JavaScript中的String Pad
填充非常容易!只需輸入您想要的字符串和長度即可。它將填充字符串,直到達到長度為止。使用padStart在開始處應用它,使用padEnd在結尾處應用它 。
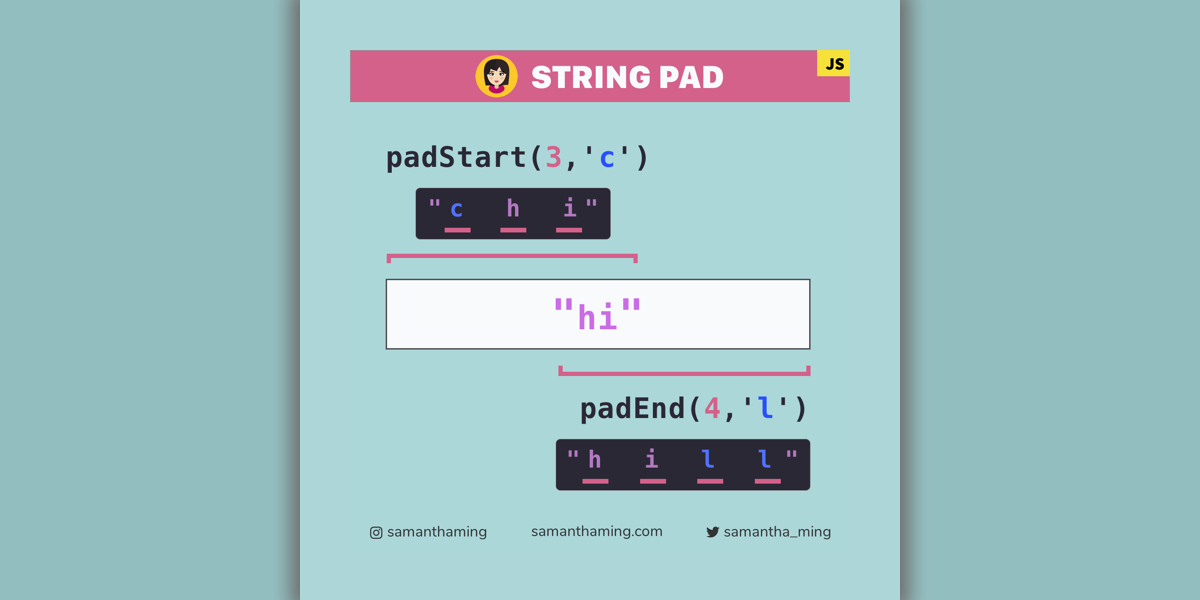
- const string = 'hi';
- string.padStart(3, 'c'); // "chi"
- string.padEnd(4, 'l'); // "hill"
語法
這是如何使用該方法的語法。
- string.padStart(<maxLength>, <padString>)
- string.padEnd(<maxLength>, <padString>)
了解參數
padEnd 和 padStart 接受相同的參數。
(1) maxLength
這是結果字符串的最大長度。
- const result = string.padStart(5);
- result.length; // 5
當我學習這個時,這花了我一段時間,我一直認為這是重復填充字符串參數的次數。所以只想強調一下,這個參數是設置結果字符串的MAX或目標長度。這不是填充字符串重復的次數。但是你比我聰明,所以我確定你沒有這種困惑
(2) padString
這是你想用來填充字符串的字符串。這是可選的。如果你未指定任何內容,則默認值為空白。
- 'hi'.padStart(5);
- // 等同于
- 'hi'.padStart(5, ' ');
而且,如果你嘗試傳遞一個空字符串,則不會發生填充。
- const result = 'hi'.padStart(5, 'hi');
- result; // ''
- result.length; // 2
它如何處理其他數據類型
對于第二個參數 padString,它接受一個字符串。如果你嘗試傳遞任何其他數據類型,它將會使用 toString 將其強制為字符串,并將使用該字符串。因此,讓我們看看在不同的值類型上使用 toString 時會發生什么。
- // NUMBER
- (100).toString(); // '100'
- // BOOLEAN
- true.toString(); // 'true'
- false.toString(); // 'false'
- // ARRAY
- ['A'].toString(); // 'A'
- [''].toString(); // ''
- // OBJECT
- ({}).toString(); // '[object Object]'
- ({hi: 'hi'}).toString(); // '[object Object]'
現在知道了,讓我們看看是否將這些其他值類型傳遞給padStart(padEnd將具有相同的行為)。
- 'SAM'.padStart(8, 100); // '10010SAM'
- 'SAM'.padStart(8, true); // 'truetSAM'
- 'SAM'.padStart(8, false); // 'falseSAM'
- 'SAM'.padStart(5, ['']); // 'SAM'
- 'SAM'.padStart(5, ['hi']); // 'hiSAM'
- 'SAM'.padStart(18, {}); // '[object Object]SAM'
- 'SAM'.padStart(18, {hi: 'hi'}); // '[object Object]SAM'
處理undefined
但這里有一個有趣的問題。當你試圖強制轉換 undefined 的時候,你會得到一個 TypeError。
- undefined.toString(); // TypeError: Cannot read property 'toString' of undefined
但是,當你傳入 undefined 作為第二個參數時,你會得到以下結果:
- 'SAM'.padStart(10, undefined);
- // ' SAM'
所以當我說 padString 參數會用 toString 來強制轉換的時候,我是不是騙了你好吧,我們來深入了解一下規范。
好吧,讓我更新我的發言!除非是undefined,否則你傳遞的所有其他數據類型都將使用 toString 強制轉換 。
如果padString超過maxLength怎么辦?
當第一個參數 maxLength 不允許你的第一個參數padString有足夠的長度時,它將被直接忽略。
- 'hi'.padEnd(2, 'SAM');
- // 'hi'
或者,會將其切斷。請記住,maxLength 表示你的 padString 可以占用的最大長度減去該字符串所占用的長度。
- 'hi'.padEnd(7, 'SAMANTHA');
- // 'hiSAMAN'
而且,如果你的第一個參數 maxLength 小于你的字符串,它將僅返回該字符串。
- 'hello'.padEnd(1, 'SAM');
- // 'hello'
在之前的代碼筆記中,我介紹了String Trim,其中提到了trim方法具有別名。
- trimLeft是trimStart的別名
- trimRight是trimEnd的別名
但是對于字符串填充方法,沒有別名。所以不要使用 padLeft 和 padRight,它們不存在。這也是為什么鼓勵你不要使用trim別名的原因,這樣在你的代碼庫中有更好的一致性。
用例
(1) 使用padEnd進行表格格式設置
字符串填充方法的一個很好的用例是格式化。我介紹了如何以表格格式顯示字符串。
(2) 用padStart右對齊字符串
你可以使用 padStart 格式化右對齊。
- console.log('JavaScript'.padStart(15));
- console.log('HTML'.padStart(15));
- console.log('CSS'.padStart(15));
- console.log('Vue'.padStart(15));
這將輸出:
- JavaScript
- HTML CSS Vue
(3) 收據格式
有了正確的對齊格式知識,你就可以像這樣打印收據:
- const purchase = [
- ['Masks', '9.99'],
- ['Shirt', '20.00'],
- ['Jacket', '200.00'],
- ['Gloves', '10.00'],
- ];purchase.forEach(([item, price]) => {
- return console.log(item + price.padStart(20 - item.length));
- });
這將輸出:
- Masks 9.99
- Shirt 20.00
- Jacket 200.00
- Gloves 10.00
(4) 掩蓋數字
我們也可以使用它來顯示被屏蔽的數字。
- const bankNumber = '2222 2222 2222 2222';
- const last4Digits = bankNumber.slice(-4);
- last4Digits.(bankNumber.length, '*');
- // ***************2222
瀏覽器支持
padStart和padEnd是同時推出的,所以它們共享類似的瀏覽器支持。除了IE之外,所有的瀏覽器都支持,但是我們真的很驚訝嗎?
Polyfill
對于IE或更舊的瀏覽器支持,請參閱此polyfill:
https://github.com/behnammodi/polyfill/blob/master/string.polyfill.js