幫你精通JS:函數(shù)式編程的七件武器之a(chǎn)rray.filter
我們何其幸運!這個世界上竟然還有幾乎完全支持FP編程的流行語言,這種語言就是StackOverflow上歷年兵器排行榜,常年霸榜第一的JavaScript。
函數(shù)式編程利于且成就思考,當我們耽玩于scheme,lisp等函數(shù)范式的編程語言,卻遺憾于他們在真實的世界中絕無用武之地,唯有elisp似乎能稍微補足點缺憾而用到 emacs上,但是也僅此而已。
然而,我們何其幸運!JavaScript竟然幾乎完全支持函數(shù)式編程思想,甚至在React的帶動下,有朝著FP函數(shù)式編程,一條路走到黑的喜人局面。
我們何其幸運!JavaScript 同僚們。
編程從何起步呢?試看人類歷史上第二古老的編程語言的名字:Lisp,對 list processing,編程語言就是處理list, 一切從list數(shù)組起步。我們每天要處理的任務(wù)是 list,我們的早餐清單是 list,甚至于女神也有備胎清單 list。一個 List 就能抽象與概括出,我們?nèi)祟愇拿魉械囊磺小?/p>
人類認識到了這一點,因此將古老的語言命名為 lisp,list processing。
因此,我們腳下的路也從 list 起步。
零、前文概要
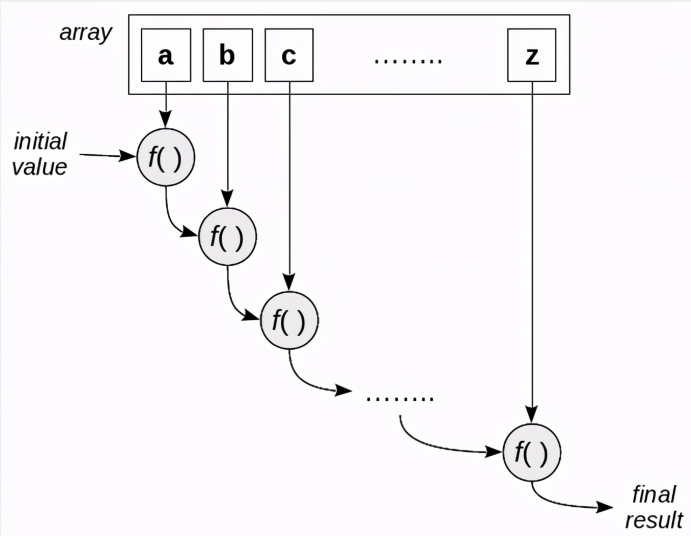
前文中,我們闡述了處理數(shù)組最核心的武器 array.reduce。array.reduce 就是 “太極生兩儀”的太極,是一切變化的起點,所有的其他工具都能用array.reduce模擬出來。
array.reduce的本質(zhì)就是將數(shù)列降為為一個值。
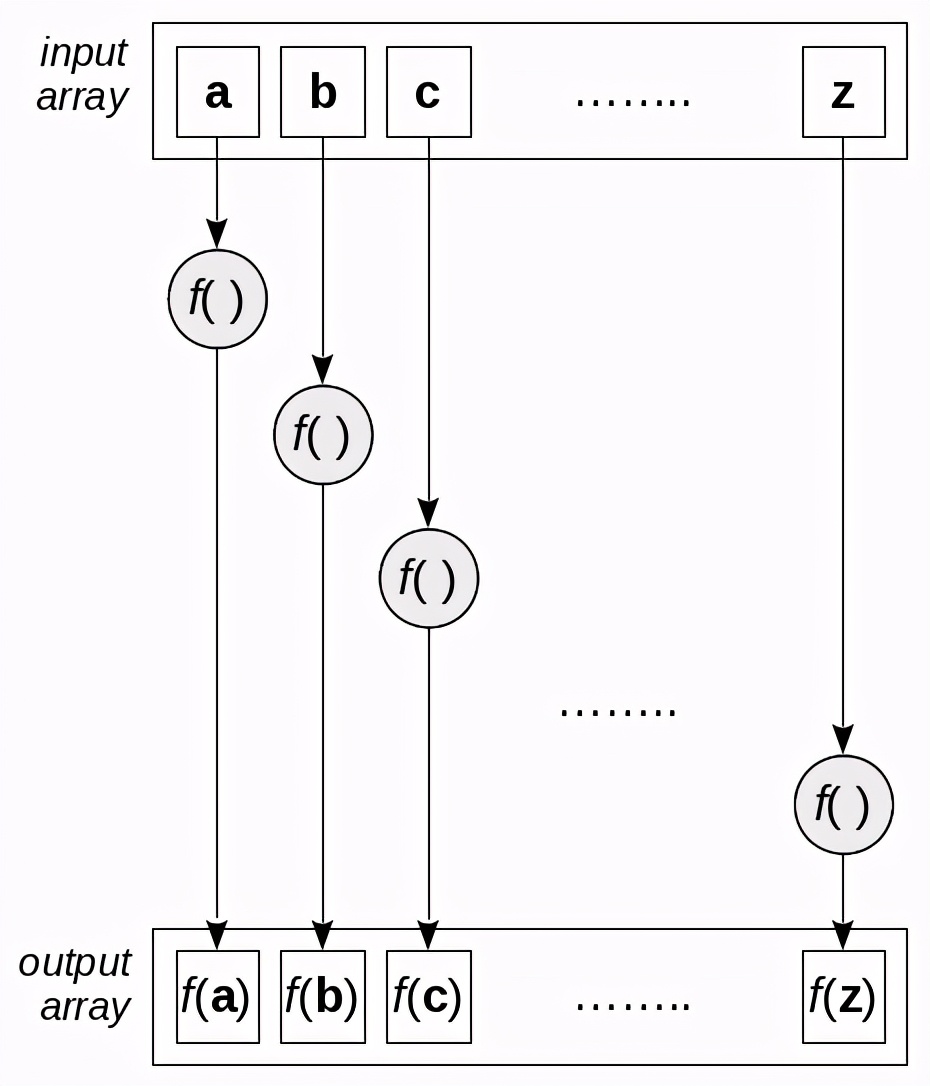
緊接著,我們以array.reduce為基礎(chǔ),推導出來 array.ma。array.map 將數(shù)學思路而直接應(yīng)用于編程。
array.reduce與array.map的共同特征都對array作變形transform處理。下面,我們來領(lǐng)略幫助我們邏輯思考的部分 array.filter 與 array.find (array.findIndex).
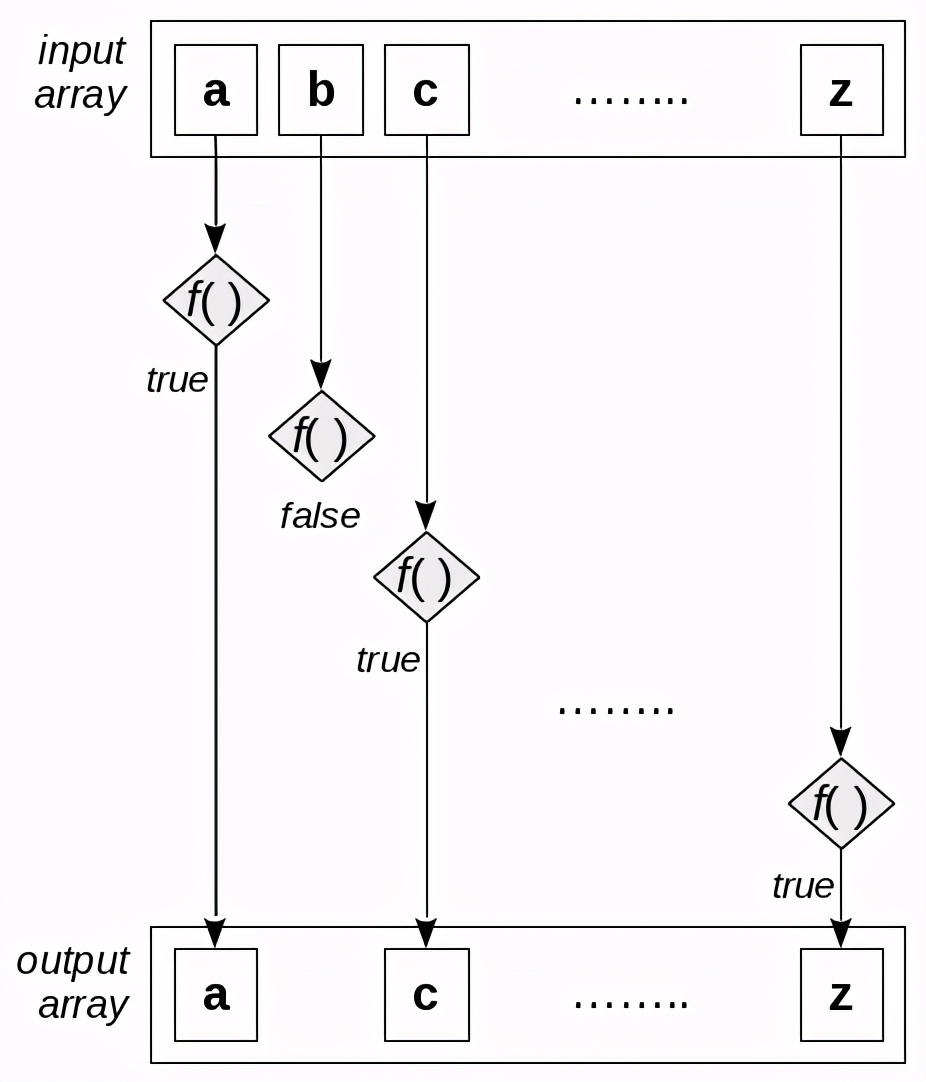
一、array.filter 思維的篩子
邏輯判斷與篩選的核心是一個關(guān)鍵詞 predicate。拆解這個單詞 pre 是事先,而 dict 是說出與展示(比如dictionary是展示字的字典)。因此 predicate logic,就是執(zhí)行代碼之前,先說出是否符合條件。
array.filter的應(yīng)用簡單直接,就如我們思維的自然流動:
- [1, 4, 7].filter(x => x > 3); //[4, 7]
- // 或者攜程
- [1, 4, 7].filter( x =>
- { return x > 3;})
執(zhí)行過程如圖所示:
二、array.filter 的應(yīng)用案例
我們著手考察一個真實生活中的案例,處理以JSON存儲的財務(wù)賬單:
- const accountBalance = {
- accountsData: [
- {
- id: "user01",
- balance: 888,
- },
- {
- id: "user02",
- balance: 999,
- },
- {
- id: "user03",
- balance: -18,
- },
- {
- id: "user04",
- balance: -20,
- },
- {
- id: "user05",
- balance: 1,
- },
- ],
- };
如何從賬單篩選出來銀行資產(chǎn)為負值的賬戶信息呢。此時,當我們看到 filter 的時候,真喜出望外,其應(yīng)用與我們的思維過程完全一致。
- const negativeAccount = accountBalance.accountsData.filter(v => v.balance < 0);
- console.log(negativeAccount);
- // 輸出結(jié)果
- //[ { id: 'user03', balance: -18 }, { id: 'user04', balance: -20 } ]
然后,再應(yīng)用前文的學過的技術(shù),array.map 將負債賬戶的 ID 提取出來。
- const negAccIds = accountBalance.accountsData
- .filter(v => v.balance < 0)
- .map(v => v.id);
- // : [ 'user03', 'user04' ]
三、用 array.reduce 模擬 array.filter
再回頭一切的起點 array.reduce,他是源頭,大江大河都發(fā)源于 reduce。換言之,我們始終都是再用reduce思考問題。
著手以 reduce 模擬實現(xiàn) array.filter():
- const newFilter = (arr, fn) =>
- arr.reduce((x, y) => (fn(y) ? x.concat(y)
- : x),
- []);
測試之后,得到相同的結(jié)果:
- const negAccIds = accountBalance.accountsData
- .newFilter(v => v.balance < 0)
- .map(v => v.id);
- // : [ 'user03', 'user04' ]
此處,我們也能看到應(yīng)用reduce的關(guān)竅只在于,頭腦中要有最終降維到一個值的那個accumulator.
- arr.reduce(callback( accumulator, currentValue, [, index[, array]] )[, initialValue])
【編輯推薦】