知識分享—在頁面跳轉中附加對話框
前言
之前在社區貼出的帖子中,我分享的內容以理論知識為主。而在今后的知識分享中,筆者將通過展示一些簡單實用的Demo樣例,以實踐的形式與大家一起學習探討HarmonyOS的相關技術知識。
正文
Dialog組件(對話框組件),是UI設計中經常會用到的一種頁面布局元素。Dialog可以與許多交互事件進行關聯,當用戶由于手誤而造成錯誤的交互操作時,Dialog能及時起到緩沖的作用,為用戶提供再次交互的機會。Dialog有三種類型,分別是ToastDialog,PopupDialog和CommonDialog。
本次的知識分享以一個簡單的Demo為例,向大家展示如何在頁面跳轉中恰當地穿插CommonDialog組件。話不多說,發車吧!

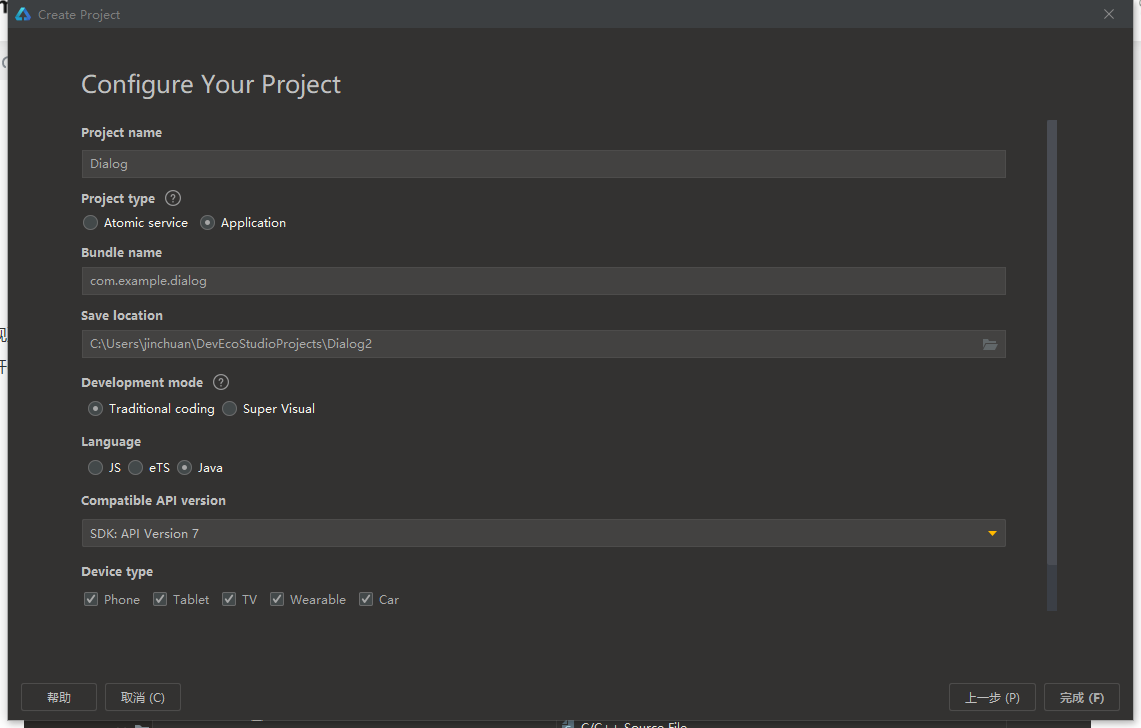
首先,我們不妨創建一個名為“Dialog”的新工程,相關選項的勾選如下圖所示;

在實現頁面跳轉的邏輯之前,我們需要先創建新的AbilitySlice和xml文件來構建一個頁面;
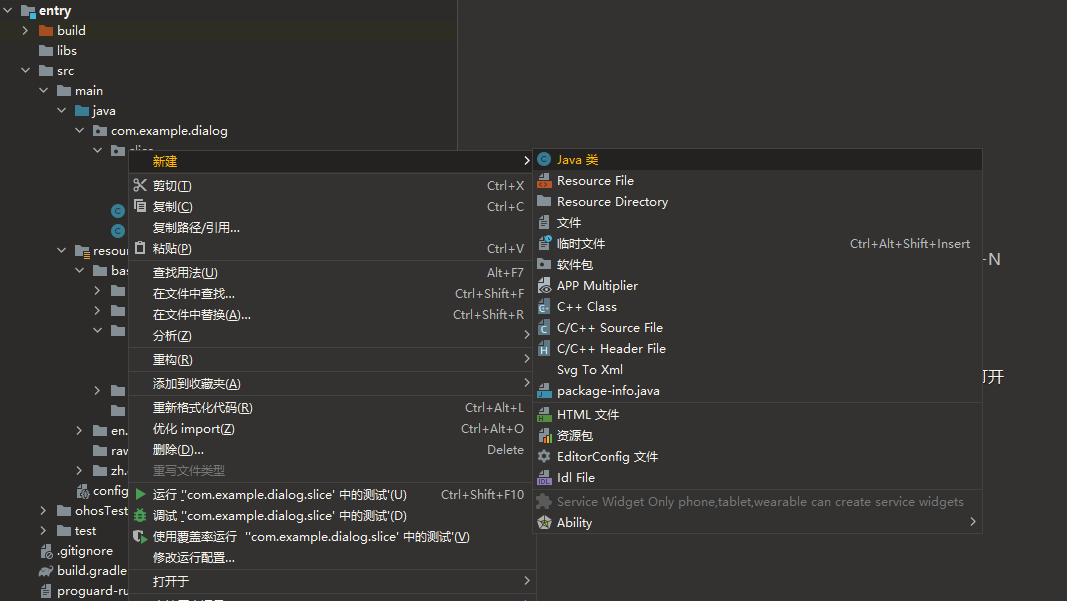
(1)打開entry>src>main>java>slice,右擊sIice并新建一個Java類,將其命名為SecondAbilitySlice;

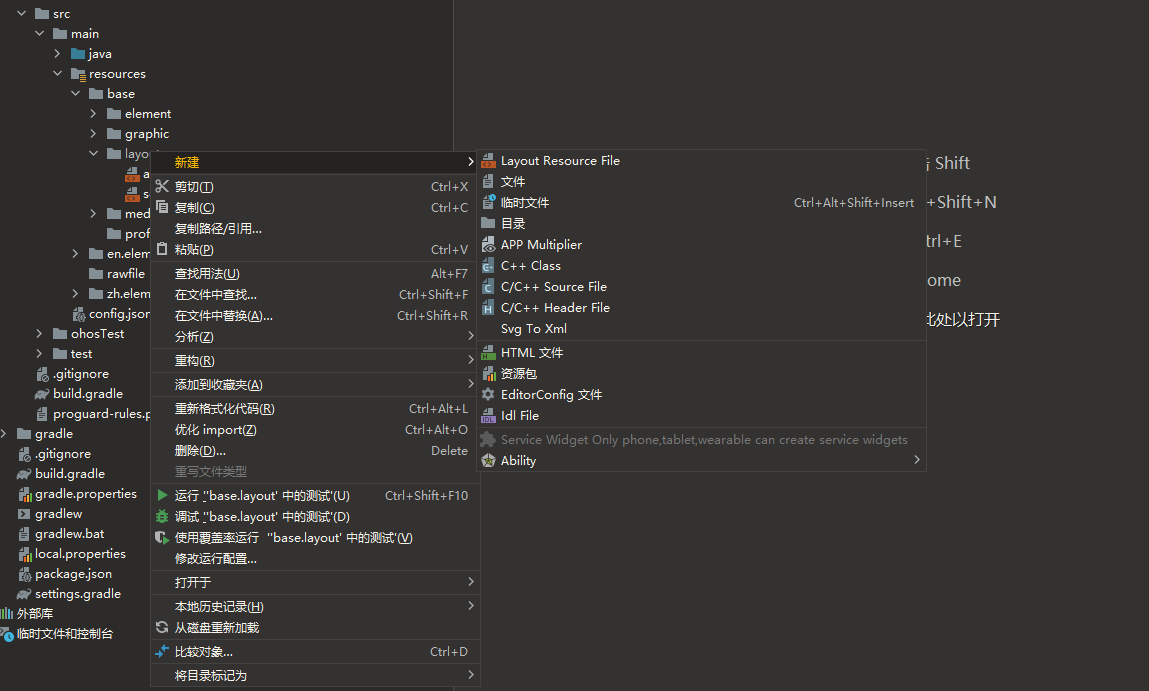
(2)打開entry>src>main>resources>base>layout,右擊layout并新建一個Layout Resource File,將其命名為second;

(3)打開新創建的SecondAbilitySlice,在"public class SecondAbilitySlice{ }"的基礎上加入如下代碼(用于完成頁面的基礎布置,并將SecondAbilitySlice與second.xml文件進行綁定);
public class SecondAbilitySlice extends AbilitySlice {
@Override
protected void onStart(Intent intent) { //設置onStart()回調函數
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_second); //將SecondAbilitySlice與second.xml文件綁定
}
接著,我們通過xml布局的方式,為MainAbilitySlice和SecondAbilitySlice分別添加一個文本組件;
(4)打開entry>src>main>resources>base>layout>ability_main_xml,加入一個Text組件,示例代碼如下;
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout //將Directional布局改為Dependent布局
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:background_element="white"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text"
ohos:height="match_content"
ohos:width="match_content"
ohos:center_in_parent="true" //將Text組件擺放在頁面最中心的位置
ohos:text="AbilitySlice1"
ohos:text_size="30vp"
ohos:text_color="blue"/>
</DependentLayout>
(5)打開新創建的second.xml,加入一個Text組件,并將頁面背景色改為黑色,示例代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout //將Directional布局改為Dependent布局
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:background_element="black" //將背景色調為黑色
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<Text
ohos:id="$+id:Text"
ohos:height="match_content"
ohos:width="match_content"
ohos:center_in_parent="true" //將Text組件擺放在頁面最中心的位置
ohos:text="AbilitySlice2"
ohos:text_size="30vp"
ohos:text_color="white"/>
</DependentLayout>
最后,我們在MainAbilitySlice與SecondAbilitySlice中分別新創建CommonDialog組件,并寫入相關事件邏輯;
(6)打開MainAbilitySlice,在onStart()函數的"{ }"內加入如下代碼;
CommonDialog dialog=new CommonDialog(getContext()); // 新創建一個CommonDialog組件,命名為dialog
dialog.setSize(800,400); //設置CommonDialog的寬度和高度
dialog.setTitleText(" 提示"); //設置CommonDialog的標題文本的內容
dialog.setContentText(" 確認切換頁面?"); //設置CommonDialog的內容文本的內容
dialog.setButton(IDialog.BUTTON1,"確認",(iDialog, i) -> dialog.destroy()); //設置CommonDialog的第一個按鈕,用戶觸發此按鈕后CommonDialog將銷毀
dialog.setButton(IDialog.BUTTON2,"取消",(iDialog, i) -> dialog.hide()); //設置CommonDialog的第二個按鈕,用戶觸發此按鈕后CommonDialog將隱藏
dialog.setDestroyedListener(new CommonDialog.DestroyedListener() { //設置CommonDialog的銷毀監聽器
@Override
public void onDestroy() {
present(new SecondAbilitySlice(),new Intent()); //設置present(),當CommonDialog被銷毀后執行此方法,用戶界面將從原來的MainAbilitySlice導航至系統新創建的SecondAbilitySlice實例中。
}
});
dialog.hide(); //將CommonDialog的初始狀態設置為隱藏狀態(初始狀態默認為隱藏狀態)
Text text1=(Text) findComponentById(ResourceTable.Id_text); //定義已在ability_main_xml中創建的Text組件,命名為text1
text1.setClickedListener(new Component.ClickedListener() { //設置Text的點擊監聽器
@Override
public void onClick(Component component) {
dialog.show(); //設置show(),當用戶點擊Text組件時執行此方法,CommonDialog將進入前臺與用戶交互
}
});
(7)打開SecondAbilitySlice,在onStart()函數的"{ }”內加入如下代碼;
CommonDialog Dialog=new CommonDialog(getContext());
Dialog.setSize(800,400);
Dialog.setTitleText(" 提示");
Dialog.setContentText(" 確認切換頁面?");
Dialog.setButton(IDialog.BUTTON1,"確認",(iDialog, i) -> Dialog.destroy());
Dialog.setButton(IDialog.BUTTON2,"取消",(iDialog, i) -> Dialog.hide());
Dialog.setDestroyedListener(new CommonDialog.DestroyedListener() {
@Override
public void onDestroy() {
terminate(); //設置terminate(),當CommonDialog被銷毀時執行此方法,以結束SecondAbilitySlice的生命周期,用戶界面返回原來的MainAbilitySlice實例中
}
});
Text text1=(Text) findComponentById(ResourceTable.Id_Text);
text1.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
Dialog.show();
}
});
OK,大功告成!調用遠程模擬器運行此Demo,便可查看相應的點擊效果。
結語
本期的知識分享在這就告一段落了。