Web前端開發應該必備的編碼原則
今天小編要跟大家分享的文章是關于Web前端開發應該必備的編碼原則。HTML已經走過了20幾年的發展歷程,它幾乎見證了整個互聯網的發展。但是,即便到現在,有很多基礎的概念和原則依然需要開發者高度注意。下面,向大家介紹這些應該遵循的web前端開發原則。

1、善用DIV來布局
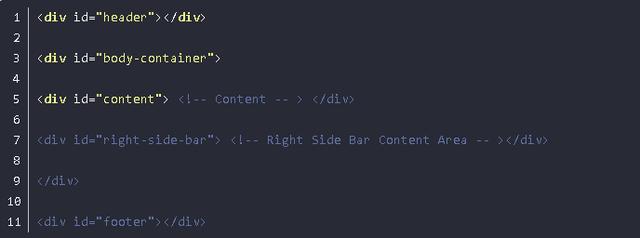
當開發一個Web頁面時,要考慮第一件事就是區分頁面重點。將這些內容用DIV標簽包含起來,頁面的代碼會呈現出整潔、縮進良好的風格。

在學習過程中有什么不懂得可以加我的WEB前端學習交流扣扣qun,前面是328,中間400,后面是314。群里有不錯的學習教程與開發工具、項目源碼分享,專業的老師解答問題。與你分享web前端企業當下人才需求及怎么從零基礎學習好web前端,和學習什么內容。
2、將HTML標簽和CSS樣式表分割開來
好的頁面應該將HTML標簽和CSS樣式表分割開來。這是每一個Web開發者在首次接觸Web開發時就應該知道的一條原則。然而,直到今天,仍然有很多開發者沒有嚴格遵循這一原則。
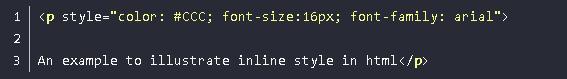
不要在HTML標簽里內嵌樣式表代碼。開發者應該養成習慣,單獨建立文件,用以存放CSS樣式表。而這也將方便其他開發者在修改你的代碼時,能迅速完成工作。

3、優化CSS代碼
現如今,為網站添加多個CSS文件的做法已經很普遍。但是,當網站包含的CSS文件過多時,會降低網站的響應速度。解決辦法是:精簡代碼并對多個CSS文件進行優化,將其合并成一個文件。這個辦法能顯著提升網站的加載速度。此外,有很多工具可以用來優化CSS文件,例如CSS Optimizer、Clean CSS等。
4、優化JavaScript文件,并將其放到頁面底部
和CSS一樣,為頁面添加多個Javascript文件也是很普遍的做法。但這同樣會降低網站的響應速度。為此,開發者應該精簡、優化這些Javascript文件。
但有一點和CSS不同,瀏覽器通常不支持并行加載。這也就是說,當瀏覽器加載Javascript文件時,將不再同時加載其它內容。而這就導致了網頁的加載速度好像變慢了。
一個好的解決辦法是:將Javascript文件的加載順序放在最后。為了實現這一目標,開發者可以把Javascript代碼放在HTML文檔的底部,而最好的位置是放在接近</body>標簽的地方。
5、善用標題元素
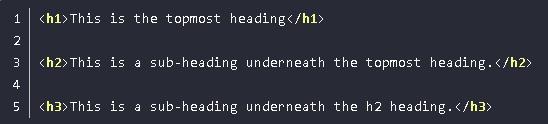
<h1> 到 <h6>這些元素用來突出頁面的重點內容。這有助于用戶更加關注頁面的重點部分。對于博客,我(指本文作者)推薦使用<h1>標簽來突出博客標題。因為,博客標題幾乎是頁面中最重要的部分。

6、在合適的地方使用合適的HTML標簽
HTML標簽是構造規范內容結構的關鍵。例如,<em>標簽用來強調重點內容。<p>標簽適用于突出文章段落。如果想要在段落間加空行,就不要使用<br />標簽。

對于一組相關的元素,建議使用<ul>、<ol>或 <dl>標簽。但是,不要錯誤的使用<blockquote>標簽,因為它原本是用來定義塊應用的。
7、避免濫用<div>標簽
并不是所有塊元素都應該用<div>標簽來創建。例如,可以在內聯元素的屬性里添加display:block,將其以塊元素的方式顯示。
8、使用列表創建導航
使用<ul>列表標簽,再配以相應的CSS樣式,可以創建美觀的導航菜單。
9、別忘了封閉標簽
現在,每當我回憶起在大學里學到的關于Web開發的第一堂課時,教授提到的HTML結構的重要性總是浮現在我的腦海。根據W3C標準,標簽應該被封閉。那是因為,在一些瀏覽器下,如果沒有按照標準來將標簽封閉,會出現顯示不正常的問題。而這一情況在IE6、7和8里尤為明顯。
10、標簽小寫語法
標簽采用小寫語法是一項行業標準。雖然大寫語法并不影響頁面的顯示效果,但是,代碼的可讀性很差。下面這段代碼可讀性就非常差:

11、為圖片標簽添加alt屬性
在<img>標簽里,alt屬性通常非常有用。因為搜索引擎通常無法直接抓取圖片文件。但是,如果開發者在alt屬性里添加了圖片的描述內容,將會方便搜索引擎的抓取。

12、在表格里使用<label>和<fieldset>
為了提高代碼質量,并讓用戶容易理解表格內容,我們應該用<label> 和 <fieldset>標簽創建表格元素。

13、將瀏覽器兼容代碼標明信息并相互分開
對一名Web開發者來說,跨瀏覽器兼容是一個被重點關注的問題。通常,開發者會針對不同的瀏覽器來編碼,也即是CSS hack。但是,如果開發者在編碼時,能注明代碼為哪一個版本的瀏覽器所寫,會為以后的維護工作帶來極大方便。下面就是一個很好的示例:

14、避免過度注釋
作為一名開發者,在代碼中添加注釋是一個好習慣,能方便理解并易于維護。這在其它編程語言如PHP、JAVA 和 C#里很普遍。但是,HTML/XHTML是文本標記語言,非常容易理解。因此,無需為每行代碼都添加注釋。
15、測試代碼
推薦開發者使用W3C文本標記驗證服務來測試代碼。它是一個高效的測試工具,能幫助你發現頁面中存在的錯誤。而且,它還能從頁面錯誤出發,幫你定位到相應的代碼。這一點通常在編碼完成后很難做到。但開發者需要注意的是,驗證通過的代碼并非就是性能優異的代碼。



































