前端: 開發一款有點意思的仿微信朋友圈應用
前言
今天要寫的H5朋友圈也是基于筆者開發的cms搭建的,我將仿照微信朋友圈,帶大家一起開發一個能發布動態(包括圖片上傳)的朋友圈應用。有關服務端部分筆者在本文中不會細講,如果感興趣的朋友可以參考我的文章:
基于Koa + React + TS從零開發全棧文檔編輯器(進階實戰)。
你將收獲
- 使用umi快速創建一個H5移動端應用
- 基于react-lazy-load實現圖片/內容懶加載
- 使用css3基于圖片數量動態改變布局
- 利用FP創建一個朋友圈form
- 使用rc-viewer查看/旋轉/縮放朋友圈圖片
- 基于axios + formdata實現文件上傳功能
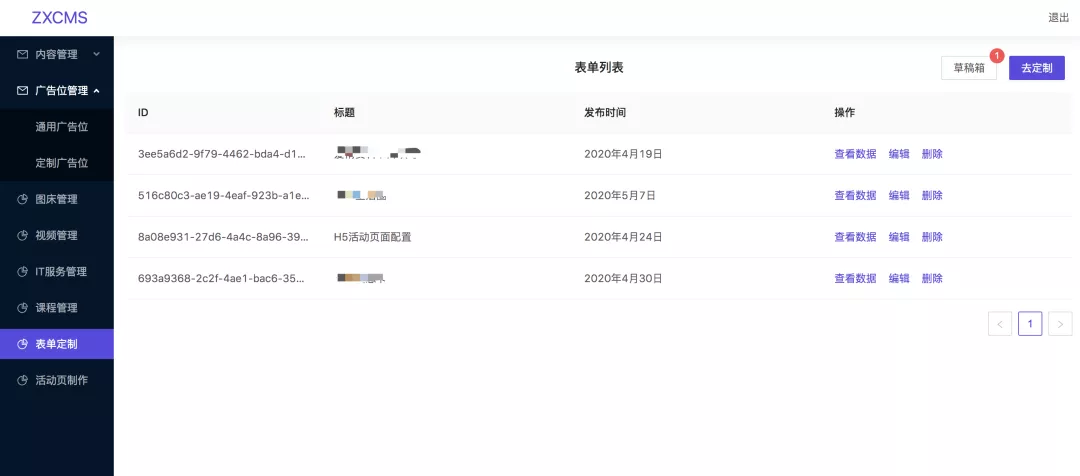
- ZXCMS介紹
應用效果預覽
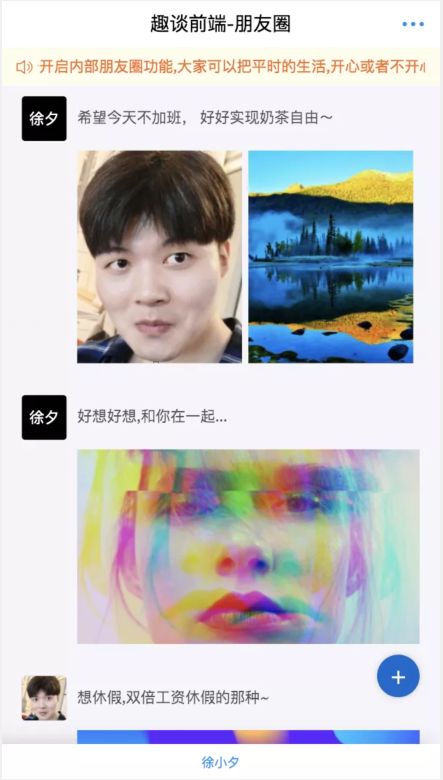
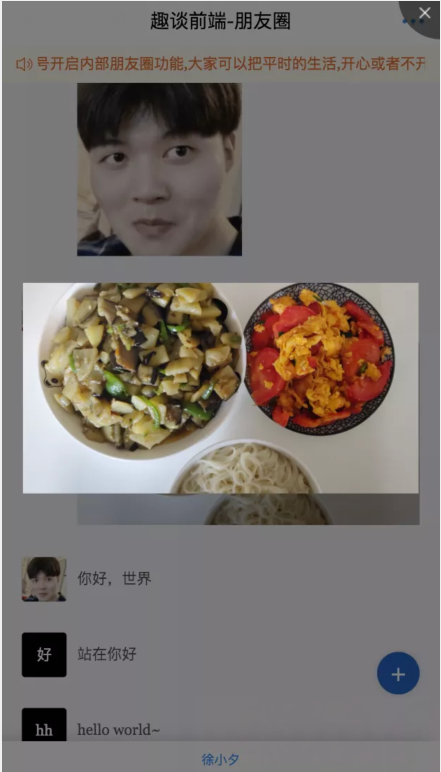
朋友圈列表
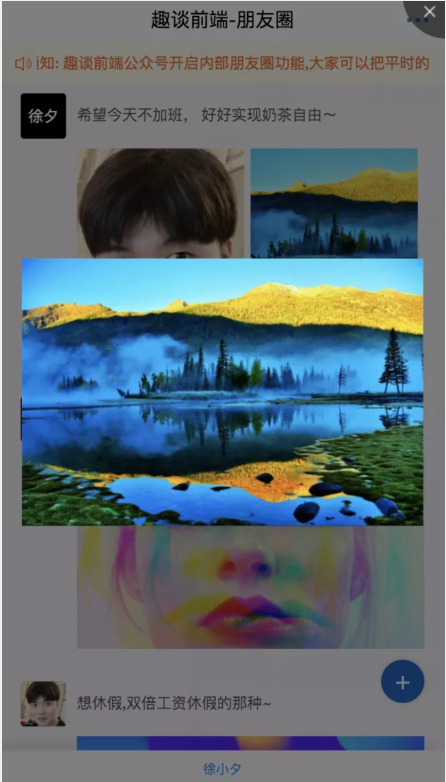
查看朋友圈圖片
發布動態
正文
在開始文章之前,筆者想先粗略總結一下開發H5移動端應用需要考慮的點。對于任何移動端應用來說,我們都要考慮如下問題:
- 首屏加載時間
- 適配問題
- 頁面流暢度
- 動畫性能
- 交互友好
- 提供用戶反饋 這些不僅僅是前端工程師需要考慮的問題,也是產品經理和交互設計師考慮的范疇。當然還有很多實際的考慮點需要根據自身需求去優化,以上幾點大致解決方案如下:
- 提高首屏加載時間 可以采用資源懶加載+gzip+靜態資源CDN來優化,并且提供加載動畫來降低用戶焦慮。
- 適配問題 移動端適配問題可以通過js動態設置視口寬度/比率或者采用css媒介查詢來處理,這塊市面上已經有非常成熟的方案
- 頁面流暢度 我們可以在body上設置-webkit-overflow-scrolling:touch;來提高滾動流暢度,并且可以在a/img標簽上使用 -webkit-touch-callout: none來禁止長按產生菜單欄。
- 動畫性能 為了提高動畫性能, 我們可以將需要變化的屬性采用transform或者使用absolute定位代替,transform不會導致頁面重繪。
- 提供用戶反饋 提供友好的用戶反饋我們可以通過合理設置toast,modal等來控制
以上介紹的只是移動端優化的鳳毛麟角,有關前端頁面性能優化的方案還有很多,筆者在之前的文章中也詳細介紹過,下面我們進入正文。
1. 使用umi快速創建一個應用
筆者將采用umi作為項目的前端集成解決方案,其提供了非常多了功能,使用起來也非常方便,并且對于antd和antd-mobile自動做了按需導入,所以熟悉react的朋友可以嘗試一下,本文的方案對于vue選手來說也是適用的,因為任何場景下,方法和思維模式都是跨語言跨框架的。
目前umi已經升級到3.0,本文所使用的是2.0,不過差異不是很大,大家可以放心使用3.0. 具體使用步驟如下
- // umi2.0
- // 新建項目目錄
- mkdir friendcircle
- // 創建umi項目
- cd friendcircle
- yarn create umi
- // 安裝依賴
- yarn
- yarn add antd-moblie
這樣一個umi項目就創建好了。
2. 基于react-lazy-load實現圖片/內容懶加載
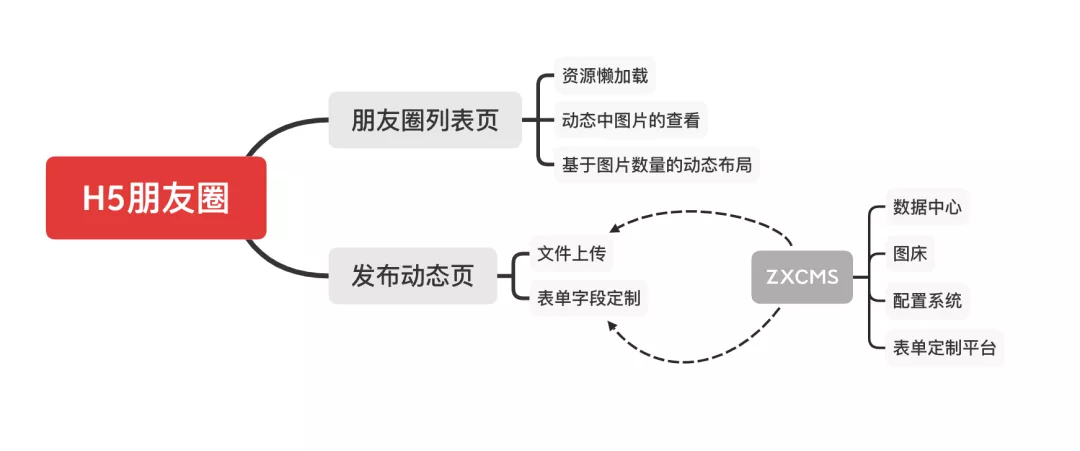
在項目創建好之后,我們先分析我們需要用到那些技術點:
筆者在設計時研究了很多懶加載實現方式,目前采用react-lazy-load來實現,好處是支持加載事件通知,比如我們需要做埋點或者廣告上報等功能時非常方便。當然大家也可以自己通過observer API去實現,具體實現方案筆者在幾個非常有意思的javascript知識點總結文章中有所介紹。具體使用方式:
- <LazyLoad key={item.uid} overflow height={280} onContentVisible={onContentVisible}>
- // 需要懶加載的組件
- <ComponentA />
- </LazyLoad>
react-lazy-load使用方式非常簡單,大家不懂的可以在官網學習了解。
3. 使用css3基于圖片數量動態改變布局
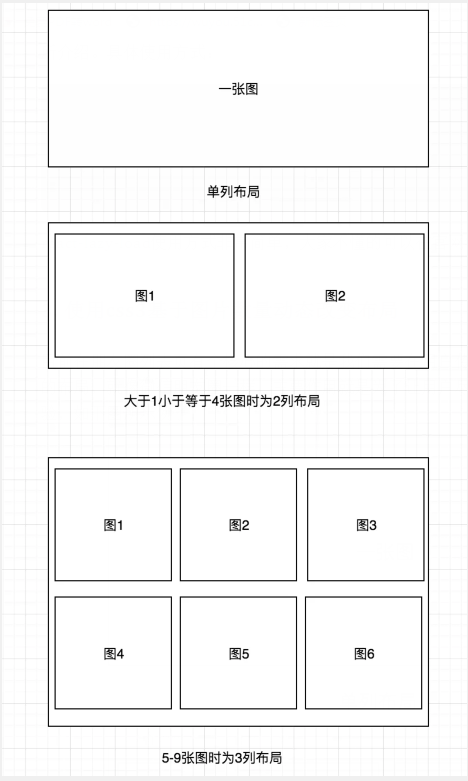
目前在朋友圈列表頁有個核心的需求就是我們需要在用戶傳入不同數量的圖片時,要有不同的布局,就像微信朋友圈一樣,主要作用就是為了讓用戶盡可能多的看到圖片,提高用戶體驗,如下圖所示例子:
我們用js實現起來很方便,但是對性能及其不友好,而且對于用戶發布的每一條動態的圖片都需要用js重新計算一遍,作為一個有追求的程序員是不可能讓這種情況發生的,所以我們用css3來實現,其實有關這種實現方式筆者在之前的css3高級技巧的文章中有詳細介紹,我們這里用到了子節點選擇器,具體實現如下:
- .imgItem {
- margin-right: 6px;
- margin-bottom: 10px;
- &:nth-last-child(1):first-child {
- margin-right: 0;
- width: 100%;
- }
- &:nth-last-child(2):first-child,
- &:nth-last-child(3):first-child,
- &:nth-last-child(4):first-child,
- &:first-child:nth-last-child(n+2) ~ div {
- width:calc(50% - 6px);
- height: 200px;
- overflow: hidden;
- }
- &:first-child:nth-last-child(n+5),
- &:first-child:nth-last-child(n+5) ~ div {
- width: calc(33.33333% - 6px);
- height: 150px;
- overflow: hidden;
- }
- }
以上代碼中我們對于一張圖片,2-4張圖片,5張以上的圖片分別設置了不同的尺寸,這樣就可以實現我們的需求了,還有一個要注意的是,當用戶上傳不同尺寸的圖片時,有可能出現高低不一致的情況,這個時候為了顯示一致,我們可以使用img樣式中的object-fit屬性,有點類似于background-size,我們可以把img便簽看作一個容器,里面的內容如何填充這個容器,完全用object-fit來設置,具體屬性如下:
- fill 被替換的內容正好填充元素的內容框。整個對象將完全填充此框。如果對象的寬高比與內容框不相匹配,那么該對象將被拉伸以適應內容框
- contain 被替換的內容將被縮放,以在填充元素的內容框時保持其寬高比。整個對象在填充盒子的同時保留其長寬比,因此如果寬高比與框的寬高比不匹配,該對象將被添加“黑邊”
- cover 被替換的內容在保持其寬高比的同時填充元素的整個內容框。如果對象的寬高比與內容框不相匹配,該對象將被剪裁以適應內容框
- scale-down 內容的尺寸與 none 或 contain 中的一個相同,取決于它們兩個之間誰得到的對象尺寸會更小一些
- none 被替換的內容將保持其原有的尺寸
所以為了讓圖片保持一致,我們這么設置img標簽的樣式:
- img {
- width: 100%;
- height: 100%;
- object-fit: cover;
- }
4. 利用FP創建一個朋友圈form
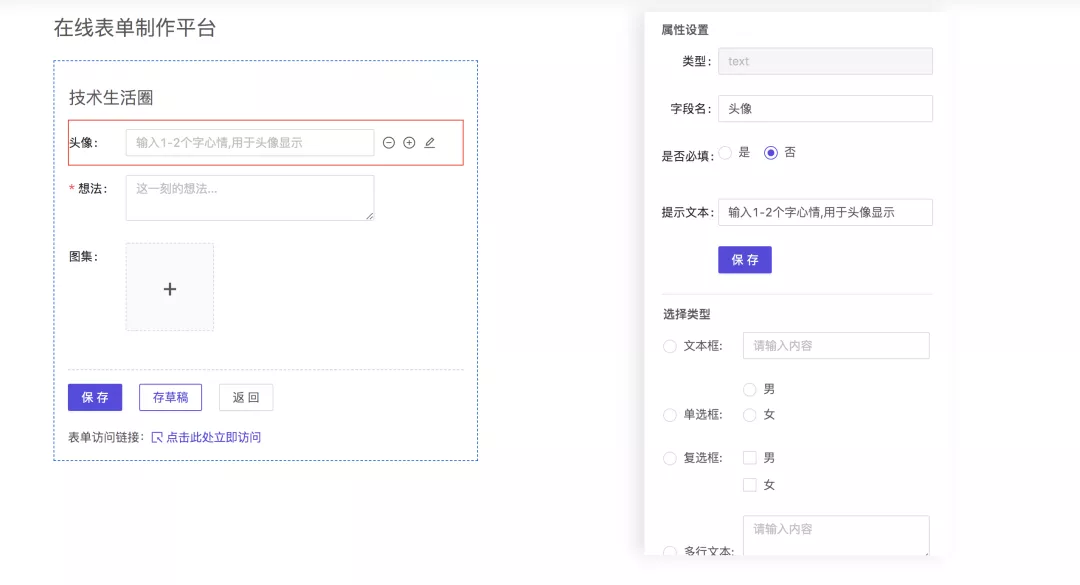
FP是筆者開源的一個表單配置平臺,主要用來定制和分析各種表單模型,界面如下:
通過該平臺可以定制各種表單模版并分析表單數據。這里朋友圈功能我們只需要配置一個簡單的朋友圈發布功能即可,如下:
由于筆者電腦數據丟失導致代碼部分損失,感興趣可以了解一下。
5. 使用rc-viewer查看/旋轉/縮放朋友圈圖片
對于朋友圈另一個重要的功能就是能查看每一條動態的圖片,類似于微信朋友圈的圖片查看器,這里筆者采用第三方開源庫rc-viewer來實現,具體代碼如下:
- <RcViewer options={{title: 0, navbar: 0, toolbar: 0}} ref={imgViewRef}>
- <div className={styles.imgBox}>
- {
- item.imgUrls.map((item, i) => {
- return <div className={styles.imgItem} key={i}>
- <img src={item} alt=""/>
- </div>
- })
- }
- </div>
- </RcViewer>
由上代碼可知我們只需要在RcViewer組件里寫我們需要的查看的圖片結構就行了,其提供了很多配置選項可是使用,這里筆者在option中配置了title,navbar,toolbar均為0,意思是不顯示這些功能,因為移動端只需要有基本的查看,縮放,切換圖片功能即可,盡可能輕量化。效果如下:
當我們點擊動態中的某一張圖片時,我們可以看到它的大圖,并通過手勢進行切換。
6. 基于axios + formdata實現文件上傳功能
實現文件上傳,除了采用antd的upload組件,我們也可以結合http請求庫和formdata來實現,為了支持多圖上傳并保證時機,我們采用async await函數,具體代碼如下:
- const onSubmit = async () => {
- // ... something code
- const formData = new FormData()
- for(let i=0; i< files.length; i++) {
- formData.delete('file')
- formData.append('file', files[i].file)
- try{
- const res = await req({
- method: 'post',
- url: '/files/upload/tx',
- data: formData,
- headers: {
- 'Content-Type': 'multipart/form-data'
- }
- });
- // ... something co
- }catch(err) {
- Toast.fail('上傳失敗', 2);
- }
- }
其中req是筆者基于axios封裝的http請求庫,支持簡單的請求/響應攔截,感興趣的朋友可以參考筆者源碼。
本文轉載自微信公眾號「趣談前端」,可以通過以下二維碼關注。轉載本文請聯系趣談前端公眾號。