通過 Node.js 小示例學習瀏覽器緩存策略
在后端為了加速服務的訪問速度,通常可以使用 Memcached、Redis 做數據緩存,那么在瀏覽器端又有哪些緩存策略呢?
一、瀏覽器緩存幾個階段
1. 強緩存策略
瀏覽器端發起請求之后不會直接向服務器請求數據,直接先到達強緩存階段,如果強緩存命中直接返回,如果沒有命中進入下一階段協商緩存策略。
2. 協商緩存策略
協商緩存是當強緩存沒有命中的情況或者按下 F5 鍵刷新頁面會觸發,它每次都會攜帶標識與服務器進行校驗,符合則返回 304 標識,表示資源沒有更新,如果協商緩存也失效了,進入下一個階段獲取最新數據,并返回且狀態碼為 200。
3. 存儲策略
當強緩存->協商緩存都未命中,請求會直接到達服務器,獲取最新資源設置緩存策略,進行返回。
二、強緩存
強緩存的實現分為 Expires、Cache-Control 兩個。
Expires
Expires 屬于 HTTP 1.0 時期的產物,在響應中進行設置,示例如下:
- response.writeHead(200, {
- 'Content-Type': 'text/javascript',
- 'Expires': new Date('2020-03-25 11:19:00'),
- });
設置成功運行 node expires.js 在 Response Headers 里可以看到如下信息:
- Expires: Wed Mar 25 2020 11:19:00 GMT+0800 (GMT+08:00)
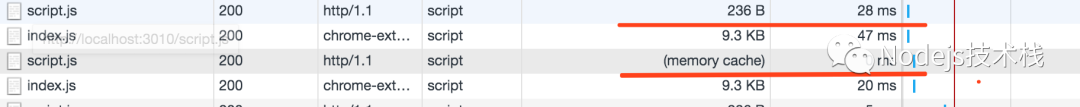
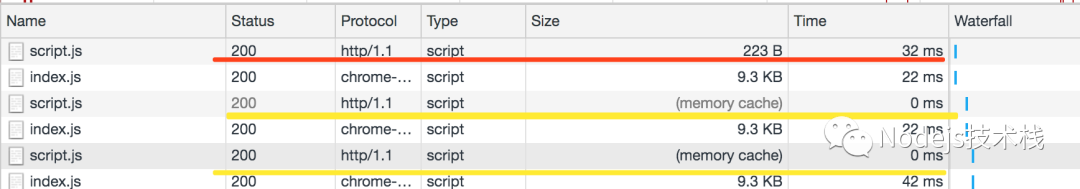
刷新兩次頁面,可以看到第二次 size 一欄返回了 memory cache 此時 Expires 緩存命中。
Expires 是參考的本地時間,如果修改本地時間,可能就會造成緩存失效。
Cache-Control
Cache-Control 屬于 HTTP 1.1 時代的產物,可以再請求頭或者響應頭中設置,它的取值包含如下選項:
1.可緩存性
- public:http 經過的任何地方都可以進行緩存(代理服務器也可緩存)
- private:只有發起請求的這個瀏覽器才可以進行緩存,如果設置了代理緩存,那么代理緩存是不會生效的
- no-cache:任何一個節點都不可以緩存(繞過強緩存,但是還會經過協商緩存)
2.到期
- max-age=:設置緩存到多少秒過期
- s-maxage=:會代替 max-age,只有在代理服務器(nginx 代理服務器)才會生效
- max-stale=:是發起請求方主動帶起的一個頭,是代表即便緩存過期,但是在 max-stale 這個時間內還可以使用過期的緩存,而不需要向服務器請求新的內容
3.重新驗證
- must-revalidate:如果 max-age 設置的內容過期,必須要向服務器請求重新獲取數據驗證內容是否過期
- proxy-revalidate:主要用在緩存服務器,指定緩存服務器在過期后重新從原服務器獲取,不能從本地獲取
4.其它
- no-store:本地和代理服務器都不可以存儲這個緩存,永遠都要從服務器拿 body 新的內容使用(強緩存、協商緩存都不會經過)
- no-transform:主要用于 proxy 服務器,告訴代理服務器不要隨意改動返回的內容
Cache-Control 示例
先思考兩個問題?
- 在頁面中引入靜態資源文件,為什么靜態資源文件改變后,再次發起請求還是之前的內容,沒有變化呢?
- 在使用webpack等一些打包工具時,為什么要加上一串hash碼?
- cache-control.html
- <html>
- <head>
- <meta charset="utf-8" />
- <title>cache-control</title>
- </head>
- <body>
- <script src="/script.js"></script>
- </body>
- </html>
- cache-control.js
瀏覽器輸入 http://localhost:3010/ 加載 cache-control.html 文件,該文件會請求 http://localhost:3010/script.js 如果 url 等于 /script.js 設置 cache-control 的 max-age 進行瀏覽器緩存。
- const http = require('http');
- const fs = require('fs');
- const port = 3010;
- http.createServer((request, response) => {
- console.log('request url: ', request.url);
- if (request.url === '/') {
- const html = fs.readFileSync('./example/cache/cache-control.html', 'utf-8');
- response.writeHead(200, {
- 'Content-Type': 'text/html',
- });
- response.end(html);
- } else if (request.url === '/script.js') {
- response.writeHead(200, {
- 'Content-Type': 'text/javascript',
- 'Cache-Control': 'max-age=200'
- });
- response.end("console.log('script load')");
- }
- }).listen(port);
- console.log('server listening on port ', port);
- 第一次運行
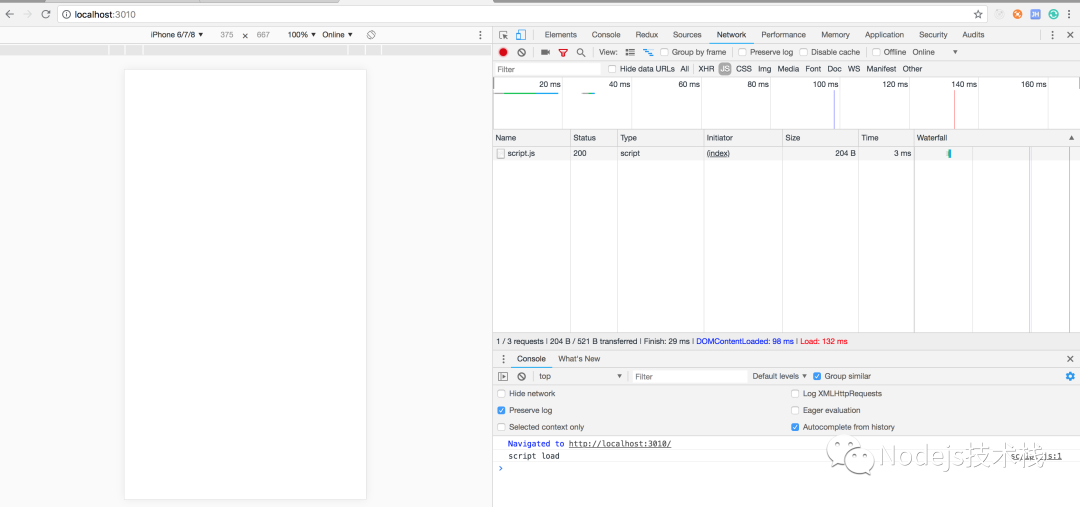
瀏覽器運行結果,沒有什么問題,正常響應
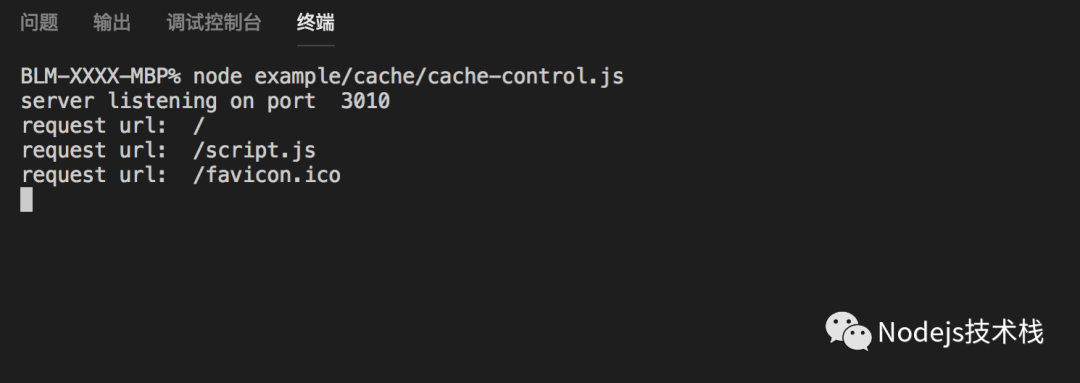
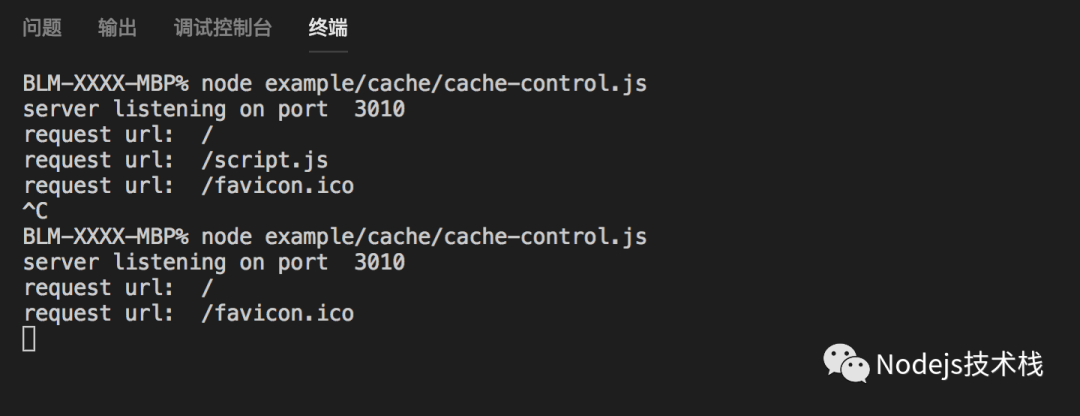
控制臺運行結果
- 修改 cache-control.js 返回值
- ...
- response.writeHead(200, {
- 'Content-Type': 'text/javascript',
- 'Cache-Control': 'max-age=200'
- });
- response.end("console.log('script load !!!')");
- ...
- 中斷上次程序,第二次運行
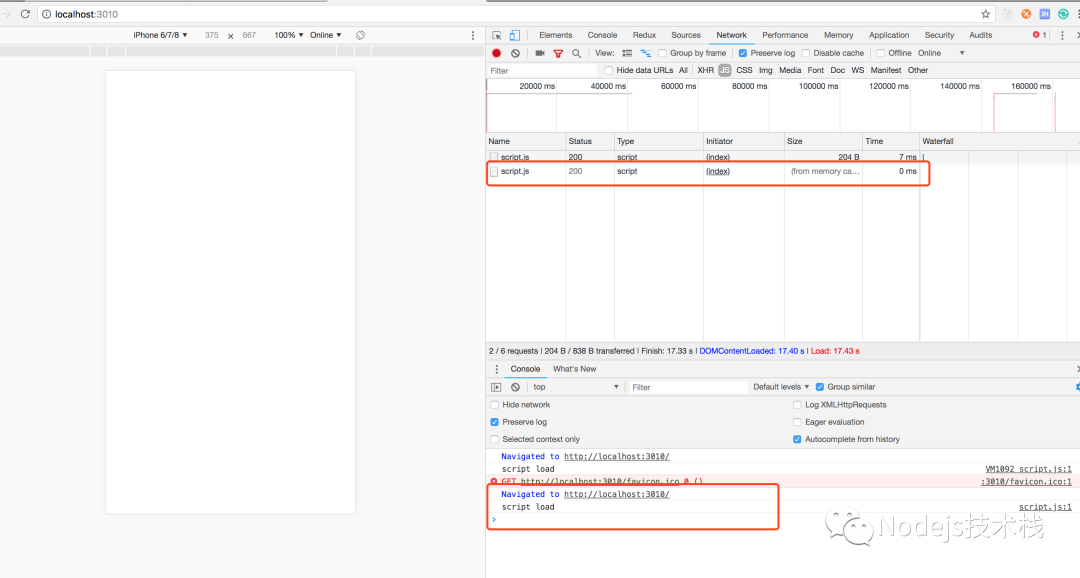
瀏覽器運行結果
第二次運行,從 memory cahce 讀取,瀏覽器控制臺并沒有打印修改過的內容
控制臺運營結果
只請求了 / 并沒有請求 /script.js
源碼參考:github.com/Q-Angelo/http-protocol/blob/master/example/cache/cache-control.js
以上結果瀏覽器并沒有返回給我們服務端修改的結果,這是為什么呢?
先回答第一個問題
在頁面中引入靜態資源文件,為什么靜態資源文件改變后,再次發起請求還是之前的內容,沒有變化呢?
是因為我們請求的 url /script.js 沒有變,那么瀏覽器就不會經過服務端的驗證,會直接從客戶端緩存去讀,就會導致一個問題,我們的js靜態資源更新之后,不會立即更新到我們的客戶端,這也是前端開發中常見的一個問題,我們是希望瀏覽器去緩存我們的靜態資源文件(js、css、img等)我們也不希望服務端內容更新了之后客戶端還是請求的緩存的資源,
回答第二個問題
在使用webpack等一些打包工具時,為什么要加上一串hash碼?
解決辦法也就是我們在做 js 構建流程時,把打包完成的 js 文件名上根據它內容 hash 值加上一串 hash 碼,這樣你的 js 文件或者 css 文件等內容不變,這樣生成的 hash 碼就不會變,反映到頁面上就是你的 url 沒有變,如果你的文件內容有變化那么嵌入到頁面的文件 url 就會發生變化,這樣就可以達到一個更新緩存的目的,這也是目前前端來說比較常見的一個靜態資源方案。
Expires 與 Cache-Control 對比
- HTTP 協議對比:Expires 屬于 HTTP 1.0 時代的產物,Cache-Control 屬于 HTTP 1.1 時代的產物
- 優先級對比:如果同時使用 Cache-Control 的 max-age 與 Expires,則 max-age 優先級會更高,會忽略掉 Expires
- 緩存單位:Expires 與 Cache-Control 兩者的緩存單位都是以時間為維度,如果我要根據文件的內容變化來判斷緩存是否失效怎么辦呢?就需要用到下面的協商緩存了。
三、協商緩存
如果強緩存未命中或用戶按下 F5 強制刷新后進入協商緩存,服務器則根據瀏覽器請求時的標識進行判斷,如果協商緩存生效返回 304 否則返回 200。協商緩存的實現也是基于兩點 Last-Modified、ETag 這個需要在 HTTP Headers 中設置。
Last-Modified/If-Modified-Since
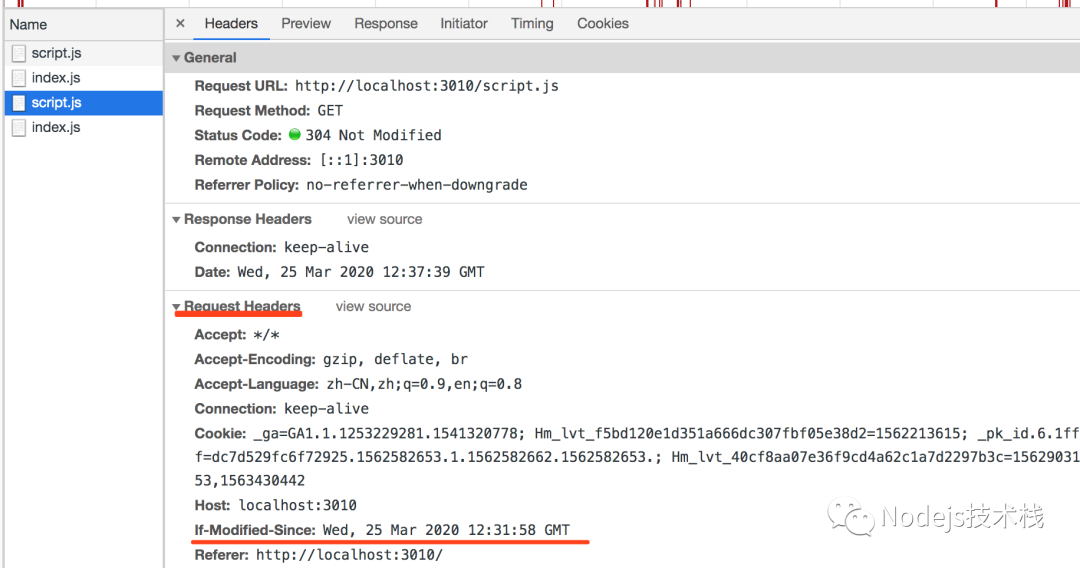
Last-Modified 是在服務端設置進行響應,If-Modified-Since 是在瀏覽器端根據服務端上次在 Response Headers 中設置的 Last-Modified 取其值,如果存在請求時設置其 Request Headers 值 If-Modified-Since 傳到服務器,服務器也是拿到這個值進行比對,下面為核心實現。
- if (request.url === '/script.js') {
- const filePath = path.join(__dirname, request.url); // 拼接當前腳本文件地址
- const stat = fs.statSync(filePath); // 獲取當前腳本狀態
- const mtime = stat.mtime.toGMTString() // 文件的最后修改時間
- const requestMtime = request.headers['if-modified-since']; // 來自瀏覽器傳遞的值
- console.log(stat);
- console.log(mtime, requestMtime);
- // 走協商緩存
- if (mtime === requestMtime) {
- response.statusCode = 304;
- response.end();
- return;
- }
- // 協商緩存失效,重新讀取數據設置 Last-Modified 響應頭
- console.log('協商緩存 Last-Modified 失效');
- response.writeHead(200, {
- 'Content-Type': 'text/javascript',
- 'Last-Modified': mtime,
- });
- const readStream = fs.createReadStream(filePath);
- readStream.pipe(response);
- }
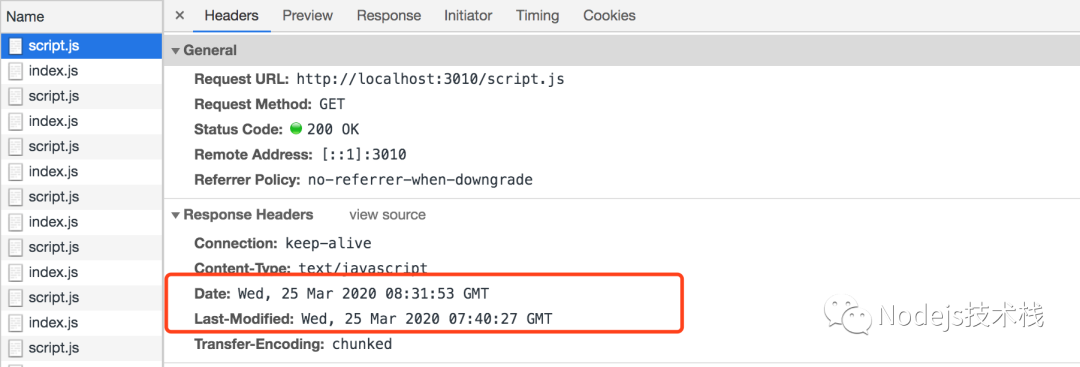
執行 node last-modified.js 啟動程序,瀏覽器執行 http://localhost:3010/ 打開頁面,我多次調用發現第一次是從服務器拿的數據且狀態為 200,之后每次都是 memory cache 為什么不是 304 呢?
源碼地址 github.com/Q-Angelo/http-protocol/tree/master/example/cache/last-modified
顯然是強緩存生效了,你可能會想我沒有設置強緩存哦??
這是因為瀏覽器默認啟用了一個啟發式緩存,這在設置了 Last-Modified 響應頭且沒有設置 Cache-Control: max-age/s-maxage 或 Expires 時會觸發,它的一個緩存時間是用 Date - Last-Modified 的值的 10% 作為緩存時間。
現在我們要達到 304 的效果,不走強緩存直接走協商緩存,修改我們的響應,設置 Cache-Control=max-age=0 修改如下:
- response.writeHead(200, {
- 'Content-Type': 'text/javascript',
- 'Last-Modified': mtime,
- 'Cache-Control': 'max-age=0', // 修改地方
- });
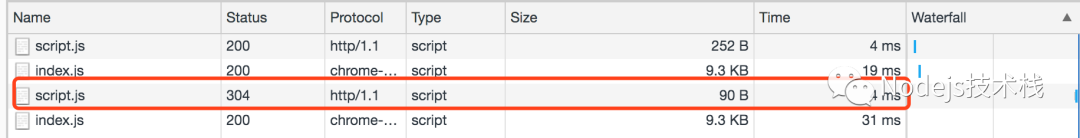
再次運行我們的程序,控制臺執行 node last-modified-max-age.js 再次重新打開頁面查看效果,第二次直接走的協商緩存且 Request Headers 攜帶了 If-Modified-Since: Wed, 25 Mar 2020 12:31:58 GMT
源碼地址 https://github.com/Q-Angelo/http-protocol/tree/master/example/cache/last-modified-max-age
ETag 和 If-None-Match
Last-Modified 是以文件的修改時間來判斷,Etag 是根據文件的內容是否修改來判斷,如果 Etag 有修改重新獲取新的資源返回,如果未修改返回 304 通知客戶端使用本地緩存。
Etag 的判斷主要也是在服務端通過一種 Hash 算法實現,核心實現如下:
- if (request.url === '/script.js') {
- const filePath = path.join(__dirname, request.url); // 拼接當前腳本文件地址
- const buffer = fs.readFileSync(filePath); // 獲取當前腳本狀態
- const fileMd5 = md5(buffer); // 文件的 md5 值
- const noneMatch = request.headers['if-none-match']; // 來自瀏覽器端傳遞的值
- if (noneMatch === fileMd5) {
- response.statusCode = 304;
- response.end();
- return;
- }
- console.log('Etag 緩存失效');
- response.writeHead(200, {
- 'Content-Type': 'text/javascript',
- 'Cache-Control': 'max-age=0',
- 'ETag': fileMd5,
- });
- const readStream = fs.createReadStream(filePath);
- readStream.pipe(response);
- }
源碼地址 github.com/Q-Angelo/http-protocol/tree/master/example/cache/etag
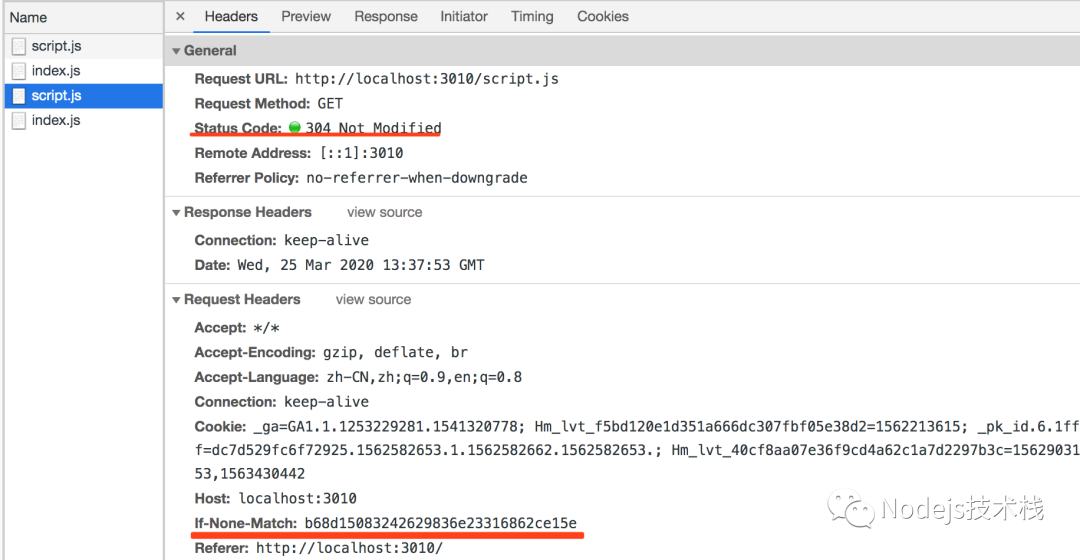
node etag.js 運行我們程序,打開我們的頁面多次訪問,第二次會看到瀏覽器會攜帶一個 If-None-Match 的 Header 頭傳遞到服務端進行校驗,當前協商緩存命中了所以響應狀態為 304
Last-Modified 與 Etag 對比
- 精確度:Last-Modified 以時間(秒)為單位,如果出現 1 秒內文件多次修改,在 Last-Modified 緩存策略下也不會失效,Etag 是對內容進行 Hash 比較,只要內容變動 Etag 就會發生變化,精確度更高。
- 分布式部署問題:分布式部署必然涉及到負載均衡,造成的一種現象是 Last-Modified 的時間可能還不太一致,而 Etag 只要保證每臺機器的 Hash 算法是一致的就可保證一致性。
- 性能消耗:Etag 需要讀取文件做 Hash 計算,相比 Last-Modified 性能上是有損耗的。
- 優先級:如果 Last-Modified/Etag 同時設置,Etag 的優先級會更高些。
- 相同點:校驗通過返回 304 通知客戶端使用本地緩存,校驗不通過重新獲取最新資源,設置 Last-Modified/Etag 響應頭,返回狀態碼 200 。
疑問?
POST 可以緩存嗎?
GET 是一個冪等操作,通常用于緩存,POST 是一個非冪等的操作,每次創建新的資源,也不會自動處理 POST 請求進行緩存,參考 rfc2616-sec9.html#sec9.1
Reference
http://verymuch.site/2018/10/09/web-browser-cache-strategy/
本文轉載自微信公眾號「Nodejs技術棧」,可以通過以下二維碼關注。轉載本文請聯系Nodejs技術棧公眾號。