詳解HTTP2四大核心特性
原創(chuàng)【51CTO.com原創(chuàng)稿件】
前言
HTTP/2 相比于 HTTP/1.1,可以說是大幅度提高了網(wǎng)頁的性能,只需要升級到該協(xié)議就可以減少很多之前需要做的性能優(yōu)化工作,當(dāng)然兼容問題以及如何優(yōu)雅降級應(yīng)該是國內(nèi)還不普遍使用的原因之一。
一、HTTP/1.1發(fā)明以來發(fā)生了哪些變化?
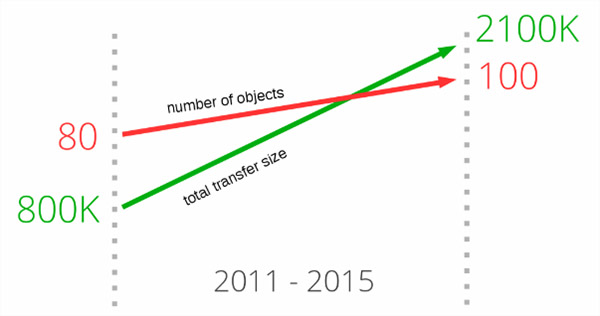
如果仔細觀察打開那些最流行的網(wǎng)站首頁所需要下載的資源的話,會發(fā)現(xiàn)一個非常明顯的趨勢。 近年來加載網(wǎng)站首頁需要的下載的數(shù)據(jù)量在逐漸增加,并已經(jīng)超過了2100K。但在這里我們更應(yīng)該關(guān)心的是:平均每個頁面為了完成顯示與渲染所需要下載的資源數(shù)已經(jīng)超過了100個。
正如下圖所示,從2011年以來,傳輸數(shù)據(jù)大小與平均請求資源數(shù)量不斷持續(xù)增長,并沒有減緩的跡象。該圖表中綠色直線展示了傳輸數(shù)據(jù)大小的增長,紅色直線展示了平均請求資源數(shù)量的增長。
HTTP/1.1自從1997年發(fā)布以來,我們已經(jīng)使用HTTP/1.x 相當(dāng)長一段時間了,但是隨著近十年互聯(lián)網(wǎng)的爆炸式發(fā)展,從當(dāng)初網(wǎng)頁內(nèi)容以文本為主,到現(xiàn)在以富媒體(如圖片、聲音、視頻)為主,而且對頁面內(nèi)容實時性高要求的應(yīng)用越來越多(比如聊天、視頻直播),于是當(dāng)時協(xié)議規(guī)定的某些特性,已經(jīng)無法滿足現(xiàn)代網(wǎng)絡(luò)的需求了。
二、HTTP/1.1的缺陷
1.高延遲--帶來頁面加載速度的降低
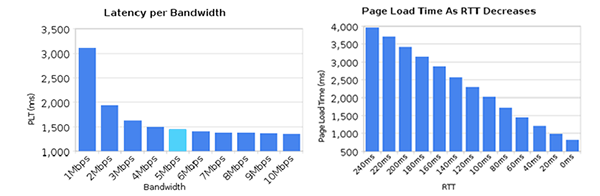
雖然近幾年來網(wǎng)絡(luò)帶寬增長非常快,然而我們卻并沒有看到網(wǎng)絡(luò)延遲有對應(yīng)程度的降低。網(wǎng)絡(luò)延遲問題主要由于隊頭阻塞(Head-Of-Line Blocking),導(dǎo)致帶寬無法被充分利用。
隊頭阻塞是指當(dāng)順序發(fā)送的請求序列中的一個請求因為某種原因被阻塞時,在后面排隊的所有請求也一并被阻塞,會導(dǎo)致客戶端遲遲收不到數(shù)據(jù)。針對隊頭阻塞,人們嘗試過以下辦法來解決:
-
Spriting合并多張小圖為一張大圖,再用JavaScript或者CSS將小圖重新“切割”出來的技術(shù)。
-
內(nèi)聯(lián)(Inlining)是另外一種防止發(fā)送很多小圖請求的技巧,將圖片的原始數(shù)據(jù)嵌入在CSS文件里面的URL里,減少網(wǎng)絡(luò)請求次數(shù)。
- .icon1 {
- background: url(data:image/png;base64,<data>) no-repeat;
- }
- .icon2 {
- background: url(data:image/png;base64,<data>) no-repeat;
- }
-
拼接(Concatenation)將多個體積較小的JavaScript使用webpack等工具打包成1個體積更大的JavaScript文件,但如果其中1個文件的改動就會導(dǎo)致大量數(shù)據(jù)被重新下載多個文件。
-
將同一頁面的資源分散到不同域名下,提升連接上限。 Chrome有個機制,同一個域名同時最多只能建立6個TCP連接,如果在同一個域名下同時有10個請求發(fā)生,那么其中4個請求會進入排隊等待狀態(tài),直至進行中的請求完成。
2.無狀態(tài)特性--帶來的巨大HTTP頭部
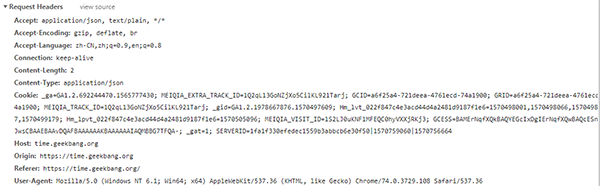
由于報文Header一般會攜帶"User Agent""Cookie""Accept""Server"等許多固定的頭字段(如下圖),多達幾百字節(jié)甚至上千字節(jié),但Body卻經(jīng)常只有幾十字節(jié)(比如GET請求、 204/301/304響應(yīng)),成了不折不扣的“大頭兒子”。Header里攜帶的內(nèi)容過大,在一定程度上增加了傳輸?shù)某杀尽8氖牵汕先f的請求響應(yīng)報文里有很多字段值都是重復(fù)的,非常浪費。
3.明文傳輸--帶來的不安全性
HTTP/1.1在傳輸數(shù)據(jù)時,所有傳輸?shù)膬?nèi)容都是明文,客戶端和服務(wù)器端都無法驗證對方的身份,這在一定程度上無法保證數(shù)據(jù)的安全性。
你有沒有聽說過"免費WiFi陷阱”之類的新聞呢? 黑客就是利用了HTTP明文傳輸?shù)娜秉c,在公共場所架設(shè)一個WiFi熱點開始“釣魚”,誘騙網(wǎng)民上網(wǎng)。一旦你連上了這個WiFi熱點,所有的流量都會被截獲保存,里面如果有銀行卡號、網(wǎng)站密碼等敏感信息的話那就危險了,黑客拿到了這些數(shù)據(jù)就可以冒充你為所欲為。
4.不支持服務(wù)器推送消息
三、SPDY 協(xié)議與 HTTP/2 簡介
1.SPDY 協(xié)議
上面我們提到,由于HTTP/1.x的缺陷,我們會引入雪碧圖、將小圖內(nèi)聯(lián)、使用多個域名等等的方式來提高性能。不過這些優(yōu)化都繞開了協(xié)議,直到2009年,谷歌公開了自行研發(fā)的 SPDY 協(xié)議,主要解決HTTP/1.1效率不高的問題。谷歌推出SPDY,才算是正式改造HTTP協(xié)議本身。降低延遲,壓縮header等等,SPDY的實踐證明了這些優(yōu)化的效果,也最終帶來HTTP/2的誕生。
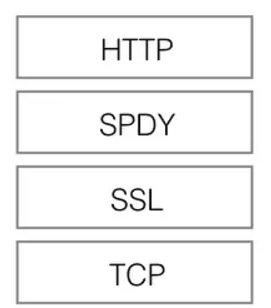
HTTP/1.1有兩個主要的缺點:安全不足和性能不高,由于背負著 HTTP/1.x 龐大的歷史包袱,所以協(xié)議的修改,兼容性是首要考慮的目標(biāo),否則就會破壞互聯(lián)網(wǎng)上無數(shù)現(xiàn)有的資產(chǎn)。如上圖所示, SPDY位于HTTP之下,TCP和SSL之上,這樣可以輕松兼容老版本的HTTP協(xié)議(將HTTP1.x的內(nèi)容封裝成一種新的frame格式),同時可以使用已有的SSL功能。
SPDY 協(xié)議在Chrome瀏覽器上證明可行以后,就被當(dāng)作 HTTP/2 的基礎(chǔ),主要特性都在 HTTP/2 之中得到繼承。
2.HTTP/2 簡介
2015年,HTTP/2 發(fā)布。HTTP/2是現(xiàn)行HTTP協(xié)議(HTTP/1.x)的替代,但它不是重寫,HTTP方法/狀態(tài)碼/語義都與HTTP/1.x一樣。HTTP/2基于SPDY,專注于性能,最大的一個目標(biāo)是在用戶和網(wǎng)站間只用一個連接(connection)。
HTTP/2由兩個規(guī)范(Specification)組成:
-
Hypertext Transfer Protocol version 2 - RFC7540
-
HPACK - Header Compression for HTTP/2 - RFC7541
四、HTTP/2 新特性
1.二進制傳輸
HTTP/2傳輸數(shù)據(jù)量的大幅減少,主要有兩個原因:以二進制方式傳輸和Header 壓縮。我們先來介紹二進制傳輸,HTTP/2 采用二進制格式傳輸數(shù)據(jù),而非HTTP/1.x 里純文本形式的報文 ,二進制協(xié)議解析起來更高效。 HTTP/2 將請求和響應(yīng)數(shù)據(jù)分割為更小的幀,并且它們采用二進制編碼。
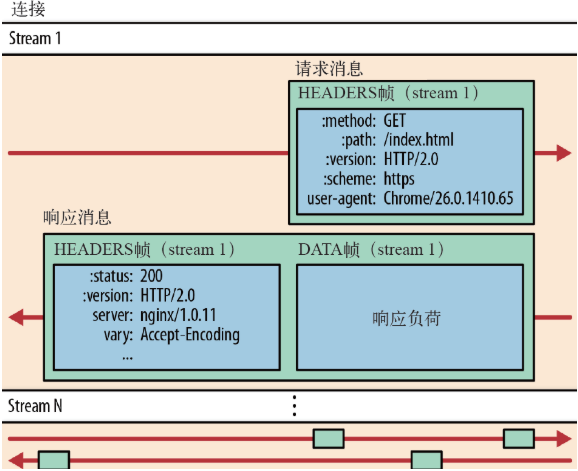
它把TCP協(xié)議的部分特性挪到了應(yīng)用層,把原來的"Header+Body"的消息"打散"為數(shù)個小片的二進制"幀"(Frame),用"HEADERS"幀存放頭數(shù)據(jù)、"DATA"幀存放實體數(shù)據(jù)。HTP/2數(shù)據(jù)分幀后"Header+Body"的報文結(jié)構(gòu)就完全消失了,協(xié)議看到的只是一個個的"碎片"。
HTTP/2 中,同域名下所有通信都在單個連接上完成,該連接可以承載任意數(shù)量的雙向數(shù)據(jù)流。每個數(shù)據(jù)流都以消息的形式發(fā)送,而消息又由一個或多個幀組成。多個幀之間可以亂序發(fā)送,根據(jù)幀首部的流標(biāo)識可以重新組裝。
2.Header 壓縮
HTTP/2并沒有使用傳統(tǒng)的壓縮算法,而是開發(fā)了專門的"HPACK”算法,在客戶端和服務(wù)器兩端建立“字典”,用索引號表示重復(fù)的字符串,還采用哈夫曼編碼來壓縮整數(shù)和字符串,可以達到50%~90%的高壓縮率。
具體來說:
-
在客戶端和服務(wù)器端使用“首部表”來跟蹤和存儲之前發(fā)送的鍵-值對,對于相同的數(shù)據(jù),不再通過每次請求和響應(yīng)發(fā)送;
-
首部表在HTTP/2的連接存續(xù)期內(nèi)始終存在,由客戶端和服務(wù)器共同漸進地更新;
-
每個新的首部鍵-值對要么被追加到當(dāng)前表的末尾,要么替換表中之前的值。
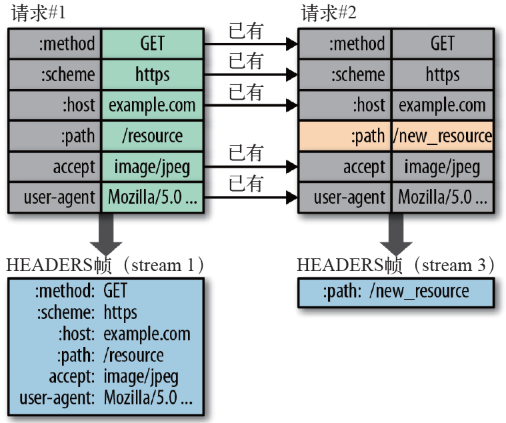
例如下圖中的兩個請求, 請求一發(fā)送了所有的頭部字段,第二個請求則只需要發(fā)送差異數(shù)據(jù),這樣可以減少冗余數(shù)據(jù),降低開銷。
3.多路復(fù)用
在 HTTP/2 中引入了多路復(fù)用的技術(shù)。多路復(fù)用很好的解決了瀏覽器限制同一個域名下的請求數(shù)量的問題,同時也接更容易實現(xiàn)全速傳輸,畢竟新開一個 TCP 連接都需要慢慢提升傳輸速度。
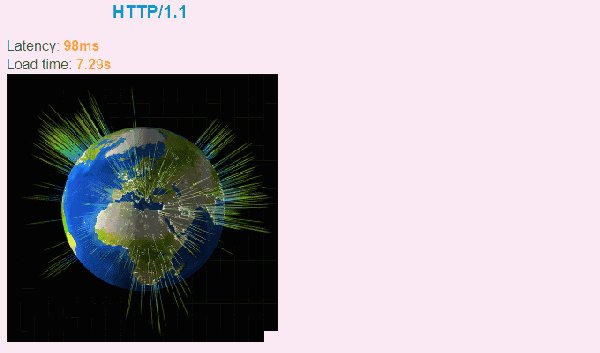
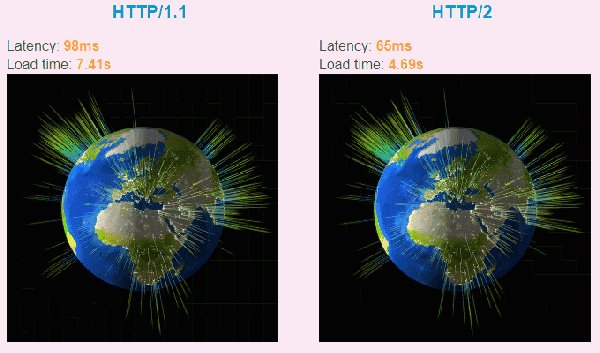
大家可以通過 該鏈接 直觀感受下 HTTP/2 比 HTTP/1 到底快了多少。
在 HTTP/2 中,有了二進制分幀之后,HTTP /2 不再依賴 TCP 鏈接去實現(xiàn)多流并行了,在 HTTP/2中,
-
同域名下所有通信都在單個連接上完成。
-
單個連接可以承載任意數(shù)量的雙向數(shù)據(jù)流。
-
數(shù)據(jù)流以消息的形式發(fā)送,而消息又由一個或多個幀組成,多個幀之間可以亂序發(fā)送,因為根據(jù)幀首部的流標(biāo)識可以重新組裝。
這一特性,使性能有了極大提升:
-
同個域名只需要占用一個 TCP 連接,使用一個連接并行發(fā)送多個請求和響應(yīng),消除了因多個 TCP 連接而帶來的延時和內(nèi)存消耗。
-
并行交錯地發(fā)送多個請求,請求之間互不影響。
-
并行交錯地發(fā)送多個響應(yīng),響應(yīng)之間互不干擾。
-
在HTTP/2中,每個請求都可以帶一個31bit的優(yōu)先值,0表示最高優(yōu)先級, 數(shù)值越大優(yōu)先級越低。有了這個優(yōu)先值,客戶端和服務(wù)器就可以在處理不同的流時采取不同的策略,以最優(yōu)的方式發(fā)送流、消息和幀。
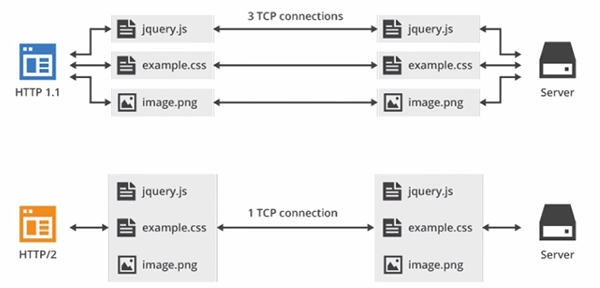
如上圖所示,多路復(fù)用的技術(shù)可以只通過一個 TCP 連接就可以傳輸所有的請求數(shù)據(jù)。
4.Server Push
HTTP2還在一定程度上改變了傳統(tǒng)的“請求-應(yīng)答”工作模式,服務(wù)器不再是完全被動地響應(yīng)請求,也可以新建“流”主動向客戶端發(fā)送消息。比如,在瀏覽器剛請求HTML的時候就提前把可能會用到的JS、CSS文件發(fā)給客戶端,減少等待的延遲,這被稱為"服務(wù)器推送"( Server Push,也叫 Cache push)。
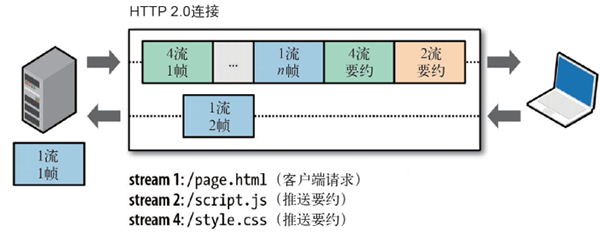
例如下圖所示,服務(wù)端主動把JS和CSS文件推送給客戶端,而不需要客戶端解析HTML時再發(fā)送這些請求。
另外需要補充的是,服務(wù)端可以主動推送,客戶端也有權(quán)利選擇是否接收。如果服務(wù)端推送的資源已經(jīng)被瀏覽器緩存過,瀏覽器可以通過發(fā)送RST_STREAM幀來拒收。主動推送也遵守同源策略,換句話說,服務(wù)器不能隨便將第三方資源推送給客戶端,而必須是經(jīng)過雙方確認才行。
五、總結(jié)
-
HTTP/1.x 有連接無法復(fù)用、隊頭阻塞、協(xié)議開銷大和安全因素等多個缺陷。
-
HTTP/2 通過多路復(fù)用、二進制流、Header 壓縮等等技術(shù),極大地提高了性能,http2會慢慢取代HTTP/1.x 而被廣泛采用。
參考文章
作者介紹
浪里行舟:碩士研究生,專注于前端。個人公眾號:「前端工匠」,致力于打造適合初中級工程師能夠快速吸收的一系列優(yōu)質(zhì)文章!
【51CTO原創(chuàng)稿件,合作站點轉(zhuǎn)載請注明原文作者和出處為51CTO.com】