動畫:老大,不好了,內存泄漏了!
小鹿 本文轉載自微信公眾號「小鹿動畫學編程」,作者小鹿 。轉載本文請聯系小鹿動畫學編程公眾號。
在實際項目中,像內存泄漏、遞歸爆棧等這樣的問題,對于一個前端來說,屬于家常便飯了,你會經常遇到的。遇到了,也別慌,從原理開始分析造成問題的原因,這篇文章會結合實戰來由淺入深的分享內存泄漏那些事。
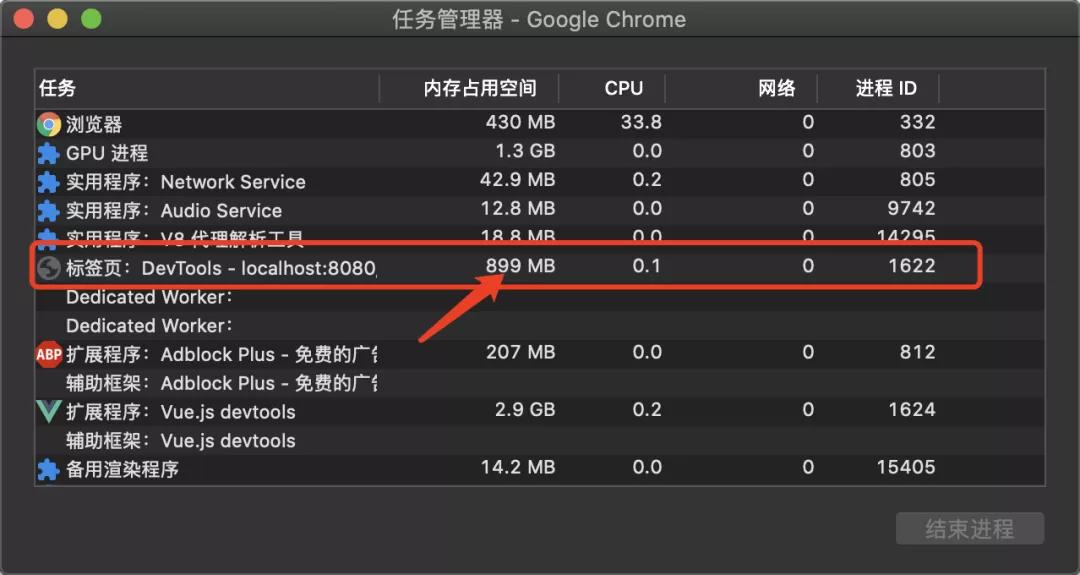
老大,不好了,我頁面卡死了,線上項目內存飆到了 3萬多 M 測試小姐姐在呼喚我們老大。3萬多 M 所指是瀏覽器內存占用空間如下圖所示的地方。
為了處于好奇,我就過去瞅了一眼,整個頁面處于卡死狀態,內存飆到這么高,肯定是長時間運行項目,程序中有些占用的內存無法得到回收,導致了內存不斷的泄漏,最終頁面出現卡死狀態。
什么是內存泄漏?
一句話總結,不再用到的內存,沒有及時釋放,就叫做內存泄漏。
當內存泄漏時,內部是通過垃圾回收機制來解決的,但是不同語言的垃圾回收策略不通,有的語言自動可以管理內存,比如 JavaScript;有的語言卻需要手動的去釋放,比如 C 語言。
舉個例子:
- char *p = (char*)malloc(10); // 常見 10 個字節區域在堆區
- 2
- 3free(p);//釋放
什么造成內存泄漏?
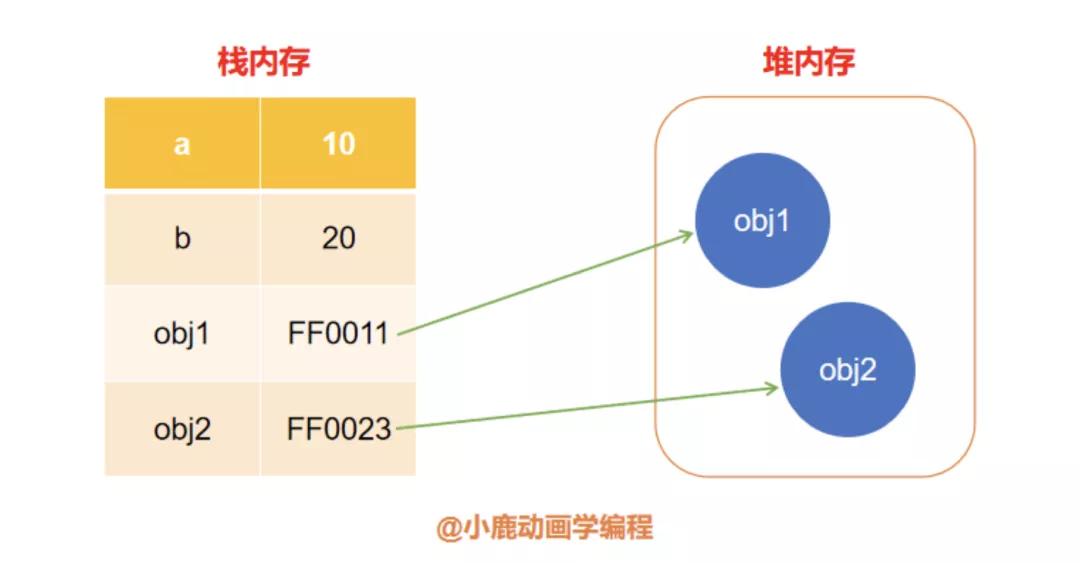
內存存儲數據無非最常用的是兩種數據結構,分別是棧和堆,還有一種不常打交道的池結構。
內存泄漏無非就是棧內存和堆內存,這個在文章后邊會展開分析。先說說在 JS 中,是什么原因會造成內存的泄漏?
在 JS 中,內存泄漏是指我們已經無法再通過 js 代碼來引用到某個對象,但垃圾回收器卻認為這個對象還在被引用,因此在回收的時候不會釋放它。導致了分配的這塊內存永遠也無法被釋放出來。如果這樣的情況越來越多,會導致內存不夠用而系統崩潰。
嗯,這樣以來,確實和我上邊在實戰中所提到的情況差不多。為了更好的去了解如何查看是否是內存泄漏,我去網上搜集了一些檢測內存泄露的方法。
如何檢測內存泄漏?
第一種方式,我們可以使用任務管理器去查看程序的占用情況。在谷歌瀏覽器種,打開設置 —> 更多工具 —> 任務管理器。
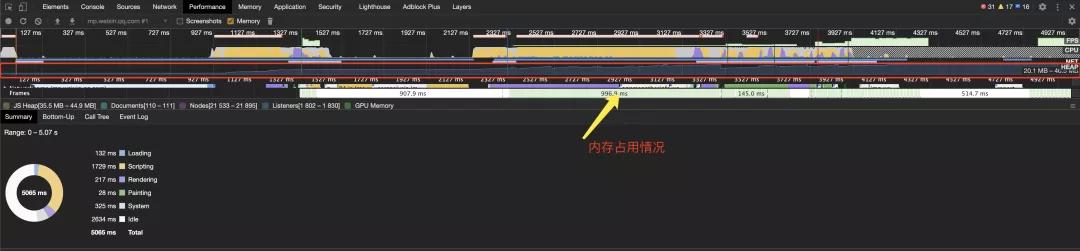
第二種方式,適合程序執行的時候,那個階段內存的占用情況。
打開谷歌控制臺,切換到 Preformance 面板,在 Memory 復選框打勾,點擊左上角的開始或者刷新按鈕,我在上圖標出的紅色區域就是內存的在每個階段的實時占用情況。
如果內存的占用情況基本穩定,那么說明不存在內存泄漏的情況,如果內存隨著時間的推移,不斷的進行上升,說明內存有泄漏的可能。
垃圾回收機制
對于 JS 的垃圾回收機制,主要做三件事,分別是標記、回收、整理。
標記的是用不到的內存,回收的是已標記的內存,整理的是回收后的零碎不連續的內存空間。
那么回收的棧內存和堆內存,垃圾回收器是如何進行不同的方式進行回收的呢?
首先我們要知道棧內存和堆內存分別存儲是什么類型的數據,分別是怎樣存儲的,這個在小冊子中具體也提到過,如下(不理解的建議可以先看小冊子內容):
1、棧內存的數據如何被回收的?
我們知道,程序的執行遇到函數是在調用棧中依次入棧執行的,每個函數都有一個執行上下文環境,當函數執行完成,該函數的執行上下文就會出棧,因此,存在每個執行上下文環境中的棧內存中的變量也會被釋放。
舉個例子,如下代碼:
- function fn1(){
- let num = 1;
- let obj1 = {name:"小鹿"}
- function fn2() {
- let str = "xiaolu";
- let obj2 = {name:" 小鹿動畫學編程"}
- }
- fn2();
- }
- fn1();
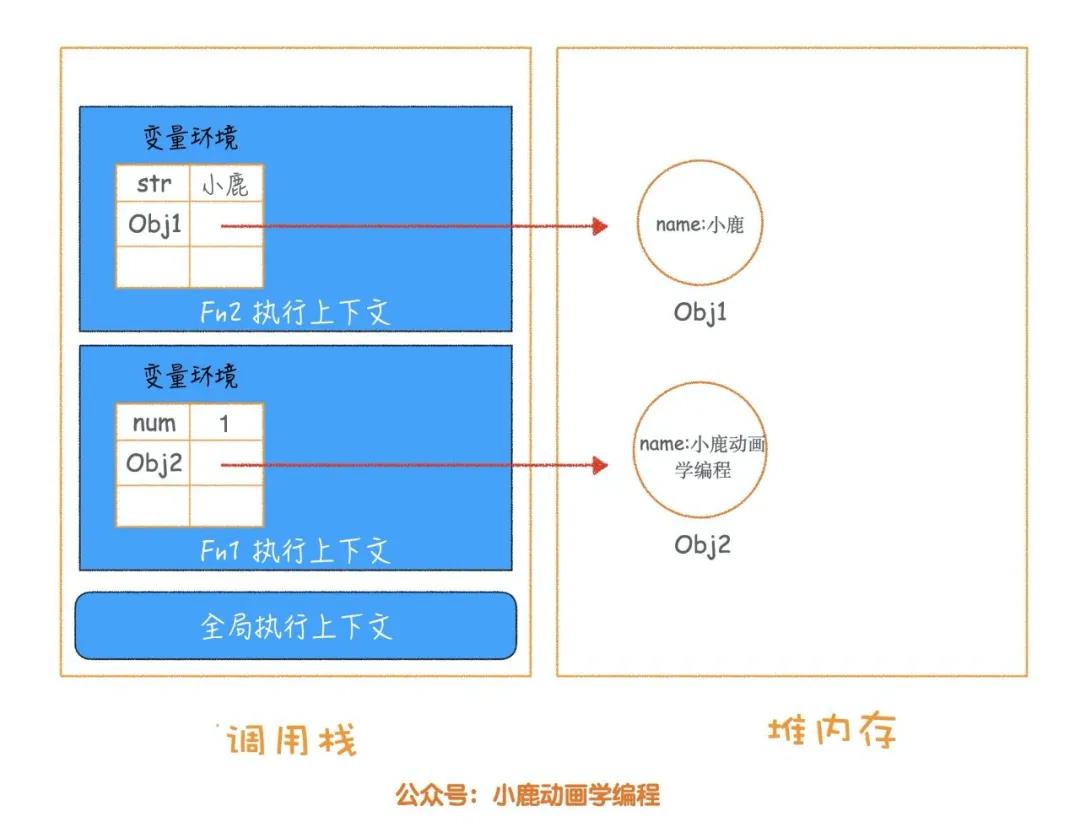
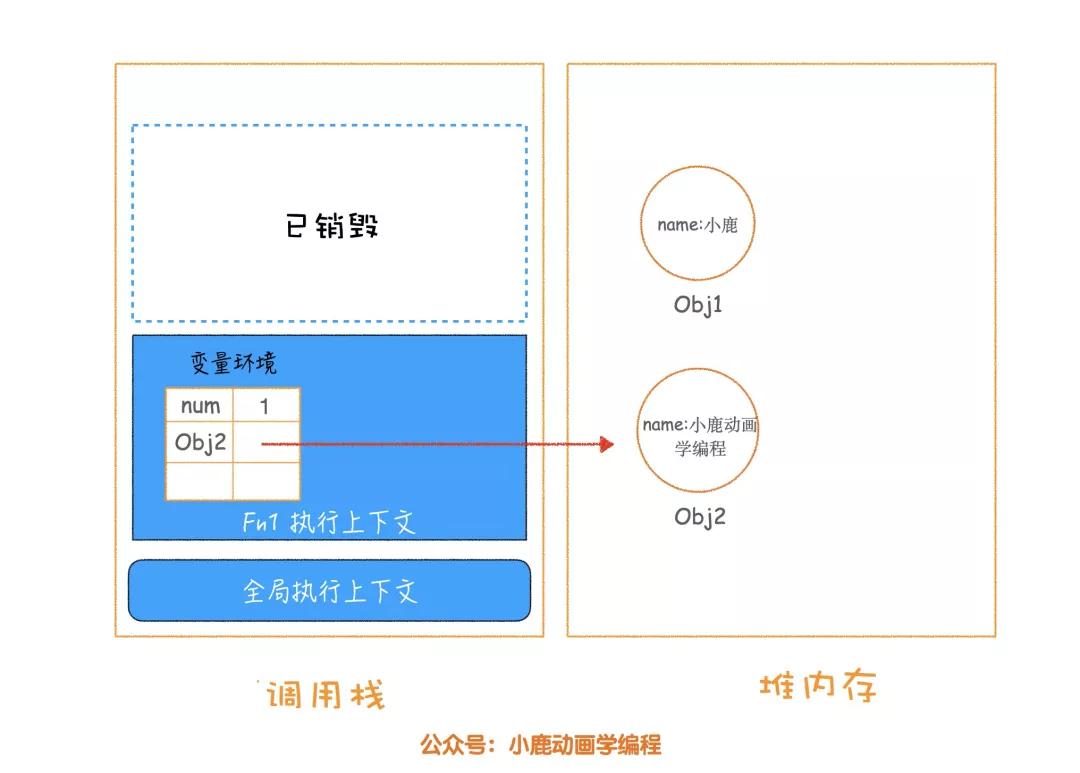
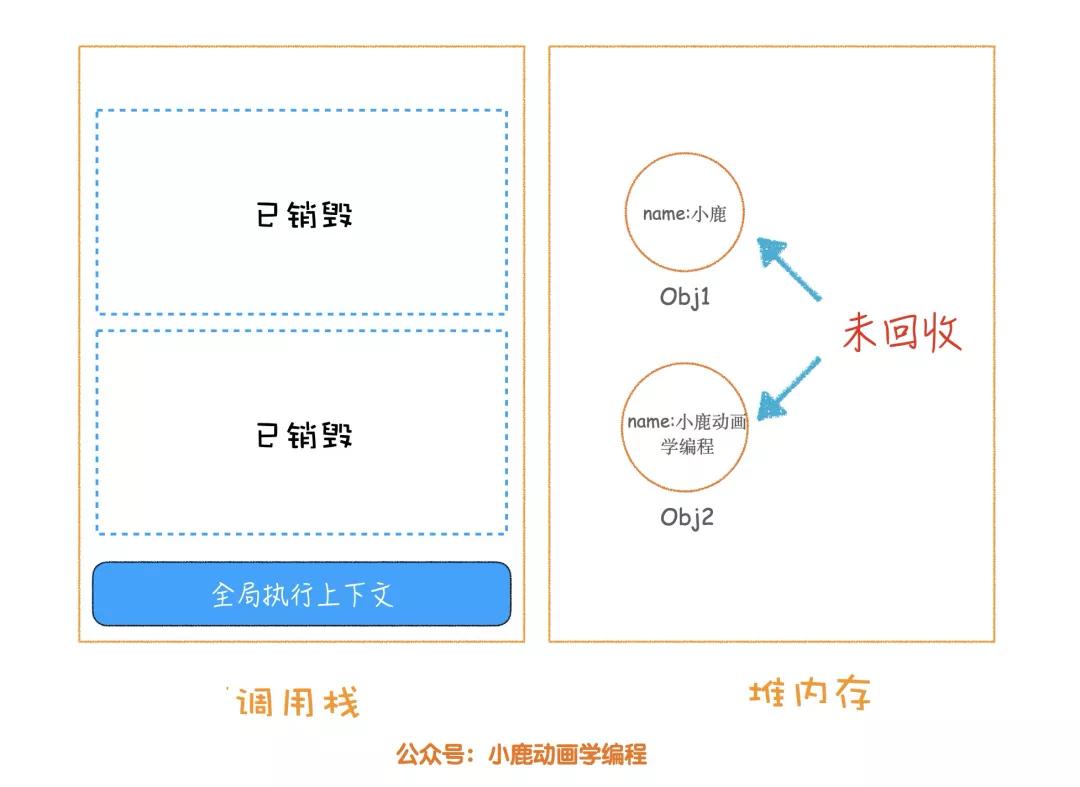
執行示意圖如下:
不對,你說清楚,出棧的這塊執行上下文中的棧內存如何銷毀的?難道出棧就銷毀了嗎?雖然是出棧了,那塊內存確實還存在調用棧中呀?
沒錯,確實這塊內存并沒有銷毀,而是變成了無效的內存的狀態。當另一個函數的執行上下文進入調用棧的時候,就會把這個無效內存給覆蓋掉,那么我們認為之前存在的棧內存被銷毀或者重新利用了。
2、堆內存中的數據如何回收?
上邊講到的棧內存,根本用不到咱們的垃圾回收器,因為它會被下一個執行上下文的函數所覆蓋或者說重新利用起來。
但是不要忘記,在堆內存中,大多數存儲的是引用類型,而引用類型的地址是存儲在棧內存中,棧內存這時候已經銷毀,無法引用到該引用類型,那么這個無法引用這塊堆內存空間又是如何銷毀和回收的呢?
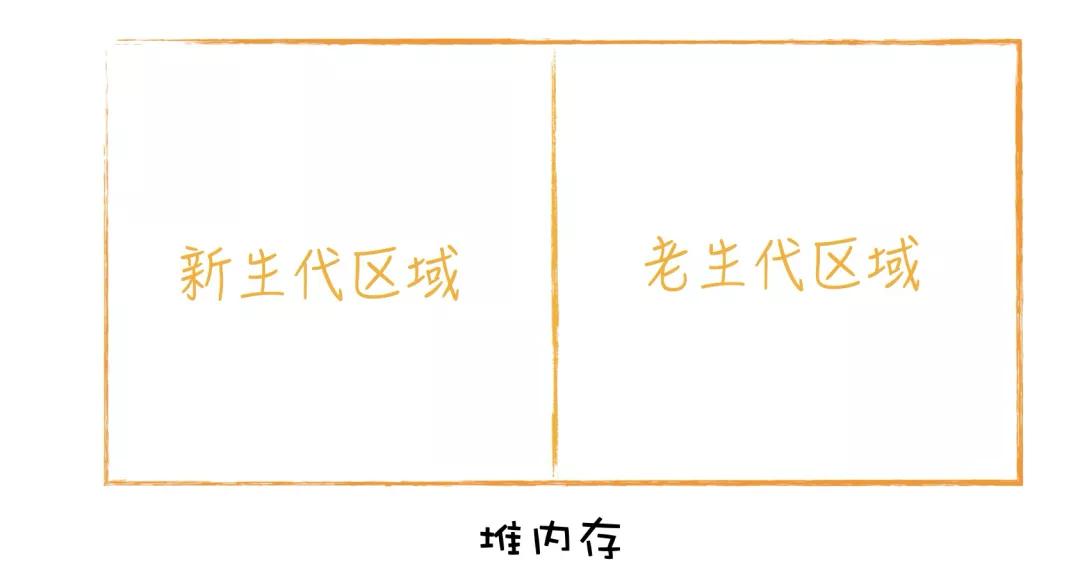
這不得不派出我們 V8 的垃圾回收器了。但是在堆內存中,V8 主要分把堆內存為兩塊區域,分別為新生代區域和老生代區域,咱們先主要了解一下這兩塊區域是干嘛的。

新生代區域主要存放時是存放時間比較短的而且占用內存比較小引用類型數據,而老生代區域存放時間比較長占用內存比較大的引用類型數據。而且新生代區域占據的內存比較小,反而老生區占用的內存很大。
所以呢,V8 引擎不得不用兩個垃圾回收器分別回收對應區域無效數據。
對于垃圾回收機制的執行過程,小冊也具體寫到。
但是具體如何進行標記和回收的沒有提到過,先看看新生代區域的垃圾數據是如何回收的。
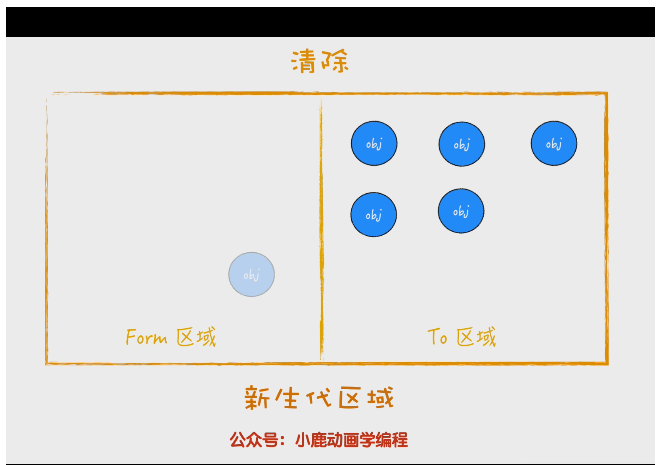
具體的回收過程如下:
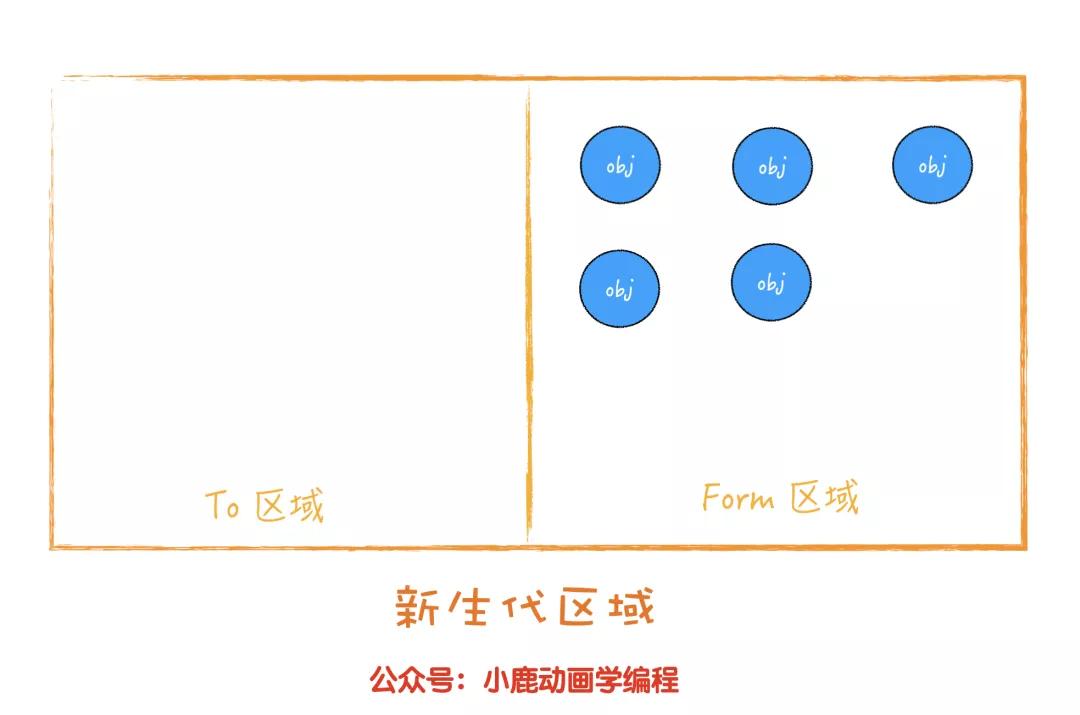
從以上動畫中,可以看出,新生代區域被一分為二,一邊存放的是數據(稱它為 Form 空間),另一邊是空閑區域(稱它為To空間)。當數據區域空間快被占滿的時候,就會執行一次垃圾回收機制。
對用不到的數據進行打標記。然后將沒有被標記的數據進行復制到 To 空間,然后對標記的數據進行回收,回收之后 Form 空間就沒有任何數據了,然后兩個空間位置就會互換,To 空間就變成了 Form 空間,而此時有數據的成為了 To 空間。
此時用到的數據在復制的過程中已經被整理好,那么新生代區域的垃圾回收是這樣進行回收的,再次進行垃圾回收的時候,會依次執行上述的動畫。這個垃圾回收算法被稱為 Scavenge 算法。
然而這個算法并不適合老生區域的數據回收,我們上邊提到,老生區域數據的特點,數據占用內存大,當我們復制的時候,非常耗時,這也是為什么只有新生代區域設置空間小的原因,為了保證垃圾回收的執行效率嘛。
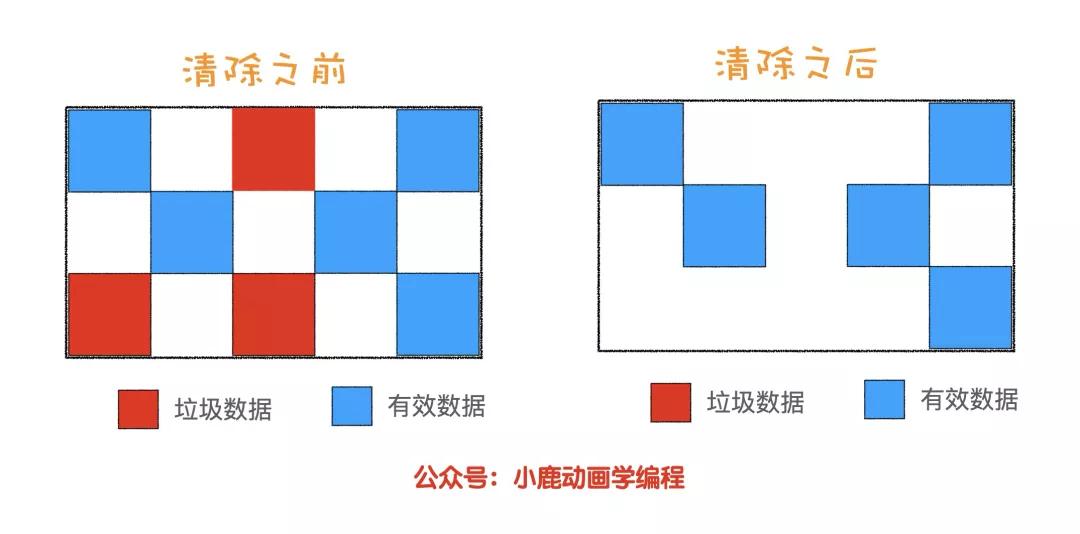
在老生代區域,垃圾回收機制使用的是標記-清除法。
我們先來說說如何進行對可回收的數據如何標記的,首先我們從一個根數據開始進行一次循環遍歷,看看哪些數據對象沒有被引用使用到。然后要進行標記,當下次進行垃圾回收的時候對標記的對象進行銷毀。
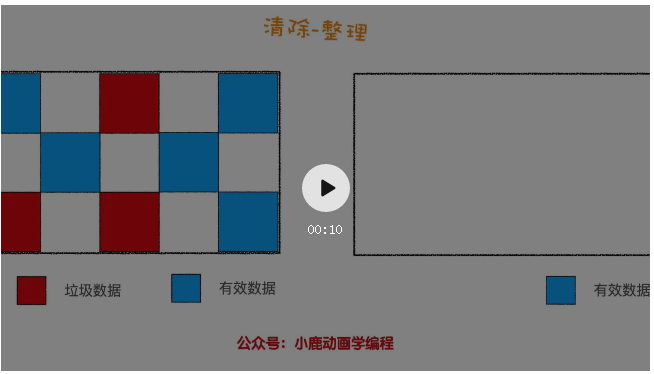
那么問題來了,經過幾次垃圾回收之后,雖然這些沒有被引用到的數據銷毀了,但是內存中的空間很零碎,連續的內存空間逐漸變小,比如我們想聲明連續一塊比較大的內存空間的時候,突然發現內存都是零碎的,從而會導致申請失敗,那我們改怎么辦呢?
那么以上的標記-清除法子就不管用了,V8 引擎垃圾回收是這么改進的。
當進行從根元素進行遍歷的時候,發現可以被引用到的數據我們就將它進行移動到頭部位置,然后依次排列,最后末尾剩下的都是引用不到的數據,也就是我們所說的要回收的數據,我們一次性進行回收,同時我們已存在的對象也已經在內存中被整理好了。
小結
以上就是我們今天所有內容了,總結一下。
我們由淺入深的了解了一下內存泄漏的問題,以及如何查看內存泄漏。
分別從棧內存和堆內存角度用動畫形式分享了 V8 的兩種垃圾回收機制算法。
最后,思考一個問題,JavaScript 是單線程的,在執行垃圾回收較大的對象時,V8 是如何解決的頁面卡頓問題呢?