前端性能優(yōu)化——圖片篇
在類(lèi)電商類(lèi)項(xiàng)目,往往存在大量的圖片,如 banner 廣告圖,菜單導(dǎo)航圖,美團(tuán)等商家列表頭圖等。圖片眾多以及圖片體積過(guò)大往往會(huì)影響頁(yè)面加載速度,造成不良的用戶(hù)體驗(yàn),所以對(duì)圖片進(jìn)行優(yōu)化勢(shì)在必行。
我們先來(lái)看一個(gè)頁(yè)面啟動(dòng)時(shí)加載的圖片信息。
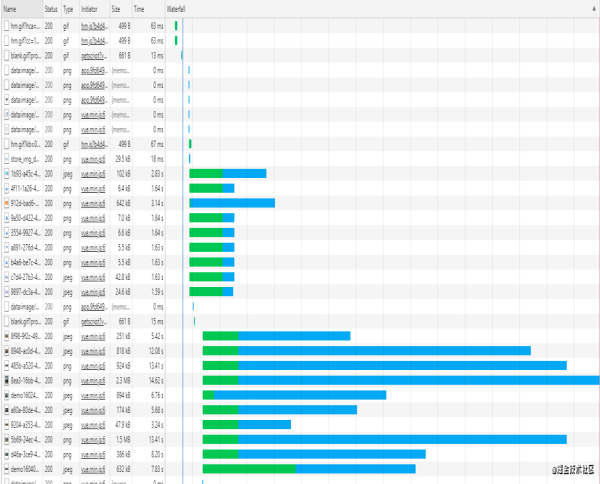
http.png
如圖所示,這個(gè)頁(yè)面啟動(dòng)時(shí)加載了幾十張圖片(甚至更多),而這些圖片請(qǐng)求幾乎是并發(fā)的,在 Chrome 瀏覽器,最多支持的并發(fā)請(qǐng)求次數(shù)是有限的,其他的請(qǐng)求會(huì)推入到隊(duì)列中等待或者停滯不前,直到上輪請(qǐng)求完成后新的請(qǐng)求才會(huì)發(fā)出。所以相當(dāng)一部分圖片資源請(qǐng)求是需要排隊(duì)等待時(shí)間的,過(guò)多的圖片必然會(huì)影響頁(yè)面的加載和展示。
選擇合適的圖片格式
JPEG
JPEG 是由 Joint Photographic Experts Group 所開(kāi)發(fā)出的一種圖片。它最大的特點(diǎn)是 有損壓縮。這種高效的壓縮算法使它成為了一種非常輕巧的圖片格式。另一方面,即使被稱(chēng)為“有損”壓縮,JPG 的壓縮方式仍然是一種高質(zhì)量的壓縮方式:當(dāng)我們把圖片體積壓縮至原有體積的 50% 以下時(shí),JPG 仍然可以保持住 60% 的品質(zhì)。此外,JPG 格式以 24 位存儲(chǔ)單個(gè)圖,可以呈現(xiàn)多達(dá) 1600 萬(wàn)種顏色,足以應(yīng)對(duì)大多數(shù)場(chǎng)景下對(duì)色彩的要求,這一點(diǎn)決定了它壓縮前后的質(zhì)量損耗并不容易被我們?nèi)祟?lèi)的肉眼所察覺(jué)。
優(yōu)點(diǎn)
- JPEG 格式的圖片可以呈現(xiàn)數(shù)百萬(wàn)種顏色。所以每當(dāng)網(wǎng)站需要呈現(xiàn)色彩豐富的圖片,JPEG 總是最佳選擇。
- 有損壓縮,你可以通過(guò)壓縮大大的減少圖片的體積,一般圖片用 60%級(jí)別比較合適,如果選擇大于 75%的壓縮等級(jí),則會(huì)使圖片有明顯的質(zhì)量下降。
- 無(wú)兼容性問(wèn)題,所以開(kāi)發(fā)者可以放心隨意使用。
使用場(chǎng)景
- JPG 適用于呈現(xiàn)色彩豐富的圖片,在我們?nèi)粘i_(kāi)發(fā)中,JPEG 圖片經(jīng)常作為大的背景圖、輪播圖或 Banner 圖出現(xiàn)。
- 但是有損壓縮后的圖片確實(shí)很難露出馬腳,當(dāng)它處理矢量圖形和 Logo 等線條感較強(qiáng)、顏色對(duì)比強(qiáng)烈的圖像時(shí),人為壓縮的圖片模糊會(huì)相當(dāng)明顯。
- JPEG 圖像不支持透明度處理,透明圖片可選擇使用 PNG。
PNG
PNG(可移植網(wǎng)絡(luò)圖形格式)是由 W3C 開(kāi)發(fā)的圖片格式,是一種無(wú)損壓縮的高保真的圖片格式。它同時(shí)支持 8 位和 24 位,這里都是二進(jìn)制數(shù)的位數(shù)。按照我們前置知識(shí)里提到的對(duì)應(yīng)關(guān)系,8 位的 PNG 最多支持 256 種顏色,而 24 位的可以呈現(xiàn)約 1600 萬(wàn)種顏色。
PNG 圖片具有比 JPEG 更強(qiáng)的色彩表現(xiàn)力,對(duì)線條的處理更加細(xì)膩,對(duì)透明度有良好的支持。它彌補(bǔ)了上文我們提到的 JPEG 的局限性,唯一的缺點(diǎn)就是 體積太大。
應(yīng)用場(chǎng)景
- PNG 在處理線條和顏色對(duì)比度方面的優(yōu)勢(shì),我們主要用它來(lái)呈現(xiàn)小的 Logo、顏色簡(jiǎn)單且對(duì)比強(qiáng)烈的圖片或背景等。
- 支持透明度處理,透明圖片可選擇使用 PNG
GIF
GIF 是一種最多支持 256 種顏色的 8 位無(wú)損圖片格式。這個(gè)限制讓 GIF 格式對(duì)于多顏色或者攝影圖片的展示無(wú)能為力。
優(yōu)點(diǎn)
- 支持 256 中顏色,文件體積通常都很小
- 支持透明
應(yīng)用場(chǎng)景
- 支持動(dòng)畫(huà),適合去展示一些無(wú)限循環(huán)的動(dòng)畫(huà),比如圖標(biāo)、表情、廣告欄等。
- 對(duì)于一些只有簡(jiǎn)單色彩的圖片非常合適。
WebP
WebP 是一種同時(shí)提供了有損壓縮與無(wú)損壓縮(可逆壓縮)的圖片文件格式,派生自影像編碼格式 VP8。它像 JPEG 一樣對(duì)細(xì)節(jié)豐富的圖片信手拈來(lái),像 PNG 一樣支持透明,像 GIF 一樣可以顯示動(dòng)態(tài)圖片,集多種圖片文件格式的優(yōu)點(diǎn)于一身。
WebP 最初在 2010 年發(fā)布,目標(biāo)是減少文件大小,但達(dá)到和 JPEG 格式相同的圖片質(zhì)量,希望能夠減少圖片檔在網(wǎng)絡(luò)上的發(fā)送時(shí)間。根據(jù) Google 較早的測(cè)試,WebP 的無(wú)損壓縮比網(wǎng)絡(luò)上找到的 PNG 檔少了 45%的文件大小,即使這些 PNG 檔在使用 pngcrush 和 PNGOUT 處理過(guò),WebP 還是可以減少 28%的文件大小。
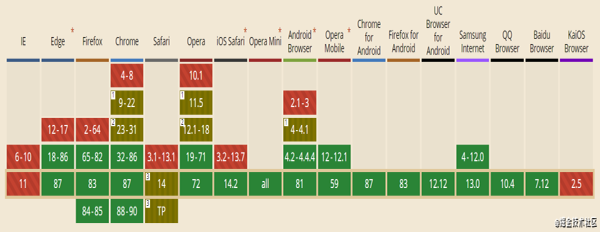
雖然 webP 有諸多優(yōu)點(diǎn),但是它不能完全替代 JPEG 和 PNG,因?yàn)闉g覽器對(duì) WebP 支持并不普遍。特別是移動(dòng)端 IOS 系統(tǒng)基本不支持。
webp.png
圖片壓縮
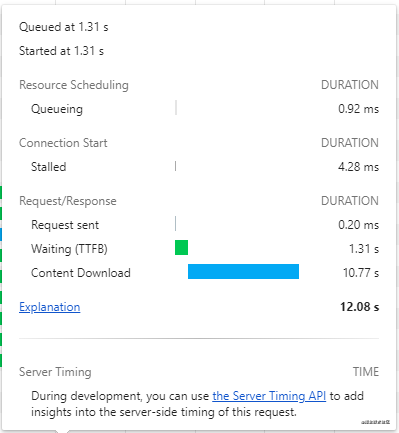
我們?cè)賮?lái)看一下一張圖片的加載過(guò)程:
load.png
圖片眾多以及圖片體積過(guò)大往往會(huì)影響頁(yè)面加載速度,造成不良的用戶(hù)體驗(yàn),有部分圖片達(dá)到幾百 kB,甚至 2M(這鍋必須運(yùn)營(yíng)背,非得上傳高清大圖不可?),直接導(dǎo)致了加載時(shí)間過(guò)長(zhǎng)。所以對(duì)于體積過(guò)大的圖片,在保持圖片在可接受的清晰度范圍內(nèi)可適當(dāng)對(duì)圖片大小進(jìn)行壓縮。
圖片壓縮又分為有損壓縮和無(wú)損壓縮。
有損壓縮
有損壓縮指在壓縮文件大小的過(guò)程中,損失了一部分圖片的信息,也即降低了圖片的質(zhì)量(即圖片被壓糊了),并且這種損失是不可逆的。常見(jiàn)的有損壓縮手段是按照一定的算法將臨近的像素點(diǎn)進(jìn)行合并。壓縮算法不會(huì)對(duì)圖片所有的數(shù)據(jù)進(jìn)行編碼壓縮,而是在壓縮的時(shí)候,去除了人眼無(wú)法識(shí)別的圖片細(xì)節(jié)。因此有損壓縮可以在同等圖片質(zhì)量的情況下大幅降低圖片的體積。例如 jpg 格式的圖片使用的就是有損壓縮。
無(wú)損壓縮
無(wú)損壓縮指的是在壓縮圖片的過(guò)程中,圖片的質(zhì)量沒(méi)有任何損耗。我們?nèi)魏螘r(shí)候都可以從無(wú)損壓縮過(guò)的圖片中恢復(fù)出原來(lái)的信息。壓縮算法對(duì)圖片的所有的數(shù)據(jù)進(jìn)行編碼壓縮,能在保證圖片的質(zhì)量的同時(shí)降低圖片的體積。例如 png、gif 使用的就是無(wú)損壓縮。
下面是各種圖片格式的壓縮類(lèi)型
image.png
工具壓縮
- tinypng[1] 免費(fèi)、批量、速度塊
- 智圖壓縮[2] 百度很難搜到官網(wǎng)了,免費(fèi)、批量、好用
- squoosh[3] 在線圖片壓縮工具
- compressor[4] 支持 JPG、PNG、SVG、GIF
webpack 壓縮
工程化的項(xiàng)目可以在 webpack 里面配置 image-webpack-loader 進(jìn)行圖片壓縮
1. 安裝依賴(lài)
- npm install --save-dev image-webpack-loader
2. 配置 webpack
- module.exports = {
- ...
- module: {
- rules: [
- {
- test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
- use: [
- {
- loader: 'file-loader',
- options: {
- name: '[name].[hash:7].[ext]'
- },
- },
- {
- loader: 'image-webpack-loader',
- options: {
- mozjpeg: {
- progressive: true,
- quality: 50,
- },
- optipng: {
- enabled: true,
- },
- pngquant: {
- quality: [0.5, 0.65],
- speed: 4,
- },
- gifsicle: {
- interlaced: false,
- },
- webp: { // 不支持WEBP就不要寫(xiě)這一項(xiàng)
- quality: 75
- },
- },
- },
- ],
- },
- ],
- },
- }
至于要不要使用插件自動(dòng)壓縮就見(jiàn)仁見(jiàn)智了,因?yàn)橛行?UI 和產(chǎn)品會(huì)說(shuō)壓縮出來(lái)的效果圖片不是他們想要的。
使用雪碧圖
雪碧圖,CSS Sprites,國(guó)內(nèi)也叫 CSS 精靈,是一種 CSS 圖像合成技術(shù),主要用于小圖片顯示。
瀏覽器請(qǐng)求資源的時(shí)候,同源域名請(qǐng)求資源的時(shí)候有最大并發(fā)限制,chrome 為 6 個(gè),就比如你的頁(yè)面上有 10 個(gè)相同 CDN 域名小圖片,那么需要發(fā)起 10 次請(qǐng)求去拉取,分兩次并發(fā)。第一次并發(fā)請(qǐng)求回來(lái)后,發(fā)起第二次并發(fā)。如果你把 10 個(gè)小圖片合并為一張大圖片的畫(huà),那么只用一次請(qǐng)求即可拉取下來(lái) 10 個(gè)小圖片的資源。減少服務(wù)器壓力,減少并發(fā),減少請(qǐng)求次數(shù)。
優(yōu)點(diǎn)
把諸多小圖片合成一張大圖,利用 backround-position 屬性值來(lái)確定圖片呈現(xiàn)的位置,可以有效的較少請(qǐng)求個(gè)數(shù),而且,而不影響開(kāi)發(fā)體驗(yàn),使用構(gòu)建插件可以做到對(duì)開(kāi)發(fā)者透明。適用于頁(yè)面圖片多且豐富的場(chǎng)景。
缺點(diǎn)
生成的圖片體積較大,減少請(qǐng)求個(gè)數(shù)同時(shí)也增加了圖片大小,不合理拆分將不利于并行加載。
合成雪碧圖
在 webpack 中,有相應(yīng)的插件提供了自動(dòng)合成雪碧圖的功能并且可以自動(dòng)生成對(duì)應(yīng)的樣式文件—— webpack-spritesmith,使用方法如下
- var path = require('path')
- var SpritesmithPlugin = require('webpack-spritesmith')
- module.exports = {
- // ...
- plugins: [
- new SpritesmithPlugin({
- src: {
- cwd: path.resolve(__dirname, 'src/ico'),
- glob: '*.png',
- },
- target: {
- image: path.resolve(__dirname, 'src/spritesmith-generated/sprite.png'),
- css: path.resolve(__dirname, 'src/spritesmith-generated/sprite.styl'),
- },
- apiOptions: {
- cssImageRef: '~sprite.png',
- },
- }),
- ],
- }
通過(guò)上面配置就能將 src/ico 目錄下的所有 png 文件合成雪碧圖,并且輸出到對(duì)應(yīng)目錄,同時(shí)還可以生成對(duì)應(yīng)的樣式文件,樣式文件的語(yǔ)法會(huì)根據(jù)你配置的樣式文件的后綴動(dòng)態(tài)生成。
使用 iconfont
iconfont(字體圖標(biāo)),即通過(guò)字體的方式展示圖標(biāo),多用于渲染圖標(biāo)、簡(jiǎn)單圖形、特殊字體等。
優(yōu)點(diǎn)
- 像使用字體一樣,設(shè)置大小、顏色及其他樣式,不失真
- 輕量,易修改
- 有效減少 HTTP 請(qǐng)求次數(shù)
推薦使用阿里的字體圖標(biāo)庫(kù):iconfont[5]
使用 base64 格式
原理:將圖片轉(zhuǎn)換為 base64 編碼字符串 inline 到頁(yè)面或 css 中。
優(yōu)點(diǎn)
- 提升性能: 網(wǎng)頁(yè)上的每一個(gè)圖片,都是需要消耗一個(gè) http 請(qǐng)求下載而來(lái)的, 圖片的下載始終都要向服務(wù)器發(fā)出請(qǐng)求,要是圖片的下載不用向服務(wù)器發(fā)出請(qǐng)求,base64 可以隨著 HTML 的下載同時(shí)下載到本地.減少 https 請(qǐng)求。
- 加密: 讓用戶(hù)一眼看不出圖片內(nèi)容 , 只能看到編碼。
- 方便引用: 在多個(gè)文件同時(shí)使用某些圖片時(shí), 可以把圖片轉(zhuǎn)為 base64 格式的文件, 把樣式放在全局中, 比如 common.css, 以后在用的時(shí)候就可以直接加類(lèi)名, 二不需要多層找文件路徑, 會(huì)提升效率
但需要注意的是:如果圖片較大,圖片的色彩層次比較豐富,則不適合使用這種方式,因?yàn)樵搱D片經(jīng)過(guò) base64 編碼后的字符串非常大,會(huì)明顯增大 HTML 頁(yè)面的大小,從而影響加載速度。
base64 化最常見(jiàn)的就是在 url-loader 中使用。
- module.exports = {
- ...
- module: {
- rules: [
- {
- test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
- loader: 'url-loader',
- options: {
- limit: 10240,
- name: utils.assetsPath('img/[name].[hash:7].[ext]'),
- }
- },
- ],
- },
- }
這樣就能將項(xiàng)目中小于 10kb 的圖片轉(zhuǎn)化為 base64 應(yīng)用到頁(yè)面中
使用 css 代替圖片。
比如實(shí)現(xiàn)修飾效果,如半透明、邊框、圓角、陰影、漸變等,在當(dāng)前主流瀏覽器中都可以用 CSS 達(dá)成,這樣能減少圖片的請(qǐng)求,達(dá)到優(yōu)化的目的。
缺點(diǎn)
- 受限于 css 的瀏覽器的兼容性
- 對(duì)于較復(fù)雜的圖案就無(wú)能為力了,寫(xiě)也麻煩,開(kāi)發(fā)成本大
使用 CDN 圖片
CDN 的全稱(chēng)是 Content Delivery Network,即內(nèi)容分發(fā)網(wǎng)絡(luò)。CDN 是構(gòu)建在網(wǎng)絡(luò)之上的內(nèi)容分發(fā)網(wǎng)絡(luò),依靠部署在各地的邊緣服務(wù)器,通過(guò)中心平臺(tái)的負(fù)載均衡、內(nèi)容分發(fā)、調(diào)度等功能模塊,使用戶(hù)就近獲取所需內(nèi)容,降低網(wǎng)絡(luò)擁塞,提高用戶(hù)訪問(wèn)響應(yīng)速度和命中率。CDN 的關(guān)鍵技術(shù)主要有內(nèi)容存儲(chǔ)和分發(fā)技術(shù)。
舉個(gè)簡(jiǎn)單的例子:
以前買(mǎi)火車(chē)票大家都只能去火車(chē)站買(mǎi),后來(lái)我們買(mǎi)火車(chē)票就可以在樓下的火車(chē)票代售點(diǎn)買(mǎi)了。
基本原理
CDN 的基本原理是廣泛采用各種緩存服務(wù)器,將這些緩存服務(wù)器分布到用戶(hù)訪問(wèn)相對(duì)集中的地區(qū)或網(wǎng)絡(luò)中,在用戶(hù)訪問(wèn)網(wǎng)站時(shí),利用全局負(fù)載技術(shù)將用戶(hù)的訪問(wèn)指向距離最近的工作正常的緩存服務(wù)器上,由緩存服務(wù)器直接響應(yīng)用戶(hù)請(qǐng)求。
基本思路
CND 的基本思路是盡可能避開(kāi)互聯(lián)網(wǎng)上有可能影響數(shù)據(jù)傳輸速度和穩(wěn)定性的瓶頸和環(huán)節(jié),使內(nèi)容傳輸?shù)母臁⒏€(wěn)定。通過(guò)在網(wǎng)絡(luò)各處放置節(jié)點(diǎn)服務(wù)器所構(gòu)成的在現(xiàn)有的互聯(lián)網(wǎng)基礎(chǔ)之上的一層智能虛擬網(wǎng)絡(luò),CDN 系統(tǒng)能夠?qū)崟r(shí)地根據(jù)網(wǎng)絡(luò)流量和各節(jié)點(diǎn)的連接、負(fù)載狀況以及到用戶(hù)的距離和響應(yīng)時(shí)間等綜合信息將用戶(hù)的請(qǐng)求重新導(dǎo)向離用戶(hù)最近的服務(wù)節(jié)點(diǎn)上。其目的是使用戶(hù)可就近取得所需內(nèi)容,解決 Internet 網(wǎng)絡(luò)擁擠的狀況,提高用戶(hù)訪問(wèn)網(wǎng)站的響應(yīng)速度。
CDN 的優(yōu)勢(shì)
- CDN 節(jié)點(diǎn)解決了跨運(yùn)營(yíng)商和跨地域訪問(wèn)的問(wèn)題,訪問(wèn)延時(shí)大大降低;
- 大部分請(qǐng)求在 CDN 邊緣節(jié)點(diǎn)完成,CDN 起到了分流作用,減輕了源站的負(fù)載。
圖片懶加載
懶加載是一種網(wǎng)頁(yè)性能優(yōu)化的方式,它能極大的提升用戶(hù)體驗(yàn)。圖片一直是影響網(wǎng)頁(yè)性能的主要元兇,現(xiàn)在一張圖片超過(guò)幾兆已經(jīng)是很經(jīng)常的事了。如果每次進(jìn)入頁(yè)面就請(qǐng)求所有的圖片資源,那么可能等圖片加載出來(lái)用戶(hù)也早就走了。所以進(jìn)入頁(yè)面的時(shí)候,只請(qǐng)求可視區(qū)域的圖片資源。
總結(jié)出來(lái)就是:
- 減少資源的加載,頁(yè)面啟動(dòng)只加載首屏的圖片,這樣能明顯減少了服務(wù)器的壓力和流量,也能夠減小瀏覽器的負(fù)擔(dān)。
- 防止并發(fā)加載的資源過(guò)多而阻塞 js 的加載,影響整個(gè)網(wǎng)站的啟動(dòng),影響用戶(hù)體驗(yàn)
- 浪費(fèi)用戶(hù)的流量,有些用戶(hù)并不想全部看完,全部加載會(huì)耗費(fèi)大量流量。
原理
圖片懶加載的原理就是暫時(shí)不設(shè)置圖片的 src 屬性,而是將圖片的 url 隱藏起來(lái),比如先寫(xiě)在 data-src 里面,等當(dāng)前圖片是否到了可視區(qū)域再將圖片真實(shí)的 url 放進(jìn) src 屬性里面,從而實(shí)現(xiàn)圖片的延遲加載。
- function lazyload() {
- let viewHeight = document.body.clientHeight //獲取可視區(qū)高度
- let imgs = document.querySelectorAll('img[data-src]')
- imgs.forEach((item, index) => {
- if (item.dataset.src === '') return
- // 用于獲得頁(yè)面中某個(gè)元素的左,上,右和下分別相對(duì)瀏覽器視窗的位置
- let rect = item.getBoundingClientRect()
- if (rect.bottom >= 0 && rect.top < viewHeight) {
- itemitem.src = item.dataset.src
- item.removeAttribute('data-src')
- }
- })
- }
- // 可以使用節(jié)流優(yōu)化一下
- window.addEventListener('scroll', lazyload)
通過(guò)上面例子的實(shí)現(xiàn),我們要實(shí)現(xiàn)懶加載都需要去監(jiān)聽(tīng) scroll 事件,盡管我們可以通過(guò)函數(shù)節(jié)流的方式來(lái)阻止高頻率的執(zhí)行函數(shù),但是我們還是需要去計(jì)算 scrollTop,offsetHeight 等屬性,有沒(méi)有簡(jiǎn)單的不需要計(jì)算這些屬性的方式呢,答案是有的---IntersectionObserver
- const imgs = document.querySelectorAll('img[data-src]')
- const config = {
- rootMargin: '0px',
- threshold: 0,
- }
- let observer = new IntersectionObserver((entries, self) => {
- entries.forEach((entry) => {
- if (entry.isIntersecting) {
- let img = entry.target
- let src = img.dataset.src
- if (src) {
- img.src = src
- img.removeAttribute('data-src')
- }
- // 解除觀察
- self.unobserve(entry.target)
- }
- })
- }, config)
- imgs.forEach((image) => {
- observer.observe(image)
- })
圖片預(yù)加載
圖片預(yù)加載,是指在一些需要展示大量圖片的網(wǎng)站,將圖片提前加載到本地緩存中,從而提升用戶(hù)體驗(yàn)。
常用的方式有兩種,一種是隱藏在 css 的 background 的 url 屬性里面,一種是通過(guò) javascript 的 Image 對(duì)象設(shè)置實(shí)例對(duì)象的 src 屬性實(shí)現(xiàn)圖片的預(yù)加載。
1、用 CSS 和 JavaScript 實(shí)現(xiàn)預(yù)加載
- #preload-01 {
- background: url(http://domain.tld/image-01.png) no-repeat -9999px -9999px;
- }
- #preload-02 {
- background: url(http://domain.tld/image-02.png) no-repeat -9999px -9999px;
- }
- #preload-03 {
- background: url(http://domain.tld/image-03.png) no-repeat -9999px -9999px;
- }
通過(guò) CSS 的 background 屬性將圖片預(yù)加載到屏幕外的背景上。當(dāng)它們?cè)?web 頁(yè)面的其他地方被調(diào)用時(shí),瀏覽器就會(huì)在渲染過(guò)程中使用預(yù)加載(緩存)的圖片。該方法雖然高效,但仍有改進(jìn)余地。使用該法加載的圖片會(huì)同頁(yè)面的其他內(nèi)容一起加載,增加了頁(yè)面的整體加載時(shí)間。
為了解決這個(gè)問(wèn)題,我們?cè)黾恿艘恍?JavaScript 代碼,來(lái)推遲預(yù)加載的時(shí)間,直到頁(yè)面加載完畢。
- function preloader() {
- if (document.getElementById) {
- document.getElementById('preload-01').style.background =
- 'url(http://domain.tld/image-01.png) no-repeat -9999px -9999px'
- document.getElementById('preload-02').style.background =
- 'url(http://domain.tld/image-02.png) no-repeat -9999px -9999px'
- document.getElementById('preload-03').style.background =
- 'url(http://domain.tld/image-03.png) no-repeat -9999px -9999px'
- }
- }
- function addLoadEvent(func) {
- var oldonload = window.onload
- if (typeof window.onload != 'function') {
- window.onload = func
- } else {
- window.onload = function () {
- if (oldonload) {
- oldonload()
- }
- func()
- }
- }
- }
- addLoadEvent(preloader)
2、使用 JavaScript 實(shí)現(xiàn)預(yù)加載
- function preloader() {
- if (document.images) {
- var img1 = new Image()
- var img2 = new Image()
- var img3 = new Image()
- img1.src = 'http://domain.tld/path/to/image-001.gif'
- img2.src = 'http://domain.tld/path/to/image-002.gif'
- img3.src = 'http://domain.tld/path/to/image-003.gif'
- }
- }
- function addLoadEvent(func) {
- var oldonload = window.onload
- if (typeof window.onload != 'function') {
- window.onload = func
- } else {
- window.onload = function () {
- if (oldonload) {
- oldonload()
- }
- func()
- }
- }
- }
- addLoadEvent(preloader)
響應(yīng)式圖片加載
什么是響應(yīng)式圖片加載?其實(shí)就是在不同分辨率的設(shè)備上顯示不同尺寸的圖片,避免資源的浪費(fèi)。
常用的方法就是 css3 的媒體查詢(xún)(media query)。
- @media screen and (min-width: 1200px) {
- img {
- background-image: url('1.png');
- }
- }
- @media screen and (min-width: 992px) {
- img {
- background-image: url('2.png');
- }
- }
- @media screen and (min-width: 768px) {
- img {
- background-image: url('3.png');
- }
- }
- @media screen and (min-width: 480px) {
- img {
- background-image: url('4.png');
- }
- }
此外,還可以使用 HTML5 的 picture 屬性進(jìn)行響應(yīng)式處理。方法如下:
- 創(chuàng)建 picture 標(biāo)簽。
- 放置多個(gè) source 標(biāo)簽,以指定不同的圖像文件名,進(jìn)而根據(jù)不同的條件進(jìn)行加載。
- 添加一個(gè)回退的元素
- <picture>
- <source srcset="src/img/l.png" media="(min-width: 1200px)" />
- <source srcset="src/img/2.png" media="(min-width: 992px)" />
- <source srcset="src/img/4.png" media="(min-width: 768px)" />
- <img src="src/img/4.png" />
- </picture>
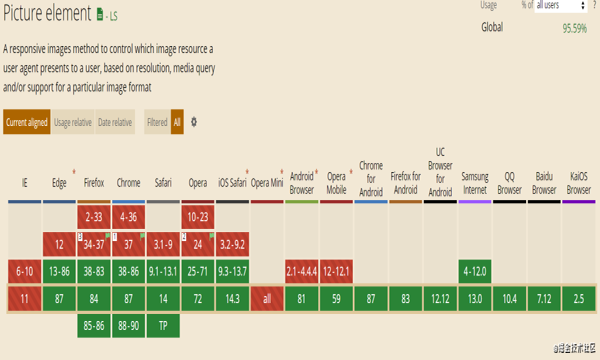
需要注意的是:現(xiàn)在很多瀏覽器對(duì)于 picture 這個(gè)標(biāo)簽還不支持,使用的時(shí)候需要加以注意。
picture.png
漸進(jìn)式圖片
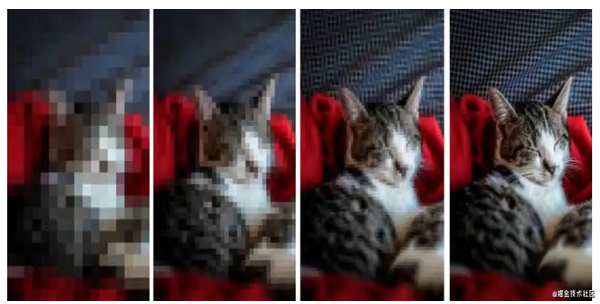
漸進(jìn)式圖片的意思是在高畫(huà)質(zhì)圖像加載完之前會(huì)先顯示低畫(huà)質(zhì)版本。低畫(huà)質(zhì)版本由于畫(huà)質(zhì)低、壓縮率高,尺寸很小,加載很快。在兩者之間我們也可以根據(jù)需要顯示不同畫(huà)質(zhì)的版本。
cat.png
漸進(jìn)式圖片可以讓用戶(hù)產(chǎn)生圖片加載變快的印象。用戶(hù)不再盯著一片空白區(qū)域等待圖片加載,而能看到圖像變得越來(lái)越清晰,這樣對(duì)用戶(hù)體驗(yàn)也是友好的。
骨架屏技術(shù)也是類(lèi)似的原理。
總結(jié)
- 選擇合適的圖片格式和壓縮大圖,可從根源上截圖大圖加載過(guò)慢的問(wèn)題。
- 使用雪碧圖,iconfont,base64,css 代替圖片等可減少圖片 http 請(qǐng)求,提高頁(yè)面加載速度。
- 使用 CDN 圖片可達(dá)到分流的效果,減少服務(wù)券壓力。
- 圖片懶加載,預(yù)加載,漸進(jìn)式圖片等可不同程度減少白屏?xí)r間,提高產(chǎn)品體驗(yàn)。
本文在github做了收錄