開源的可視化表單配置相關的案例
業務開發中用到了動態標簽,需要動態構建表單,網上找了一些可視化表單設計器示例,也常見與一些后臺管理中作為代碼生成器使用。
form-generator
1.簡介
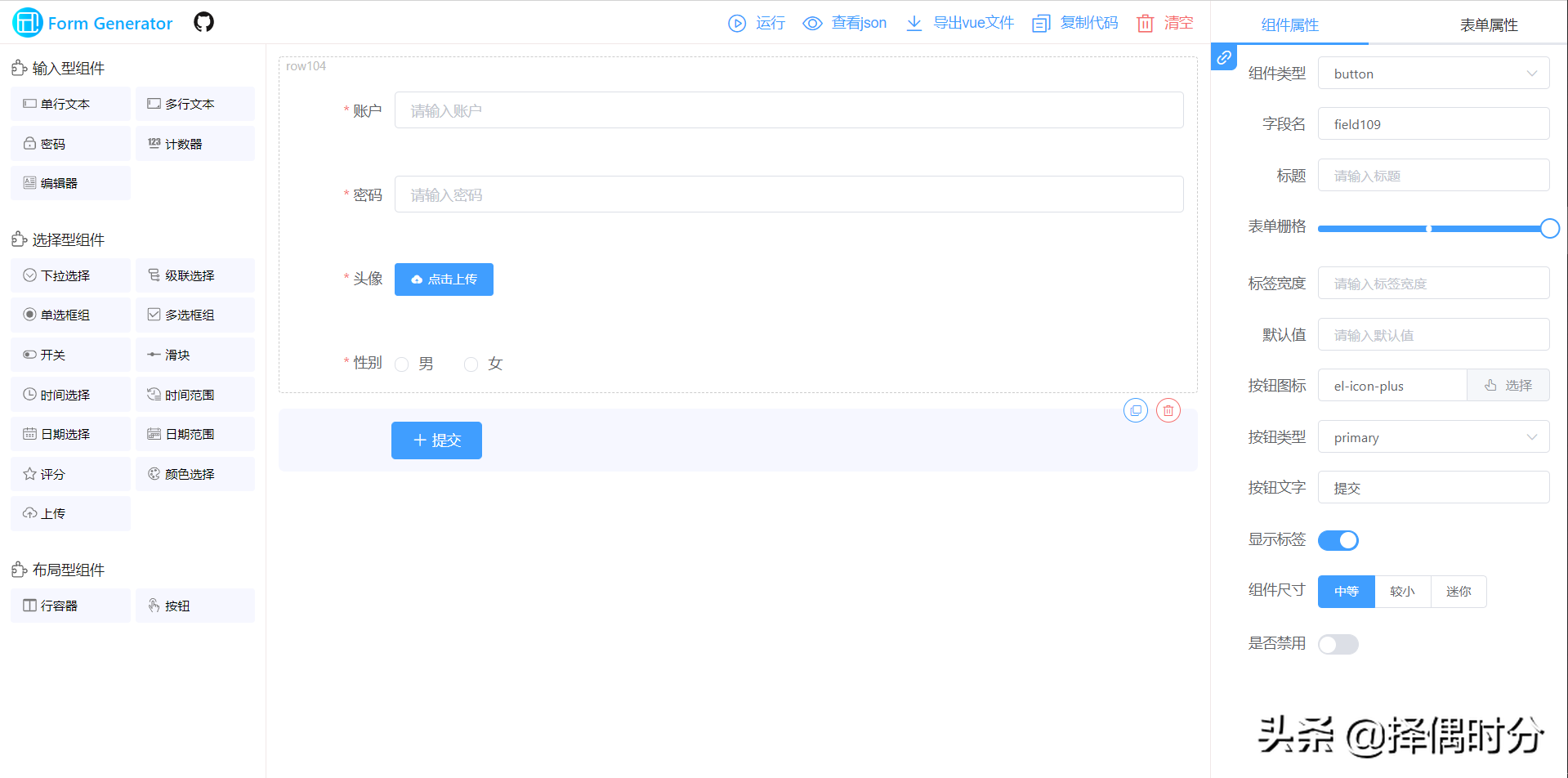
Element UI表單設計及代碼生成器,可將生成的代碼直接運行在基于Element的vue項目中;也可導出JSON表單,使用配套的解析器將JSON解析成真實的表單。
- 地址:https://github.com/JakHuang/form-generator
- 預覽:https://mrhj.gitee.io/form-generator/#/
- 協議:MIT
2.預覽效果
3.使用
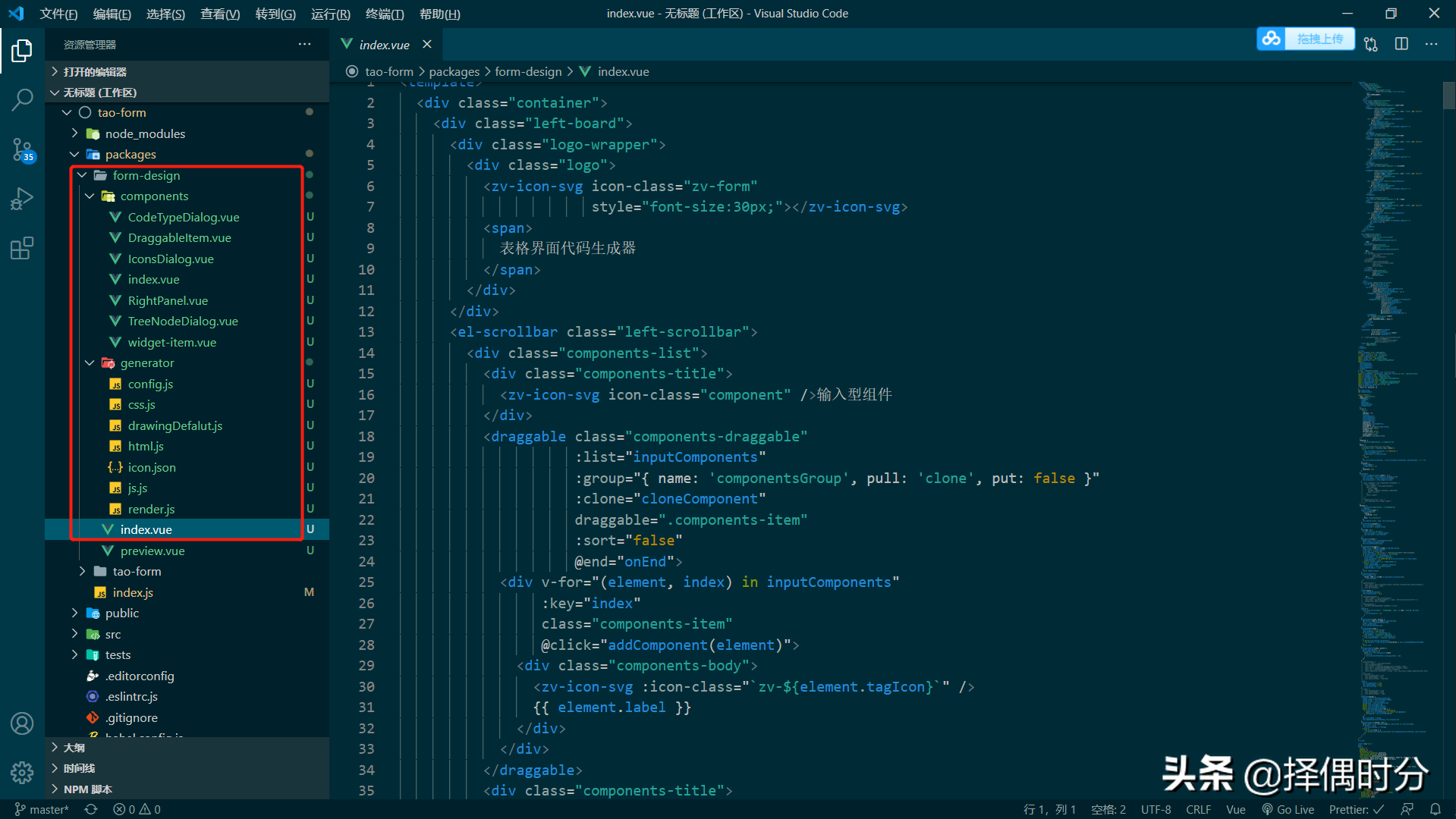
一般我們使用這一類的東西都會出現一些需要定制化的需求,除非你要求很簡單,下面我放下我二次開發處理過的目錄結構
Epage
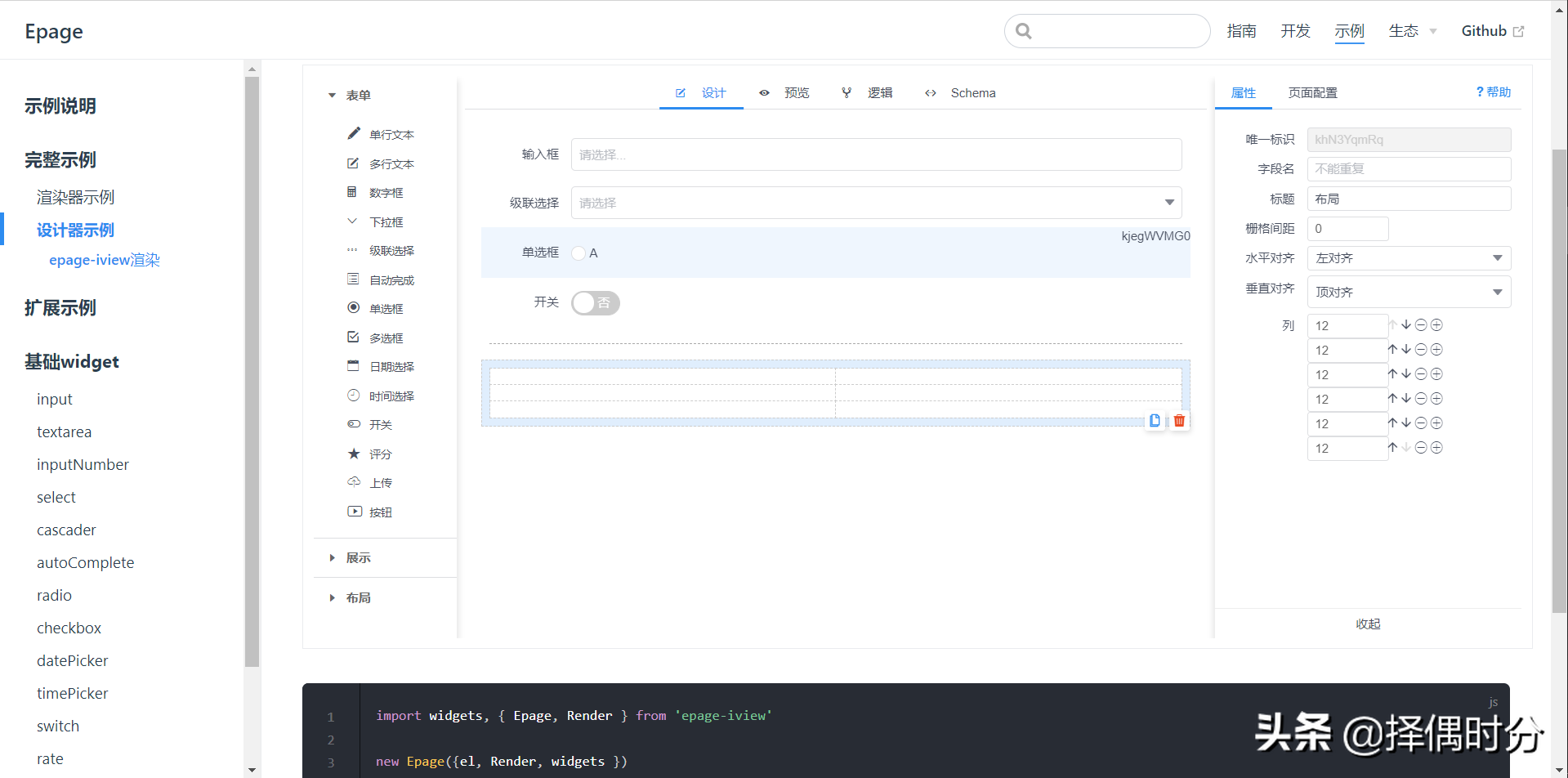
Epage是一款可視化頁面配置工具。結合前端框架相關組件庫,可以實現復雜的界面交互。我們會根據業內主流的組件庫做二次封裝,使成為Epage可配置的widget,目前僅針對iview組件庫做封裝,其他組件庫還在規劃中。開發者也可定制開發widget。常用于流程表單、中后臺頁面配置
- 開源地址:https://github.com/didi/epage
- 文檔地址:http://epage.didichuxing.com/usage/#epage
- 開源協議:MIT
項目是基于schema的可視化頁面配置工具,目前里面基于vue 和iview框架,這個與別的有點不同的是加上了值邏輯處理這個在實際項目中還是挺有必要的。
avue-form-design
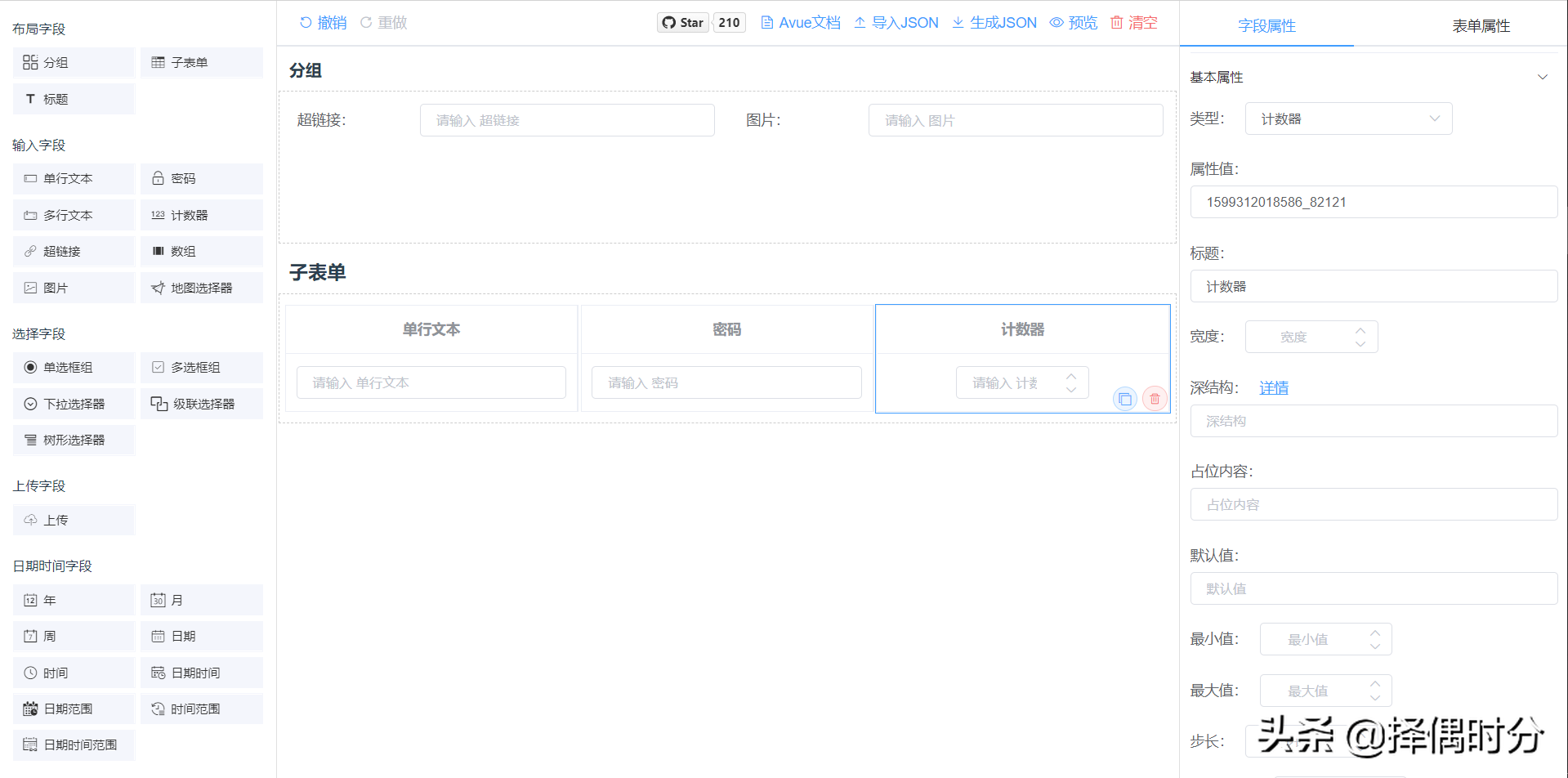
是一款基于 Avue 的表單設計器,Avue是基于Element-ui 二次封裝的。
- 項目地址:https://github.com/sscfaith/avue-form-design
- 預覽地址:https://form.beta.kim/
- 協議:MIT
k-form-design
基于vue和ant-design-vue實現的表單設計器,樣式使用less作為開發語言,主要功能是能通過簡單操作來生成配置表單,生成可保存的JSON數據,并能將JSON還原成表單,使表單開發更簡單更快速
- 項目地址:https://gitee.com/kcz66/k-form-design
- 預覽地址:http://cdn.kcz66.com/k-form-design.html
- 開源協議:MIT
其實我不太推薦目前把這個用于實際項目中使用,放上來的原因是這個項目不錯值得學習,不推薦的原因是目前項目依賴的ant-design-vue 還是1.x 的版本,ant-design-vue 升級2.x 幾乎是顛覆性的改版,基于vue3.0 必須最低也是vue3.0 ,所以還是暫時不推薦直接用于項目中,當然你覺得用1.x的就夠了后面也不用升級那你可以試試。
總結:
暫時就放上以上的幾個我個人采用了第一個進行了二次開發,網上還有一些沒有開源我就不放上來了,基本差不多,拖拽的幾乎都用了vuedraggable 這個拖拽庫,表單庫一般都是基于框架而寫的常見的就是element-ui、iview和ant-design-vue等這幾個常見的ui庫。