一篇文章帶你了解SVG <path> 路徑
作者: 前端進階者
path元素是用來定義形狀的通用元素。所有的基本形狀都可以用path元素來創建。SVG <path>元素用于繪制由直線,圓弧,曲線等組合而成的高級形狀,帶或不帶填充。該 <path>元素可能是所有元素中最先進,最通用的SVG形狀。
path元素是用來定義形狀的通用元素。所有的基本形狀都可以用path元素來創建。SVG <path>元素用于繪制由直線,圓弧,曲線等組合而成的高級形狀,帶或不帶填充。該 <path>元素可能是所有元素中最先進,最通用的SVG形狀。
一、弧線
使用<path>元素繪制圓弧是使用A和a命令完成的。與直線類似,大寫命令(A)使用絕對坐標作為其終點,而小寫命令(A)使用相對坐標(相對于起點)。
例
- <svg xmlns="http://www.w3.org/2000/svg"
- xmlns:xlink="http://www.w3.org/1999/xlink">
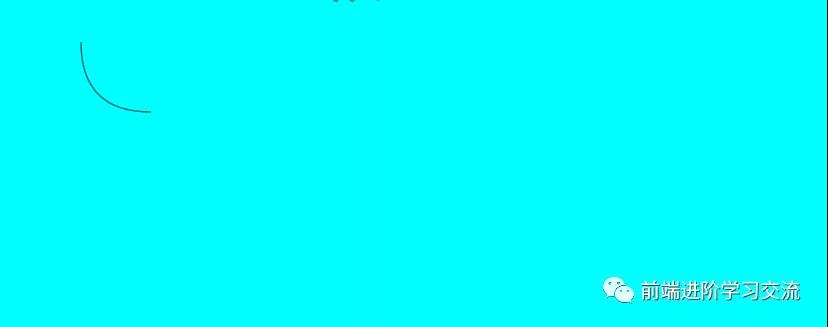
- <path d="M50,50 A30,50 0 0,1 100,100"
- style="stroke:#660000; fill:none;"/>
- </svg>
運行結果:
例2:
- <svg width="500" height="120">
- <path d="M40,20 A30,30 0 0,0 60,70" style="stroke: #cccc00; stroke-width:2; fill:none;"></path>
- <path d="M40,20 A30,30 0 1,0 60,70" style="stroke: #ff0000; stroke-width:2; fill:none;"></path>
- <path d="M40,20 A30,30 0 1,1 60,70" style="stroke: #00ff00; stroke-width:2; fill:none;"></path>
- <path d="M40,20 A30,30 0 0,1 60,70" style="stroke: #0000ff; stroke-width:2; fill:none;"></path>
- </svg>
運行結果:
1. 二次貝塞爾曲線
還可以使用<path>元素繪制二次Bezier曲線。繪制二次Bezier曲線是使用Q和Q命令完成的。與直線一樣,大寫命令(Q)使用絕對坐標作為其終點,而小寫命令(q)使用相對坐標(相對于起點)。下面是一個簡單的二次曲線示例:
示例
- <svg xmlns="http://www.w3.org/2000/svg"
- xmlns:xlink="http://www.w3.org/1999/xlink"><path d="M50,50 Q50,100 100,100"
- style="stroke: #006666; fill:none;"/>
- </svg>
運行結果:
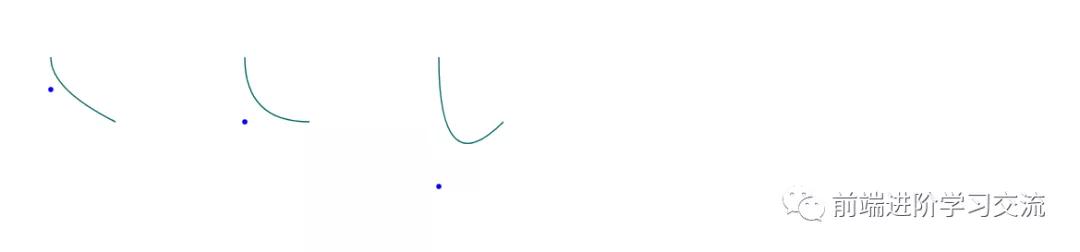
該示例繪制一條二次 Bezier 曲線,從50,50到點100,100,控制點為50,200。控制點是 Q 命令上設置的兩個參數中的第一個。
控制點像磁鐵一樣拉動曲線。曲線上的一個點離控制點越近,控制點就越往里拉,這意味著它離控制點越近。以下是一些在圖像上繪制控制點的示例:
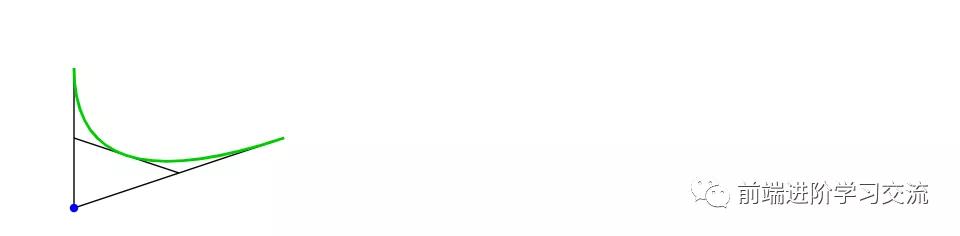
實際上,如果從起點畫一條線到控制點,再畫一條從控制點到終點的線,那么從第一條線的中間到第二條線的中間就是曲線的切線。
2. 三次貝塞爾曲線
使用C和c命令繪制三次貝塞爾曲線。三次貝塞爾曲線類似于二次貝塞爾曲線,除了它們具有兩個控制點而不是一個控制點。與線條一樣,大寫命令(C)使用絕對坐標作為其終點,小寫命令(c)使用相對坐標(相對于起點):
- <path d="M50,50 C75,80 125,20 150,50"
- style="stroke: #006666; fill:none;"/>
這是繪制了控制點的結果圖像,運行后結果如下。
二、閉合路徑
該<path>元件具有用于關閉所述通路,這意味著從繪制的最后一個點回到第一點的線的快捷命令。該命令是Z(或z-大寫和小寫閉合路徑命令之間沒有區別)。
示例
- <svg xmlns="http://www.w3.org/2000/svg"
- xmlns:xlink="http://www.w3.org/1999/xlink"><path d="M50,50 L100,50 L100,100 Z"
- style="stroke: #006666; fill:none;"/>
- </svg>
運行結果:
三、組合命令
可以在同一<path>元素中組合path命令。
示例
- <svg width="500" height="225">
- <path d="M100,100 L150,100 a50,25 0 0,0 150,100 q50,-50 70,-170 Z" style="stroke: #006666; fill: none;"></path>
- </svg>
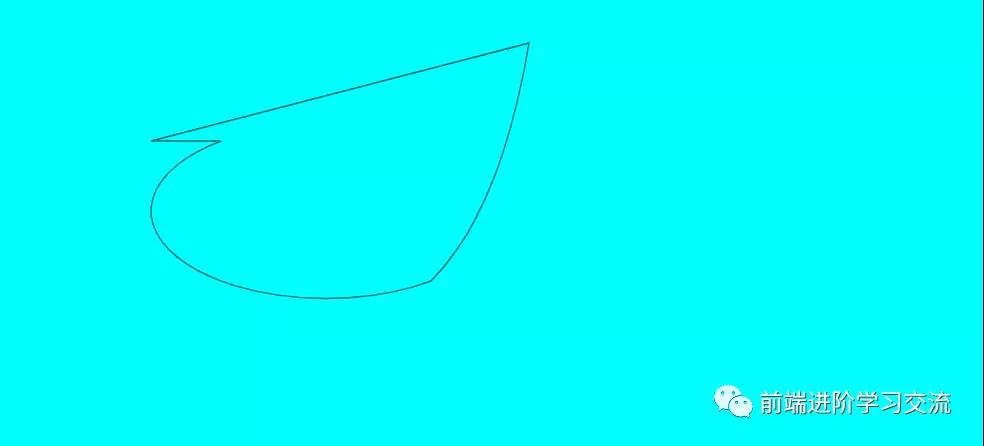
此示例繪制一條直線、一條圓弧、一條二次Bezier曲線,并以一條回到起點的直線閉合路徑結束。以下是生成的圖像:
四、填充路徑
可以使用fill CSS屬性填充路徑。下面是一個實例:
示例
- <svg xmlns="http://www.w3.org/2000/svg"
- xmlns:xlink="http://www.w3.org/1999/xlink"><path d="M100,100 L150,100 L150,150 Z"
- style="stroke: #ff0000; stroke-width: 2px; fill : #ccccff;"/>
- </svg>
運行結果:
注:
形狀的內部是如何用紅色填充的。
五、總結
本文基于SVG基礎,介紹了如何畫曲線,重點介紹了塞爾曲線的畫不規則圖像,二次貝塞爾曲線,三次貝塞爾曲線的實際應用 ,通過項目,詳細介紹了<path>閉合路徑, 填充路徑的實際應用。
歡迎大家積極嘗試,有時候看到別人實現起來很簡單,但是到自己動手實現的時候,總會有各種各樣的問題,切勿眼高手低,勤動手,才可以理解的更加深刻。
代碼很簡單,希望能夠幫助你更好的學習。
本文轉載自微信公眾號「前端進階學習交流」,可以通過以下二維碼關注。轉載本文請聯系前端進階學習交流公眾號。
責任編輯:武曉燕
來源:
前端進階學習交流