CSS 進(jìn)階之熟悉又陌生的 Content
本文轉(zhuǎn)載自微信公眾號「微醫(yī)大前端技術(shù)」,作者陳晨。轉(zhuǎn)載本文請聯(lián)系微醫(yī)大前端技術(shù)公眾號。
前言
在開發(fā)中遇到類似清除浮動、小圖標(biāo)、替換內(nèi)容等場景時(shí)不可避免會遇到 content 屬性,一般就是百度下解決方案,甚少細(xì)究到底,在看《CSS 世界》這本書時(shí)看了下 content 章節(jié),今天這里就詳細(xì)介紹下 content 的使用機(jī)制。
content 屬性用于與 :before 及 :after 偽元素配合使用,來插入生成內(nèi)容。使用 content 屬性插入的內(nèi)容都是匿名的可替換元素。首先我們先了解下什么是可替換元素呢?
替換元素
首先看下圖片加載:
- <img src="1.jpg">
- <!--替換-->
- <img src="2.jpg">
修改了 img 的 src 屬性,導(dǎo)致顯示的圖片發(fā)生了變化。這種通過修改某個(gè)屬性值呈現(xiàn)的內(nèi)容就可以被替換的元素就稱為“替換元素”。
典型的替換元素:<img>、<video>、<iframe>、<textarea> 和 <input>。
替換元素的尺寸計(jì)算規(guī)則
替換元素的尺寸計(jì)算規(guī)則有三種尺寸:
- 固有尺寸:替換內(nèi)容原本的尺寸
- HTML 尺寸:HTML 原生屬性 width 和 height
- CSS 尺寸:通過 CSS 設(shè)置的寬高屬性
下面我們以 img 為例:
- <img src="../assets/test1.jpeg">
- <img width="300" height="200" class="img-test" src="../assets/test1.jpeg">
- <img class="img-box" width="300" height="200" src="../assets/test1.jpeg">
- .img-box {
- height: 100px;
- width: 200px;
- }
效果如下:
圖片第一張圖:默認(rèn)顯示原圖尺寸 267 * 200;
第二張圖:設(shè)置了 HTML 尺寸 width 和 height,顯示圖片 300 * 200;
第三張圖:設(shè)置了 CSS 尺寸 200 * 100。
由此可見尺寸顯示規(guī)則優(yōu)先級為 CSS 尺寸 > HTML 尺寸 > 固有尺寸。
替換元素和 content 是什么關(guān)系呢?
替換元素之所以為替換元素,就是因?yàn)槠鋬?nèi)容可替換,即盒模型中的 content box 可替換。CSS 的 content 屬性就用于替換內(nèi)容,也可以說,content 屬性決定了是替換元素還是非替換元素。代碼如下:
- <img width="300" height="200" class="img-test" src="../assets/test1.jpeg">
- .img-test:hover {
- content: url('../assets/test2.jpg');
- }
效果如下:
此時(shí)鼠標(biāo)懸浮的時(shí)候圖片為 ’../assets/test2.jpg‘,使用 content 屬性替換了 img 的 content box。
需要注意的是 content 屬性改變的僅僅是視覺呈現(xiàn),當(dāng)我們以右鍵或其他形式保存這張圖片的時(shí)候,所保存的還是原來 src 對應(yīng)的圖片。
content 的使用場景
content 的定義中就提到過是和 :before 及 :after 偽元素配合使用。:before 及 :after 是最常見的偽元素,想必大家都不陌生。
再簡單介紹下 :before 和 :after:
默認(rèn) display: inline;
必須設(shè)置 content 屬性,否則無效;
默認(rèn) user-select: none,即 :before 和 :after 的內(nèi)容無法被用戶選中;
不可通過 dom 使用,就是本身不存在的頁面元素,HTML 源代碼里,找不到它們,但從視覺上,卻能看到它們的存在。
下面我們看一下主要使用場景:
插入字符
使用 content 插入字符一般是給空元素設(shè)置默認(rèn)值,類似 input 的 placeholder 屬性一樣,只在元素沒有內(nèi)容的時(shí)候展示,代碼如下:
- <p>有內(nèi)容的段落</p>
- <p></p>
- <!--:empty 是一個(gè) CSS 選擇器,當(dāng)元素里面無內(nèi)容的時(shí)候進(jìn)行匹配-->
- p:empty::before {
- content: '空元素內(nèi)容';
- color: red;
- }
效果如下:
輔助元素生成
此時(shí)核心點(diǎn)不在于 content 生成的內(nèi)容,而是偽元素本身。通常我們會把 content 的屬性值設(shè)置為空字符串,使用其他 CSS 代碼來生成輔助元素,或?qū)崿F(xiàn)圖形效果,或?qū)崿F(xiàn)特定布局。
圖形效果
使用 ::after 偽元素插入匿名替換元素,設(shè)置 content 為空,此元素沒有內(nèi)容,通過 CSS 樣式來達(dá)到想要的圖形效果。代碼如下:
- <div class="content-box"></div>
- .content-box {
- height: 100px;
- width: 200px;
- border-radius: 10px;
- position: relative;
- background: #fff;
- }
- .content-box::after {
- content: '';
- position: absolute;
- top: 100%;
- right: 16px;
- width: 4px;
- height: 16px;
- border-width: 0;
- border-right: 12px solid #fff;
- border-radius: 0 0 32px 0;
- }
效果如下:
清除浮動
清除浮動主要是為了解決,父元素因?yàn)樽蛹壴馗右鸬膬?nèi)部高度為 0 的問題,代碼如下:
- <div class="info-box clear">
- <div class="left">左</div>
- <div class="right">右</div>
- </div>
- .clear::after {
- content: '';
- display: block;
- clear: both;
- }
上面三者缺一不可:
- content: '':通過 ::after 給元素添加一個(gè)空的偽元素。
- clear: both:清除浮動,使得元素周圍兩邊都不浮動。
- display: block:clear 只對塊級元素生效。
通過添加元素清除浮動,觸動 BFC,使元素的高能夠自適應(yīng)子盒子的高。
圖片生成
直接用 url 功能符顯示圖片,既可以在文字前后添加圖片,又可以直接替換文字。
圖片直接替換文字,代碼如下:
- <p class="img-test">文字</p>
- .img-test {
- display: block;
- height: 20px;
- width: 20px;
- border-radius: 100%;
- content: url('../assets/test2.jpg');
- }
文字前后添加圖片,代碼如下:
- <!--方案一 -->
- .img-test::after {
- content: url('../assets/test2.jpg');
- }
- <!--方案二 -->
- .img-test::after {
- content: '';
- display: block;
- height: 20px;
- width: 20px;
- background: url('../assets/test2.jpg');
- }
方案一中偽元素通過 content 設(shè)置圖片,圖片的尺寸不好控制,顯示圖片為原尺寸,比較模糊,一般使用方案二背景圖片的方式,可以按需設(shè)置尺寸。
attr 屬性值內(nèi)容生成
使用 attr 獲取元素屬性值達(dá)到效果,一般用于獲取 a 標(biāo)簽的連接,代碼如下:
- <a class="baidu-link" href="https://baidu.com"> 百度一下,你就知道!</a>
- .baidu-link::after {
- content: " (" attr(href) ") "
- }
效果如下:
字符內(nèi)容生成
content 字符內(nèi)容生成就是直接寫入字符內(nèi)容,中英文都可以,比較常見的應(yīng)用就是配合 @font-face 規(guī)則實(shí)現(xiàn)圖標(biāo)字體效果。
@font-face 規(guī)則
@font-face 規(guī)則指定一個(gè)用于顯示文本的自定義字體;字體能從遠(yuǎn)程服務(wù)器或者用戶本地安裝的字體加載。它的屬性和字體相似,如下:
| 字體描述符 | 描述 |
|---|---|
| font-family | 必需:所指定的字體名字將會被用于 font 或 font-family 屬性 |
| src | 必需:遠(yuǎn)程字體文件位置的 url 或者用戶計(jì)算機(jī)上的字體名稱 |
| font-style | 對于 src 所指字體的樣式 |
| font-weight | 字體粗細(xì) |
| font-stretch | 定義應(yīng)如何拉伸字體 |
| unicode-range | 該字體支持 Unicode 字符的范圍 |
使用 @font-face 規(guī)則的代碼如下:
- <!--format 屬性是幫助瀏覽器識別字體的-->
- @font-face {font-family: "iconfont";
- src: url('iconfont.eot'); /* IE9*/
- src: url('iconfont.eot#iefix') format('embedded-opentype'), /* IE6-IE8 */
- url('iconfont.woff') format('woff'), /* chrome, firefox */
- url('iconfont.ttf') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
- url('iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */
- }
- <!--html-->
- <div class="look-more">查看更多</div>
- <!--css-->
- .look-more {
- font-size: 14px;
- &::after {
- font-size: 14px;
- font-family: 'iconfont';
- content: '\e6a7';
- }
- }
效果如下:
如上圖,“查看更多”后面的箭頭就是上面定義的字體圖標(biāo)。
當(dāng)然 @font-face 也有不可避免的兼容性問題,可根據(jù)需要使用此規(guī)則,支持度如下圖:
計(jì)數(shù)器
content 的計(jì)數(shù)器是使用 CSS 代碼實(shí)現(xiàn)隨著元素?cái)?shù)目增多,數(shù)值也跟著變大的效果。功能非常強(qiáng)大、實(shí)用,且不具有可替代性。
計(jì)數(shù)器包含兩個(gè)屬性和一個(gè)方法:
counter-reset:“計(jì)數(shù)器-重置”的意思,主要作用就是給計(jì)數(shù)器起個(gè)名字。也告訴從哪個(gè)數(shù)字開始計(jì)數(shù),默認(rèn)值是 0,值可以為負(fù)數(shù)。
- <!--計(jì)數(shù)器名字為 counter,默認(rèn)值為 0-->
- .count-test { counter-reset: counter; }
- <!--計(jì)數(shù)器名字為 counter,初始計(jì)數(shù)為 2-->
- .count-test { counter-reset: counter 2; }
- <!--多個(gè)計(jì)數(shù)器同時(shí)命名,使用空格分隔-->
- .count-test { counter-reset: counter 2 counterpre -1; }
counterincrement:“計(jì)數(shù)器遞增”的意思,值為 counter-reset 的 1 個(gè)或多個(gè)關(guān)鍵字,后面可以跟隨數(shù)字,表示每次計(jì)數(shù)的變化值,默認(rèn)變化值為 1,值可以為負(fù)數(shù)。
- <!--counter 計(jì)數(shù)器默認(rèn)遞增 1-->
- counter-increment: counter;
- <!--counter 計(jì)數(shù)器遞增 2-->
- counter-increment: counter 2;
- <!--counter 計(jì)數(shù)器遞增 2,counterpre 計(jì)數(shù)器遞減 -1-->
- counter-increment: counter 2 counterpre -1;
“普照規(guī)則”:普照源(counter-reset)唯一,每普照(counter-increment)一次,普照源增加一次計(jì)數(shù)值。
- <p class="counter"></p>
- <!--counter-increment 普照源 <p> 標(biāo)簽,初始值為 2,counter-reset 值增加,默認(rèn)遞增 1,最終顯示為 3-->
- .counter {
- counter-reset: counter 2;
- counter-increment: counter;
- }
- .counter:before {
- content: counter(counter);
- }
- <!-- counter-increment 直接設(shè)置在偽元素上普照自身,和上述一樣顯示 3-->
- .counter {
- counter-reset: counter 2;
- }
- .counter:before {
- counter-increment: counter;
- content: counter(counter);
- }
- <!--父元素和子元素都被 counter-increment 普照 1 次,遞增了兩次,最終顯示為 4-->
- .counter {
- counter-reset: counter 2;
- counter-increment: counter;
- }
- .counter:before {
- counter-increment: counter;
- content: counter(counter);
- }
counter()/counters():都是計(jì)數(shù)方法,顯示計(jì)數(shù),counters 用于嵌套計(jì)數(shù)。
- <!--name 就是 counter-reset 的名稱-->
- counter(name)
- <!--style 值就是 list-style-type 支持的那些值,可以是英文等-->
- counter(name, style)
- <!--string 參數(shù)為字符串(需要引號包圍的,是必需參數(shù)),表示子序號的連接字符串。例如,1.1 的 string 就是'.',1-1 就是'-'-->
- counters(name, string)
- counters(name, string, style)
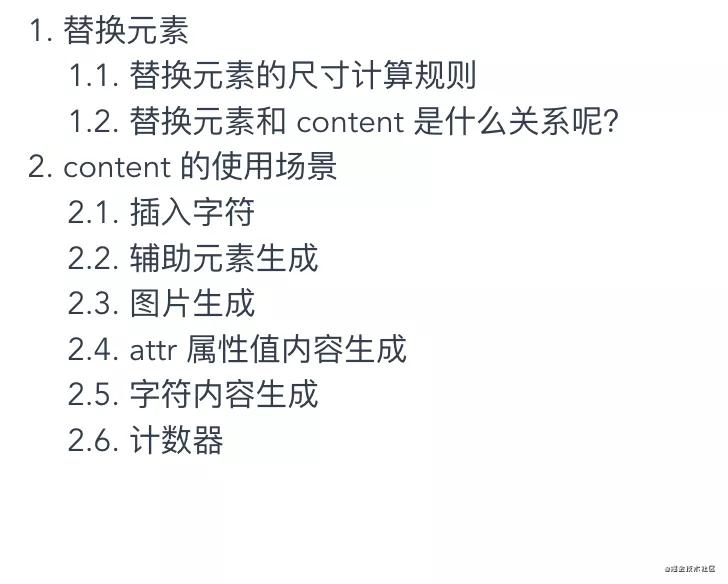
一般用于類似目錄以及規(guī)律變化的計(jì)數(shù),下面以層級目錄為例,代碼如下:
- <div class="reset">
- <div class="counter">替換元素
- <div class="reset">
- <div class="counter">替換元素的尺寸計(jì)算規(guī)則</div>
- <div class="counter">替換元素和 content 是什么關(guān)系呢?</div>
- </div>
- </div>
- <div class="counter">content 的使用場景
- <div class="reset">
- <div class="counter">插入字符</div>
- <div class="counter">輔助元素生成</div>
- <div class="counter">圖片生成</div>
- <div class="counter">attr 屬性值內(nèi)容生成</div>
- <div class="counter">字符內(nèi)容生成</div>
- <div class="counter">計(jì)數(shù)器</div>
- </div>
- </div>
- </div>
- .reset {
- counter-reset: counter;
- }
- .counter:before {
- content: counters(counter, '.') '. ';
- counter-increment: counter;
- }
- counter 默認(rèn)值為 0,默認(rèn)遞增為 1;
- 第一個(gè) reset 下面有兩個(gè)兄弟 conter 標(biāo)簽,遞增則為 1 和 2;
- 第一個(gè) counter 下面有 reset 標(biāo)簽,嵌套了一層重置計(jì)數(shù),則有 1.1、1.2 等;
- 同理第二個(gè) counter 下面有 2.1、2.2 等。
效果如下:
總結(jié)
了解 CSS 的 content 屬性,布局有了更多的可能性,有助于日常開發(fā)中根據(jù)需要使用一些布局小技巧,使布局簡潔明了。
參考資料
https://developer.mozilla.org/zh-CN/
https://css-tricks.com/pseudo-element-roundup/