前端如何一鍵生成多維度數據可視化分析報表
前言
本文是基于 H5編輯器 后臺管理系統 實戰的第二篇文章, 也是比較重要的一篇文章, 主要介紹后臺系統中如何基于已有數據表格自動生成多維度可視化報表.
我之所以會花3篇文章去介紹這一塊的內容, 是因為目前B端產品很多都有類似的需求, 比如導入導出excel, 在線編輯表格(table),基于表格數據生成可視化圖表, 用戶權限路由和權限菜單設計等. 這里筆者總結為如下3點核心知識:
- 如何使用JavaScript實現前端導入和導出excel文件(H5編輯器實戰復盤)
- 前端如何基于table中的數據一鍵生成多維度數據可視化分析報表
- 如何實現會員管理系統下的權限路由和權限菜單
希望通過這3篇文章的復盤和實戰, 可以讓大家開發企業應用的時候更加游刃有余. 本文主要涉及的技術點如下:
- antv/g2 可視化組件庫
- antd Table
- 可度量緯度以及javascript分類算法
正文
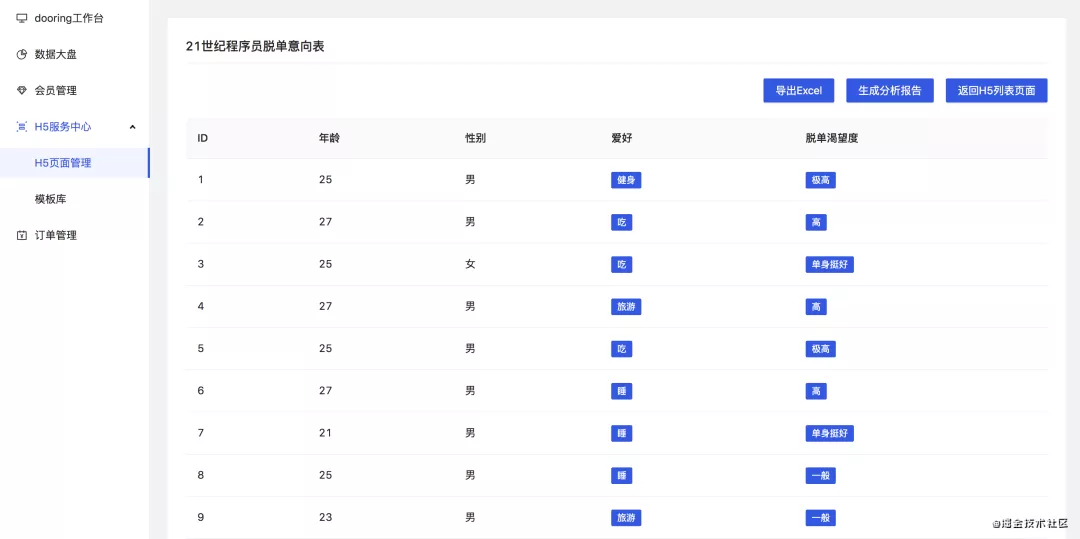
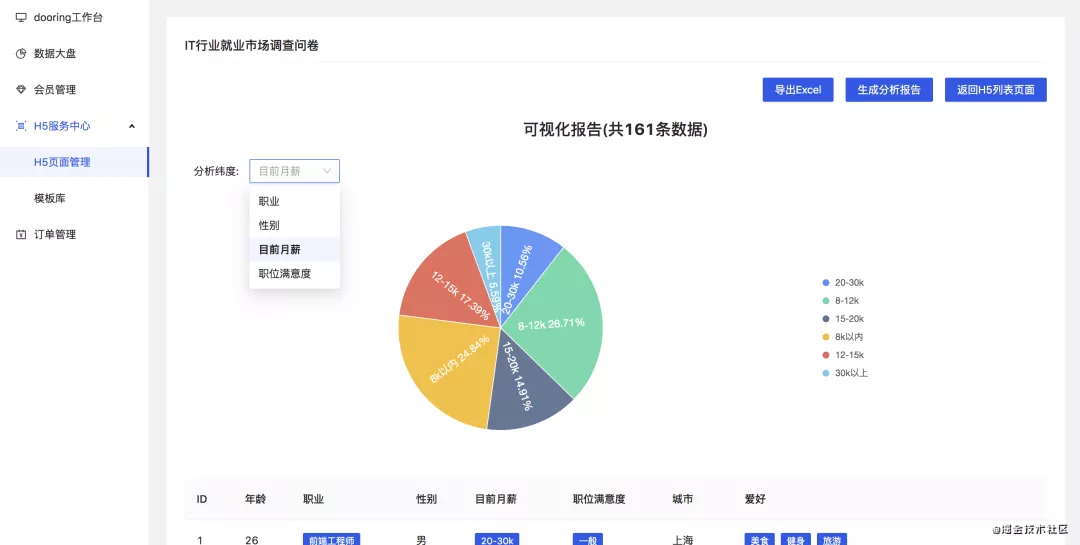
通過上面的介紹我們可能還不太了解接下來我們要做什么, 為了方便大家理解, 我們先看看實現效果:
第一張圖是我們的Table數據源, 右上角有導出Excel和生成分析報告這兩個功能鍵, 導出excel部分我們已經在上篇文章介紹過了, 這里我們會詳細分析生成分析報告功能. 還有就是可視化圖表我們采用的是antv的g2, 如果對@ant-design/charts比較熟悉, 也可以直接使用charts, 圖表庫主要是為我們提供數據可視化呈現的, 不是本文的重點, 感興趣可以自行學習了解.
可度量緯度的理解
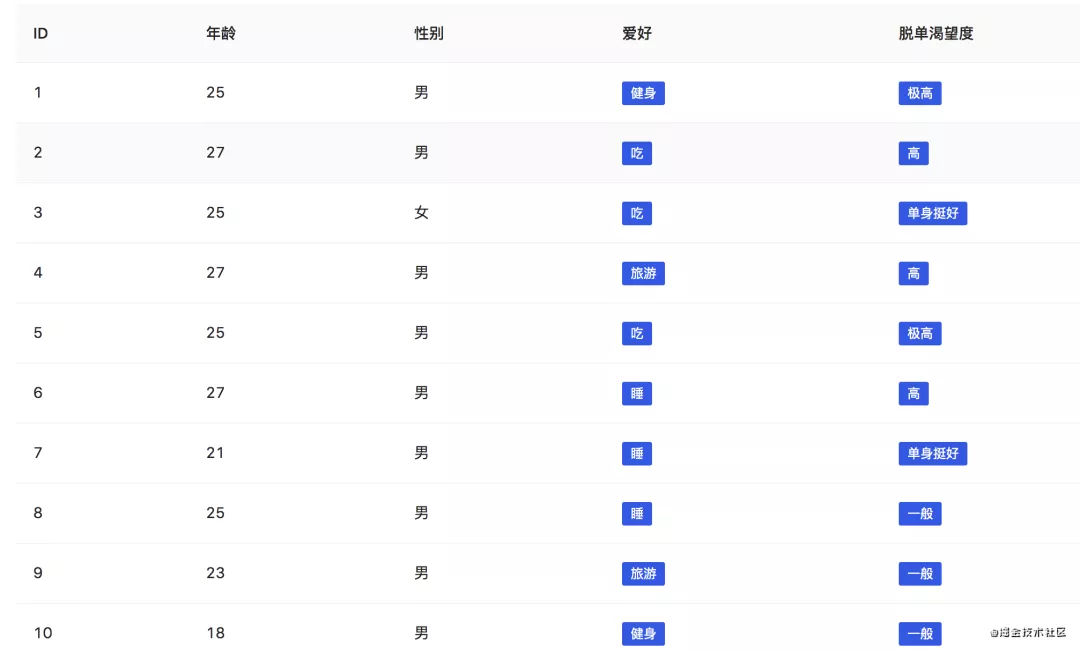
什么是可度量緯度呢? 這里簡單給大家舉個例子, 比如我們要分析程序員的脫單意向, 我們需要從幾個緯度去統計, 比如性別, 脫單渴望度, 如果我們還需要更詳細的分析用戶, 我們還可以收集用戶的愛好,年齡層這些, 這些特征(性別,脫單渴望度,愛好)都可以作為單一緯度對用戶進行分析統計, 所以它們都是可分析的緯度. 但是比如用戶填寫的昵稱, ID等信息, 每個人基本都不一樣, 對這樣的緯度進行分析可能會出現“千人千面”的局面, 并不適合作為統計學指標來分析, 所以這樣的字段就是不可度量緯度. 如下數據:
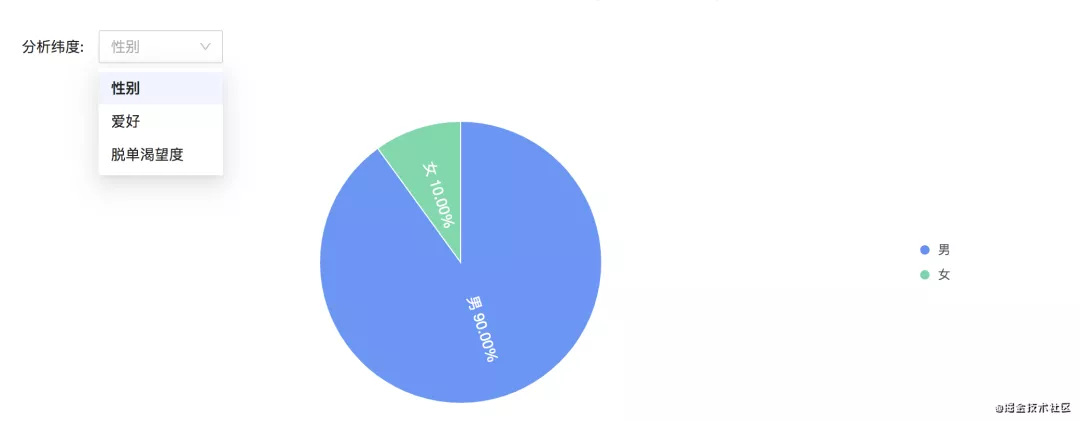
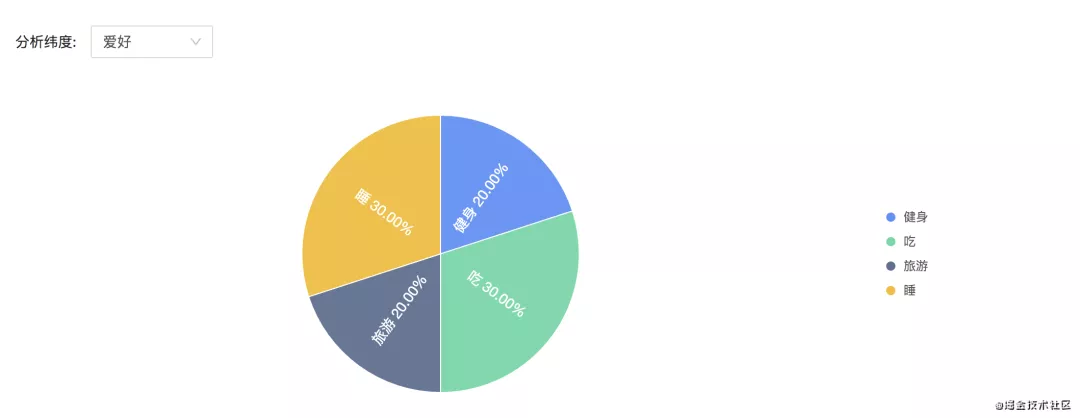
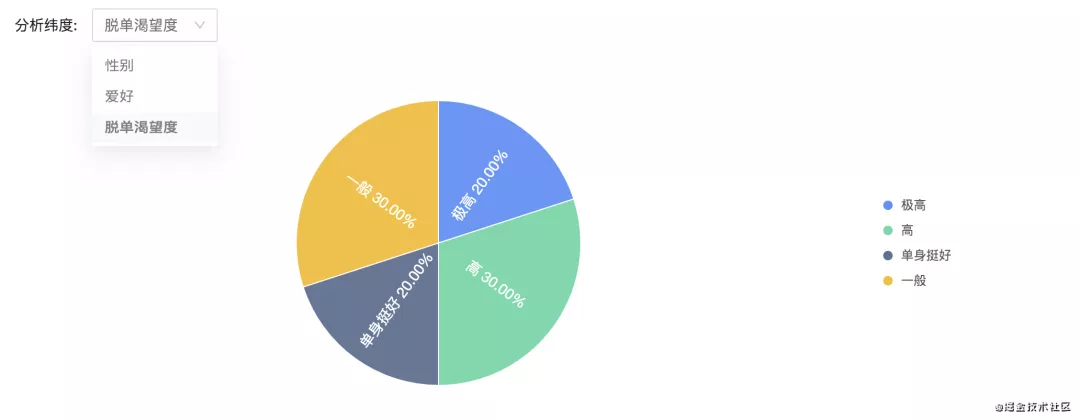
從上面的分析中可以發現性別, 愛好, 脫單渴望度這3個緯度都是可度量緯度, 所以我們可以對其進行分析. 分析結果如下:
以上數據均是筆者通過 H5-Dooring 編輯器配置的表單頁收集而來, 數據基本真實. 如果你也想填寫該問卷, 可以點擊閱讀原文填寫.
由上圖可以看出, 填寫表單的人有90%為男性, 10%為女性, 其中60%的人平時的愛好是 吃, 睡. 40%的人平時喜歡健身, 旅游(這個還是不錯的~). 然后由第三張圖我們可以發現有50%的人渴望脫單, 有20%的人覺得單身不錯(太難了). 所以基本根據圖表分析我們可以得到一些有用的信息來知道我們后期的脫單行動.
以上是一個真實的例子,當然企業實際應用中分析的內容可往往會更有價值, 通過數據的直觀呈現來知道企業做決策, 這一點是可視化圖表的很重要的一個價值點.
說了概念和實際應用,我們接下來看看如何通過技術的手段去實現這樣的功能.
基于數據一鍵生成多維度數據可視化分析報表解決方案
上面介紹了可度量緯度的概念, 這一章節我們就來實現如何計算可度量緯度. 我們都知道Table中某個字段具有可度量性, 它要么是n選1, 要么是多選, 所以我們基于這個規律, 來提取Table中單選和多選的字段, 但前提是要可表單收集頁數據結構保持一致, 我們看看用H5-Dooring配置的表單收集頁長啥樣:
我們從表單中可以看出, 性別, 愛好, 脫單渴望度屬于可度量緯度, 我們因該將其字段數據定義為如下格式:
- [
- {
- value: "健身",
- label: "健身",
- key: "健身"
- }
- ]
- // 或者(一般出現在多選情況)
- ["美食", "健身", "旅游"]
這樣我們就能根據數據特征用javascript的算法將其可度量指標提取出來. 代碼如下:
- const generateDistData = (key:string, list:List) => {
- let distDataMap:any = {},
- distData = []
- list.forEach((item:Item) => {
- // 當前緯度的類別
- let curKey = typeof item[key] === 'object' ? item[key][0].label : item[key];
- if(distDataMap[curKey]) {
- distDataMap[curKey]++;
- }else {
- distDataMap[curKey] = 1;
- }
- })
- // 生成目標數組
- for(let k in distDataMap) {
- distData.push({name: k, value: distDataMap[k]})
- }
- return distData
- }
以上方法可以將緯度信息提取出來并生成antv/g2可以消費的數據體. 代碼采用對象法來對table數據也就是list進行過濾分類(根據指定的key), 最后將分類數據同一放入目標數組中.
generateDistData方法的第一個參數key, 也就是可度量緯度的字段名, 我們在Table數據生成完成的同時會生成可度量緯度數組, 用戶每切換一次度量緯度會調用一次generateDistData用來生成對應的可供圖表庫消費的數據. 如下實現:
- const handleAnazlyChange = (index:number, v:string) => {
- const config = {
- appendPadding: 10,
- data: generateDistData(v, list), // 默認展示第一個字段的分析數據
- angleField: 'value',
- colorField: 'name',
- radius: 0.8,
- label: {
- type: 'inner',
- offset: '-0.5',
- content: '{name} {percentage}',
- style: {
- fill: '#fff',
- fontSize: 14,
- textAlign: 'center',
- },
- },
- };
- setConfig(config)
- }
最后我們將數據消費給圖表:
- <Pie {...config} />
以上就實現了我們上面說的功能, 如果想學習源碼, 可以參考H5-Dooring.所以, 今天你又博學了嗎?
最后
以上教程筆者已經集成到 H5-Dooring 中,對于一些更復雜的交互功能,通過合理的設計也是可以實現的,大家可以自行探索研究。
本文轉載自微信公眾號「趣談前端」