鴻蒙開源第三方組件——crop_image_layout_ohos
前言
基于安卓平臺的圖片裁切組件crop_image_layout(https://github.com/yulu/crop-image-layout ),實現了鴻蒙化遷移和重構,代碼已經開源到(https://gitee.com/isrc_ohos/crop_image_layout_ohos ),目前已經獲得了很多人的Star和Fork ,歡迎各位下載使用并提出寶貴意見!
背景
crop_image_layout_ohos組件能對圖片進行旋轉和自定義裁切的操作,并且無論待裁切圖片原尺寸有多大或多小,最終都將在以最佳尺寸在組件內顯示。同時,該組件操作界面簡潔且使用方法簡單,易被開發者使用或優化,能夠提升應用的豐富性和可操作性。
組件效果展示
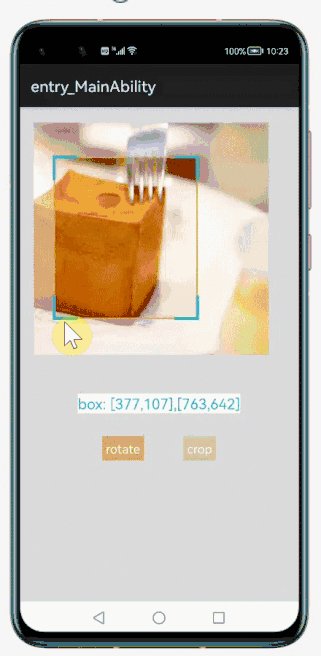
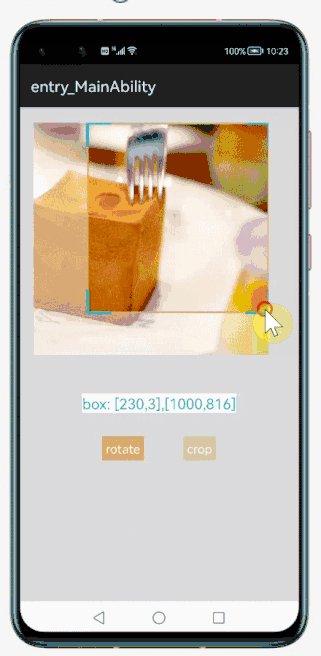
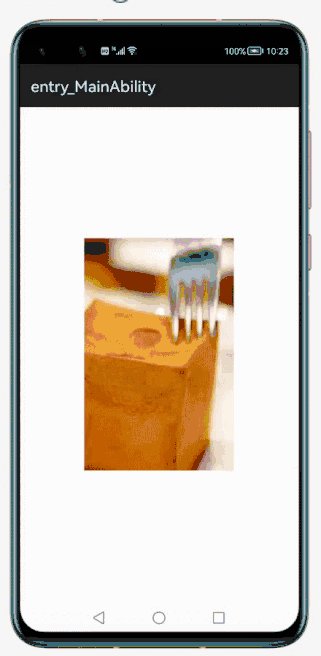
組件中可以通過操作圖片、裁切框、按鈕,最終實現在圖片中裁切部分區域并進行顯示的效果,組件的運行效果如圖1所示。

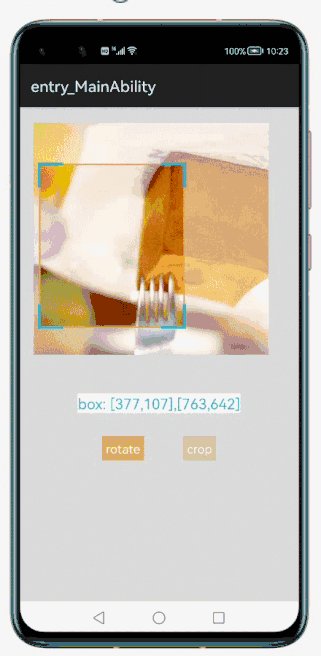
圖1 crop_image_layout_ohos組件的運行效果圖
對應運行效果圖,詳細解釋其主要提供的功能:
- 點擊“rotate”按鈕可以對圖片進行旋轉操作。
- 手指按住裁切框內任意處并拖動,可實現裁切框移動,裁切框停止移動時,框內的圖片即為想要裁切的圖片;
- 被選中區域的左上角和右下角坐標會在圖片下方的文本框中進行顯示;
- 點擊“crop”按鈕可對選中的圖片區域進行裁切,之后會跳轉到第二個界面顯示裁切后的圖片;
Sample解析
1.組件的整體使用流程
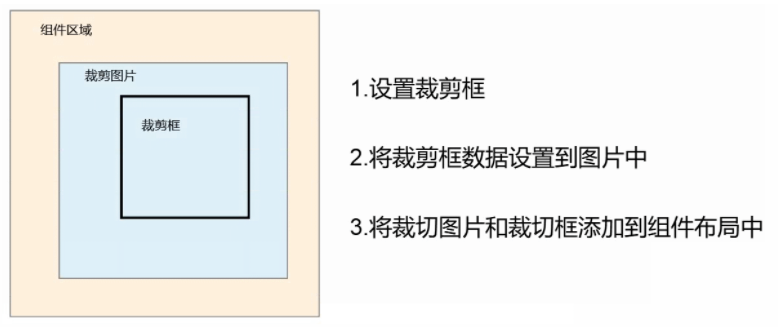
圖2 組件使用流程示意圖
在介紹組件的使用前,先來介紹下構成crop_image_layout_ohos組件功能的3個重要部分:
-裁切框:負責劃定圖片的裁切區域;
-裁切圖片:是指被導入組件中,即將被裁切的圖片;
-組件區域:是指組件所在的位置;
組件的使用過程可以概括為首先設置裁切框的位置(坐標),然后將裁切框坐標數據添加到裁切圖片中,最后將裁切框和裁切圖片添加到組件區域中。
在這過程中,組件還實現了對裁切圖片和裁切框尺寸的適配顯示效果,這部分的具體原理會在Library解析部分進行講解。
2.組件的具體使用步驟
下面介紹crop_image_layout_ohos組件的具體使用方法,共分為6個步驟:
步驟1. 在xml文件中添加EditPhotoView控件。
步驟2. 導入所需類并實例化類對象。
步驟3. 將裁切框坐標數據設置到裁切圖片。
步驟4. 將裁切圖片和裁切框添加到布局中
步驟5. 顯示裁切框左上角和右下角坐標值。
步驟6. 設置監聽事件。
(1)在xml文件中添加EditPhotoView控件
在xml文件中以com.huawei.croplayout.EditPhotoView為控件名添加EditPhotoView控件,用來顯示crop_image_layout_ohos的組件區域。并分別設置裁切框拐角和邊的顏色以及裁切圖片未被選中部分的陰影顏色,如圖所示。
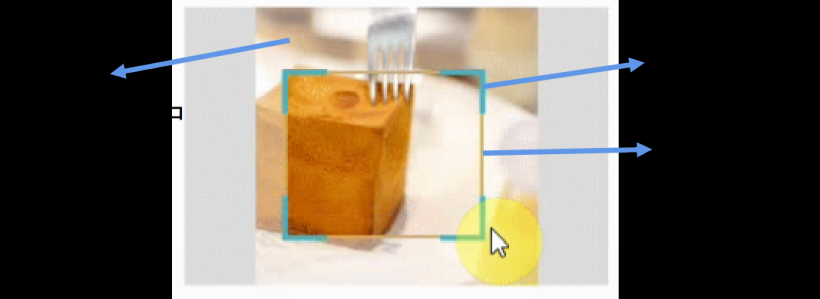
圖3 屬性設置示意圖
- <com.huawei.croplayout.EditPhotoView//添加組件區域
- ohos:id="$+id:editable_image"
- ...
- crop:crop_corner_color="#45B4CA"//裁切框拐角顏色
- crop:crop_line_color="#d7af55" //裁切框邊顏色
- crop:crop_shadow_color="#77ffffff"/> //裁切圖片未被選中部分的陰影顏色
(2)導入所需類并實例化類對象
在MainAbilitySlice類的onStart()方法中,分別導入類onBoxChangedListeneron、EditPhotoView、EdittableImage、ScalableBox。
- BoxChangedListener類用于監聽裁切框變化;
- EditPhotoView類用于設置組件區域;
- EdittableImage類用于設置裁切圖片;
- ScalableBox類用于設置裁切框;
- import com.example.croplayout.handler.OnBoxChangedListener;//裁切框變化監聽
- import com.example.croplayout.EditPhotoView;//組件區域
- import com.example.croplayout.EditableImage;//裁切圖片
- import com.example.croplayout.model.ScalableBox;//裁切框
創建EditPhotoView類和Text類對象分別用于綁定crop_image_layout_ohos的組件區域和用于顯示裁切框坐標的文本控件;實例化EdittableImage類對象image,使其包含圖1所示的裁切圖片,實現組件裁切圖片的導入。創建一個元素類型為ScalableBox的List,并將其命名為boxes,用于盛納裁切框的坐標。新實例化一個左上角坐標為(25,180)、右下角坐標為(640,880)的裁切框對象,并調用add()方法將其添加到上述boxes中。
- //用于綁定組件的裁切圖片視圖區域
- final EditPhotoView imageView = (EditPhotoView) findComponentById(ResourceTable.Id_editable_image);
- final Text boxText = (Text) findComponentById(ResourceTable.Id_box_text);
- final EditableImage image = new EditableImage(this, ResourceTable.Media_photo2);
- List<ScalableBox> boxes = new ArrayList<>();//用于設置裁切框的坐標
- boxes.add(new ScalableBox(25, 180, 640, 880));//裁切框的坐標
(3)將裁切框坐標數據設置到裁切圖片
通過setBoxes()方法將boxes中裁切框對象的坐標數據設置到裁切圖片image中,實現裁切框相對裁切圖片的位置設定;
- image.setBoxes(boxes);
(4)將裁切圖片和裁切框添加到布局中
調用intView()方法,創建裁切圖片和裁切框的視圖,并將其添加到組件布局中進行顯示。
- imageView.initView(this, image);
(5)顯示裁切框左上角和右下角坐標值
重新聲明一個ScalableBox類型的對象activeBox,用于動態取裁切框的坐標,并將其通過Text在界面上顯示出來。
- ScalableBox activeBox = image.getActiveBox();//動態獲取圖片中裁切框選取區域的坐標
- boxText.setText("box: [" + activeBox.getX1() + "," + activeBox.getY1() +
- "],[" + activeBox.getX2() + "," + activeBox.getY2() + "]");
(6)設置監聽事件
組件區域監聽事件
為組件區域對象imageView設置監聽事件,當裁切框位置發生變化時,將其坐標設置到Text對象boxText中進行顯示。
- imageView.setOnBoxChangedListener(new OnBoxChangedListener() {
- @Override//設置裁切框區域監聽事件
- public void onChanged(int x1, int y1, int x2, int y2) {
- boxText.setText("box: [" + x1 + "," + y1 + "],[" + x2 + "," + y2 + "]");
- }
- });
旋轉按鈕“rotate”監聽事件
聲明一個Button類對象rotateButton將其與“rotate_button”控件綁定。為其設置點擊監聽事件,按鈕被點擊時,通過組件區域對象imageView調用rotateImageView()方法實現裁切圖片向右旋轉90°的效果。
- Button rotateButton = (Button) findComponentById(ResourceTable.Id_rotate_button);//與”rorate_button“控件綁定
- rotateButton.setClickedListener(new Component.ClickedListener() {
- @Override//設置點擊監聽事件
- public void onClick(Component component) {
- imageView.rotateImageView();//實現裁切圖片向右旋轉90°
- }
- });
裁切按鈕“crop”監聽事件
聲明一個Button類對象cropButton將其與“crop_button”控件綁定,并設置點擊監聽事件。按鈕被點擊時,通過裁切圖片image調用cropOriginalImage()方法得到裁切后的圖片并將其存放于PixelMap類對象中;通過Intent跳轉到第二個界面,并將裁切后的圖片作為參數傳入,顯示在第二個界面中。
- Button cropButton = (Button) findComponentById(ResourceTable.Id_crop_button);
- cropButton.setClickedListener(new Component.ClickedListener() {
- @Override//設置點擊監聽事件
- public void onClick(Component component) {
- PixelMap croppedImage = image.cropOriginalImage();
- Intent newIntent = new Intent();
- newIntent.setParam("image", croppedImage);
- present(new SecondAbilitySlice(), newIntent);
- }
- });
Library解析
- Library部分將圍繞圖2,對crop_image_layout_ohos組件的原理和執行邏輯進行梳理。其中會涉及到ScalableBox類、EdittableImage類、EditPhotoView類、SelectionView類、和ImageHelper類;
- ScalableBox類、EdittableImage類、EditPhotoView類在上一節中簡單介紹過是用來設置組件區域、裁切圖片和裁切框的;
- SelectionView類用于用于設置裁剪框所在的視圖;
- ImageHelper類相當于一個圖片操作輔助工具,用來完成從原裁剪圖片中獲取PixelMap和旋轉圖片等圖片處理操作。
1.設置裁切框(實例化其尺寸)

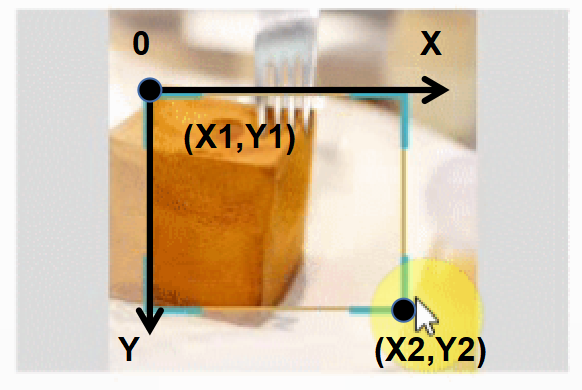
圖4 裁切框坐標示意圖
在Sample解析中我們講過,需要調用add()方法將新實例化的左上角坐標為(25,180)、右下角坐標為(640,880)的裁切框加入到boxes對象中。其中,左上角坐標對應圖4中的(X1,Y1),右上角對應圖4中的(X2,Y2),通過設置裁切框對角線上兩個點,就可以唯一確定其大小和位置了。
- boxes.add(new ScalableBox(25, 180, 640, 880));
實例化過程需要通過ScalableBox類的構造函數,設置裁切框左上角和右下角的坐標。
- public ScalableBox(int x1, int y1, int x2, int y2) {
- this.x1 = x1;
- this.y1 = y1;
- this.x2 = x2;
- this.y2 = y2;
- }
2.將裁切框坐標數據設置到裁切圖片
獲取裁切框列表boxes的第一個對象,即我們之前設置好對角線坐標的裁切框數據,并將其添加到裁切圖片中。這是通過EditableImage類的setBoxes()方法實現的。
在該方法中,若裁切框對象列表boxes不為空且尺寸大于0,則將boxes賦給EditableImage類的成員變量originalBoxes,用于存儲所有的裁剪框對象的數據;將另一個此類的成員變量copyofActiveBox實例化,用于存儲被選中的裁剪框兩個角的坐標值;其中,activeBoxIdx是指在boxes中盛納裁切框坐標的下標,List可以為用戶預留多個裁切框坐標,本組件中只是用下表為0的裁切框坐標。
- public void setBoxes(List<ScalableBox> boxes, int activeBoxIdx) {
- if (boxes != null && boxes.size() > 0) {//如果boxes對象不為空且尺寸大于0
- this.originalBoxes = boxes;
- copyOfActiveBox = new ScalableBox();
- copyOfActiveBox.setX1(originalBoxes.get(activeBoxIdx).getX1());
- copyOfActiveBox.setX2(originalBoxes.get(activeBoxIdx).getX2());
- copyOfActiveBox.setY1(originalBoxes.get(activeBoxIdx).getY1());
- copyOfActiveBox.setY2(originalBoxes.get(activeBoxIdx).getY2());
- }
- }
3.將裁切圖片和裁剪框添加到布局中
該功能是通過EditPhotoView類的initView()方法實現的。先根據創建EditPhotoView對象時傳入的裁切框尺寸、邊角尺寸和顏色等屬性,將SelectionView類實例化,用于展示裁剪框的視圖;然后根據傳入的裁切圖片實例化得到Image圖片類對象,用于展示裁切圖片的視圖;再將SelectionView類對象和Image對象的布局設置為跟隨父組件,并將兩者添加到裁切組件區域布局中,實現裁切框和裁切圖片的顯示。
分別通過setViewSize()方法設置裁切圖片視圖區域尺寸、setPixelMap()為其設置裁切圖片位圖格式、setScaleMode()方法為其設置圖片縮放模式為中心縮放、setBoxSize()方法設置裁切圖片和裁切框適配后的尺寸。
- public void initView(Context context, EditableImage editableImage) {
- this.editableImage = editableImage;
- selectionView = new SelectionView(context,
- lineWidth, cornerWidth, cornerLength,
- lineColor, cornerColor, dotColor, shadowColor, editableImage);
- imageView = new Image(context);//設置選擇區域尺寸、邊角尺寸以及顏色
- imageView.setLayoutConfig(new LayoutConfig(LayoutConfig.MATCH_PARENT, LayoutConfig.MATCH_PARENT));//跟隨父組件
- selectionView.setLayoutConfig(new LayoutConfig(LayoutConfig.MATCH_PARENT, LayoutConfig.MATCH_PARENT));
- addComponent(imageView, 0);//將裁切框區域和選擇區域添加到布局中
- addComponent(selectionView, 1);
- if (editableImage != null) {
- editableImage.setViewSize(mWidth, mHeight);
- imageView.setPixelMap(editableImage.getOriginalPixelMap());
- imageView.setScaleMode(Image.ScaleMode.ZOOM_CENTER);//中心縮放模式
- selectionView.setBoxSize(editableImage, editableImage.getBoxes(), mWidth, mHeight);
- }
- }
(1)在裁切圖片視圖區域中適配裁切圖片
由于裁切圖片的視圖區域與組件區域的大小相同,二裁切圖片的大小是不固定的,因此裁切圖片在顯示到其視圖區域時,需進行尺寸的適配。
上述功能是由EditableImage類的getFitSize()方法提供,該方法在上述setBoxSize()方法中被調用。通過該方法能夠將裁切圖片與其視圖區域進行適配,同時返回適配后圖片尺寸。這是為了更好地在裁切圖片視圖區域中展示圖片,無論過大或過小尺寸的圖片都能在此區域中被縮放至最合適的程度顯示。原理可參考圖5。
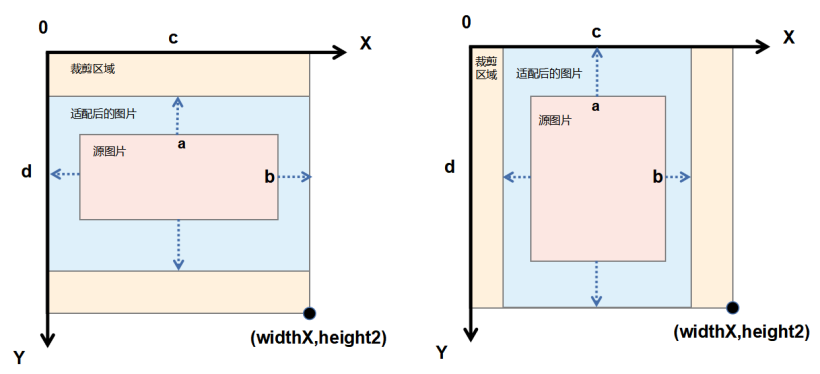
圖5 適配圖片尺寸原理圖(左:ratio>viewRatio,右反之)
先計算原裁切圖片(即粉色矩形)寬和高的比值ratio(即a/b)和組件區域(即黃色矩形)寬和高的比值viewRatio(即c/d)。
判斷若原裁切圖片寬高比大于裁切圖片視圖區域寬高比即圖5中左圖的情況,則說明可以將原裁切圖片最大程度放大至寬a與裁切圖片視圖區域寬c長度一致的尺寸(即藍色矩形),此時原裁切圖片高b按ratio放大后的長度一定小于裁切圖片視圖區域高d,因此可以根據圖片寬放大的倍數factor求出放大后高的長度。
若原裁切圖片寬高比小于裁切圖片視圖區域寬高比即圖5中右圖的情況,與上一種情況同理,則說明可以將原裁切圖片最大程度放大至高b與裁切圖片視圖區域高d長度一致的尺寸(即藍色矩形),此時原裁切圖片寬a按ratio放大后的長度一定小于裁切圖片視圖區域寬c,因此可以根據圖片高放大的倍數factor求出放大后寬的長度。
計算完成后將圖片放大后的寬和高分別存放在int型數組fitSize[]中。上述是以原裁切圖片尺寸小于裁切圖片視圖區域為例,反之同理。
- public int[] getFitSize() {//適配圖片,將圖片縮放至比例與裁切圖片視圖區域比例一致
- int[] fitSize = new int[2];//用于存放適配后的圖片寬高
- //原裁剪圖片寬高比
- float ratio = originalPixelMap.getImageInfo().size.width / (float) originalPixelMap.getImageInfo().size.height;
- float viewRatio = viewWidth / (float) viewHeight;//裁切圖片視圖區域寬高比
- //原裁剪圖片寬和高比例大于裁切圖片視圖區域寬和高比例
- if (ratio > viewRatio) {
- float factor = viewWidth / (float) originalPixelMap.getImageInfo().size.width;//裁切圖片寬放大的倍數
- fitSize[0] = viewWidth;//寬為裁切圖片視圖區域寬
- fitSize[1] = (int) (originalPixelMap.getImageInfo().size.height * factor);//根據寬放大的倍數計算放大后高的長度
- } else { //原裁剪圖片寬和高比例小于裁切圖片視圖區域寬和高比例
- float factor = viewHeight / (float) originalPixelMap.getImageInfo().size.height;
- fitSize[0] = (int) (originalPixelMap.getImageInfo().size.width * factor);
- fitSize[1] = viewHeight;
- }
- return fitSize;
- }
(2)將裁切框和圖片進行適配
裁切框需要與裁切圖片保持相同的顯示比例,因此裁切框需要和裁切圖片進行適配。
上述功能是由SelectionView類的setBoxsize()方法。獲取適配后圖片的寬高,與裁切框寬高進行計算得到originX和originY,并調用setDisplayBoxes()方法設置適配后裁切框的坐標。
- public void setBoxSize(EditableImage editableImage, List<ScalableBox> originalBoxes, int widthX, int heightY) {
- int[] fitSize = editableImage.getFitSize();//獲取前面計算地適配后的圖片尺寸
- this.pixelMapWidth = fitSize[0];//適配后圖片的寬
- this.pixelMapHeight = fitSize[1];//適配后圖片地高
- int originX = (widthX - pixelMapWidth) / 2;
- int originY = (heightY - pixelMapHeight) / 2;
- this.originX = originX;
- this.originY = originY;
- setDisplayBoxes(originalBoxes);//設置適配后裁切框的坐標
- invalidate();
- }
setDisplayBoxes()方法中核心部分是根據圖片縮放比例計算適配后裁切框對角線上兩點的坐標。先計算圖片縮放前后寬的比值scale(即c/a),用之前實例化時設置的裁切框初始尺寸的左上角橫坐標X1與縮放比例scale相乘得到適配后的橫坐標,再加上前面計算好的originX,即得到適配后的裁切框左上角橫坐標scaleX1,右下角橫坐標scaleX2、左上角豎坐標scaleY1、右下角豎坐標scaleY2同理。
- float scale = ((float) editableImage.getFitSize()[0]) / editableImage.getActualSize()[0];
- int scaleX1 = (int) Math.ceil((originalBox.getX1() * scale) + originX);
- int scaleX2 = (int) Math.ceil((originalBox.getX2() * scale) + originX);
- int scaleY1 = (int) Math.ceil((originalBox.getY1() * scale) + originY);
- int scaleY2 = (int) Math.ceil((originalBox.getY2() * scale) + originY);
- //將適配后的裁切框重新加入到裁切圖片中
- displayBox.setX1(scaleX1);
- displayBox.setX2(scaleX2);
- displayBox.setY1(scaleY1);
- displayBox.setY2(scaleY2);