開發者必備的7款效率提升工具
隨著應用程序變得越來越復雜,新興技術棧越來越多,應用程序開發變成一個令人生畏的任務。但是,網上有許多可用的工具能在應用程序開發過程中給我們提供很大幫助。本文列出了一些我用過的工具,希望推薦給開發者,因為這些工具對我個人的工作有非常大的幫助。
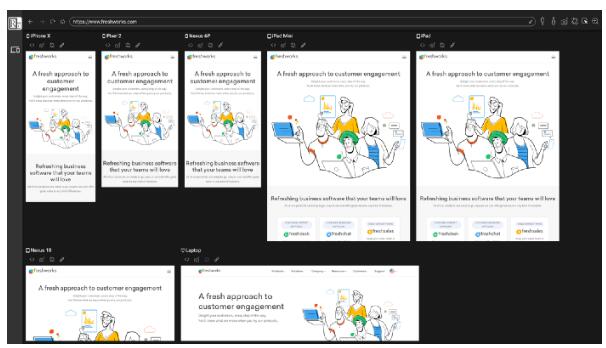
1. Responsively App
如果你問一個全棧開發者,前端開發是不是比后端開發更難,大部分會回答“是的”。我個人也這樣認為。與后端開發相比,前端開發很難的原因在于它涉及很多復雜的 UI 組件。
重建設計師設計的用戶界面,這本身就是一個挑戰,但除此之外,由于存在非常多的設備和屏幕尺寸,因此開發者需要確保他們的應用程序是響應式的。
現代瀏覽器,例如 Chrome,有內置的開發工具來使你的瀏覽器窗口變成響應式,來服務每種設備和屏幕尺寸。但是,你要面對的一個常見問題是你每次只能適配一種設備 / 屏幕尺寸。
Responsivelyapp 可以幫你在單個窗口中并排預覽你的網站在各種目標設備和屏幕尺寸的效果。此外,也鏡像了交互效果。這意味著任何一個屏幕上發生的行為,也會被鏡像到其它屏幕上。從屏幕截圖到可定制布局,再到元素檢查器,Responsively 應有盡有。它甚至還支持熱加載。
https://responsively.app/
這個工具在開發網站時會非常有用。
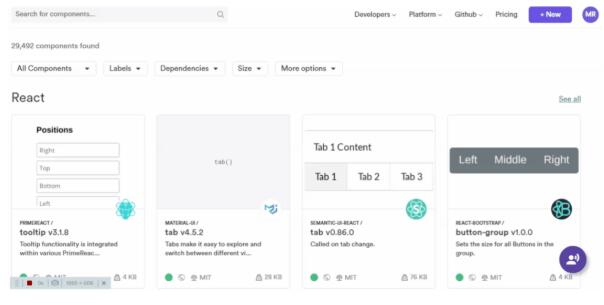
2. BIT
軟件開發的一個基本原則是代碼復用性。這讓你能減少開發工作,因為你無需從頭開始構建組件。
這也正是 Bit.dev 做的事情。它允許你共享可復用代碼組件和代碼片段,從而減少你的開銷并加速開發過程。
它還允許在團隊之間共享組件,從而允許你的團隊與其他團隊協作。
“組件就是你的設計系統。一起構建更好的組件吧。” —Bit.dev
正如 Bit.dev 的標語,組件中心也非常適合作為設計系統生成器。通過讓你團隊中的開發人員和設計人員一起工作,Bit.dev 是從頭開始構建一個設計系統的完美工具。
https://bit.dev/
Bit.dev 現在支持 React、Vue、Angular、Node 和其它 JavaScript 框架。
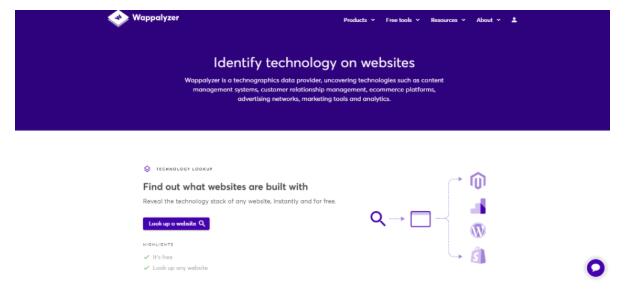
3. Wappalyzer
Wappalyzer 是一家技術性數據提供商,向你提供一個網站的技術性數據,例如內容管理系統(CMS)、客戶關系管理(CRM)系統、營銷工具、分析工具、JavaScript 庫、UI 框架甚至使用的字體庫。
https://www.wappalyzer.com/
這對于你設計和管理你的網站至關重要,在性能上與你的競爭者平分秋色甚至更好。
4. Npkill
如果你做過全棧開發,你會發現你的前端項目文件夾尺寸會大得多。這主要是由于你項目目錄中的 node 模塊。Node 模塊非常容易忽略,特別是他們的大小。隨著時間的推移,它們會累積起來,讓你的項目文件夾變得非常大。
Npkill 是一個命令行工具,讓你能輕松移除老舊且笨重的 node 模塊文件夾。通過移除不必要的 node 模塊,你可以把你的系統從混亂中解放。
此外, 這個工具對用戶非常友好。通過使用上下箭頭并按下刪除鍵,就可以輕松刪除模塊。這個團隊還提到,這個工具之所以這么快是因為在比較低的層次上實現了搜索功能。
https://npkill.js.org/
這個工具對于 web 開發者來說是必用的,尤其是如果你是一個 JavaScript 狂熱愛好者的話。
5. Workly
Workly 是一個 node 模塊, 使你能夠將一個單獨的函數或類移動到一個 worker 線程。它還能讓你向主線程暴露一個 worker 中的對象或函數。此外,所有這些功能都是異步的,與 async/await 搭配得非常好。
這個工具可以幫助你在三行代碼以內實現終極目標。如果你在應用程序中使用 web workers,我強烈建議你看看這個工具。
https://github.com/pshihn/workly
6. Postwoman
Postman 是開發人員常用的一個 API 客戶端工具。但是,它在比較低配置的電腦上運行得比較慢,因為它是一個 Electron 應用程序。眾所周知,Electron 應用程序非常慢,尤其是在硬件配置受限的機器上。Postwoman 是 Postman 的一個替代工具。Postwoman 功能強大、速度快而且開源。
https://postwoman.io/
7. RequestBin
RequestBin 讓你能快速搭建一個接收請求的 HTTP 端點。你可以用這個工具來解析和理解收到的數據。當使用來自各種來源的 webhooks 時,這個工具尤其有用。
我個人也遇到過這樣的情況:因為文檔過時,我很難找到發送給 API 的數據的格式。我不得不使用 C# 中的動態數據類型來看看收到的對象是什么樣的。為避免這種情況,你可以輕松地提供這個工具提供的 HTTP 端點并可視化接收到的數據。
https://requestbin.com/
如果你認為有其它工具值得添加到這個清單中,請在下面的評論中留言。感謝閱讀,編碼快樂!