不可錯(cuò)過(guò)的可視化經(jīng)驗(yàn),你學(xué)到了嗎?
本文轉(zhuǎn)載自微信公眾號(hào)「數(shù)倉(cāng)寶貝庫(kù)」,作者王大偉。轉(zhuǎn)載本文請(qǐng)聯(lián)系數(shù)倉(cāng)寶貝庫(kù)公眾號(hào)。
01如何選擇合適的
可視化類(lèi)型
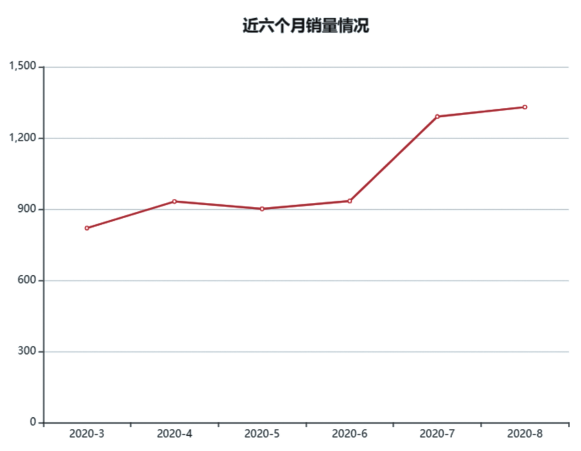
可視化是借助圖形化的方法,清晰有效地將數(shù)據(jù)展示出來(lái)。當(dāng)有可視化需求時(shí),我們應(yīng)該先了解需求是什么。例如需求是查看“近六個(gè)月的銷(xiāo)量情況”,首先我們可以確定這里會(huì)涉及兩個(gè)維度展示,一個(gè)維度是時(shí)間序列(在這里是“近六個(gè)月”),另一個(gè)維度是每個(gè)月的銷(xiāo)量。展示兩個(gè)維度的可視化方法很多,例如散點(diǎn)圖、折線圖、柱狀圖等,在這里很顯然選擇折線圖較為合適,為什么呢?因?yàn)檎劬€圖適合展示連續(xù)的時(shí)間序列數(shù)據(jù),如圖1所示。通過(guò)折線圖,可以清晰觀察出銷(xiāo)量隨時(shí)間的變化情況。該折線圖對(duì)應(yīng)的具體代碼如下:
- option = {
- title: {
- text: '近六個(gè)月銷(xiāo)量情況',
- left: 'center'
- },
- xAxis: {
- type: 'category',
- data: ['2020-3', '2020-4', '2020-5', '2020-6', '2020-7', '2020-8']
- },
- yAxis: {
- type: 'value'
- },
- series: [{
- data: [820, 932, 901, 934, 1290, 1330],
- type: 'line'
- }]
- };
圖1 某商品近六個(gè)月銷(xiāo)量情況
每種可視化都有其適合的應(yīng)用場(chǎng)合,需要在明確要展示的信息之后合理選擇可視化類(lèi)型。這里簡(jiǎn)單總結(jié)下:
- 如果需要展示數(shù)據(jù)的分布情況,可以考慮散點(diǎn)圖、箱線圖、柱狀圖、直方圖;
- 如果需要展示數(shù)據(jù)的變化趨勢(shì),可以考慮折線圖和雙軸圖;
- 如果需要展示對(duì)比效果,可以考慮柱狀圖、餅圖、雷達(dá)圖;
- 如果需要展示數(shù)據(jù)的部分與整體關(guān)系,可以考慮面積圖、餅圖、旭日?qǐng)D、堆積柱狀圖、矩形樹(shù)圖;
- 如果需要展示數(shù)據(jù)之間的關(guān)系,可以考慮散點(diǎn)圖、氣泡圖、桑基圖。
- 如果需要展示文本信息的重點(diǎn),可以考慮詞云圖;
- 如果需要展示流程中每一步的轉(zhuǎn)化情況,可以考慮漏斗圖。
02可視化配色需注意什么
如果想要自己搭配色彩,其實(shí)有很多可以?xún)?yōu)化和注意的點(diǎn),總結(jié)如下。
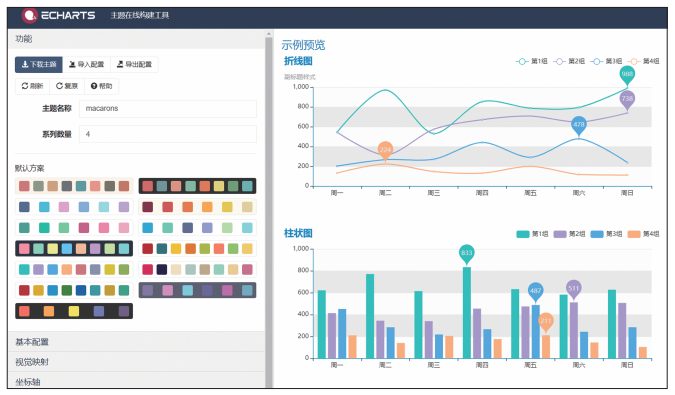
如果是新手,建議直接使用色彩主題,因?yàn)樯手黝}是專(zhuān)業(yè)人士設(shè)置搭配的,不僅美觀而且使用方便,無(wú)須自己花大量時(shí)間搭配。如果自己搭配,很可能搭配很久也得不到想要的效果,所以,如果你覺(jué)得某套色彩主題合適就大膽使用吧。ECharts提供了13種可選的色彩主題方案,如圖2所示,點(diǎn)擊左上角的下載主題即可下載使用。
圖2 ECharts的色彩主題
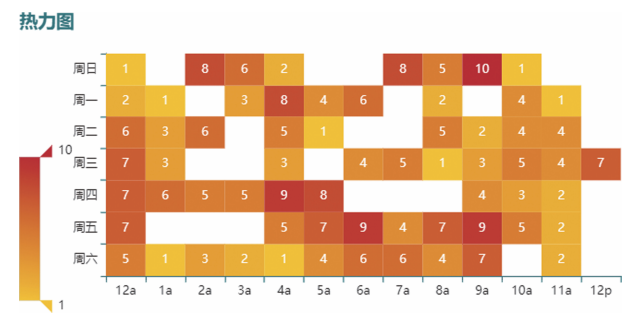
如果需要展示的內(nèi)容有著符合人類(lèi)感知的顏色,建議直接使用該顏色。例如紅色經(jīng)常和熱力圖的熱量大小搭配使用,藍(lán)色和降水量搭配使用。例如,圖3代表某設(shè)備在一周的不同時(shí)間的內(nèi)部溫度熱力值,溫度越高,熱力值越大。從圖3中可以一目了然地觀察出溫度最高的時(shí)間是周日的上午九點(diǎn)(9a)。
圖3 某設(shè)備在一周的不同時(shí)間的內(nèi)部溫度熱力值
一般來(lái)說(shuō),標(biāo)準(zhǔn)的可視化看板至少需要6種顏色,如果配色不充分,在不同可視化類(lèi)型中會(huì)影響表達(dá)效果。
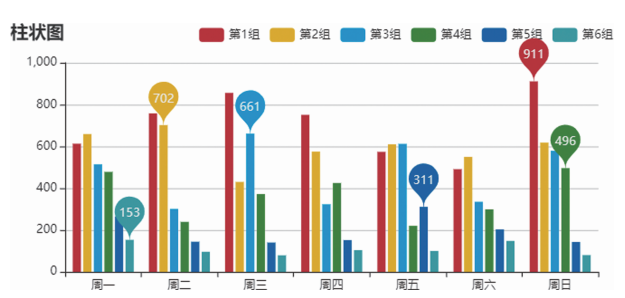
色彩三要素包括色相、明度和飽和度。色相就是我們平時(shí)說(shuō)的顏色,例如紅色的花朵、綠色的樹(shù)葉,這里的花朵和樹(shù)葉就具有不同的色相;明度指色彩的明暗程度,也是我們平時(shí)說(shuō)的顏色深淺度;而飽和度指的是色彩的鮮艷程度。當(dāng)有較多數(shù)據(jù)類(lèi)別需要展現(xiàn)時(shí),如果只是明度的變化,例如只有明度變化的漸變色,在表示和展現(xiàn)不同元素單元時(shí)不能夠明顯區(qū)分,所以需要同時(shí)兼具色相和明度的變化,讓用戶(hù)通過(guò)視覺(jué)感受更好的定位元素和數(shù)據(jù),如圖4所示。
圖4 同時(shí)兼具色相和明度變化的圖
當(dāng)只需要展示某個(gè)單一指標(biāo)數(shù)值大小比較和變化時(shí),建議使用單一顏色的漸變效果,也就是顏色明度的變化表示數(shù)值大小,一般明度越大,表示的數(shù)值越小。
當(dāng)然,你不必完全遵循以上的內(nèi)容,只是作為參考和建議,因?yàn)椴煌瑘?chǎng)景的可視化要求不同,受眾不同,具體到某個(gè)場(chǎng)景和某個(gè)問(wèn)題,有很多細(xì)節(jié)需要在實(shí)踐中反復(fù)嘗試并不斷積累經(jīng)驗(yàn),搭配出更合適的色彩效果。
03追求動(dòng)態(tài)和酷炫效果有錯(cuò)嗎
做可視化時(shí),總希望制作的內(nèi)容能讓人眼前一亮,于是很多人將“眼前一亮”理解為動(dòng)態(tài)和色彩艷麗的酷炫效果。首先,追求動(dòng)態(tài)和酷炫的效果,本身并沒(méi)有什么問(wèn)題,但是人們往往會(huì)因?yàn)榭梢暬瘍?nèi)容是動(dòng)態(tài)而將注意力更多花費(fèi)在動(dòng)態(tài)內(nèi)容上,例如某地區(qū)人口遷徙的圖中有多條曲線連接遷入和遷出的地區(qū),并加入箭頭代表人們的遷入與遷出方向,但是為了酷炫,在曲線上加入某些圖標(biāo)(例如飛機(jī)圖標(biāo))代表人口的流動(dòng)方向。首先,這幅圖確實(shí)十分酷炫,但是冷靜下來(lái)會(huì)發(fā)現(xiàn)各個(gè)地區(qū)的人口流向曲線已經(jīng)交叉,會(huì)影響人們看圖的直觀判斷,如果此時(shí)你再加上動(dòng)態(tài)圖標(biāo),會(huì)干擾人們的觀察和判斷,而將圖標(biāo)改為光束的傳播效果是不是更好呢?所以善用圖標(biāo)能夠?qū)σ环梢暬瘓D的表現(xiàn)力錦上添花,濫用也會(huì)使結(jié)果適得其反。
除了動(dòng)態(tài),酷炫的色彩也是人們常常使用的,目的是為了讓可視化不再平淡無(wú)奇。例如在一個(gè)柱狀圖,對(duì)每一個(gè)柱子填充一種顏色。你可能會(huì)問(wèn),為什么不能用多種顏色填充呢?一種顏色太平淡了,多種顏色才能凸顯這幅可視化!如果你是這樣想的,那么請(qǐng)思考一下柱狀圖的目的是什么?柱狀圖是為了表達(dá)數(shù)據(jù)的分布情況,所以它的關(guān)注點(diǎn)應(yīng)該是柱子的高度,而不是柱子的顏色。當(dāng)然,你可以用漸變色來(lái)加強(qiáng)柱子高度的展示,例如柱子越高顏色越深,這是合理的。
以上只是兩個(gè)常見(jiàn)的例子,在我們制作可視化時(shí),對(duì)于動(dòng)態(tài)和色彩的選擇需要謹(jǐn)慎,你首先要明確為什么使用這些?使用后比使用前有什么好處?如果能回答這些問(wèn)題,再去使用。
除此之外,當(dāng)數(shù)據(jù)量很大時(shí),大量動(dòng)態(tài)酷炫效果可能對(duì)前端渲染提出了挑戰(zhàn),所以需要根據(jù)實(shí)際情況測(cè)試和使用這些特效。
本文摘編于《ECharts數(shù)據(jù)可視化:入門(mén)、實(shí)戰(zhàn)與進(jìn)階》,經(jīng)出版方授權(quán)發(fā)布。
作者:王大偉,目前就職于平安金融壹賬通,從事數(shù)據(jù)挖掘算法工作,擅長(zhǎng)ECharts、Python、自然語(yǔ)言處理、數(shù)據(jù)分析挖掘、機(jī)器學(xué)習(xí)。