福利分享,我推薦給每個Web開發人員的在線工具
作為一名Web開發人員,我一直在尋找資源來提高生產率。隨著時間的流逝,我收集了許多不同的在線工具,這些工具通過提供代碼段,設計模式或僅提供出色的功能,以不同的方式為我提供幫助,今天,我想與大家分享我經常使用的那些工具,這些工具是我的最愛。
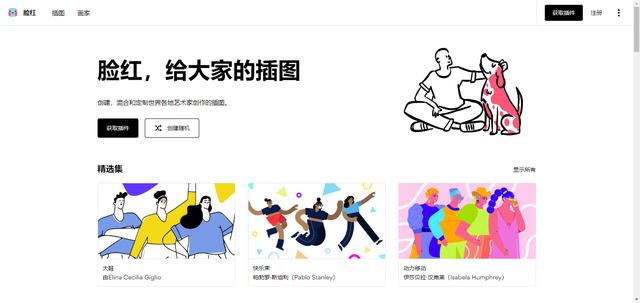
1、Blush

Blush允許你免費自定義和下載精美的插圖,以供個人和商業使用。該網站易于使用且功能強大,你可以自定義每個插圖的許多細節以創建獨特的結果。他們提供不同格式的圖像下載,盡管某些擴展需要付費,但是你可以免費下載PNG圖像。
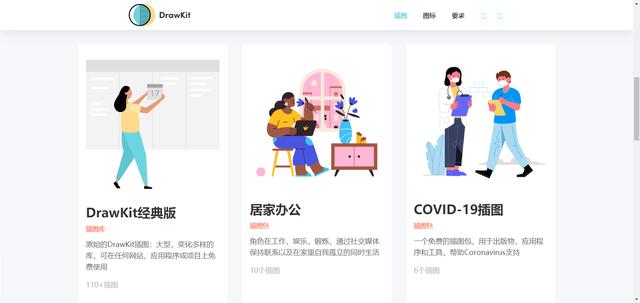
2、DrawKit

DrawKit提供100%免費的手繪矢量圖和圖標資源。他們還提供由Lottie提供支持的動畫插圖。這個網站很棒,插圖很棒,使用了很多次,對此我感到非常滿意。
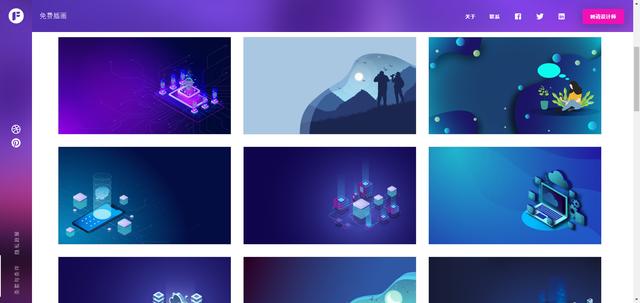
3、Freellustrations

你是否曾經訪問過某些網頁上帶有令人驚嘆的背景圖片的網站?你可能會覺得這樣的圖片可能會花費很多錢,但是Freellustrations可以為你的網站提供免費的高質量和精美制作的背景圖片,但是如果你需要這些圖片的高清版本,那就要支付一定的費用了。
4、Stack Overflow

如果你是Web開發人員或任何類型的開發人員,那你可能知道Stack Overflow。如果你還沒有知道,那么你錯過了很多的知識。在此網站上,你可以找到有關開發問題的所有答案以及更多其他信息。
5、Can I use

如果你是前端開發人員,你可能已經非常了解瀏覽器之間的兼容性。有時候,我們可以使用簡單的JS函數(如find())來發現它們不適用于IE。但是當你不確定瀏覽器javascript API或CSS屬性的兼容性時,可以訪問此網站。
6、Shape Divider

有時候,我們看到某些網站上有漂亮的圖形或排列,它可以用曲線或其他形狀隔開,那么我們想在自己的網站上使用它們。但是復制這些形狀中顯然使耗時且帶有一些麻煩。滿那么有什么比較方便的工具來幫助我們完成這些呢?Shape Divider,這是一個僅需單擊幾下就可以為各部分生成基礎CSS代碼的工具。
7、Animista

如果你喜歡CSS動畫,那么animista你一定不能錯過。它擠滿了數十種易于使用的CSS動畫,如果你想動手摘錄或者只是在尋找靈感,它是你最理想的選擇。所有動畫都可以在它的網站上預覽,你還可以在獲取代碼之前完全自定義它們。
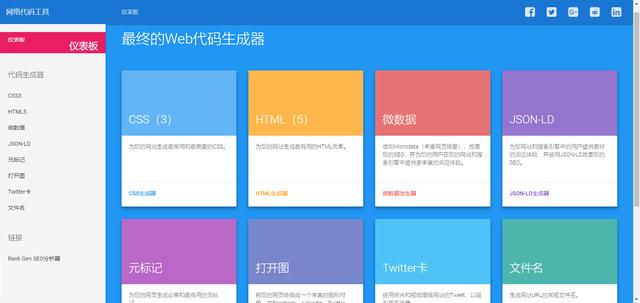
8、Shape Divider

該站點提供了幾乎可以用CSS和HTML生成的所有工具,包括漸變,邊框和陰影,元標記信息,打開的圖形等。它是非常完善的工具,也是構建網站時必不可少的工具。
9、最后
希望這些工具能幫助你提高效率或工作流程。如果你有我未列出的任何優秀資源,可以共享出來,以便我和其他讀者可以從你喜歡的工具中受益。































