HarmonyOS APP組件分享(一)
HarmonyOSAPP-Image體驗與分享
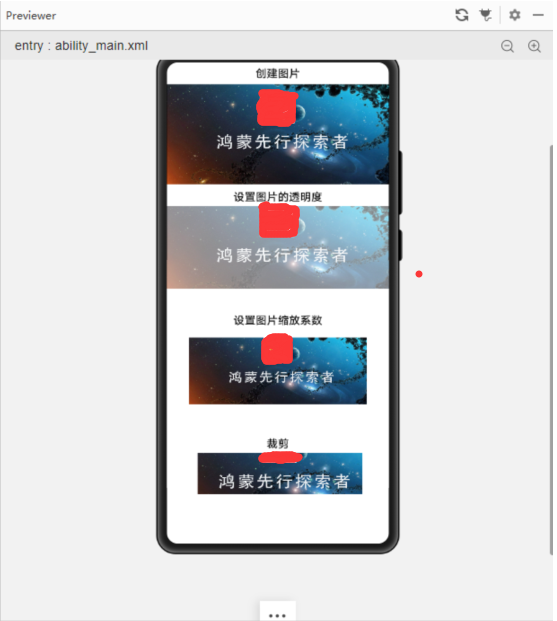
一、各項效果展示
二、體驗操作過程
這里敲的是一個image的案例
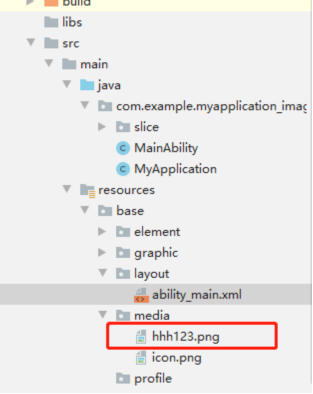
實現我們得導入一張圖片,把這張圖片導入到“entry > src > main > resources > base > media”中,如下圖所示:
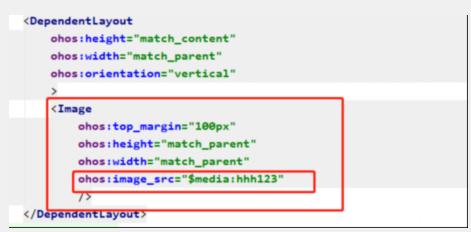
這里我們可以通過在布局里面使用Image標簽進行圖片的插入和樣式的設置。
這里我們可以通過image_src導入想要的圖片,這里要注意圖片的規格和大小。
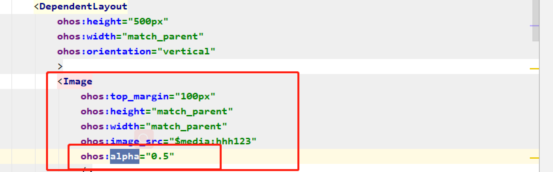
我們也可以通過alpha色澤圖片的透明性
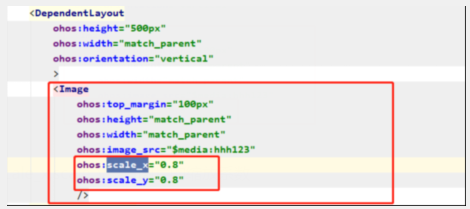
我們也可以通過scale_x,scale_y設置圖片的縮放系數
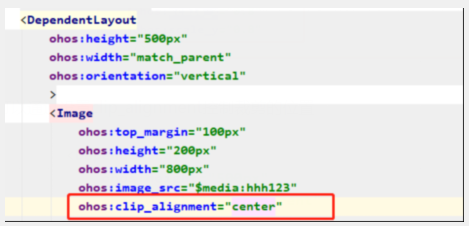
我們這里也可以通過設置clip_alignment控制裁剪的位置
三、完整代碼下載
https://gitee.com/jltfcloudcn/jump_to/tree/master/jltf_image_component
HarmonyOSAPP-TextField體驗與分享
TextField提供了一種文本輸入框。下面會通過一個案例給大家展示一下這個組件。
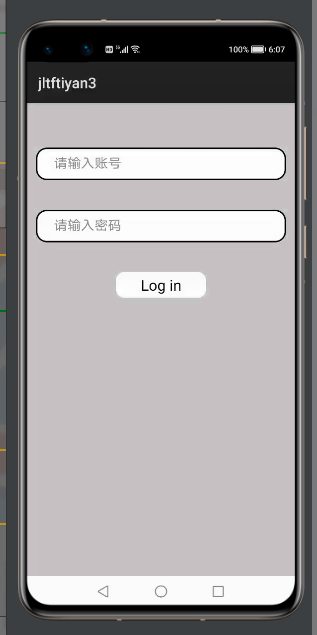
顯示效果:
代碼如下:
- Slice文件中
- package com.example.jltftiyan3.slice;
- import com.example.jltftiyan3.ResourceTable;
- import ohos.aafwk.ability.AbilitySlice;
- import ohos.aafwk.content.Intent;
- import ohos.agp.components.Button;
- import ohos.agp.components.Component;
- import ohos.agp.components.Text;
- import ohos.agp.components.TextField;
- import ohos.agp.components.element.ShapeElement;
- public class MainAbilitySlice extends AbilitySlice {
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- super.setUIContent(ResourceTable.Layout_ability_main);
- }
- @Override
- public void onActive() {
- super.onActive();
- }
- @Override
- public void onForeground(Intent intent) {
- super.onForeground(intent);
- }
- }
布局中的代碼:
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:width="match_parent"
- ohos:height="match_parent"
- ohos:background_element="#FFC9C3C3"
- ohos:orientation="vertical">
- <StackLayout
- ohos:top_margin="60vp"
- ohos:width="match_parent"
- ohos:height="match_content"
- ohos:layout_alignment="center">
- <TextField
- ohos:id="$+id:name_textField"
- ohos:width="1000px"
- ohos:height="match_content"
- ohos:multiple_lines="false"
- ohos:left_padding="24vp"
- ohos:right_padding="24vp"
- ohos:top_padding="8vp"
- ohos:bottom_padding="8vp"
- ohos:min_height="44vp"
- ohos:text_size="18fp"
- ohos:layout_alignment="center"
- ohos:text_alignment="center_vertical"
- ohos:background_element="$graphic:jltfbackground_text_field"
- ohos:hint="請輸入賬號" />
- </StackLayout>
- <TextField
- ohos:top_margin="40vp"
- ohos:id="$+id:password_text_field"
- ohos:width="1000px"
- ohos:height="match_content"
- ohos:multiple_lines="false"
- ohos:left_padding="24vp"
- ohos:right_padding="24vp"
- ohos:top_padding="8vp"
- ohos:bottom_padding="8vp"
- ohos:min_height="44vp"
- ohos:text_size="18fp"
- ohos:layout_alignment="center"
- ohos:text_alignment="center_vertical"
- ohos:background_element="$graphic:jltfbackground_text_field"
- ohos:hint="請輸入密碼" />
- <Button
- ohos:top_margin="40vp"
- ohos:id="$+id:ensure_button"
- ohos:width="120vp"
- ohos:height="35vp"
- ohos:background_element="$graphic:jltfbackground_btn"
- ohos:text="Log in"
- ohos:text_size="20fp"
- ohos:layout_alignment="horizontal_center"/>
- </DirectionalLayout>
完整代碼包地址:https://gitee.com/jltfcloudcn/jump_to/tree/master/jltf_TextField_component