17 個實用的圖像特效庫
1.imagehover
地址:https://github.com/ciar4n/imagehover.css
imagehover.css- 純CSS3鼠標滑過圖片效果動畫庫,44種鼠標滑過效果
2. ImageTiltEffect
地址:https://github.com/codrops/ImageTiltEffect
TiltEffect是一款讓圖像跟隨鼠標產生微妙立體傾斜效果的插件,使其有層次感和深度感。
3.Magnifier.js
地址:https://github.com/mark-rolich/Magnifier.js
Magnifier 是一款實用純js制作的圖片放大鏡插件。它有以下一些特定:
- 可以使用鼠標滾輪放大縮小圖片。
- 可以通過js或data屬性來設置選項。
- 一次調用可以附加多張圖片。
- 用戶可以自定義鼠標進入、離開、移動事件。
- 加載大圖片時可以顯現等待文本。
4.gl-react-image-effects
地址:https://github.com/gre/gl-react-image-effects
通用的withReact示例應用程序與 Web。iOS和Android實現一起運行一個代碼庫( 一些特定的代碼被設計成在平臺上創建不同的UI )。
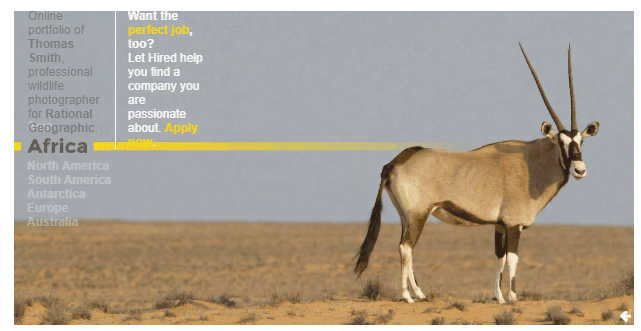
5.StickyImageEffect
受ultanoir網站啟發的幻燈片顯示,具有粘性圖像效果。
地址:https://github.com/Anemolo/StickyImageEffect
6.HeatDistortionEffect
WebGL熱變形效果全屏背景。
地址:https://github.com/lbebber/HeatDistortionEffect
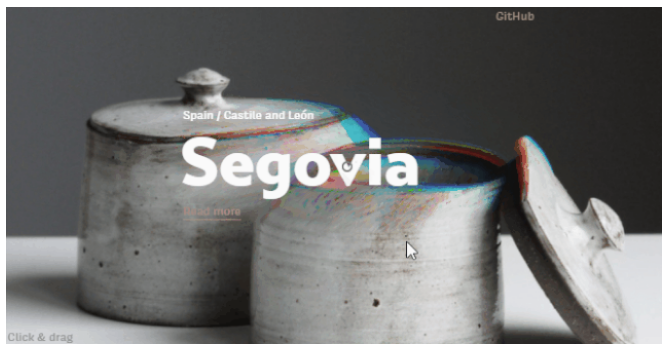
7.ImageDraggingEffects
使用各種技術為圖像設置的一組有趣的拖動效果。
地址:https://github.com/codrops/ImageDraggingEffects
8.jQuery.BgSwitcher
jQuery.BgSwitcher實現背景圖像切換效果。
地址:https://github.com/rewish/jquery-bgswitcher
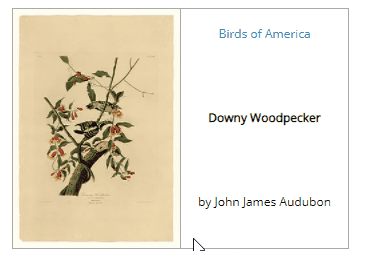
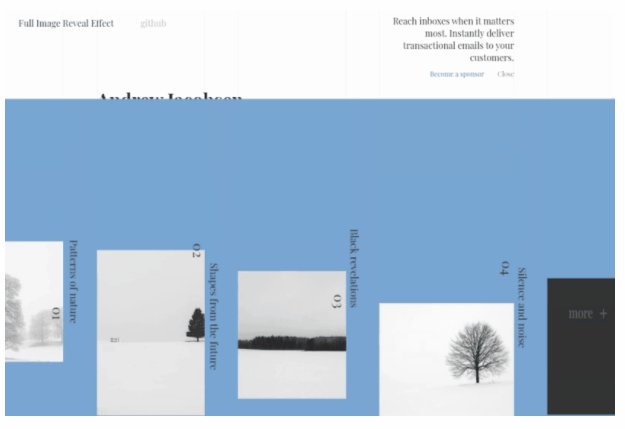
9.FullImageReveal
一個完整的圖像顯示精美的縮略圖滑動效果。
地址:https://github.com/codrops/FullImageReveal
10.diaporama
Diaporama是一種圖像/視頻/內容幻燈片引擎,提供高質量的動畫效果,包括Kenburns效果和GLSL Transitions。
地址:https://github.com/gre/diaporama
11. FollowCursor
圖像的旋轉跟隨光標移動而變化。
地址:https://github.com/bersLucas/FollowCursor
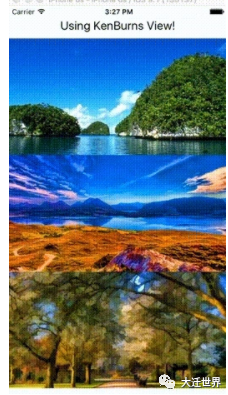
12.react-native-kenburns-view
KenBurns 用于React Native應用程序的圖像效果
地址: https://github.com/nHiRanZ/react-native-kenburns-view
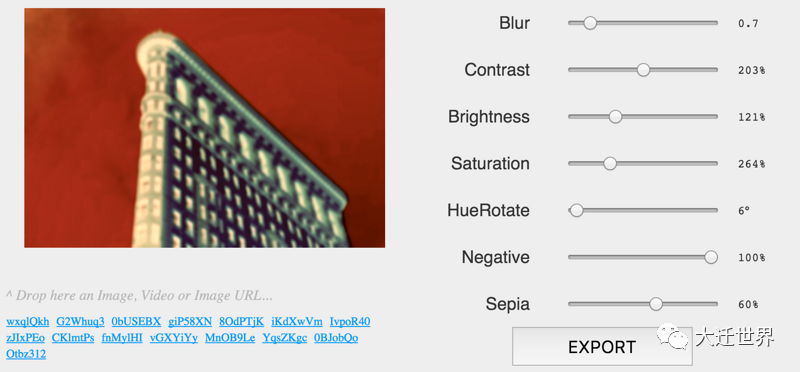
13.vintageJS
VINTAGEJS 是一個jQuery插件,它使用HTML5 canvas為你的圖像/照片添加驚嘆的復古效果。它預置了三種效果,并且可以很容易定制。
地址:https://github.com/lindelof/awesome-web-effect
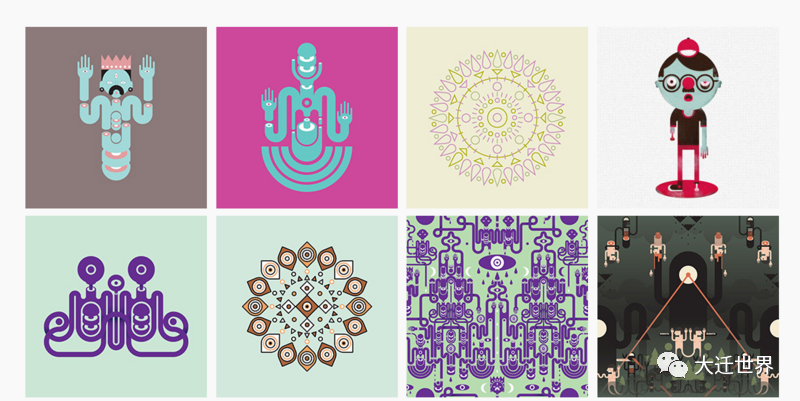
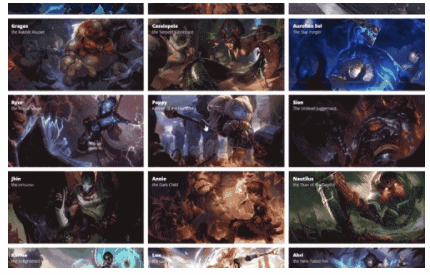
14.ThumbnailGridExpandingPreview
有關如何使用擴展的圖像預覽創建縮略圖網格的教程,類似于在Google圖片上看到的效果。
地址:https://tympanus.net/Tutorials/ThumbnailGridExpandingPreview/
15.gridder
一個jQuery插件,顯示縮略圖網格擴展預覽,類似于在Google圖片上看到的效果。
地址:https://github.com/oriongunning/gridder
16.MotionTransitionEffect
圖像幻燈片的快速運動過渡效果。
地址:https://github.com/codrops/MotionTransitionEffect
17.tiltedpage_scroll
tiltedpage_scroll.js是一款支持鼠標滾動、設置圖片角度的一款插件。當頁面滾動的時候,圖片會有傾斜3D的效果,作為產品展示是個不錯的選擇。
地址:http://peachananr.github.io/tiltedpage_scroll/demo/tiltedpage_scroll_demo.html
作者:lindelof 譯者:前端小智 來源:github 原文:https://github.com/lindelof/awesome-web-effect
本文轉載自微信公眾號「大遷世界」,可以通過以下二維碼關注。轉載本文請聯系大遷世界公眾號。