一篇帶給你OpenHarmony Toggle組件
作者:拓維信息田怡婧
Checkbox、Switch子組件會渲染在控件之后,推薦使用Row容器包裹。Button子組件會渲染在控件內。

??https://harmonyos.51cto.com??
支持版本
OpenHarmony 3.1beta
SDK Version 8
子組件
可以包含子組件。
Checkbox、Switch子組件會渲染在控件之后,推薦使用Row容器包裹。
Button子組件會渲染在控件內。
接口
Toggle(
options: {
type: ToggleType,
isOn?: boolean
}
)
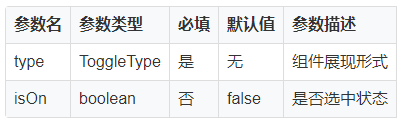
參數

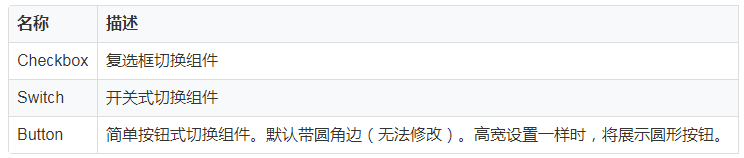
ToggleType枚舉說明

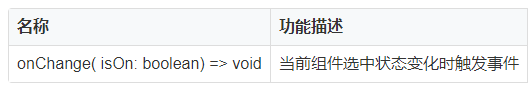
事件

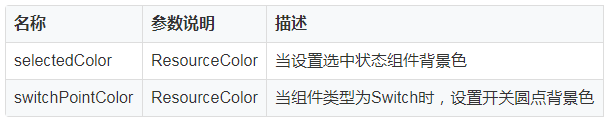
特有屬性

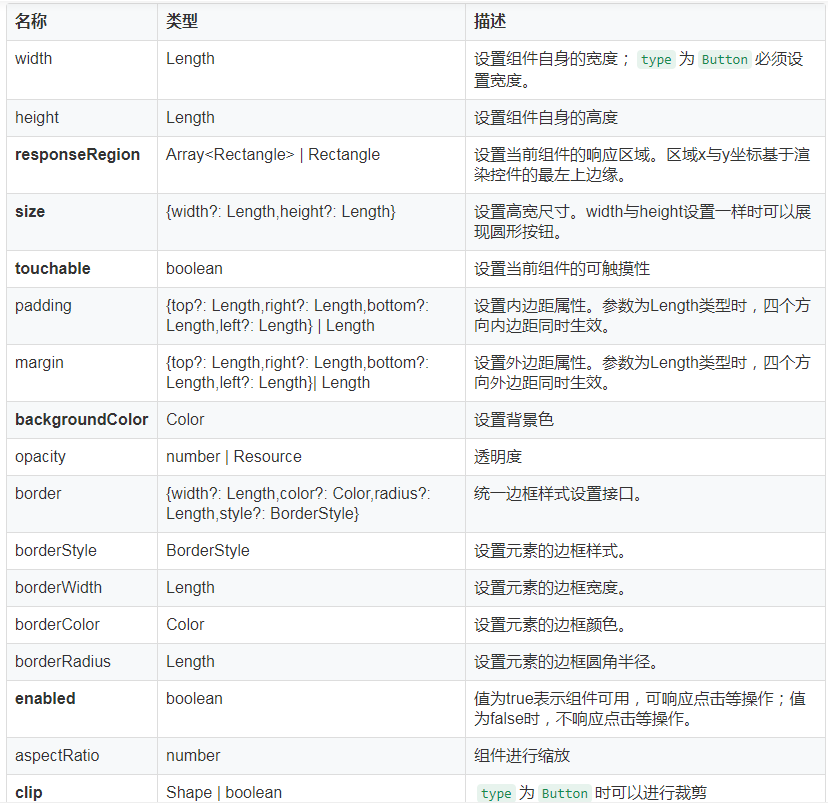
屬性
具有通用屬性,這里只介紹使用率比較高的屬性。
- 使用responseRegion屬性可以模擬web label標簽效果。
- 組件響應會自行切換狀態,可以考慮使用touchable/enabled來限制。
- size與width&height屬性會互相覆蓋,后定義的屬性會覆蓋前一個。

復選框Checkbox
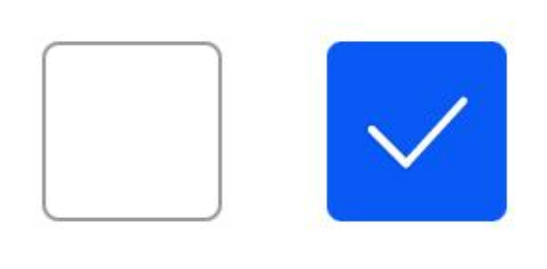
默認樣式

特性
- 不指定寬高時,響應區域默認寬高為 74vp X 74vp,控件區域寬高為46vp X 46vp
- 復選框控件會始終根據當前所使用單位,在定義的寬高基礎上,每邊加上一個14單位的空間。比如,設置Toggle寬高為100vp X 100vp時,那么整個組件的實際寬高為128vp X 128vp。
- 使用.padding(0)可以去除默認空白區域。調試時可以添加border屬性來查看響應區域。
- 未選中狀態默認邊框無法通過border修改
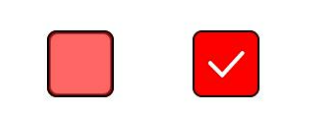
或許當前我們可以嘗試將樣式覆蓋上去:

實現代碼:
Toggle({
type: ToggleType.Checkbox,
isOn: false
})
.selectedColor(Color.Red)
.backgroundColor(Color.Red)
.borderRadius(5)
.padding(0)
.margin(20)
.border({
width: 1
})
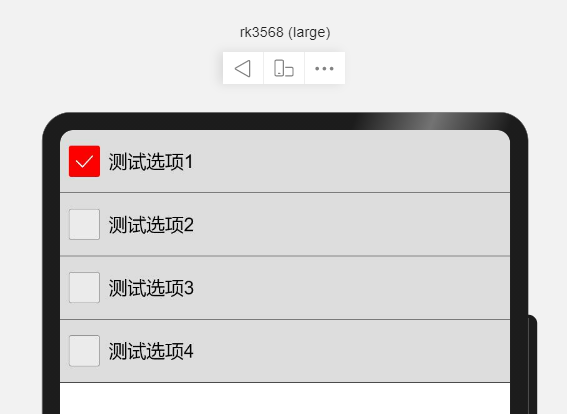
示例

實現代碼:
ForEach(Array(4), (v, k) => {
Row() {
Toggle({
type: ToggleType.Checkbox,
isOn: k == 0 ? true : false
}) {
Text(`測試選項${k+1}`).fontSize(30)
}
.onChange((res) => {
console.log(res.toString())
})
.selectedColor(Color.Red)
.responseRegion({ //設置可操作區域為整行
x: 0,
y: 0,
width: '720lpx', //designWidth = 720;width設置為100%時,為控件的寬,這里為100% = 50 + 28 = 78;
height: 100
})
.size({
width: 50,
height: 50
})
}
.backgroundColor('#ddd')
.width("100%")
.height(100)
Divider()
})
開關Switch
默認樣式

特性
- 不指定寬高時,響應區域默認寬高為 60vp X 76vp,控件區域寬高為48vp X 26vp
- 開關控件會始終根據當前所使用單位,在定義的寬高基礎上,左右加上一個6單位的空間,上下加上一個25單位的空間。比如,設置Toggle寬高為100vp X 100vp時,那么整個組件的實際寬高為112vp X 150vp。
- 使用.width(60).padding(0),可以去除默認空白區域。調試時可以添加border屬性來查看響應區域。
- 開關控件背景色無法修改。
或許當前我們可以嘗試將樣式覆蓋上去:

實現代碼:
Toggle({
type: ToggleType.Switch,
isOn: false
})
.padding(0)
.width(60)
.backgroundColor(Color.Pink)
.borderRadius(20)
.selectedColor(Color.Red)
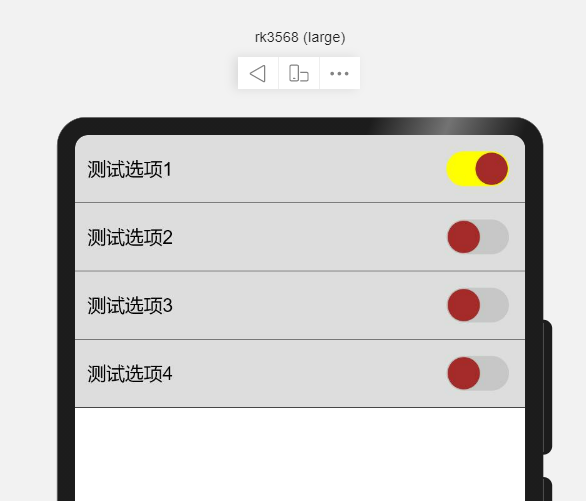
示例

實現代碼:
ForEach(Array(4), (v, k) => {
Flex({ alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Text(`測試選項${k + 1}`).flexGrow(1).fontSize('30lpx')
Toggle({
type: ToggleType.Switch,
isOn: k == 0 ? true : false
}).onChange((res) => {
console.log(res.toString())
})
.selectedColor(Color.Yellow)
.switchPointColor(Color.Brown)
.size({
width: '100lpx',
height: '80lpx'
})
}
.backgroundColor('#ddd')
.padding({ left: 20, right: 20 })
Divider()
})
按鈕Button
默認樣式

特性
- 需要指定一個寬度,默認寬度為0,默認高度為28vp。
- 按鈕形式可以看做同button組件。
- 按鈕控件背景色無法修改。
或許當前我們可以嘗試將樣式覆蓋上去:

實現代碼:
Toggle({
type: ToggleType.Button,
isOn: false
})
.width(80)
.selectedColor(Color.Red)
.backgroundColor(Color.Pink)
.borderRadius(15)
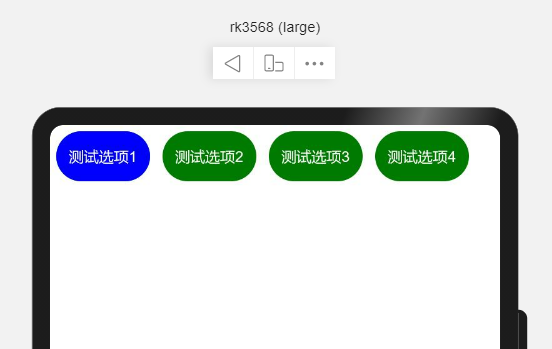
示例

ForEach(Array(4), (v, k) => {
Toggle({
type: ToggleType.Button,
isOn: k == 0 ? true : false
}) {
Text(`測試選項${k + 1}`).flexGrow(1).fontSize(24).fontColor(Color.White)
}
.selectedColor(Color.Blue)
.backgroundColor(Color.Green)
.borderRadius(150)
.size({
width: 150,
height: 80
})
.onChange((res) => {
console.log(res.toString())
})
.margin(10)
})
??https://harmonyos.51cto.com??

責任編輯:jianghua
來源:
鴻蒙社區



































