低代碼開發平臺核心功能設計——組件自定義交互實現
前言
筆者最近一直在研究Lowcode(低代碼)平臺, 也做了非常多的實踐, 對于頁面可視化搭建平臺有了基本的研發方向和解決方案, 后期會陸續分享我對低代碼平臺的一些理解和解決方案, 并在企業應用層做一些探索.
正文
1. 什么是低代碼以及低代碼的意義
最近筆者在outsystems網站上看了一篇比較好的闡述低代碼平臺的文章, 這里筆者特意做一個簡單的定義:
- 低代碼 是一系列工具,可幫助我們使用拖放界面直觀地創建完整的應用程序。低代碼平臺無需編寫數千行復雜的代碼和語法,而是使用戶能夠快速,直觀地構建具有現代用戶界面,集成,數據和邏輯的完整應用程序。
低代碼 是一種軟件開發方法,可以更快地以最少的手工編碼交付應用程序。通過在圖形界面中使用可視化建模來組裝和配置應用程序,開發人員可以跳過所有基礎架構,并重新實現以往很難解決的場景,讓開發人員聚焦于自身業務獨特性的打造。
打個比方,想象一下你開的一家口罩制造廠:涉及自動化的機器并不能決定口罩的外觀,但它們確實會加快口罩的組裝和交付過程。這就是低代碼的作用。
低代碼對軟件來說就像裝配線對口罩制造廠一樣:都使困難且耗時的手動任務自動化,從而使人們騰出更多的時間去做更重要的事情。
我們市面上比較常見的低代碼開發平臺有:
- 可視化IDE:一種用于可視化定義應用程序的UI,工作流和數據模型,并在必要時添加手寫代碼的環境。
- 與各種后端或服務的連接器:自動處理數據結構,存儲和檢索。
- 應用程序生命周期管理器:用于在測試,登臺和生產中構建,調試,部署和維護應用程序的自動化工具。
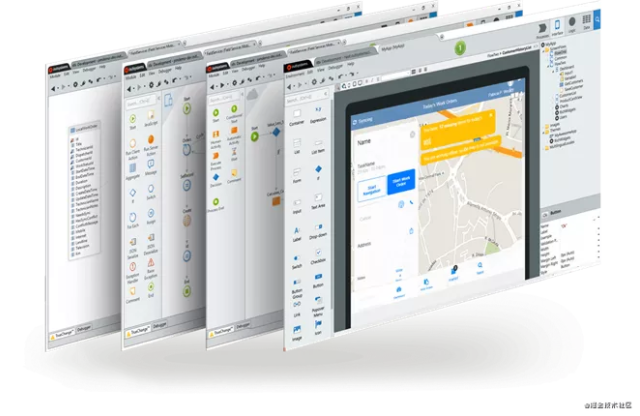
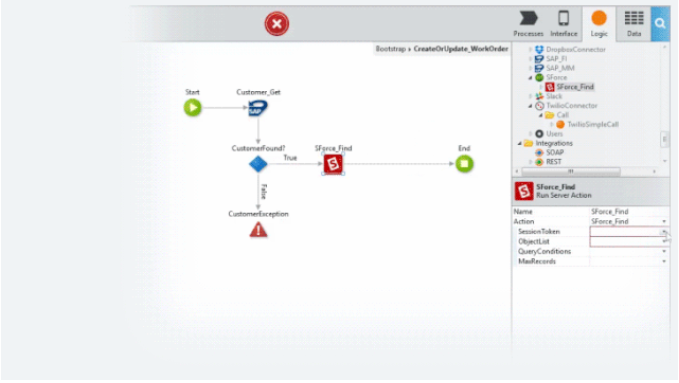
比較先進的系統(例如OutSystems)為我們提供了創建現代,跨平臺的企業移動和Web應用程序所需的一切,并具有補充現有團隊結構的功能。如下圖流程所示:

2. 低代碼開發流程
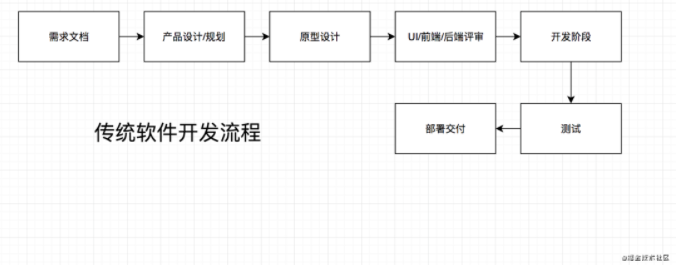
我們傳統的軟件開發過程往往都會經過如下所示流程:
也就是從基本的需求設計, 產品規劃到前后端應用開發, 最后到測試, 部署上線.
使用低代碼, 他的開發流程看起來像:
每一個步驟都能通過非常簡單的拖拽去實現, 大大降低的開發成本, 使得開發人員和產品工作者能更專注的聚焦于核心業務的打磨和快速試錯, 更為敏捷開發提供了有力支撐.
3. 如何實現低代碼體系下的內外部系統交互
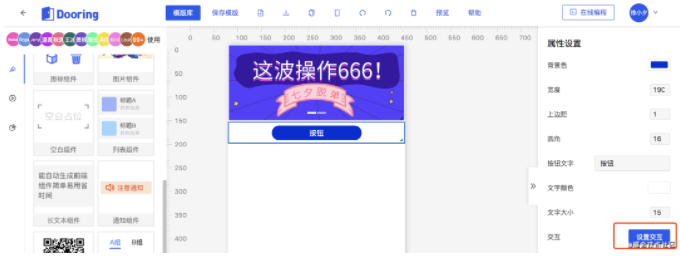
在介紹完低代碼平臺之后, 我們開始聚焦于實際業務場景, 來實現低代碼開發平臺中遇到的核心問題以及解決方案. 這里筆者拿H5-Dooring來舉個例子, 先看看dooring的操作界面:
我們在使用可視化平臺時除了需要滿足對展示型頁面的設計需求外, 我們更多的是要和企業自身業務打通,比如如何實現跨系統間的交互, 如何實現基本元素的交互能力, 如何植入外部API使得數據流向企業內部等. 這些需求對應的實際場景如下:
- 網頁嵌入App內部需要和app端通信, 而不是單純的展示
- 網頁需要對用戶的操作實現基本的交互能力, 比如跳轉鏈接, 打開彈窗等
- 企業配置好的表單, 對外收集數據時希望流入自己內部系統做數據收集和分析
筆者將針對以上場景, 在H5-dooring中給出相應的解決方案.
3.1 網頁嵌入App內部和app端通信實現
要實現和外部容器通信,必須具備的就是自定義編碼能力, 也就是筆者采用LowCode而不是noCode的原因, 具體實現方式有很多, 比如采用比較流行的代碼編輯插件react-codemirror2或者 react-monaco-editor. 其次要解決的就是哪些組件需要具備這種交互能力, 這里很明顯是我們的Button組件. 效果如下:
這樣我們就能實現真正的代碼自治和跨容器通信了. 至于react-codemirror2的使用方式,筆者簡單寫個demo供大家參考:
- import {Controlled as CodeMirror} from 'react-codemirror2';
- require('codemirror/mode/javascript/javascript');
- <CodeMirror
- value={this.state.value}
- options={options}
- onBeforeChange={(editor, data, value) => {
- this.setState({value});
- }}
- onChange={(editor, data, value) => {
- }}
- />
當然其內部支持更多的語言擴展, 感興趣的可以研究一下, 筆者也基于它實現了一個簡單的代碼編輯器, 可以研究一下.
3.2 頁面元素對用戶的操作實現基本的交互能力, 比如跳轉鏈接, 打開彈窗等
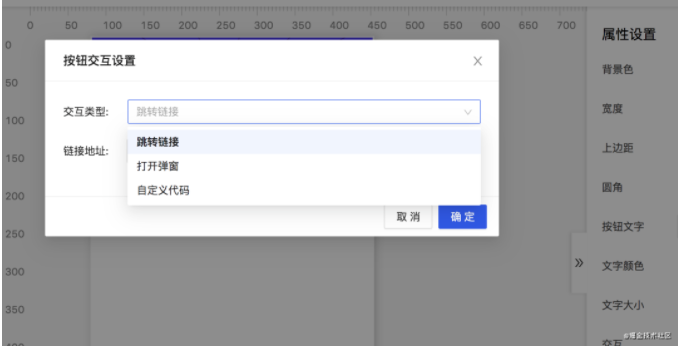
基本上任何可視化搭建平臺都會提供一定程度上的交互能力, 這些交互往往和交互組件所綁定, 比如按鈕, 鏈接, 這里筆者給大家展示在Button(按鈕)組件中的應用:
以上為3中常見的交互模式, 即:
- 跳轉鏈接
- 打開彈窗, 并自定義彈窗內容
- 自定義交互能力
因為第三種方式筆者已經在上面介紹了, 這里重點介紹彈窗交互. 一般的彈窗交互可能會支持的彈窗內容如下:
- 圖片
- 文字提示
- 圖文提示
- 表格
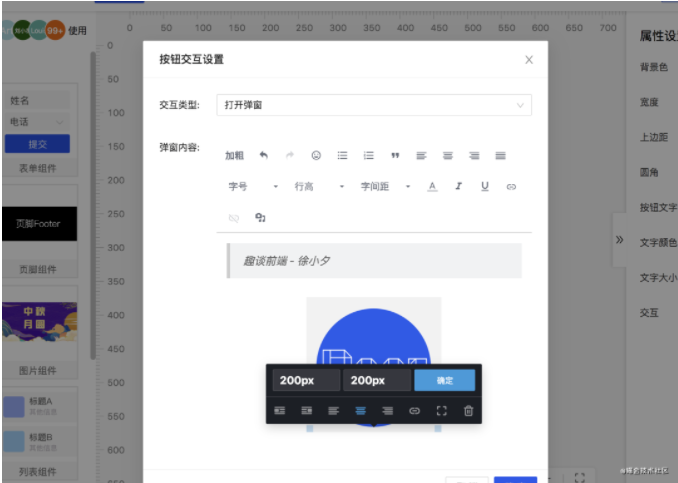
還有很多形式, 如果我們的實現中要一次實現這些組件, 那將是非常大的工作量, 所以筆者這里設計了一種一勞永逸的方式——富文本編輯器. 筆者提供富文本編輯器來實現用戶定義任何內容形態的能力, 如下圖所示:
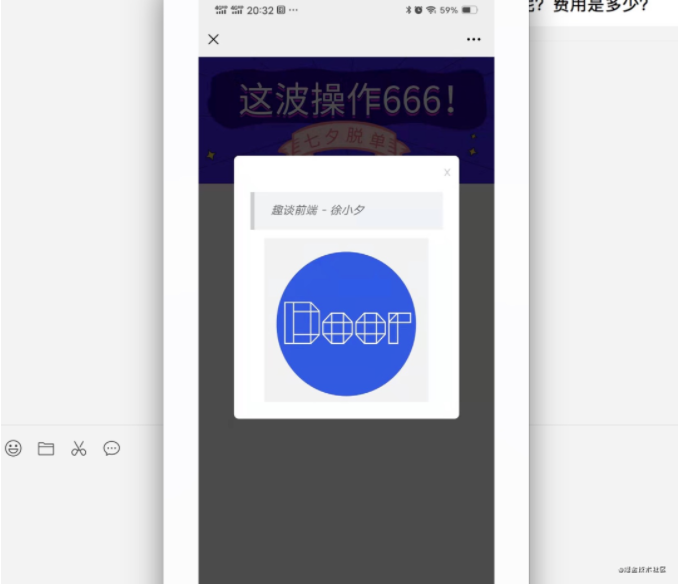
在手機端的效果如下:

要實現該交互需要定義交互的json-schema, 這里筆者在之前的文章中也解剖過H5-dooring的具體實現, 這里不一一介紹了, 我們主要來看看富文本編輯器, 這里筆者推薦兩款:
- react-quill
- braft-editor
3.3 企業配置好的表單, 對外收集數據時希望流入自己內部系統做數據收集和分析
對于交互型應用來說, 數據追蹤和分析能力是比較重要的一環, 目前也有很多表單問卷工具, 同樣H5-Dooring也提供了表單問卷一體化解決方案, 用戶可以在平臺內搭建自定義的問卷并進行數據收集, 分析. 對于有私域需求的用戶來說, 他們希望表單的數據流向自己內部系統, 自己進行分析, 所以我們理論上也應該提供這種開發接口供用戶使用, 在表單設計中, 筆者暴露了api接口來實現這一需求:
如果用戶提供了api接口, 頁面會自動提交到api指定的地址, 筆者對該接口做了跨域處理, 用戶只需要提供對應的跨域接口即可. 代碼實現如下:
- if (api) {
- fetch(api, {
- body: JSON.stringify(formData),
- cache: 'no-cache',
- headers: {
- 'content-type': 'application/json',
- },
- method: 'POST',
- mode: 'cors',
- });
- }else {
- req.post(`xxx/xxx`, formData)
- }
所以, 今天你又博學了嗎?
最后
以上教程筆者已經集成到H5-Dooring中,對于一些更復雜的交互功能,通過合理的設計也是可以實現的,大家可以自行探索研究。
github地址:H5編輯器H5-Dooring