字節前端都知道的CSS包含塊規則
你是否曾對CSS中的百分比單位非常疑惑?是否簡單認為百分比的基準值就是所在元素的寬高?本文將從包含塊角度幫助大家理解記憶百分比單位的計算規則,便于巧妙運用包含塊規則解決實際開發中的布局問題!
一、確立包含塊
包含塊是一個非常重要的概念,通常包含塊是當前元素的最近祖先元素的內容區,包含塊的形成依賴于CSS position屬性。
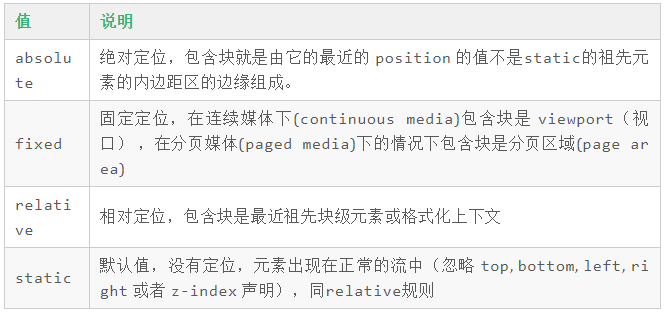
在我們常用的場景中,position的值有relative、absolute、fixed、static,且這四種屬性為代表,瀏覽器對于這四種屬性的包含塊確立規則如下:
根元素()所在的包含塊是一個被稱為初始包含塊的矩形。他的尺寸是視口 viewport (for continuous media) 或分頁媒體 page media (for paged media).
二、百分比值計算規則
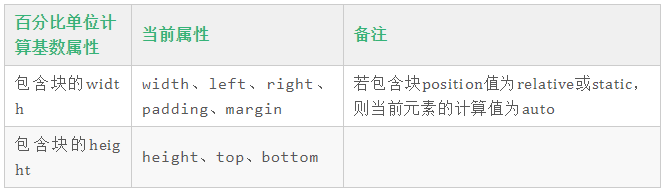
CSS中例如width、height、padding等屬性在設置百分比值時,瀏覽器會動態計算實際的像素值,百分比的計算基數就是該元素的包含塊對應的實際屬性值。
例如計算當前元素的百分比值的height屬性
則其值為:包含塊height值 * 當前元素height百分比值
三、包含塊原理的應用場景
自己之前一直有個誤區,認為padding、margin的百分比單位的計算基數是當前元素矩形區域寬高來算,但是根據包含塊的規則,他們的計算基數應該是包含塊的width值。
那么看看下面這個問題
之前團隊里大佬洪巖問:“如何實現一個高度是自適應寬度3倍的圖片?”
通過思考,大致有如下的實現方式,大家可以參考
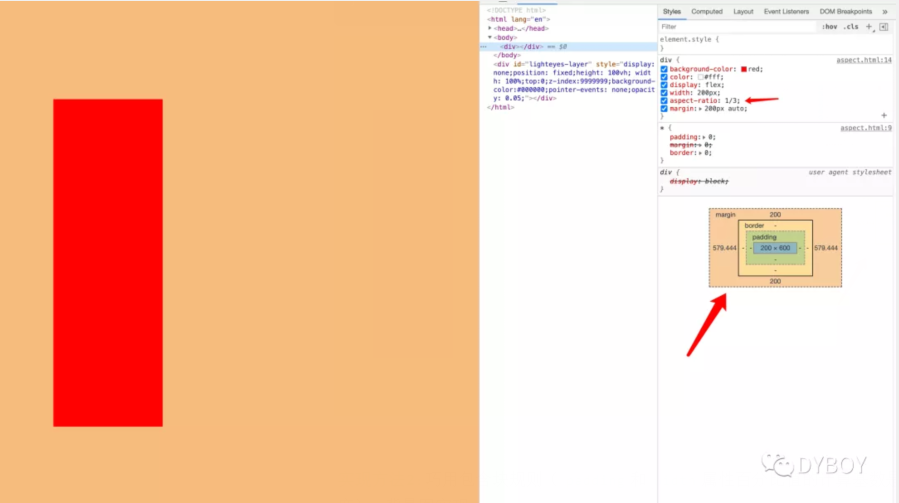
實現方法1: 利用Chrome瀏覽器最新支持的aspect-ratio屬性,其問題就是C端瀏覽器兼容性不好
- .box {
- aspect-ratio: 1/3; // width/height 寬高比
- }
aspect-ratio
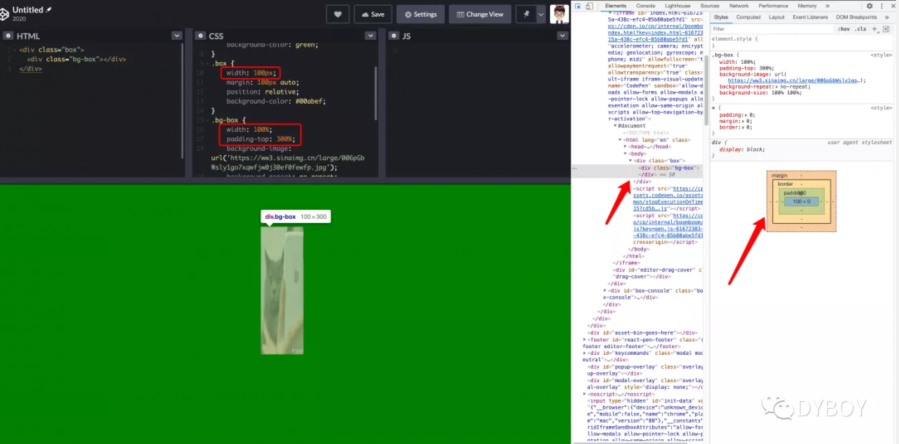
實現方法2: 巧用包含塊規則(padding和width屬性百分比值的計算基數是包含塊的寬度)+ 背景圖實現
- <div class="box">
- <div class="bg-box"></div>
- </div>
- .box {
- width: 100px;
- margin: 100px auto;
- position: relative;
- background-color: #00abef;
- }
- .bg-box {
- width: 100%;
- padding-top: 300%;
- background-image: url('https://ww3.sinaimg.cn/large/006pGbWsly1go7xqwfjw0j30ef0fewfp.jpg');
- background-repeat: no-repeat;
- background-size: 100% 100%;
- }
效果如下圖:
1比3的實現
CodePen地址: https://codepen.io/DYBOY/pen/JjbZgeE
四、總結熟記包含塊規則,有利于在實際開發中解決一些“小塊”的布局問題。