這七個 Vue 模式,可能你經常用!但現在看對你很有幫助!
說實話,閱讀文檔并不是我們大多數人喜歡的事情,但是當使用像Vue這樣不斷發展的現代前端框架時,每一個新版本都會有所變化,我們很有可愛已經錯過了一些后來推出的新且好用的功能。
今天,刷碗智帶大家來看看那些有趣但不那么流行的功能。記住,所有這些都是官方Vue文檔的一部分。
1. 處理加載狀態
在大型項目中,我們可能需要將組件分成小塊,只有在需要時才從服務器上加載。為了更容易做到這一點,Vue允許我們將組件定義為一個工廠函數,異步地解析組件定義。Vue只會在組件需要渲染的時候觸發工廠函數,并把結果緩存起來以備后面的重新渲染。2.3版的新內容是,異步組件工廠還可以返回以下格式的對象。
- const AsyncComponent = () => ({
- // 需要加載的組件 (應該是一個 `Promise` 對象)
- component: import('./MyComponent.vue'),
- // 異步組件加載時使用的組件
- loading: LoadingComponent,
- // 加載失敗時使用的組件
- error: ErrorComponent,
- // 展示加載時組件的延時時間。默認值是 200 (毫秒)
- delay: 200,
- // 如果提供了超時時間且組件加載也超時了,
- // 則使用加載失敗時使用的組件。默認值是:`Infinity`
- timeout: 3000
- })
使用這種方法,我們有額外的選項,包括加載和錯誤狀態、組件獲取的延遲和超時。
2.通過 v-once 創建低開銷的靜態組件
渲染普通的 HTML 元素在 Vue 中是非常快速的,但有的時候你可能有一個組件,這個組件包含了大量靜態內容。在這種情況下,我們可以在根元素上添加 v-once attribute 以確保這些內容只計算一次然后緩存起來,就像這樣:
- Vue.component('terms-of-service', {
- template: `
- <div v-once>
- <h1>Terms of Service</h1>
- ... a lot of static content ...
- </div>
- `
- })
更多詳細內容看官網:https://cn.vuejs.org/v2/guide/components-edge-cases.html
3.遞歸組件
組件是可以在它們自己的模板中調用自身的。不過它們只能通過 name 選項來做這件事:
- name: 'unique-name-of-my-component'
當你使用 Vue.component 全局注冊一個組件時,這個全局的 ID 會自動設置為該組件的 name 選項。
- Vue.component('unique-name-of-my-component', {
- // ...
- })
稍有不慎,遞歸組件就可能導致無限循環:
- name: 'stack-overflow',
- template: '<div><stack-overflow></stack-overflow></div>'
類似上述的組件將會導致“max stack size exceeded”錯誤,所以請確保遞歸調用是條件性的 (例如使用一個最終會得到 false 的 v-if)。
4.內聯模板
當 inline-template 這個特殊的 attribute 出現在一個子組件上時,這個組件將會使用其里面的內容作為模板,而不是將其作為被分發的內容。這使得模板的撰寫工作更加靈活。
- <my-component inline-template>
- <div>
- <p>These are compiled as the component's own template.</p>
- <p>Not parent's transclusion content.</p>
- </div>
- </my-component>
內聯模板需要定義在 Vue 所屬的 DOM 元素內。
不過,inline-template 會讓模板的作用域變得更加難以理解。所以作為最佳實踐,請在組件內優先選擇 template 選項或 .vue 文件里的一個 元素來定義模板。
5. 動態指令參數
指令的參數可以是動態的。例如,在 v-mydirective:[argument]="value" 中,argument參數可以根據組件實例數據進行更新!這使得自定義指令可以在應用中被靈活使用。
例如你想要創建一個自定義指令,用來通過固定布局將元素固定在頁面上。我們可以像這樣創建一個通過指令值來更新豎直位置像素值的自定義指令:
- <div id="dynamicexample">
- <h3>Scroll down inside this section ↓</h3>
- <p v-pin:[direction]="200">I am pinned onto the page at 200px to the left.</p>
- </div>
- Vue.directive('pin', {
- bind: function (el, binding, vnode) {
- el.style.position = 'fixed'
- var s = (binding.arg == 'left' ? 'left' : 'top')
- el.style[s] = binding.value + 'px'
- }
- })
- new Vue({
- el: '#dynamicexample',
- data: function () {
- return {
- direction: 'left'
- }
- }
- })
6.事件 & 按鍵修飾符
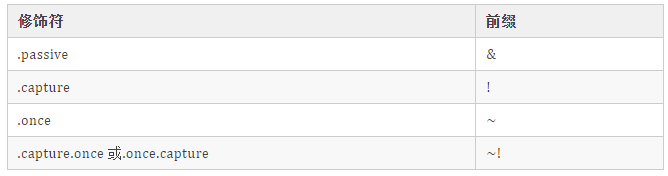
對于 .passive、.capture 和 .once 這些事件修飾符,Vue 提供了相應的前綴可以用于 on:
例如:
- on: {
- '!click': this.doThisInCapturingMode,
- '~keyup': this.doThisOnce,
- '~!mouseover': this.doThisOnceInCapturingMode
- }
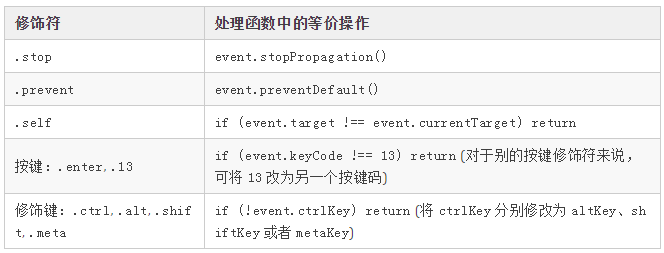
對于所有其它的修飾符,私有前綴都不是必須的,因為你可以在事件處理函數中使用事件方法:
7.依賴注入
在Vue中,有幾種方法可以讓兩個組件進行通信,所有這些方法都有優點和缺點。2.2版本中引入的一種新方法是使用 Provide/Inject 的依賴注入。
這對選項一起使用,允許一個祖先組件作為其所有后代的依賴注入器,無論組件層次有多深,只要它們在同一個父鏈上。如果你熟悉React,這與React的上下文功能非常相似。
- // parent component providing 'foo'
- var Provider = {
- provide: {
- foo: 'bar'
- },
- // ...
- }
- // child component injecting 'foo'
- var Child = {
- inject: ['foo'],
- created () {
- console.log(this.foo) // => "bar"
- }
- // ...
- }
今天就到這了,就這?