鴻蒙 TabList 配合Fraction 實現頂部切換效果
前言:
各位同學大家好,有段時間沒有給大家更新文章,具體多久我也不清楚哈,昨天發了一篇關于 Fraction。的基礎用法和生命周期的,今天我想著配合鴻蒙里面提供的頂部切換控件 tablist 來實現頂部tab 切換然后下面多個fraction的效果。那么廢話不多說我們正式開始。
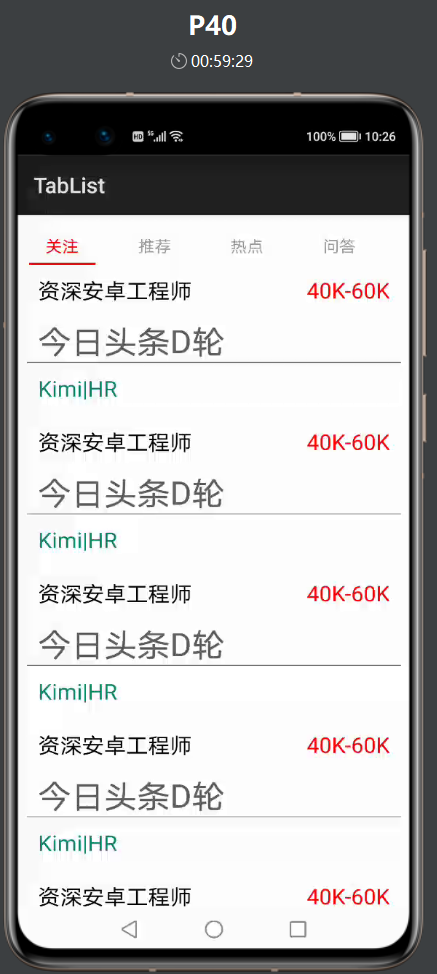
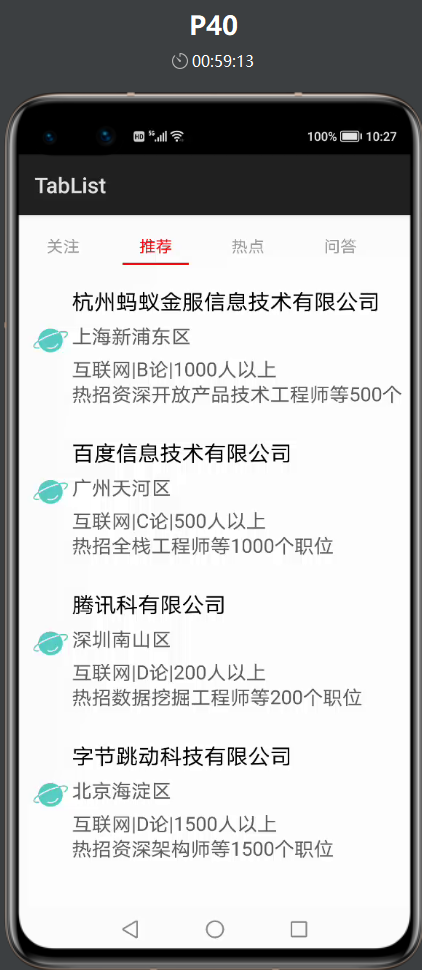
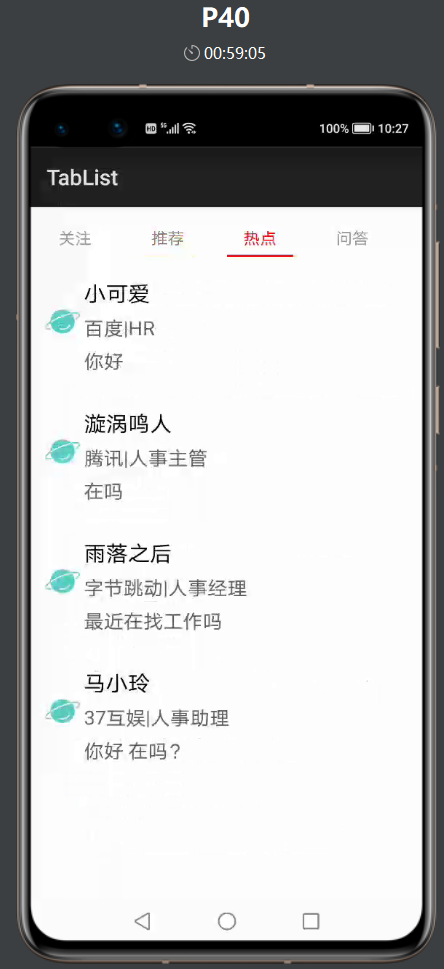
效果圖:



具體實現:
定tablist布局
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:orientation="vertical">
- <TabList
- ohos:id="$+id:tab_list"
- ohos:top_margin="10vp"
- ohos:tab_margin="12vp"
- ohos:tab_length="60vp"
- ohos:text_size="15fp"
- ohos:height="36vp"
- ohos:width="match_parent"
- ohos:layout_alignment="center"
- ohos:orientation="horizontal"
- ohos:text_alignment="center"
- ohos:normal_text_color="#999999"
- ohos:selected_text_color="#FF0000"
- ohos:selected_tab_indicator_color="#FF0000"
- ohos:selected_tab_indicator_height="2vp"
- />
- <StackLayout
- ohos:id="$+id:mainstack"
- ohos:height="match_parent"
- ohos:width="match_parent"
- >
- </StackLayout>
- </DirectionalLayout>
我們在縱向線性布局上面寫了一個tablist 然后下面寫了一個 StackLayout 來裝載我們的多個fraction
- java 代碼邏輯
頂部標簽數據
- private String[] str={"關注","推薦","熱點","問答"};
初始化tab并且添加頂部標簽文字
- private void initview() {
- TabList tabList = (TabList) findComponentById(ResourceTable.Id_tab_list);
- if(tabList!=null){
- for (int i = 0; i < str.length; i++) {
- TabList.Tab tab = tabList.new Tab(getContext());
- tab.setText(str[i]);
- tabList.addTab(tab);
- }
- /* tabList.setTabLength(60); // 設置Tab的寬度
- tabList.setTabMargin(26); // 設置兩個Tab之間的間距*/
- addHomeFraction();
- tabList.addTabSelectedListener(new TabList.TabSelectedListener() {
- @Override
- public void onSelected(TabList.Tab tab) {
- // 當某個Tab從未選中狀態變為選中狀態時的回調
- System.out.println("當某個Tab從未選中狀態變為選中狀態時的回調");
- layoutShow(tab.getPosition());
- }
- @Override
- public void onUnselected(TabList.Tab tab) {
- // 當某個Tab從選中狀態變為未選中狀態時的回調
- System.out.println("當某個Tab從選中狀態變為未選中狀態時的回調");
- }
- @Override
- public void onReselected(TabList.Tab tab) {
- // 當某個Tab已處于選中狀態,再次被點擊時的狀態回調
- System.out.println("當某個Tab已處于選中狀態,再次被點擊時的狀態回調");
- }
- });
- }
- }
我們初始化我們的tablist 控件后 我們for循環設置我們的tablist的tab 并添加到tablist組件的addTab方法中
多個fraction 切換邏輯
- private void addHomeFraction(){
- getFractionManager()
- .startFractionScheduler()
- .add(ResourceTable.Id_mainstack, new AttentionFraction())
- .submit();
- }
- public void layoutShow(int code){
- switch (code){
- case 0:
- getFractionManager()
- .startFractionScheduler()
- .replace(ResourceTable.Id_mainstack, new AttentionFraction())
- .submit();
- break;
- case 1:
- getFractionManager()
- .startFractionScheduler()
- .replace(ResourceTable.Id_mainstack, new RecommendFraction())
- .submit();
- break;
- case 2:
- getFractionManager()
- .startFractionScheduler()
- .replace(ResourceTable.Id_mainstack, new HotspotFraction())
- .submit();
- break;
- case 3:
- getFractionManager()
- .startFractionScheduler()
- .replace(ResourceTable.Id_mainstack, new QuestionFraction())
- .submit();
- break;
- default:
- break;
- }
- }
這邊我們提供了一個addHomeFraction 方法和layoutShow 方法 我們在進入 MainAbility 的時候我們調用 addHomeFraction 來加載第一個默認的fraction 然后我們在點擊頂部的tablist標簽的時候 我們在 onSelected 回調方法中調用 layoutShow方法
- public void onSelected(TabList.Tab tab) {
- // 當某個Tab從未選中狀態變為選中狀態時的回調
- System.out.println("當某個Tab從未選中狀態變為選中狀態時的回調");
- layoutShow(tab.getPosition());
- }
我們只需要傳入tab.getPosition() 點擊頂部標簽的下標即可
這樣依賴我們的tablist配合多個fraction切換功能就實現了
##具體的fraction的內部邏輯我們簡單說一下
- 關注模塊
布局文件
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:orientation="vertical"
- ohos:width="match_parent">
- <ListContainer
- ohos:id="$+id:jop_page_list"
- ohos:height="match_parent"
- ohos:width="match_parent">
- </ListContainer>
- </DirectionalLayout>
java邏輯代碼
- package com.example.tablist.fraction;
- import com.example.tablist.ResourceTable;
- import com.example.tablist.bean.PositionInfo;
- import com.example.tablist.config.Api;
- import com.example.tablist.provider.PositionProvider;
- import com.google.gson.Gson;
- import ohos.aafwk.ability.fraction.Fraction;
- import ohos.aafwk.content.Intent;
- import ohos.agp.components.Component;
- import ohos.agp.components.ComponentContainer;
- import ohos.agp.components.LayoutScatter;
- import ohos.agp.components.ListContainer;
- import java.util.List;
- /***
- *
- * 創建人:xuqing
- * 創建2021年2月28日17:24:03
- * 類說明: 關注模塊
- *
- */
- public class AttentionFraction extends Fraction {
- private PositionProvider positionProvider;
- private ListContainer listContainer;
- @Override
- protected Component onComponentAttached(LayoutScatter scatter, ComponentContainer container,
- Intent intent) {
- Component component=scatter.parse(ResourceTable.Layout_fraction_attention,container,false);
- return component;
- }
- protected void onStart(Intent intent) {
- super.onStart(intent);
- listContainer= (ListContainer)
- getFractionAbility().findComponentById(ResourceTable.Id_jop_page_list);
- getPostition();
- }
- public void getPostition(){
- Gson gson=new Gson();
- PositionInfo positionInfo=gson.fromJson(Api.getPositioninfo(),PositionInfo.class);
- List<PositionInfo.DataBean> list=positionInfo.getData();
- positionProvider=new PositionProvider(list, getFractionAbility());
- listContainer.setItemProvider(positionProvider);
- }
- }
幾個fraction其實比較·簡單都是加載本地死數據顯示在listContainer 控件上面,其他幾個fraction因為邏輯都差不多我這邊就不展開一個一個講 有興趣的同學可以下載完整代碼去查閱 ,鴻蒙到此TabList 配合Fraction 實現頂部切換效果就講完了
最后總結 :
鴻蒙里面提供了比較好用的tablist組件。我們只需要簡單的基本就能實現頂部tab的切換了。然后我們配合fraction跟我們的 Ability 進行綁定但是我們的 Ability 需要繼承 FractionAbility 。這樣我們就能完成fraction和ability 的綁定。我們在 tablist的回調方法去調用我們替換fraction的方法 就能實現頂部tablist點擊切換的時候下面的fraction跟著一起切換 整個代碼邏輯還算比較簡單跟上一篇底部切換有異曲同工之妙。 更多的tablist和fraction的聯動效果同學們有興趣可以私下研究 我這邊篇幅有限就不展開講了。最后希望我的文章能幫助到各位解決問題 ,以后我還會貢獻更多有用的代碼分享給大家。
































