如何在React中寫出更好的代碼
在React中編寫更好的代碼的提示,關于Linting、propTypes、PureComponent和其他幾個點,幫你編寫更好的代碼。
正文
React使創建交互式UI變得不費力。為你的應用程序中的每個狀態設計簡單的視圖,當你的數據發生變化時,React會有效地更新和渲染正確的組件。
在這篇文章中,我將向你展示一些提示,以幫助你成為一個更好的React開發者。
我將涵蓋從工具到實際代碼風格的一系列東西,這可以幫助你提高你的React技能💪
主要有以下幾個方面:
代碼提示。
使用propTypes和defaultProps。
知道什么時候要創建新的組件。
知道何時編寫Component、PureComponent和無狀態功能組件。
使用React開發工具。
在你的代碼中使用內聯條件語句。
使用Snippet,代碼片段庫。
了解React如何工作。
代碼提示對于編寫更好的代碼來說,有一件事是非常重要的,那就是良好的提示。
因為如果我們有一套好的Linting規則,你的代碼編輯器將能夠捕捉到任何有可能導致你的代碼出現問題的東西。但不僅僅是捕捉問題,你的ES Lint設置將不斷使你了解React的最佳實踐。
- import react from 'react';
- /* Other imports */
- /* Code */
- export default class App extends React.Component {
- render() {
- const {userIsLoaded, user} = this.props;
- if (!userIsLoaded) return <Loader />;
- return (
- /* Code */
- )
- }
- }
以上面的代碼片段為例。假設你想在render()函數中引用一個名為this.props.hello的新屬性。你的linter會立即變紅并說:
- 'hello' is missing in props validation (react/prop-types)
Linting將幫助你意識到React中的最佳實踐,并塑造你對代碼的理解。很快,你就會開始避免在寫代碼時犯錯。
你可以去ESLint,為JavaScript設置一個品頭論足的工具,或者你可以使用Airbnb的JavaScript風格指南。你也可以安裝React ESLint軟件包。
基本上這些代碼提示都會幫助你糾正寫代碼時遇到的問題。
propTypes and defaultProps
在前面的章節中,我談到了當我試圖傳遞一個未經驗證的props時,我的linter是如何表現的:
- static propTypes = {
- userIsLoaded: PropTypes.boolean.isRequired,
- user: PropTypes.shape({
- _id: PropTypes.string,
- )}.isRequired,
- }
在這里,如果我們說userIsLoaded不是必需的,那么我們就需要在代碼中加入這個:
- static defaultProps = {
- userIsLoaded: false,
- }
所以,無論何時我們的組件中使用了一個PropType,我們都需要為它設置一個propType。
例如,我們需要告訴React,userIsLoaded總是一個布爾值。
確保你在每一個使用props的組件上都設置了propTypes和defaultProps,將有很大的幫助。
當這些props沒有得到它們所期望的數據時,你的錯誤日志會讓你知道,你要么傳入的東西不正確,要么期望的東西不存在,這使得錯誤的查找變得更加容易,特別是當你正在編寫大量的可重復使用的組件時。這也使它們更有自我記錄的能力。
注意:
與早期版本的React不同,proptypes不再包含在React內部,你必須將其作為一個依賴項單獨添加到你的項目中。
點擊這里了解更多:
https://www.npmjs.com/package/prop-types
知道何時創建新組件
- export default class Profile extends PureComponent {
- static propTypes = {
- userIsLoaded: PropTypes.bool,
- user: PropTypes.shape({
- _id: PropTypes.string,
- }).isRequired,
- }
- static defaultProps = {
- userIsLoaded: false,
- }
- render() {
- const { userIsLoaded, user } = this.props;
- if (!userIsLoaded) return <Loaded />;
- return (
- <div>
- <div className="two-col">
- <section>
- <MyOrders userId={user.id} />
- <My Downloads userId={user._id} />
- </section>
- <aside>
- <MySubscriptions user={user} />
- <MyVotes user={user} />
- </aside>
- </div>
- <div className="one-col">
- {isRole('affiliate', user={user._id} &&
- <MyAffiliateInfo userId={user._id} />
- }
- </div>
- </div>
- )
- }
- }
在這里,我有一個名為Profile的組件。在這個組件中還有其他組件,如MyOrder和MyDownloads。
現在我可以把所有這些組件都寫在這里,因為我只是從同一個地方(用戶)提取數據,把所有這些小組件變成一個巨大的組件。
雖然沒有任何硬性規定何時將你的代碼移到一個組件中,但是不是存在一些問題:
- 你的代碼的功能是否變得笨重了?
- 它是否代表它自己的東西?
- 你是否打算重復使用你的代碼?
如果這些問題中的任何一個答案是肯定的,那么你就需要把你的代碼移到一個組件中去。
請記住,任何人都不希望在你的代碼中看到一個巨大的200-300行的組件,里面充滿了。。。
組件 VS 純組件 VS 無狀態功能組件
對于一個React開發者來說,知道什么時候在代碼中使用Component、PureComponent和無狀態功能組件是非常重要的。
你可能已經注意到在上面的代碼片段中,我沒有將Profile聲明為Component,而是將其稱為PureComponent。
首先,讓我們來看看無狀態功能組件。
無狀態的功能組件
- const Billboard = () => (
- <ZoneBlack>
- <Heading>React</Heading>
- <div className="billboard_product">
- <Link className="billboard_product-image" to="/">
- <img alt="#" src="#">
- </Link>
- <div className="billboard_product-details">
- <h3 className="sub">React</h3>
- <p>Lorem Ipsum</p>
- </div>
- </div>
- </ZoneBlack>
- );
無狀態功能組件是你庫中最常見的組件類型之一。它們為我們提供了一種很好的、簡潔的方式來創建不使用任何種類的狀態或生命周期方法的組件。
無狀態函數式組件的理念是,它是無狀態的,只是一個函數。這樣做的好處是,你將你的組件定義為一個返回一些數據的恒定函數。
簡單地說,無狀態的功能組件只是返回JSX的函數。
純組件
通常情況下,當一個組件得到一個新的props時,React會重新渲染這個組件。但有時,一個組件得到的新props并沒有真正改變,但React仍然會觸發重新渲染。
使用PureComponent將幫助你防止這種浪費的重新渲染。例如,如果一個props是字符串或布爾值,并且它發生了變化,PureComponent就會識別出來,但如果一個對象內的屬性發生了變化,PureComponent就不會觸發重新渲染。
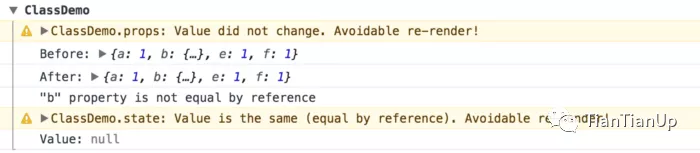
那么,你如何知道React何時會觸發不必要的重新渲染?你可以看看這個神奇的React包,叫做Why Did You Update。這個包會在潛在的不必要的重新渲染發生時在控制臺中通知你。
一旦你認識到一個不必要的重新渲染,你可以使用PureComponent而不是Component來防止事情發生不必要的重新渲染。
Why Did You Update 點這里:
https://github.com/maicki/why-did-you-update
使用React Dev Tools
如果你真的想成為一個專業的React開發者,那么使用React開發工具應該是你開發過程中的常規做法。
React Dev Tools讓你可以訪問你的React應用的整個結構,讓你看到應用中使用的所有道具和狀態。
React Dev Tools是探索我們的React組件的一個很好的方法 組成部分,并幫助診斷你的應用程序中的任何問題。
使用內聯條件語句
這個觀點可能會引起一些人的不滿,但我發現,使用內聯條件語句可以大大清理我的React代碼。
看一下這個代碼片段:
- <div className="one-col">
- {isRole('affiliate', user._id) &&
- <MyAffiliateInfo userId={user._id} />
- }
- </div>
在這里,我有一個基本的函數被調用,檢查一個人是否是 "affiliate",然后是一個名為 < MyAffiliateInfo/ > 的組件。
這一點的好處是:
- 我不需要寫一個單獨的函數。
- 我不需要在我的渲染函數中再寫一個 "if "語句。
- 我不需要在組件中創建一個 "鏈接 "到其他地方。
編寫內聯條件語句是非常簡單的。你首先要寫出你的條件語句。你可以說 "true",這樣就會一直顯示**< MyAffiliateInfo/ >**組件。
接下來,我們用&&將這個條件語句與**< MyAffiliateInfo/ >**連接起來。這樣,只有當條件語句返回 "真 "時,該組件才會被顯示出來。
使用代碼片段庫
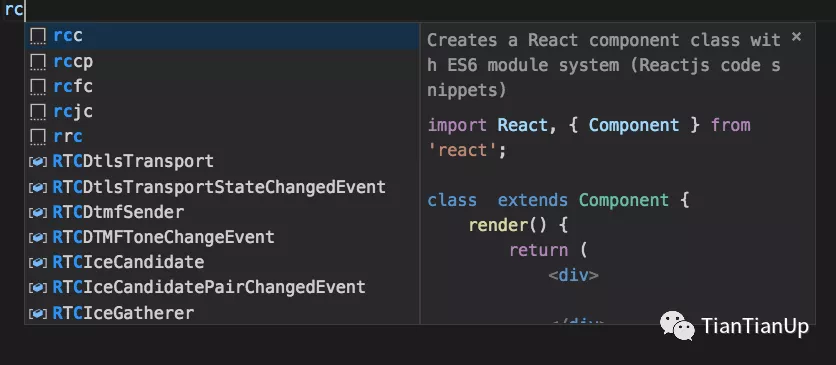
打開一個代碼編輯器(我使用VS Code),并創建一個.js文件。
在這個文件中,當你輸入rc時,你會看到類似這樣的東西。
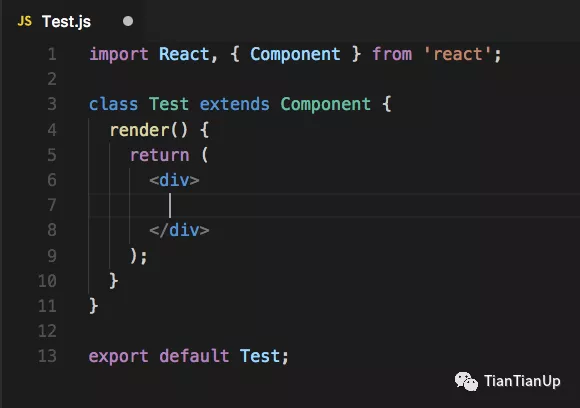
點擊進入,你會立即得到下面這段代碼:
這些代碼片段的好處是,它們不僅能幫助你潛在地保存錯誤,而且還能幫助你識別最新的語法。
有許多不同的代碼片段庫,可以安裝在你的代碼編輯器中。我在VS Code中使用的是ES7 React/Redux/React-Native/JS Snippets。
了解React如何工作
React Internals是一個由五部分組成的系列,它幫助我理解了React的最基本的知識,并最終幫助我成為一個更好的React開發者!它是一個很好的例子。
如果你遇到一些你可能沒有完全理解的問題,或者你了解React是如何工作的,那么React Internals將幫助你理解在React中何時和如何正確做事。
這對那些有想法但不太知道在哪里執行代碼的人特別有幫助。
了解React工作原理的基礎知識將幫助你成為一個更好的React開發者。