7種JavaScript代碼調(diào)試的方法
JS是解釋型語言,是逐條語句解釋執(zhí)行的,如果錯(cuò)誤發(fā)生在某個(gè)語句塊,此語句塊以前的語句一般都可以正常執(zhí)行。這不同于C等編譯型語言。
代碼調(diào)試的重點(diǎn)在于找到錯(cuò)誤發(fā)生點(diǎn),然后才能有的放矢。
1.alert()
通常可以使用警告框來提示變量信息。
- alert(document.body.innerHTML);
當(dāng)警告框彈出時(shí),用戶將需要單擊“確定”來繼續(xù)。
2.html標(biāo)簽內(nèi)使用document.write()
- <div id="demo"> <script> var arr=[1,2,3,4,5]
- document.write(arr[2] + ' ') //3 </script></div>
需要注意的是是,以下寫法會(huì)替換整個(gè)頁面的內(nèi)容:
- <button type="button" onclick="document.write(5 + 6)">試一試</button>
即使是函數(shù)調(diào)用也是如此。
3.innerHTML()
document.getElementById("demo").innerHTML =""
- <h1>JavaScript Array.filter()</h1><p>使用通過測試的所有數(shù)組元素創(chuàng)建一個(gè)新數(shù)組。</p><p id="demo"></p> //45,25<script> var numbers = [45, 4, 9, 16, 25]; var over18 = numbers.filter(myFunction); document.getElementById("demo").innerHTML = over18; function myFunction(value, index, array) { return value > 18;}</script>
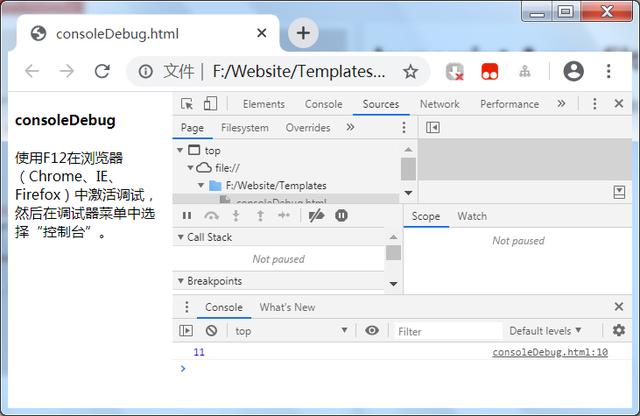
4.console()
JS的運(yùn)行環(huán)境是瀏覽器,由瀏覽器引擎解釋執(zhí)行JS代碼,一般來說,瀏覽器也提供調(diào)試器,如chrome按F12即可調(diào)出高試器:
- <!DOCTYPE html><html><body><h4>我的第一張網(wǎng)頁</h4><p>使用F12在瀏覽器(Chrome、IE、Firefox)中激活調(diào)試,然后在調(diào)試器菜單中選擇“控制臺(tái)”。</p> <script> a = 5; b = 6; c = a + b; console.log(c); </script></body></html>
如果您的瀏覽器支持調(diào)試,那么您可以使用 console.log() 在調(diào)試窗口中顯示 JavaScript 的值:

內(nèi)置的調(diào)試器可打開或關(guān)閉,強(qiáng)制將錯(cuò)誤報(bào)告給用戶。
通過調(diào)試器,您也可以設(shè)置斷點(diǎn)(代碼執(zhí)行被中斷的位置),并在代碼執(zhí)行時(shí)檢查變量。
5.try catch捕獲錯(cuò)誤
<p id="demo"></p><script>try { adddlert("歡迎您,親愛的用戶!");}catch(err) { demo.innerHTML = err.message; //adddlert is not defined}</script>
JavaScript 實(shí)際上會(huì)創(chuàng)建帶有兩個(gè)屬性的 Error 對象:name 和 message。
name 設(shè)置或返回錯(cuò)誤名。
message 設(shè)置或返回錯(cuò)誤消息(一條字符串)。
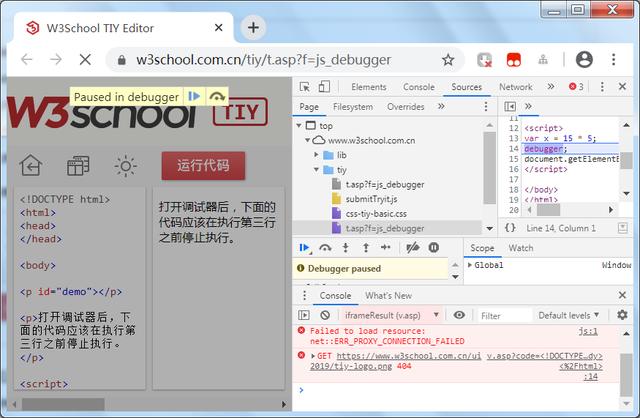
6.debugger
debugger停止執(zhí)行 JavaScript,并調(diào)用調(diào)試函數(shù)(如果可用)。

7.注釋法或增量法
可以注釋掉一些可疑代碼來確定錯(cuò)誤發(fā)生點(diǎn)。
或者考慮逐步增加代碼的方法,逐步驗(yàn)證,以避免錯(cuò)誤。
8.一些常見的 JavaScript 錯(cuò)誤。
8.1 意外使用賦值運(yùn)算符
如果程序員在 if 語句中意外使用賦值運(yùn)算符(=)而不是比較運(yùn)算符(===),JavaScript 程序可能會(huì)產(chǎn)生一些無法預(yù)料的結(jié)果。
8.2 令人困惑的加法和級(jí)聯(lián)
加法用于加數(shù)值。
級(jí)聯(lián)(Concatenation)用于加字符串。
在 JavaScript 中,這兩種運(yùn)算均使用相同的 + 運(yùn)算符。
正因如此,將數(shù)字作為數(shù)值相加,與將數(shù)字作為字符串相加,將產(chǎn)生不同的結(jié)果:
- var x = 10 + 5; // x 中的結(jié)果是 15var x = 10 + "5"; // x 中的結(jié)果是 "105"
而加法以外的其它算法運(yùn)算符可以將字符串進(jìn)行自動(dòng)類型轉(zhuǎn)換。
10-"5" // 5
8.3 令人誤解的浮點(diǎn)數(shù)
JavaScript 中的數(shù)字均保存為 64 位的浮點(diǎn)數(shù)(Floats),符合IEEE754的標(biāo)準(zhǔn)。
所有編程語言,包括 JavaScript,都存在處理浮點(diǎn)值的困難:
- var x = 0.1;var y = 0.2;var z = x + y // z=0.30000000000000004
8.4 錯(cuò)位的分號(hào)
因?yàn)橐粋€(gè)錯(cuò)誤的分號(hào),此代碼塊無論 x 的值如何都會(huì)執(zhí)行:
- if (x == 19);{ // code block}
在一行的結(jié)尾自動(dòng)關(guān)閉語句是默認(rèn)的 JavaScript 行為。
在 JavaScript 中,用分號(hào)來關(guān)閉(結(jié)束)語句是可選的。
8.5 對象使用命名索引
在 JavaScript 中,數(shù)組使用數(shù)字索引。
在 JavaScript 中,對象使用命名索引。
如果您使用命名索引,那么在訪問數(shù)組時(shí),JavaScript 會(huì)將數(shù)組重新定義為標(biāo)準(zhǔn)對象。
- <p id="demo"></p><script>var person = [];person["firstName"] = "Bill";person["lastName"] = "Gates";person["age"] = 46;var x = person.length; // person.length 將返回 0var y = person[0]; // person[0] 將返回 undefinedy=person["age"]; //oky=person.age;//okdocument.getElementById("demo").innerHTML = y</script>
8.6 Undefined 不是 Null
Undefined 的類型是 Undefined,Null的類型是Object。
JavaScript 對象、變量、屬性和方法可以是未定義的。
此外,空的 JavaScript 對象的值可以為 null。
在測試非 null 之前,必須先測試未定義:
if (typeof myObj !== "undefined" && myObj !== null)
8.7 JS沒有塊作用域(與C語言不同)
在 ES2015 之前,JavaScript 只有兩種類型的作用域:全局作用域和函數(shù)作用域。
- <!DOCTYPE html><html><body><h2>JavaScript</h2><p>JavaScript不會(huì)為每個(gè)代碼塊創(chuàng)建新的作用域。</p><p>此代碼將顯示 i(10)的值,即使在 for 循環(huán)塊之外:</p><p id="demo"></p><script>for (var i = 0; i < 10; i++) { // some code}document.getElementById("demo").innerHTML = i; //10</script></body></html>
ES2015 引入了兩個(gè)重要的 JavaScript 新關(guān)鍵詞:let 和 const。
這兩個(gè)關(guān)鍵字在 JavaScript 中提供了塊作用域(Block Scope)變量(和常量)。
- for (let i = 0; i < 10; i++) { // some code}document.getElementById("demo").innerHTML = i; //不能訪問






























