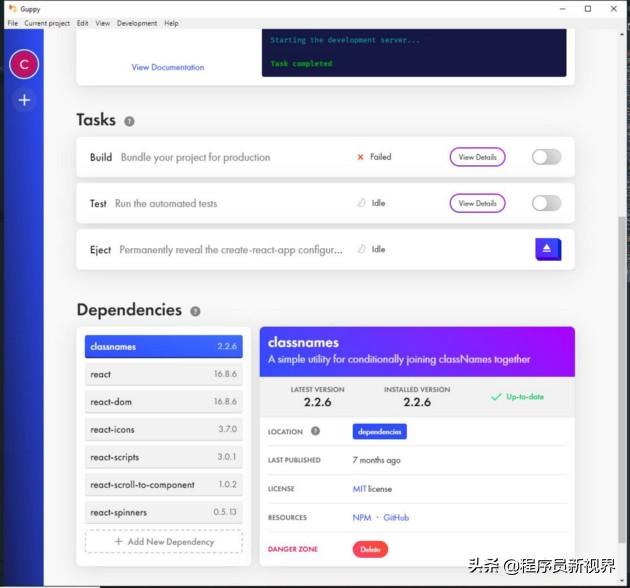
6. Guppy
Guppy 是React的一個友好且免費的應用程序管理器和任務運行器,它在桌面上運行且跨平臺的,你可以放心用。
它為開發人員經常面臨的許多典型任務(如創建新項目、執行任務和管理依賴項)提供了友好的圖形用戶界面。
Guppy 啟動后的的樣子

7. react-testing-library
react-testing-library 是一個很棒的測試庫,編寫單元測試時,它會讓你感覺很好。這個包提供了React DOM測試實用程序,鼓勵良好的測試實踐。
此解決方案旨在解決測試實現細節的問題,而不是測試React組件的輸入/輸出,就像用戶會看到它們一樣。
這是react-test -library解決的一個問題,因為理想情況下,你只希望您的用戶界面能夠正常工作,并最終正確地渲染出來。
如何將數據獲取到這些組件并不重要,只要它們仍然提供預期的輸出即可。
以下是使用此庫進行測試的示例代碼:
- // Hoist helper functions (but not vars) to reuse between test cases
- const renderComponent = ({ count }) =>
- render(
- <StateMock state={{ count }}>
- <StatefulCounter />
- </StateMock>,
- )
- it('renders initial count', async () => {
- // Render new instance in every test to prevent leaking state
- const { getByText } = renderComponent({ count: 5 })
- await waitForElement(() => getByText(/clicked 5 times/i))
- })
- it('increments
- count', async () => {
- // Render new instance in every test to prevent leaking state
- const { getByText } = renderComponent({ count: 5 })
- fireEvent.click(getByText('+1'))
- await waitForElement(() => getByText(/clicked 6 times/i))
- })
8. React Developer Tools
React Developer Tools是一個擴展插件,允許在Chrome和Firefox Developer Tools中檢查React的組件層次結構。
這是React開發中最常見的擴展插件,并且是React開發人員可以用來調試其應用程序的最有用的工具之一。
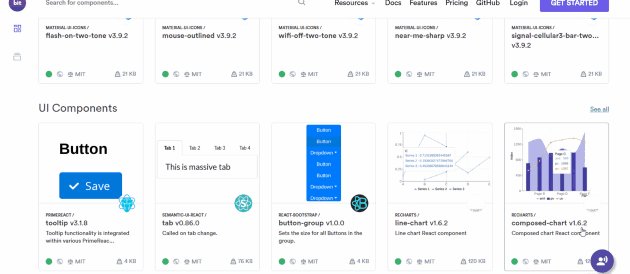
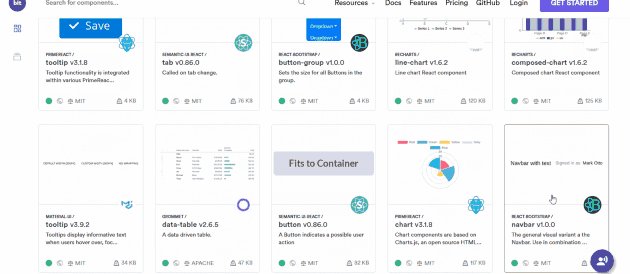
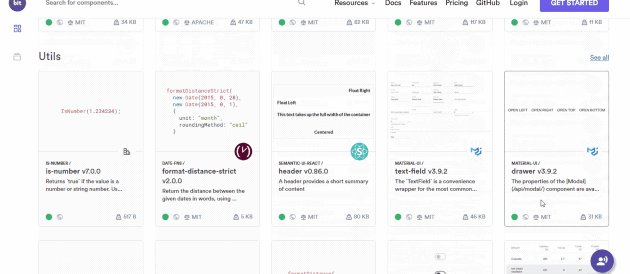
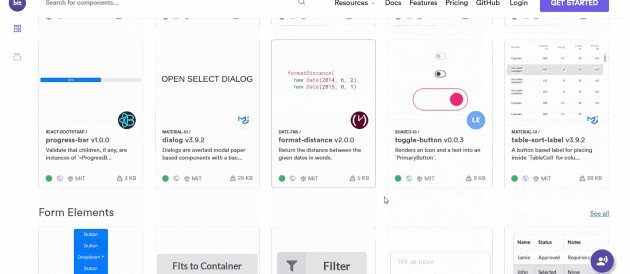
9. Bit
通過Bit可以看到數以千計的開源組件,并允許還可以使用它們來構建項目。

列表中有很多很多React組件可供咱們使用,包括選項卡,按鈕,圖表,表格,導航欄,下拉列表,加載微調器,日期選擇器,面包屑,圖標,布局等。
10. Storybook
Storybook 是一個輕松地構建UI組件的庫。該工具啟動一個實時開發服務器,支持開箱即用的熱重載,你可以在其中獨立地實時開發React組件。
這足以作為普通文檔頁面:

11. React Sight
你有沒有想過你的應用程序在流程圖中的樣子? React Sight允許你通過展示整個應用程序的實時組件層次結構樹來可視化React應用程序。
它還支持react-router,Redux以及React Fiber。
使用此工具,您可以將鼠標懸停在節點上,這些節點是指向與樹中組件直接相關的組件的鏈接。
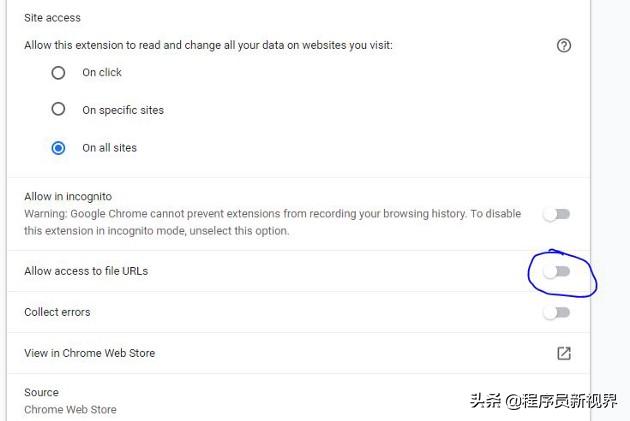
如果在查看結果時遇到問題,可以在地址欄中輸入chrome:extensions ,查找“React Sight”框,然后單擊“Allow access to file URLs”開關,如下所示:

12. React Cosmos
React Cosmos是一個用于創建可重用React組件的開發工具。
它掃描項目中的組件,并使你能夠:
- 通過 props,context和state任意組合來渲染組件。
- 模擬每個外部依賴項(API響應、localStorage等)。
- 查看應用程序狀態在與運行實例交互時的實時演變。
13. CodeSandbox
CodeSandbox一個在線編輯器,可以在上面創建Web應用程序并實行運行。
CodeSandbox 最初只在早期階段支持React,但它們現在已經擴展到Vue和Angular等庫的其他入門模板。
他們還支持使用常見的靜態站點生成器(如Gatsby或Next.js)創建項目來啟動React Web項目。

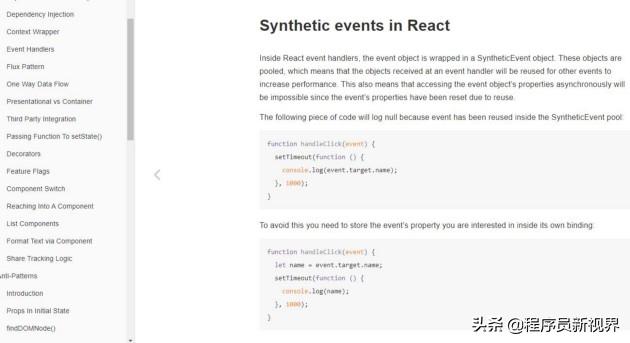
14. React Bits
React Bits是一個React模式、技術、技巧和技巧的集合,所有這些都以類似于在線文檔的格式編寫,你可以在同一個選項卡上快速訪問不同的設計模式和技術、反模式、樣式、UX變體以及其他與React相關的有用材料。
GitHub repo,目前有10083顆星星。

15. folderize
folderize是一個VS Code 擴展。 它允許您將組件文件轉換為組件文件夾結構。 React 組件仍然是一個組件,只是轉換為一個目錄。
例如,假設正在創建一個React組件,該組件將文件作為props來顯示有用的信息,如元數據
元數據組件的邏輯占用了大量的行,因此咱們決定將其拆分為單獨的文件。 但是,當這樣做時,咱們就有兩個相互關聯的文件。
所以,就有有一個大概如下所示的目錄:

咱們可能想要將FileView.js和filemetada.js抽象到目錄結構中,就像Apple一樣,尤其是考慮添加更多與FileScanner.js等文件相關的組件時。
這就是folderize為咱們所做的,這樣組件們就可以得到一個類似的結構

16. React Starter Projects
React starter projects 是一個依賴庫列表,可以在上面快速你需要要的依賴庫的名稱并可以跳轉對應的 github 上。
一旦看到一個你喜歡的入門項目,你就可以簡單地克隆這個庫,并根據你的需要進行修改。
但是,并不是所有的依賴庫都是通過克隆使用,因為其中一些庫需要通過安裝形式,才能成為項目的依賴項。

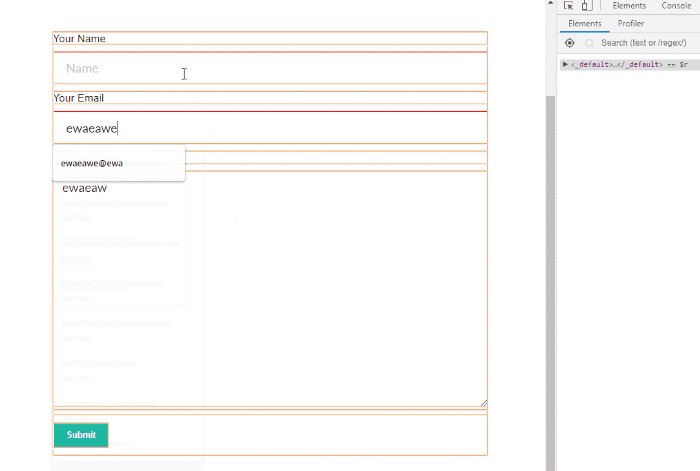
17. Highlight Updates
這可能是開發工具包中最重要的工具。 Highlight Updates是React DevTools擴展的一個特性,可以查看頁面中的哪些組件正在不必要地重新渲染。

它可以幫助你在開發頁面時是更容易發現一些性能問題,因為它們會使用橙色或紅色對嚴重的重新渲染問題進行著色。
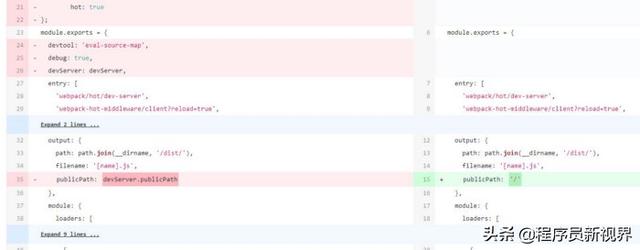
18. React Diff Viewer
React Diff Viewer是一個簡單而美觀的文本差異對比工具 這支持分割視圖,內嵌視圖,字符差異,線條突出顯示等功能。

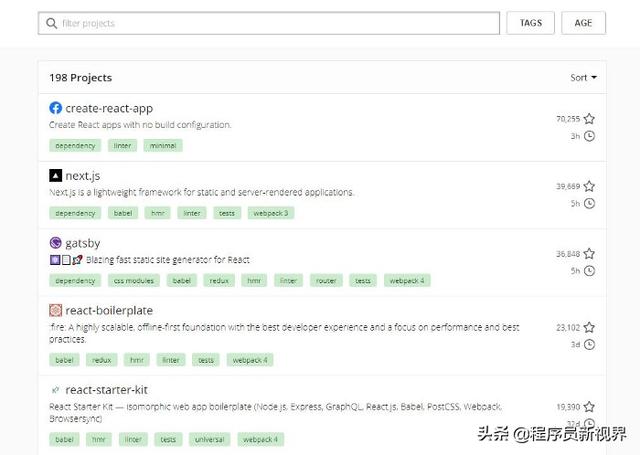
19. JS.coach
JS.coach 是我最常用來與 React 有需要的庫的網站。從這個頁面可以找到需要的任何東西。
它快速、簡單、不斷更新,并且總是能給我所有項目所需的結果。最近還添加了React VR,非常棒。
20. Awesome React
Awesome React開源庫是一個與React相關的很棒的列表。
我可能會忘記其他網站并單獨從這個鏈接學習React。 因為可以在此找到批量有用的資源,這些資源肯定會幫助我們構建出色的React應用程序!
21. Proton Native
Proton Native為咱們提供了一個React環境來構建跨平臺的本機桌面應用程序。
它是Electron的替代產品,具有一些簡潔的功能,包括:
- 與React Native語法相同。
- 適用于現有的React庫,例如 Redux。
- 兼容所有正常的 Node.js 包。
代碼部署后可能存在的BUG沒法實時知道,事后為了解決這些BUG,花了大量的時間進行log 調試,這邊順便給大家推薦一個好用的BUG監控工具 Fundebug。
































