Grafana 統(tǒng)計(jì)面板與文本面板的使用
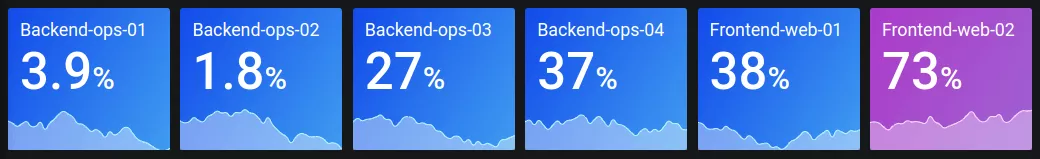
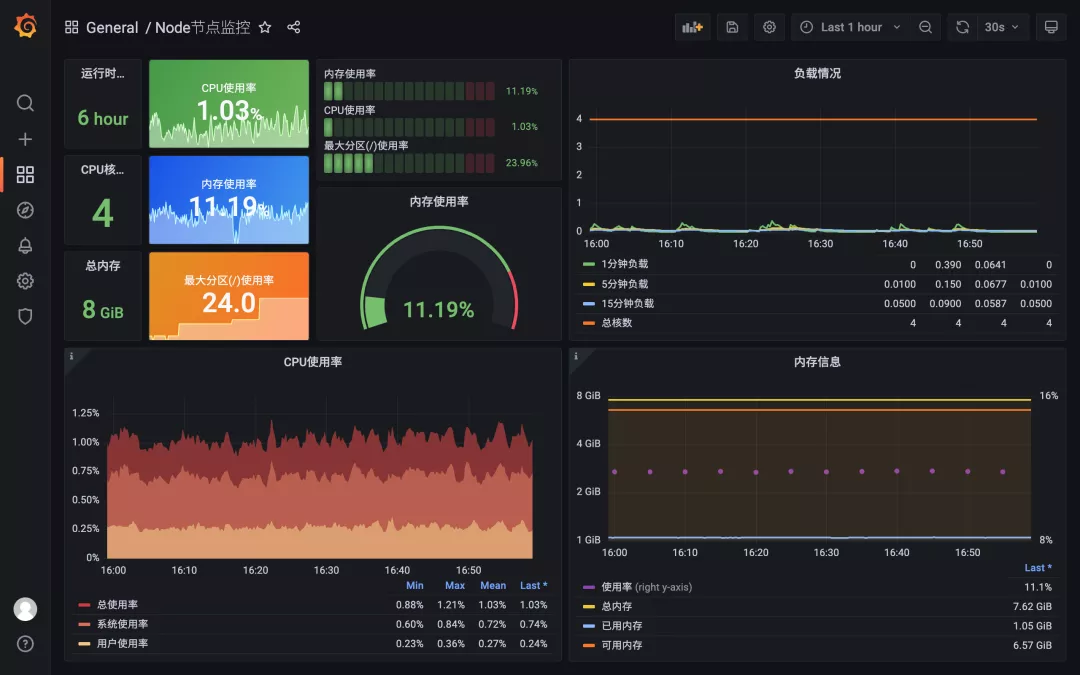
統(tǒng)計(jì)面板可以用于顯示一個(gè)大的統(tǒng)計(jì)值和一個(gè)可選的背景顏色,我們可以使用閾值來(lái)控制背景或顏色值,效果如下所示:
注意:該面板取代了在 Grafana 7.0 中已棄用的 Singlestat 面板。
下面我們使用該面板來(lái)統(tǒng)計(jì)幾個(gè)監(jiān)控?cái)?shù)據(jù),比如節(jié)點(diǎn)運(yùn)行時(shí)間、CPU 核數(shù)、總內(nèi)存大小等等。
文本模式
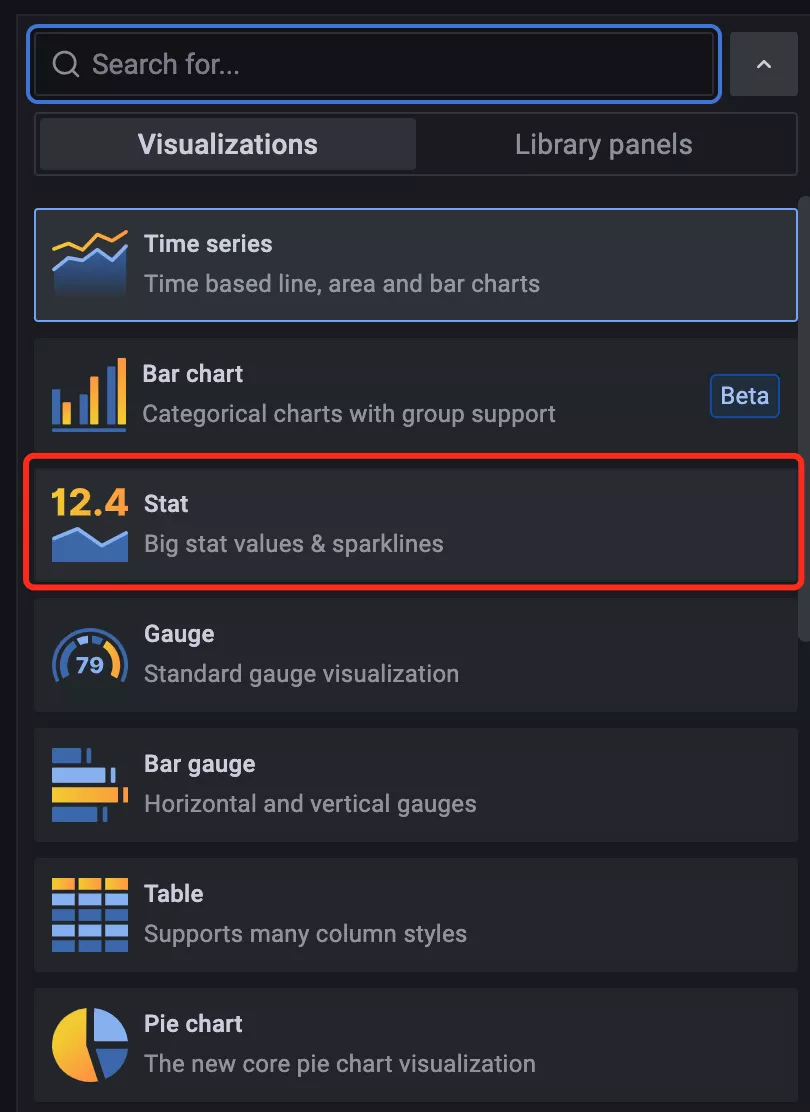
首先創(chuàng)建一個(gè)空的面板,選擇使用 Stat 面板:
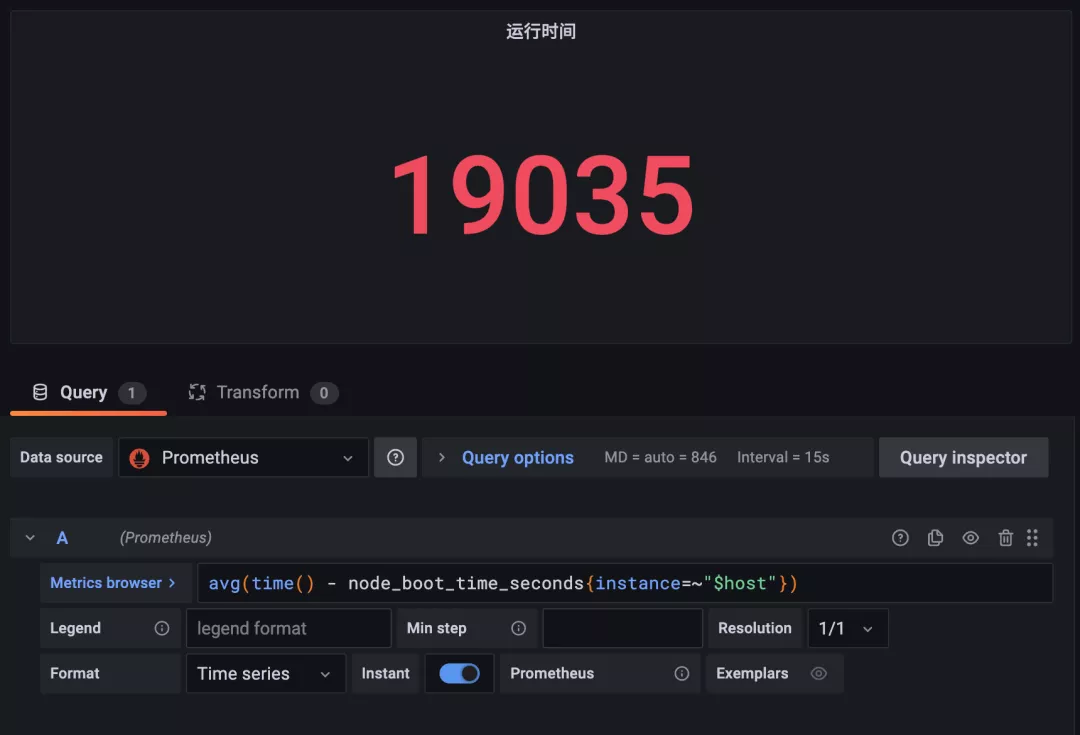
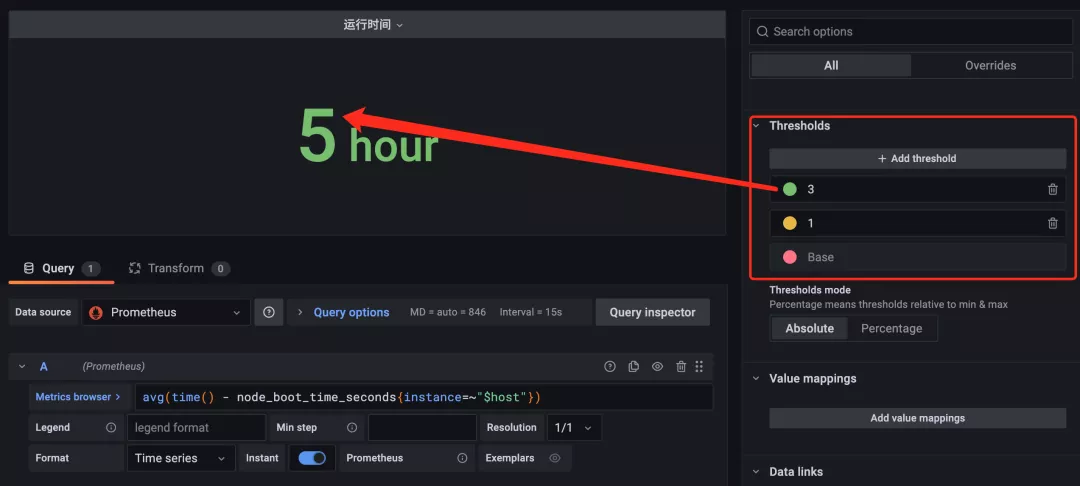
首先添加一個(gè)用于查詢(xún)節(jié)點(diǎn)運(yùn)行時(shí)間的統(tǒng)計(jì)數(shù)據(jù):
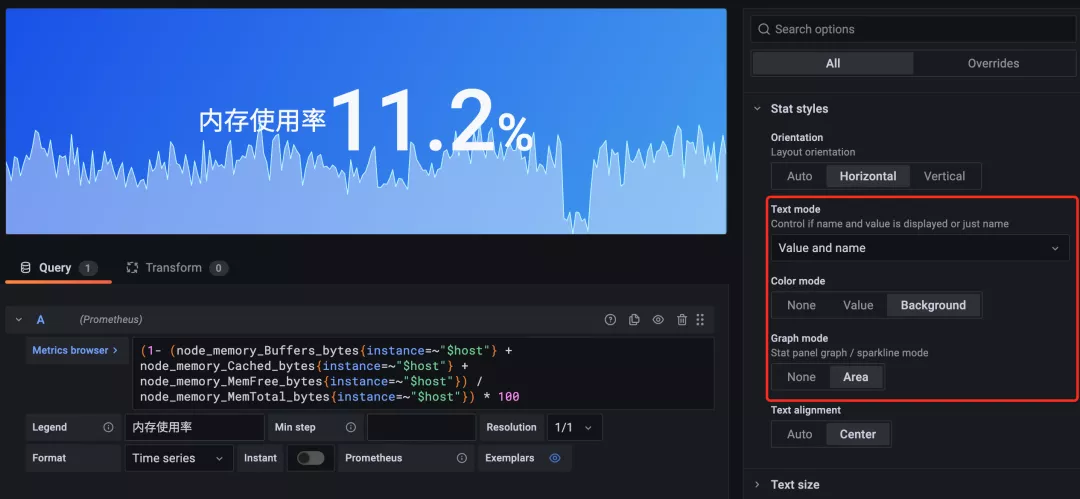
同樣我們可以在面板編輯器右側(cè)對(duì)該面板的屬性進(jìn)行編輯,可以選擇展示的方向是水平還是垂直,文本展示模式選擇只展示 Value 值或者只展示 Name,也可以都顯示,也可以不顯示,這里我們選擇默認(rèn)的 Auto 即可,顏色模式也有 None、Value、Background三個(gè)選項(xiàng),Value 選項(xiàng)會(huì)根據(jù)設(shè)置的閾值進(jìn)行展示,而 Background 則會(huì)顯示背景顏色。
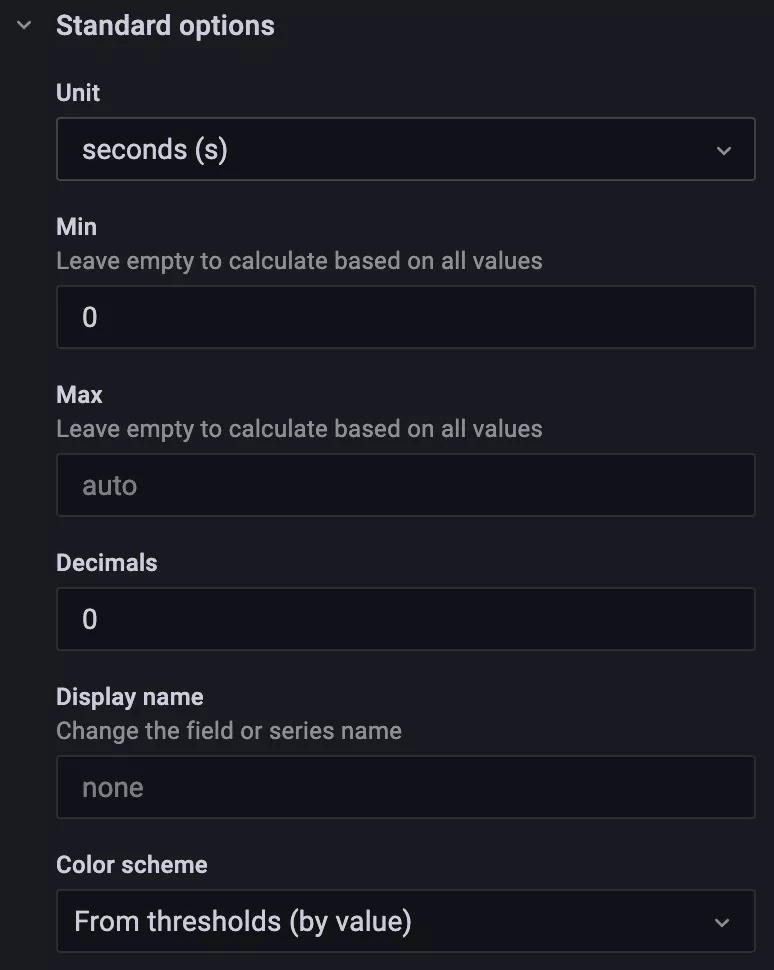
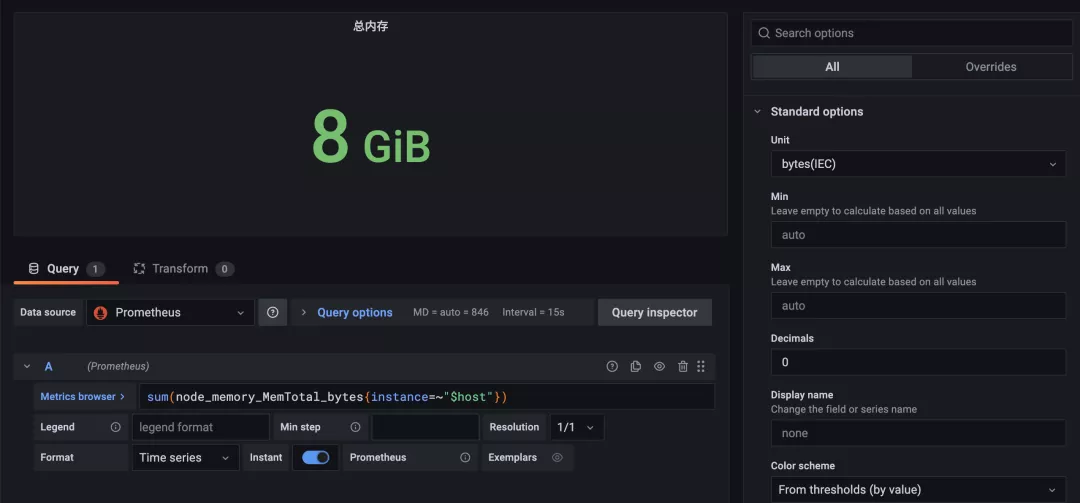
接著同樣可以設(shè)置單位,最大值、最小值等,比如這里我們?cè)O(shè)置單位為 seconds (s):
這里我們?cè)O(shè)置的顏色是 From thresholds (by value) 也就是可以根據(jù)閾值設(shè)置的值進(jìn)行展示,所以我們可以配置下不同閾值想要顯示的顏色值,比如這里我們?cè)O(shè)置閾值在 1 和 3 的時(shí)候顯示不同的顏色:
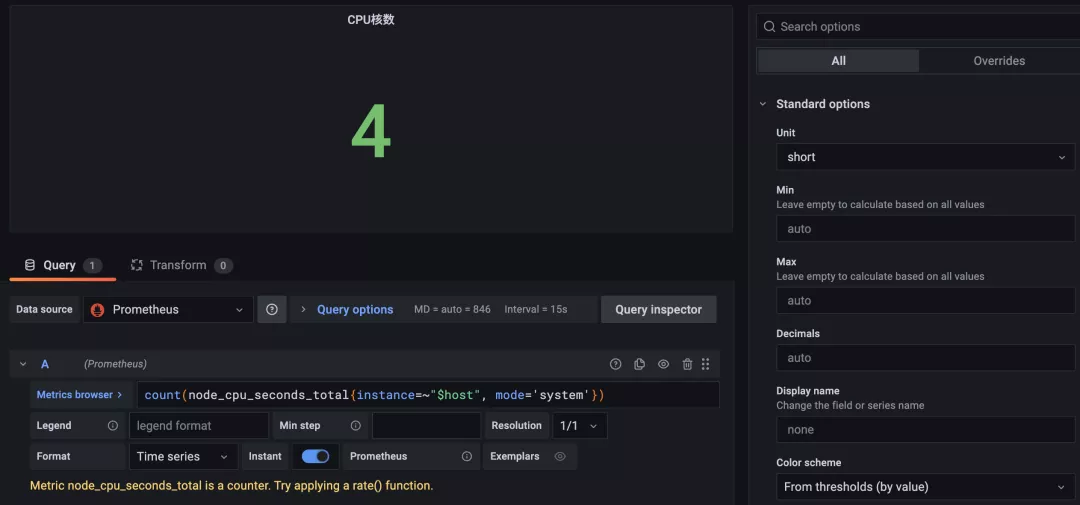
由于現(xiàn)在統(tǒng)計(jì)結(jié)果為 5,已經(jīng)超過(guò)了 3,所以顯示的是綠色的文本。然后用同樣的方式再添加一個(gè)統(tǒng)計(jì) CPU 核數(shù)的統(tǒng)計(jì)面板:
比如還可以添加一個(gè)統(tǒng)計(jì)節(jié)點(diǎn)總內(nèi)存的統(tǒng)計(jì)面板:
統(tǒng)計(jì)面板的屬性配置都可以根據(jù)我們自己的需求進(jìn)行配置。
背景模式
上面我們的統(tǒng)計(jì)面板只展示了值的結(jié)果,屬于純文本的模式,此外我們還可以在展示的使用帶背景顏色的方式,比如我們將內(nèi)存使用率的展示使用 Stat 面板進(jìn)行顯示,設(shè)置文本模式為 Value and name,顏色模式為 Background,效果如下所示:
然后根據(jù)需求設(shè)置不同的閾值顯示的顏色即可,同樣我們可以將之前的 CPU 使用率和最大分區(qū)使用率改成使用 Stat 統(tǒng)計(jì)面板進(jìn)行展示,最終的完整效果如下所示:
我們這里只是為了為大家說(shuō)明不同的面板的使用方法,所以出現(xiàn)了一些相同的查詢(xún)統(tǒng)計(jì),可以根據(jù)實(shí)際的需求選擇合適的面板進(jìn)行顯示即可。
文本面板
前面我們介紹的一些面板基本上都是通過(guò)查詢(xún)來(lái)獲取數(shù)據(jù)進(jìn)行展示的,這里給大家另外一個(gè)面板:文本面板,該面板不需要查詢(xún)語(yǔ)句,直接用來(lái)展示文本信息,而且是支持 Markdown 和 HTML 兩種格式,這就為我們提供了很大的定制靈活性。
文本面板的使用非常簡(jiǎn)單,直接選擇使用 Markdown 還是 HTML 來(lái)設(shè)置文本樣式即可,然后在面板編輯器的文本框中輸入內(nèi)容即可。比如很多公司業(yè)務(wù)太大太多,需要監(jiān)控的 Dashboard 非常多,操作管理起來(lái)非常麻煩,這個(gè)時(shí)候我們就可以使用文本面板來(lái)做一個(gè)導(dǎo)航頁(yè)面進(jìn)行歸類(lèi)。
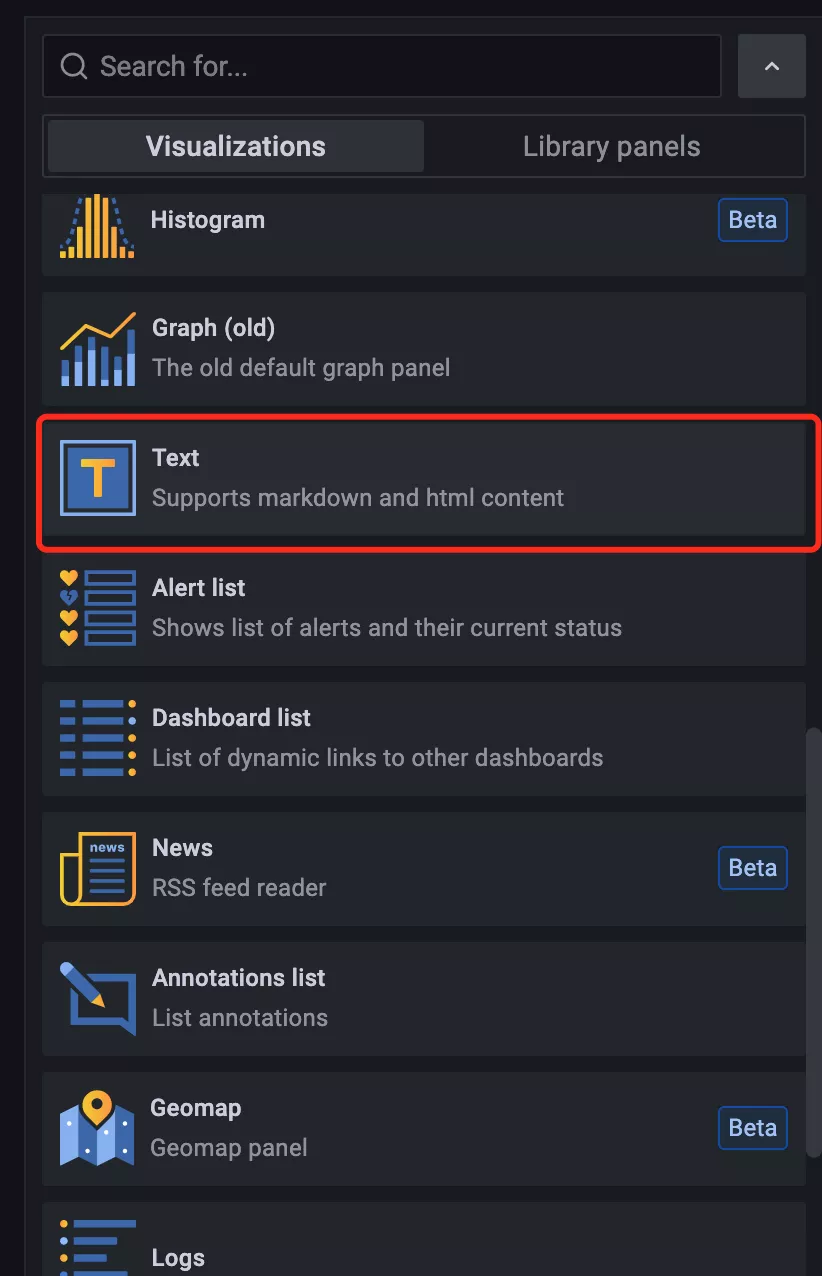
現(xiàn)在我們創(chuàng)建一個(gè)新的 Dashboard,添加一個(gè)新的空面板,選擇使用 Text 面板:
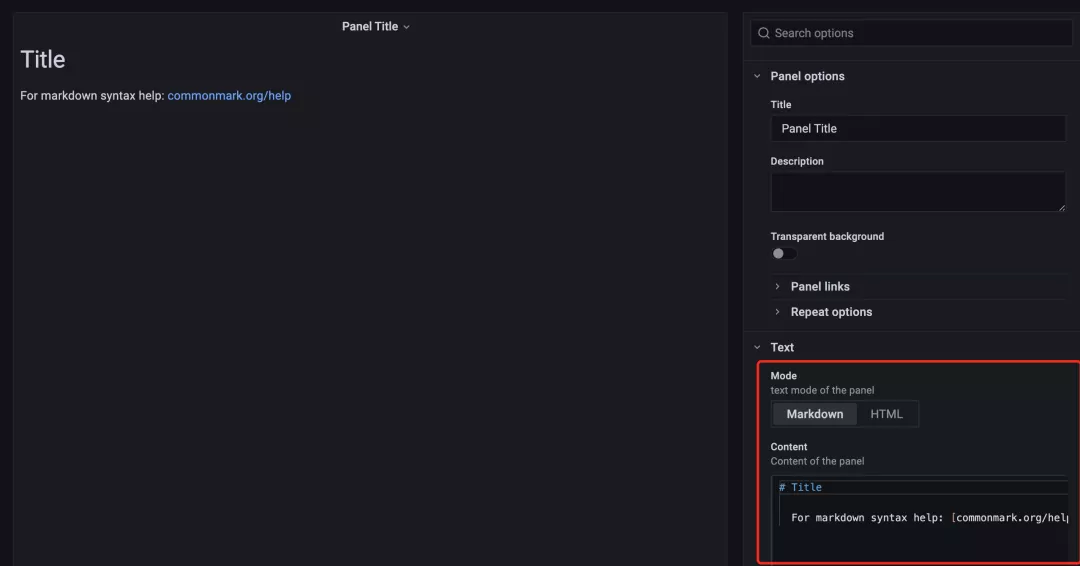
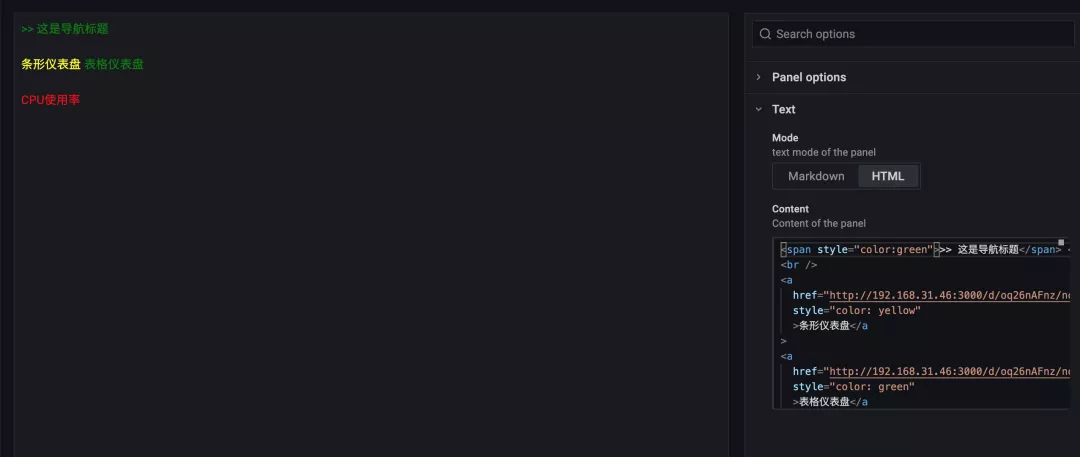
然后就可以在內(nèi)容框中輸入我們想要展示的內(nèi)容了:
我們可以看到有 Markdown 和 HTML 兩種模式可以選擇,比如我們選擇使用 Markdown 模式,則可以在面板內(nèi)容區(qū)域輸入想要展示的 Markdown 內(nèi)容,比如我們輸入如下所示的內(nèi)容:
- # 這是一級(jí)標(biāo)題
- ## 這是二級(jí)標(biāo)題
- 這是正文內(nèi)容,**我是加粗**,`我是強(qiáng)調(diào)`。
- > 還可以添加引用的內(nèi)容
- 
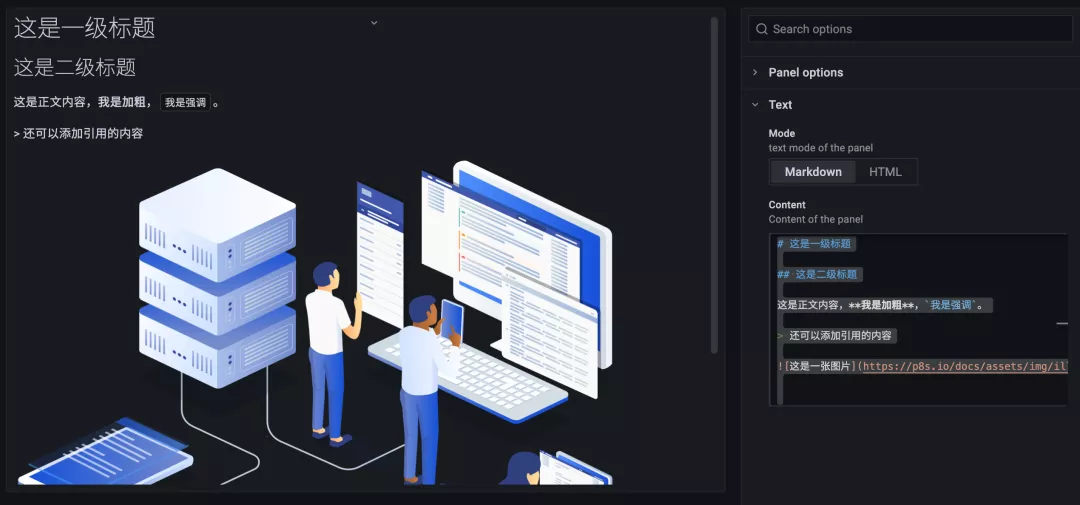
渲染效果如下:
同樣由于支持 HTML 格式的內(nèi)容,所以我們可以隨意對(duì)內(nèi)容的樣式進(jìn)行定制,比如我們添加幾個(gè)文本鏈接,去鏈接到其他的 Dashboard 或者面板。
- <span style="color:green">>> 這是導(dǎo)航標(biāo)題</span> <br />
- <br />
- <a
- href="http://192.168.31.46:3000/d/oq26nAFnz/nodejie-dian-jian-kong?orgId=1&from=1637118532394&to=1637120332394&var-host=node2%3A9100&var-interval=1m&var-maxpoint=%2F&refresh=30s&viewPanel=24"
- style="color: yellow"
- >條形儀表盤(pán)</a
- >
- <a
- href="http://192.168.31.46:3000/d/oq26nAFnz/nodejie-dian-jian-kong?orgId=1&refresh=30s&viewPanel=16"
- style="color: green"
- >表格儀表盤(pán)</a
- >
- <br /><br />
- <a
- href="http://192.168.31.46:3000/d/oq26nAFnz/nodejie-dian-jian-kong?orgId=1&refresh=30s&viewPanel=2"
- style="color: red"
- >CPU使用率</a
- >
渲染效果如下所示:
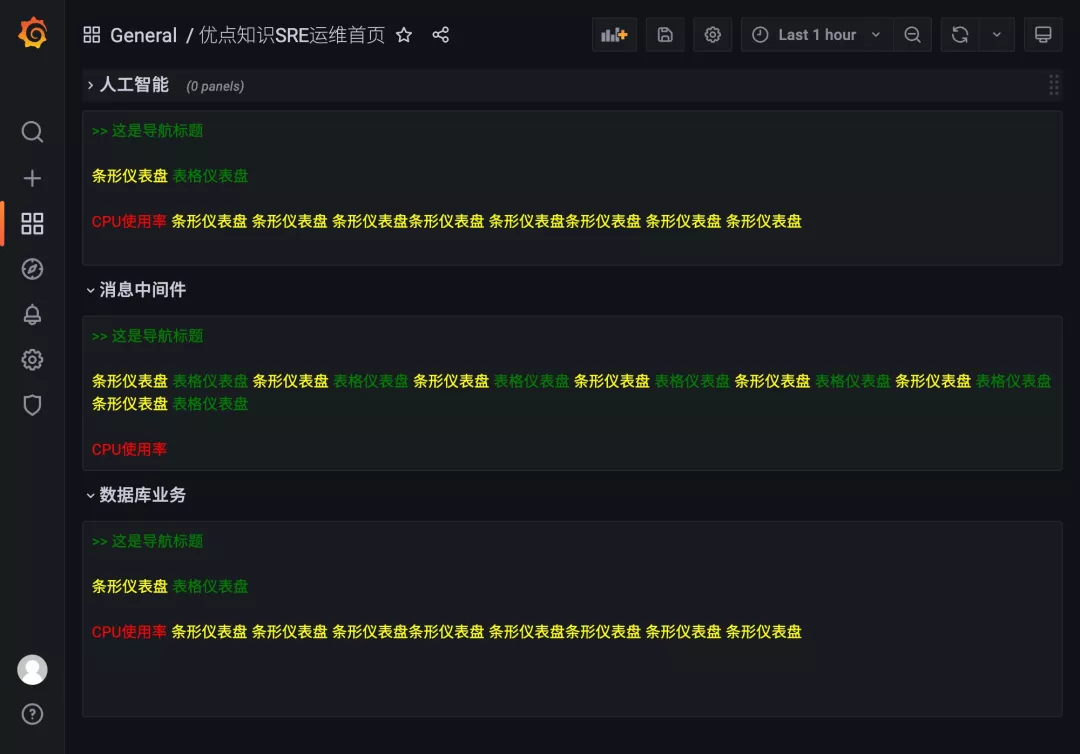
同樣我們還可以將同類(lèi)型的業(yè)務(wù)監(jiān)控進(jìn)行歸類(lèi),添加一個(gè)新的 Row,將業(yè)務(wù)進(jìn)行歸類(lèi):
這樣當(dāng)遇到監(jiān)控業(yè)務(wù)非常復(fù)雜的情況下我們就可以制作這樣一個(gè)運(yùn)維首頁(yè)導(dǎo)航來(lái)提供我們的效率。