前端百題斬——從驗證點到手撕New操作符
18.1 基礎
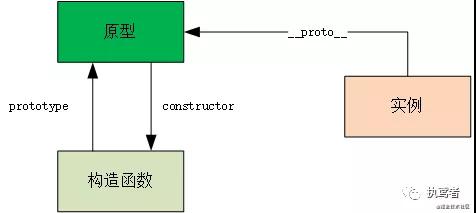
new的作用是通過構造函數來創(chuàng)建一個實例對象,該實例與原型和構造函數之間的關系如下圖所示:
18.2 new過程中發(fā)生了什么
當一個構造函數new的過程到底發(fā)生了什么?簡要概述主要分為以下幾個步驟:
- 一個新對象被創(chuàng)建;
- 該對象的__ proto __屬性指向該構造函數的原型,即Fn.prototype;
- 將執(zhí)行上下文(this)綁定到新創(chuàng)建的對象中;
- 如果構造函數有返回值(對象或函數),那么這個返回值將取代第一步中新創(chuàng)建的對象。
new真的做了這幾步嗎?秉承著“實踐是檢驗真理的唯一標準”的原則,下面將這幾個關鍵點進行逐一驗證。
- function Fun() {
- this.a = 10;
- this.b = 20;
- this.method1 = () => {
- return this.a + this.b;
- }
- this.method2 = () => {
- return this;
- }
- }
- Fun.prototype = {
- method2: () => {
- console.log('原型上的method1被訪問');
- }
- }
18.2.1 驗證點1——新對象被創(chuàng)建
驗證點1是新對象被創(chuàng)建,其實這個里面有兩層含義:
new之后返回的內容是一個對象
- const fun = new Fun();
- console.log(fun); // { a: 10, b: 20, method1: [Function] }
- console.log(typeof(fun)); // object
通過打印其內容,并通過typeof進行驗證,其返回內容確實是一個對象。
每次返回的都是一個新創(chuàng)建的對象
- const fun1 = new Fun();
- const fun2 = new Fun();
- console.log(fun1 === fun2); // false
通過創(chuàng)建兩個實例,通過判斷兩個實例不相等,則證明確實每次返回的是一個新的對象。
18.2.2 驗證點2——該對象可訪問原型上的屬性和方法
驗證點2是新創(chuàng)建的實例可訪問原型上的屬性和方法,驗證該關鍵點只需要訪問原型上的方法即可實現(xiàn),若原型上的方法能夠被正常訪問,則表示該驗證點通過,負責不通過。
- const fun3 = new Fun();
- fun3.method3(); // 原型上的method3被訪問
通過驗證,原型上的方法確實能夠被訪問。
18.2.3 驗證點3——this指向
驗證this指向只需要將this指向打印出來即可。
- const fun4 = new Fun();
- console.log(fun4.method2()); // { a: 10, b: 20, method1: [Function], method2: [Function] }
- console.log(fun4.method2() === fun4); // true
18.2.4 驗證點4——構造函數有返回值的處理邏輯
一個函數的返回值可以有多種,例如:string、boolean、number、Object、function等,下面我們驗證一些內容,看構造函數有不同的返回值,其實例為何值。
返回值為string
- function Fun() {
- this.a = 10;
- this.b = 20;
- return 'test';
- }
- Fun.prototype = {
- method: () => {
- console.log('原型上的method被訪問');
- }
- }
- const fun = new Fun();
- console.log(fun); // { a: 10, b: 20 }
觀察其最終結果,字符串沒有沒正常返回,返回值是一個新的實例。
返回值為Object
- function Fun() {
- this.a = 10;
- this.b = 20;
- return {
- c: 30
- };
- }
- Fun.prototype = {
- method: () => {
- console.log('原型上的method被訪問');
- }
- }
- const fun = new Fun();
- console.log(fun); // { c: 30 }
觀察其結果,返回值是函數中返回的對象,則表征當構造函數返回值為對象時,會返回其對象,不返回實例化后的內容。
返回值為function
- function Fun() {
- this.a = 10;
- this.b = 20;
- return function() {
- this.d = 40;
- };
- }
- Fun.prototype = {
- method: () => {
- console.log('原型上的method被訪問');
- }
- }
- const fun = new Fun();
- console.log(fun); // [Function]
返回函數的效果和返回對象的效果一致。
通過不斷嘗試總結,可以得出以下結論:
構造函數的返回值為基本類型,其返回值是實例化后的對象,不受返回值的影響;
構造函數的返回值是引用類型,其返回值即為new之后的返回值。
18.3 實現(xiàn)一個new
介紹了這么多,已經理解了new時發(fā)生的事情并經過了驗證,下面就手動實現(xiàn)一個自己的new函數。
- function myNew(Fn, ...args) {
- // 一個新的對象被創(chuàng)建
- const result = {};
- // 該對象的__proto__屬性指向該構造函數的原型
- if (Fn.prototype !== null) {
- Object.setPrototypeOf(result, Fn.prototype);
- }
- // 將執(zhí)行上下文(this)綁定到新創(chuàng)建的對象中
- const returnResult = Fn.apply(result, args);
- // 如果構造函數有返回值(對象或函數),那么這個返回值將取代第一步中新創(chuàng)建的對象。
- if ((typeof returnResult === 'object' || typeof returnResult === 'function') && returnResult !== null) {
- return returnResult;
- }
- return result;
- }
小試牛刀
- function Fun() {
- this.a = 10;
- this.b = 20;
- }
- Fun.prototype = {
- method: () => {
- console.log('原型上的method被訪問');
- }
- }
- const fun1 = new Fun();
- console.log(fun1); // { a: 10, b: 20 }
- const fun2 = myNew(Fun);
- console.log(fun2); // { a: 10, b: 20 }