前端框架VUE—父子組件訪問方式
有時候我們需要父組件直接訪問子組件 或 子組件直接訪問父組件。
一、父訪問子
父訪問子組件通常有兩種方法:一種是使用 $childre,另一種是使用$ref屬性。
1、$children
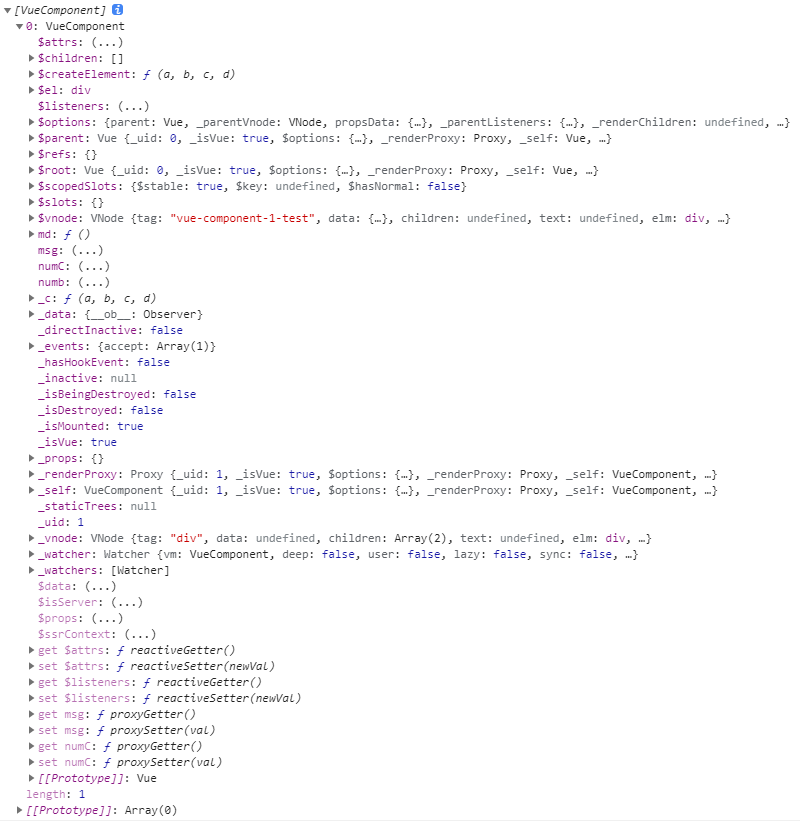
- //父組件中打印
- mounted(){
- console.log( this.$children );
- }

返回的結果是一個數組,由于該文件只有一個組件,所以返回是長度為1 的數組。
- this.$children[0].data //返回子組件的數據
- this.$children[0].showMethods() //調用子組件的showMethods方法
- this.$children[0].$el //子組件的根元素
- ...
如果不包含子組件時,默認返回空數組。
2、$refs
如果 ref 是加在普通元素上,this.$refs.name獲取到的是dom值。
如果 ref 加在組件上,this.$refs.name 獲取到的是組件實例,可以使用組件的所有方法。
ref 使用實例如下:
- //子組件調用
- <cld ref="cld"></cld>
- <cld ref="cxd"></cld>
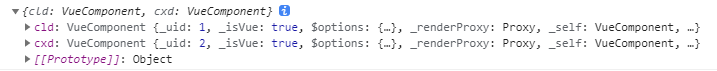
- //打印
- console.log(this.$refs);
打印結果如圖:

this.$refs 返回是一個對象,如需要獲取第一個子組件時,可以使用:
- this.$refs.cld
- this.$refs.cld.data //子組件的數據
- this.$refs.cld.showMethods() //調用子組件的方法
如果組件中沒有 ref 屬性時,默認是一個空的對象。
3、$children VS $refs
children 返回的是數組,而 refs 返回的是對象類型。
使用children獲取子組件件時,易受到其他組件干擾,較容易出錯,所以children 很少使用。經常使用 $ref 獲取子組件。
二、子訪問父
子組件訪問父組件時使用 $parent 。
- this.$parent
返回的是一個對象。一般開發中很少使用,因為子組件拿父組件的數據,會導致兩個組件的耦合度過高,當子組件是一個公共組件,哪里都可以引入使用時,這時其它地方引入這個子組件時就會出問題。
vue 開發的項目最大特點就是,開發出一個一個獨立的可復用的小組件,來構建大型應用。所以 $parent 基本不使用。
三、訪問根組件
訪問跟組件使用 $root 。
- this.$root
返回的是 vue 的實例化對象。
- this.$root.$el //根元素
- this.$root.data //vue實例中數據





































