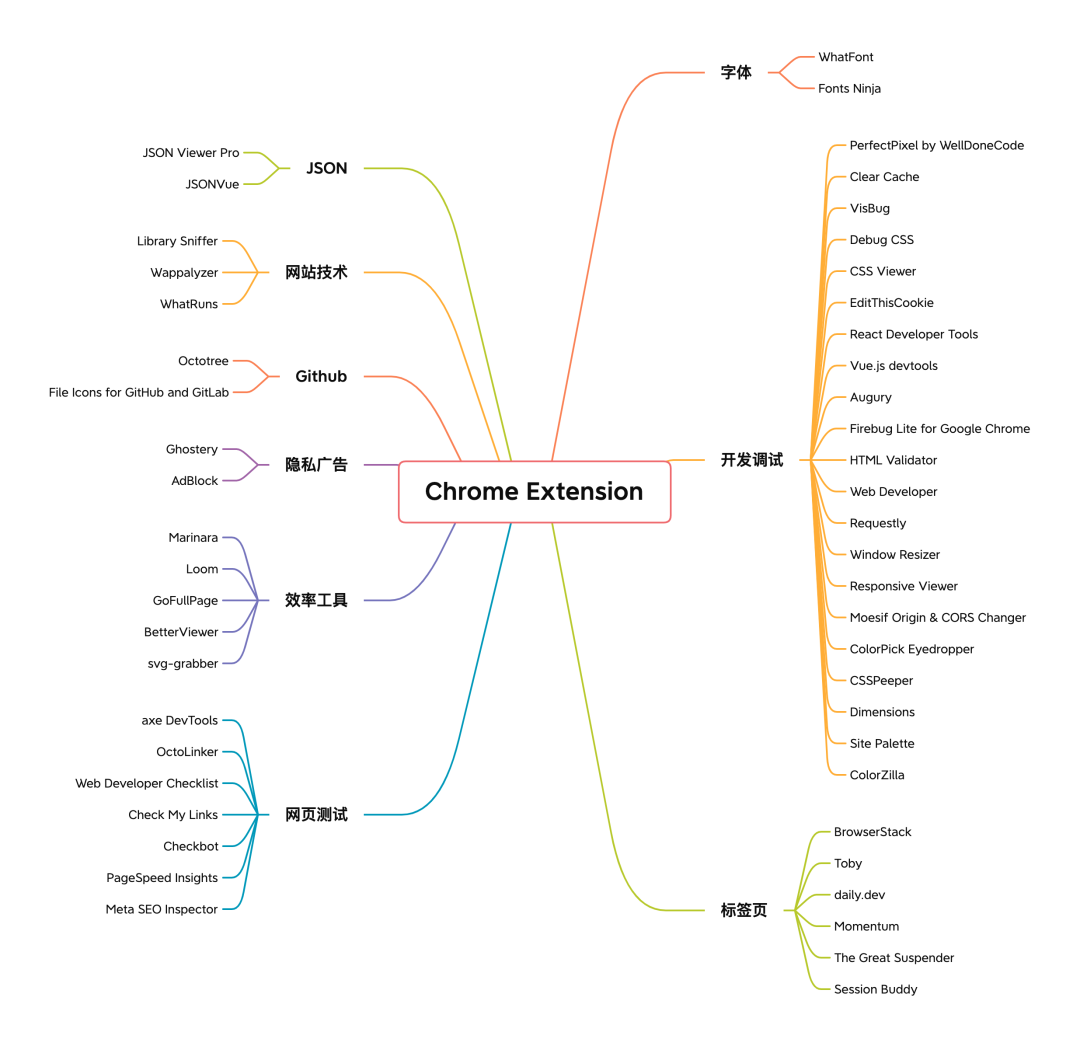
推薦50個實用的 Chrome 擴(kuò)展,建議收藏!

大家好,我是 CUGGZ。今天來分享 50 個超實用的 Chrome 瀏覽器擴(kuò)展!

JSON
1、 JSON Viewer Pro
JSON Viewer Pro 用于可視化JSON文件。其核心功能包括:
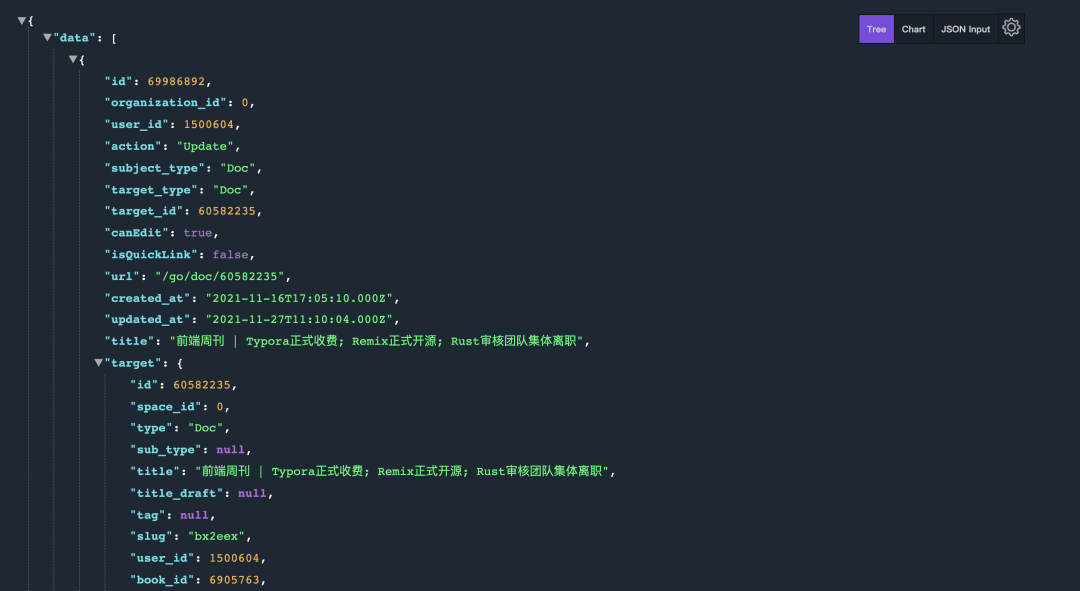
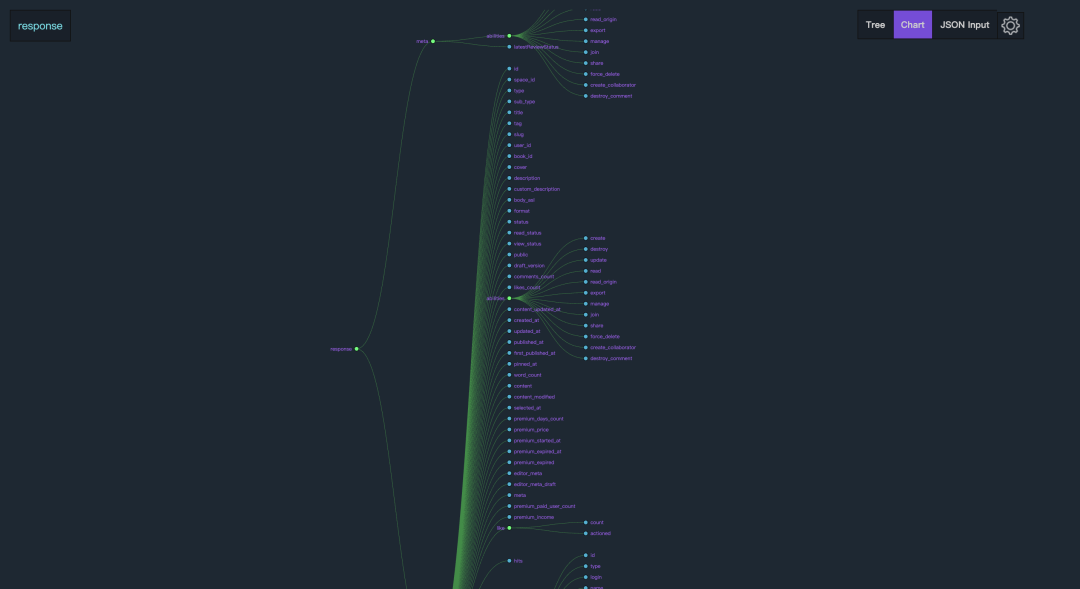
- 支持將JSON數(shù)據(jù)進(jìn)行格式化,并使用屬性或者圖表進(jìn)行展示。
- 使用面包屑深入遍歷 JSON 屬性。
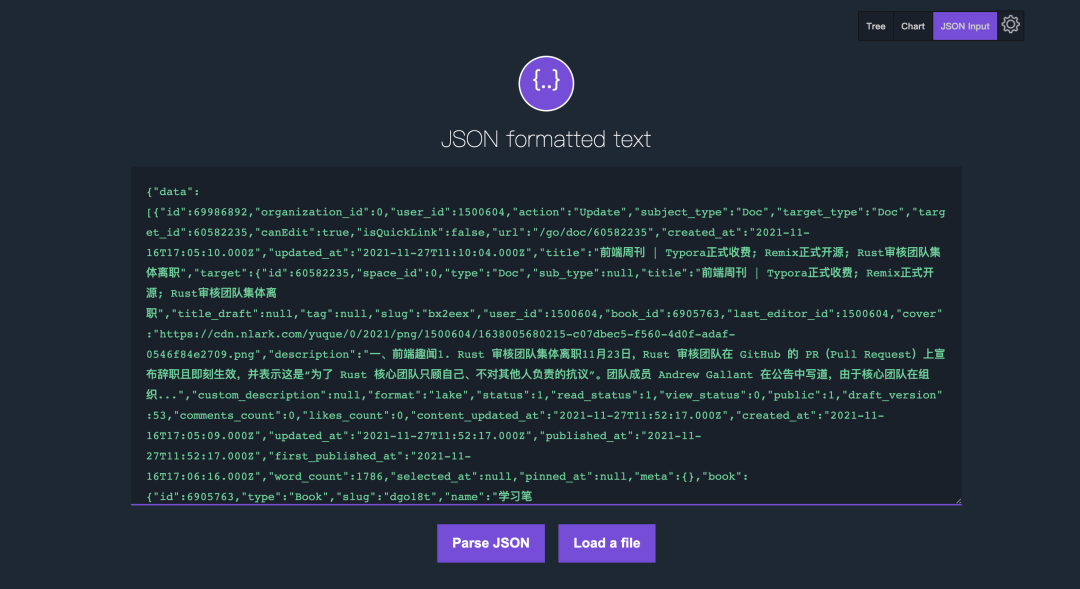
- 在輸入?yún)^(qū)寫入自定義 JSON。
- 導(dǎo)入本地 JSON 文件。
- 使用上下文菜單下載 JSON 文件。
- 網(wǎng)址過濾器。
- 改變主題。
- 自定義 CSS。
- 復(fù)制屬性和值。
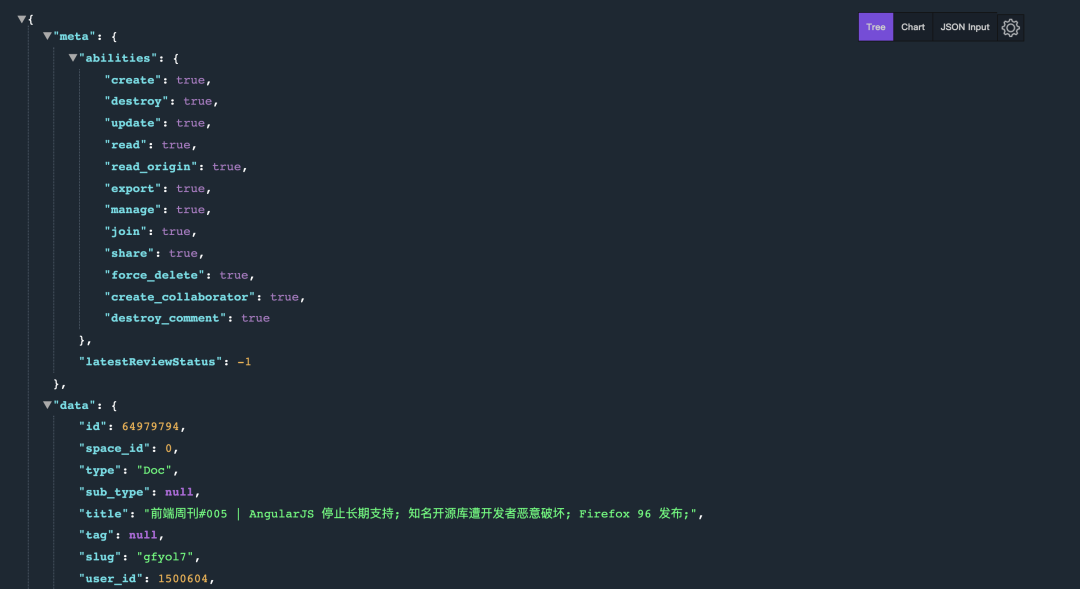
輸入界面如下:

格式化之后:

2、JSONVue
JSONVue 是一個JSON數(shù)據(jù)查看器,主要用來格式化JSON數(shù)據(jù):


網(wǎng)站技術(shù)
3、 Library Sniffer
Library Sniffer 是一款給開發(fā)者使用的工具,能夠探測當(dāng)前網(wǎng)頁所使用的類庫、框架和服務(wù)器環(huán)境,為開發(fā)者提供了方便。

4、Wappalyzer
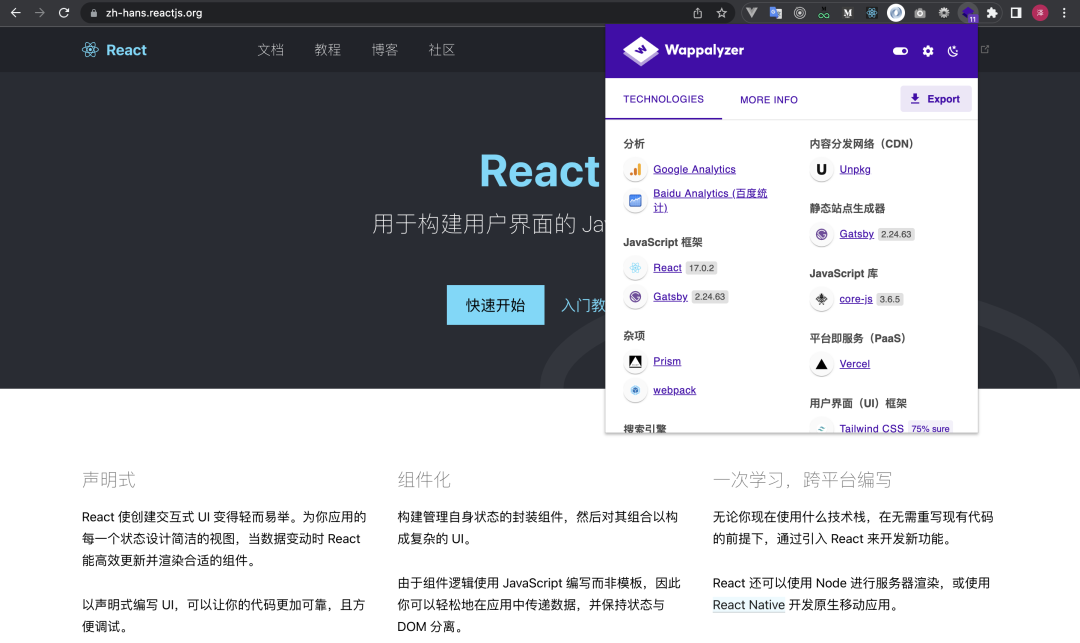
Wappalyzer 擴(kuò)展可以用來識別網(wǎng)站背后的底層技術(shù)。通過此擴(kuò)展,可以了解特定應(yīng)用程序是否是用 React、Vue、Angular、PHP等編寫的。還可以訪問有關(guān) Web 服務(wù)器、編程語言、框架、內(nèi)容管理系統(tǒng)、分析的信息工具、數(shù)據(jù)庫等。

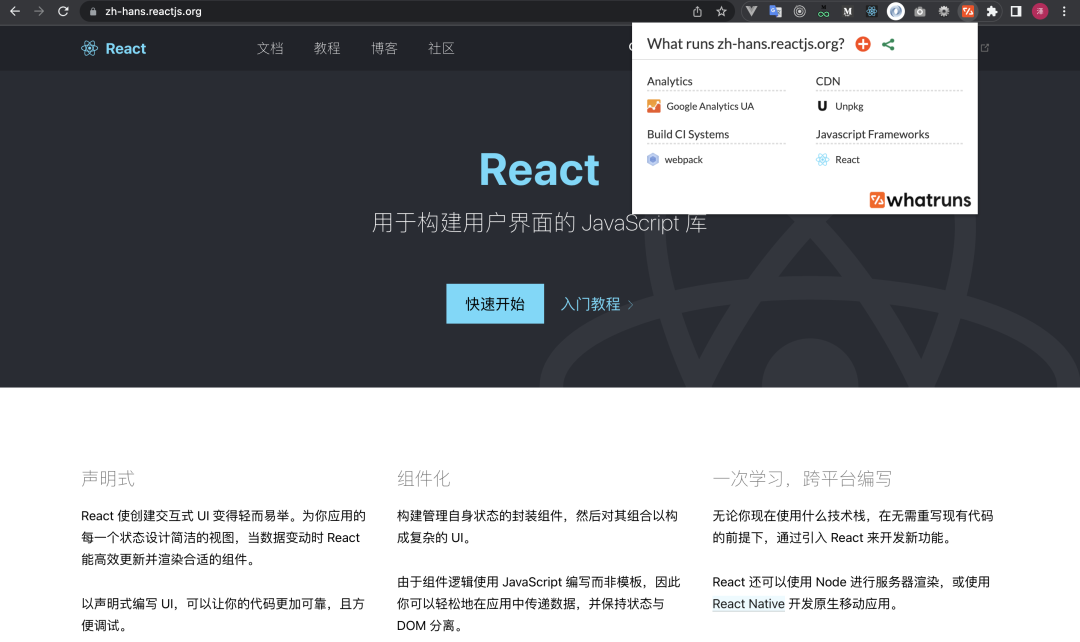
5、 WhatRuns
WhatRuns 擴(kuò)展程序只需單擊一下即可找到任何網(wǎng)站上使用的技術(shù)。


開發(fā)調(diào)試
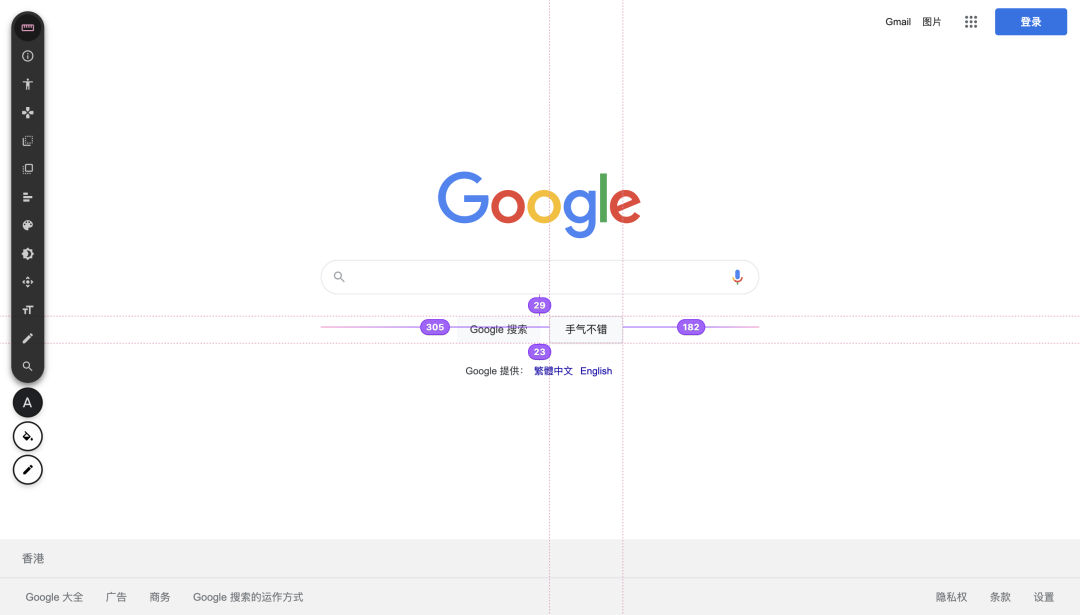
6、 PerfectPixel by WellDoneCode
使用PerfectPixel插件可以將設(shè)計圖加載至網(wǎng)頁中,與已成型的網(wǎng)頁進(jìn)行重疊對比,以幫助開發(fā)和設(shè)計人員規(guī)范網(wǎng)頁像素精度。這是一款可以優(yōu)化前端頁面顯示的Chrome插件。


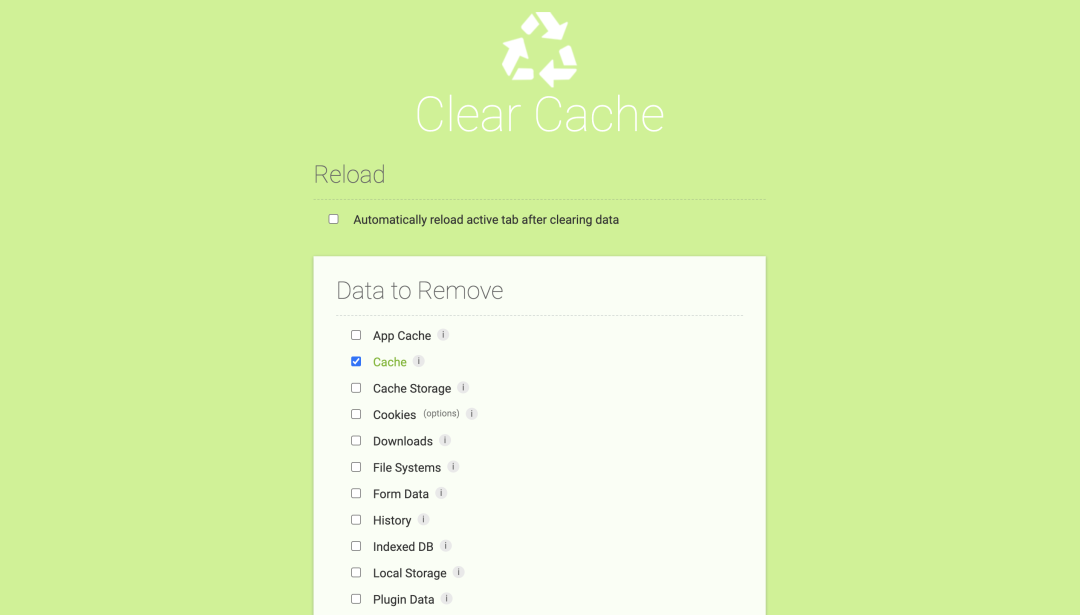
7、 Clear Cache
可以使用此擴(kuò)展程序快速清除緩存,無需任何確認(rèn)對話框、彈出窗口等。可以在選項頁面上自定義要清除的數(shù)據(jù)和數(shù)量,包括:應(yīng)用程序緩存、緩存、Cookie、下載、文件系統(tǒng)、表單數(shù)據(jù)、歷史記錄、索引數(shù)據(jù)庫、本地存儲、插件數(shù)據(jù)、密碼和 WebSQL。

8、 VisBug
VisBug 是一個使用 JavaScript 構(gòu)建的開源網(wǎng)頁設(shè)計調(diào)試工具,它可以讓用戶使用點擊式和拖放式界面來查看網(wǎng)站的元素。

9、 Debug CSS
Debug CSS 是一個幫助調(diào)試CSS的插件。他可以顯示出頁面元素的輪播,按住Ctrl,并將鼠標(biāo)懸浮在元素上,即可查看其信息:

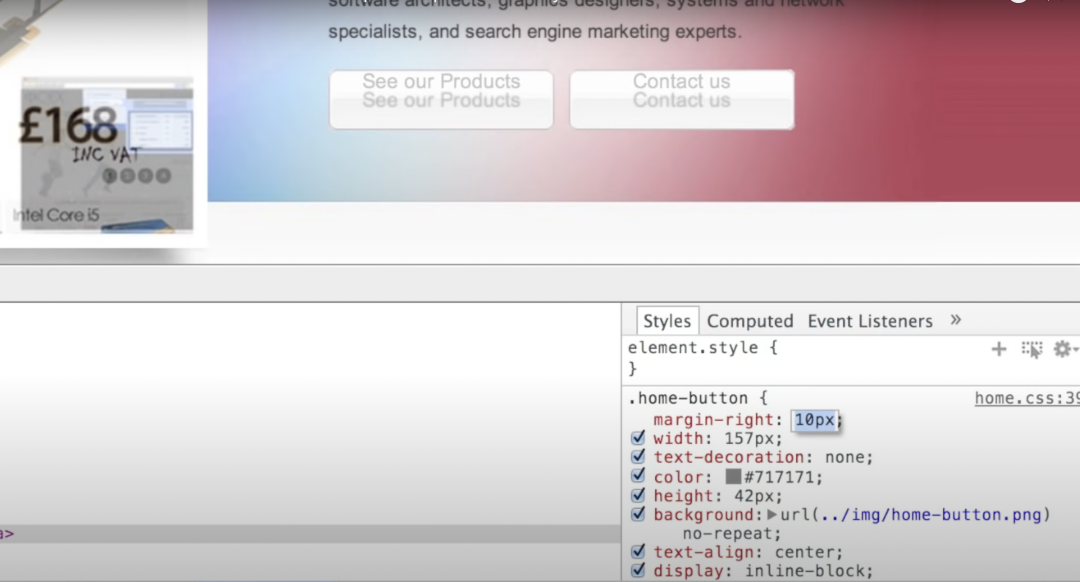
10、CSS Viewer
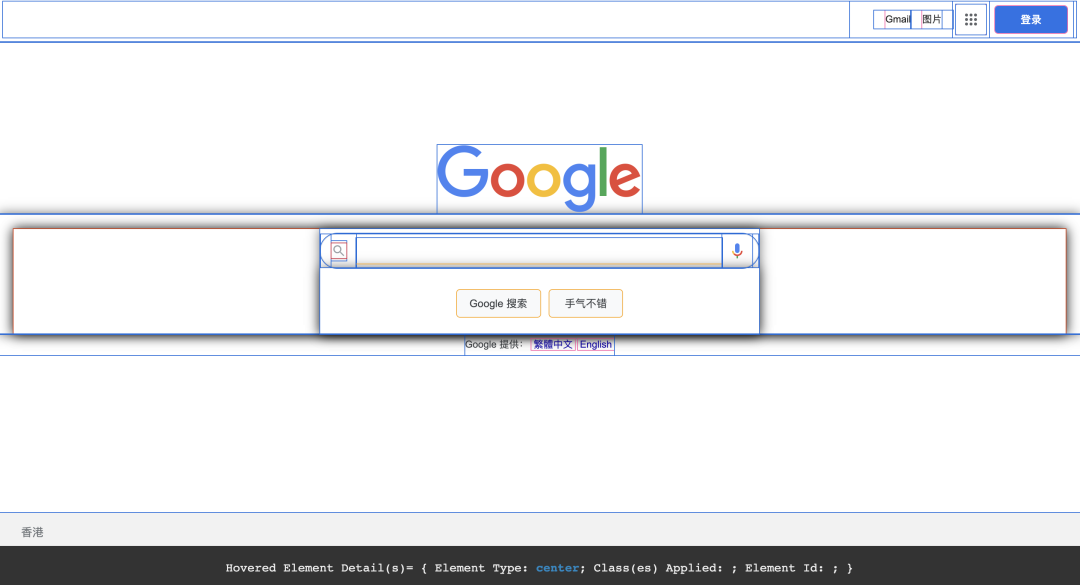
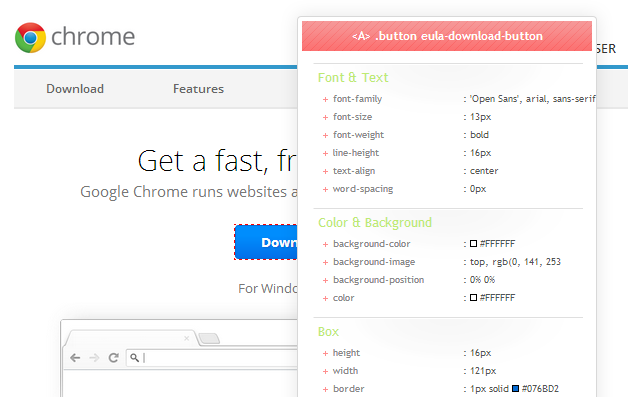
CSS Viewer 是一款適用于 Web 開發(fā)人員的高效 Chrome 擴(kuò)展。顧名思義,CSS 查看器可以顯示將鼠標(biāo)懸停在任何網(wǎng)頁上的元素的 CSS 屬性。


11、 EditThisCookie
EditThisCookie 是一個 cookie 管理器。可以添加,刪除,編輯,搜索,鎖定和屏蔽cookies。


12、 React Developer Tools
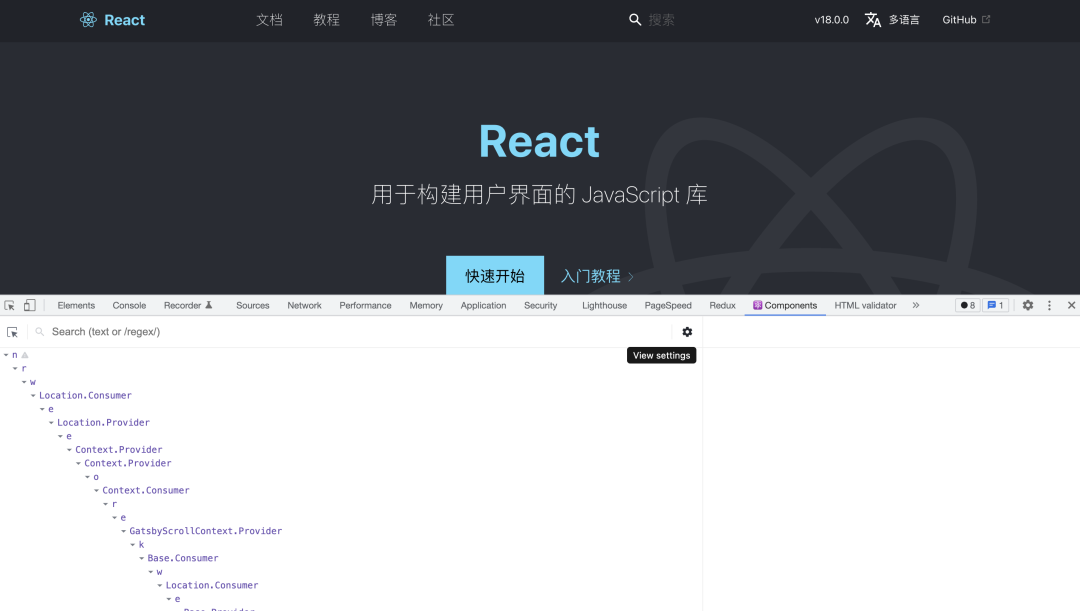
React Developer Tools 是開源 JavaScript 庫 React 的 Chrome DevTools 擴(kuò)展。它允許我們在 Chrome 開發(fā)者工具中檢查 React 組件層次結(jié)構(gòu)。安裝此插件之后,將在 Chrome DevTools 中獲得兩個新選項卡:"?? Components" 和 "?? Profiler":
- Components 選項卡顯示了在頁面上呈現(xiàn)的根 React 組件,以及它們最終呈現(xiàn)的子組件。
- Profiler 選項卡用來記錄性能信息。

13、Vue.js devtools
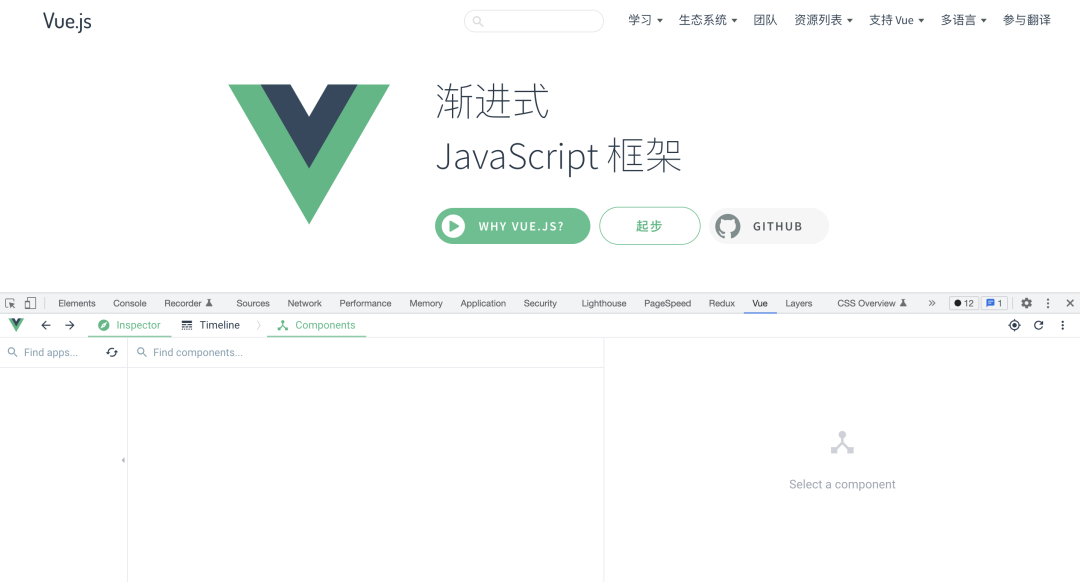
Vue.js devtools 是一款基于chrome瀏覽器的用于調(diào)試Vue.js應(yīng)用程序的插件,可以使得開發(fā)人員大大提高調(diào)試效率。支持用戶對DOM結(jié)構(gòu)數(shù)據(jù)結(jié)構(gòu)進(jìn)行解析和調(diào)試功能。

14、 Augury
Augury 可以幫助開發(fā)人員在 Google Chrome 瀏覽器中調(diào)試和分析 Angular 應(yīng)用程序。


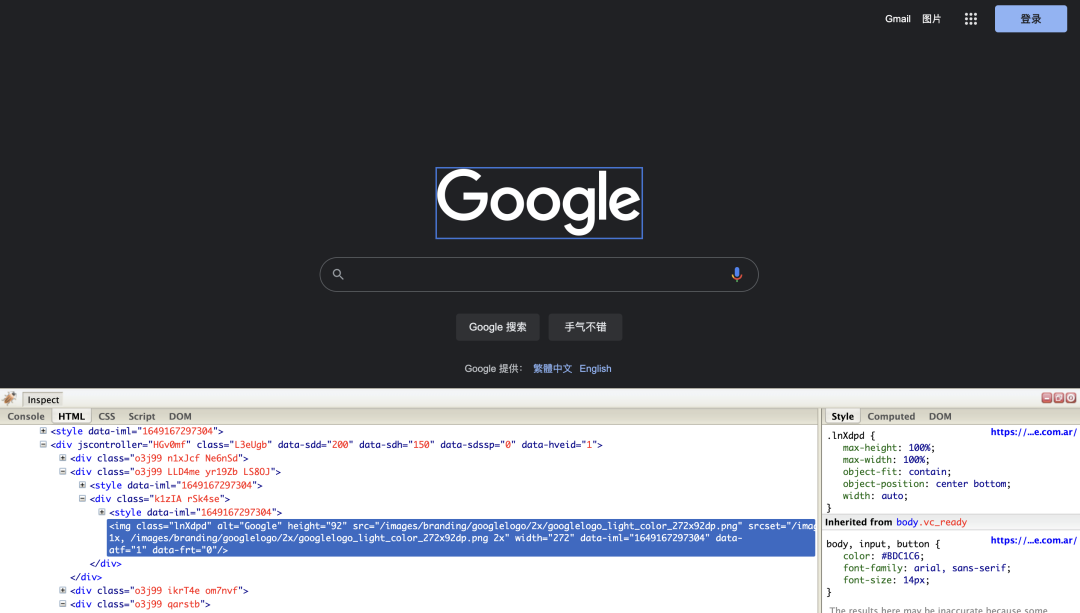
15、 Firebug Lite for Google Chrome
Firebug Lite是火狐瀏覽器中著名的開發(fā)者工具firebug插件移植到Chrome中的插件,在Chrome中安裝了Firebug Lite插件以后,開發(fā)人員可以像在火狐瀏覽器中使用firebug一樣熟悉的方式來調(diào)試網(wǎng)頁內(nèi)容,其包含了基本的HTML、CSS以及Javascript的調(diào)試功能,用于幫助網(wǎng)頁前端開發(fā)工程師快速地調(diào)試網(wǎng)頁,以便及時地找到網(wǎng)頁中的BUG并及時修復(fù)。


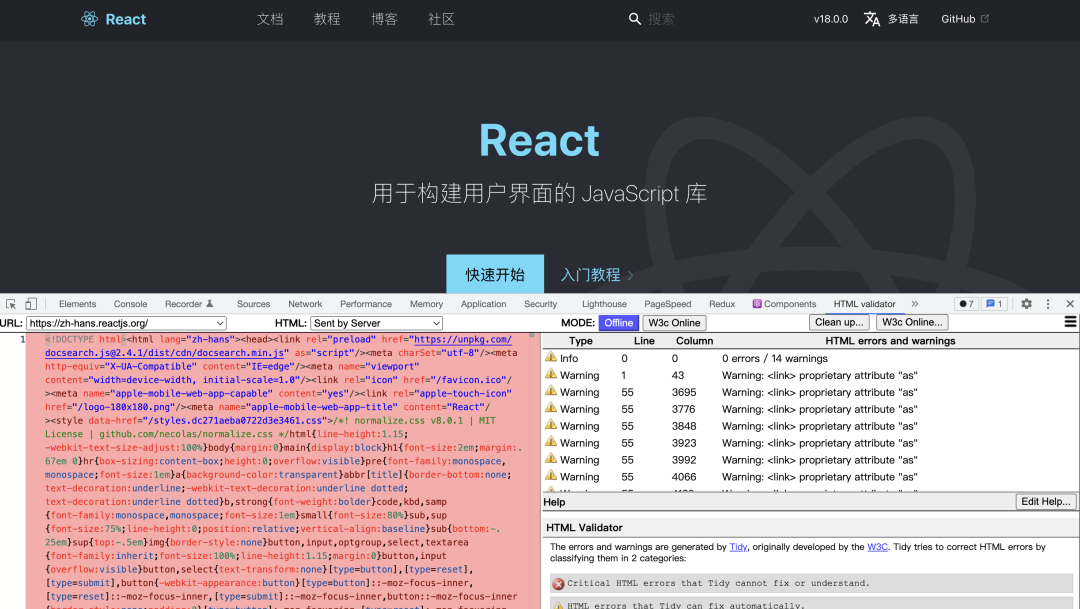
16、 HTML Validator
HTML Validator 在 Chrome 的開發(fā)者工具中添加了 HTML Validator。HTML 頁面的錯誤數(shù)通過瀏覽器狀態(tài)欄中的圖標(biāo)顯示,詳細(xì)信息可以在瀏覽器的開發(fā)者工具中查看。


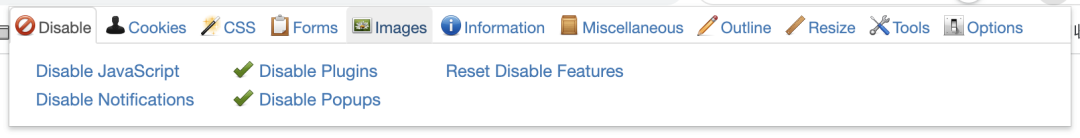
17、 Web Developer
Web Developer 擴(kuò)展為帶有各種 Web 開發(fā)工具的瀏覽器添加了一個工具欄按鈕。該擴(kuò)展適用于 Chrome 和 Firefox,并且可以在這些瀏覽器支持的任何平臺上運(yùn)行,包括 Windows、macOS 和 Linux。


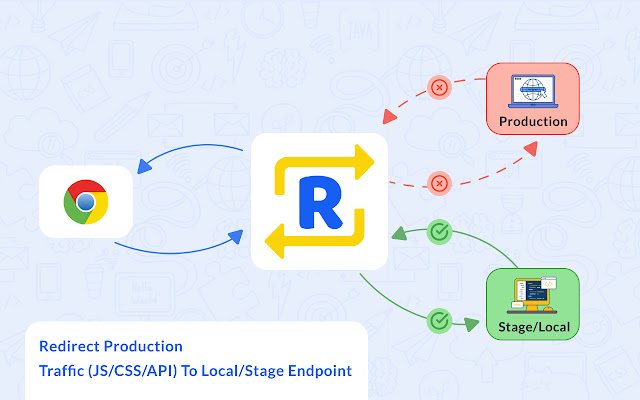
18、 Requestly
Requestly 是一款Chrome和Firefox瀏覽器插件,提供URL轉(zhuǎn)發(fā)、修改HTTP請求和結(jié)果、插入腳本等功能。

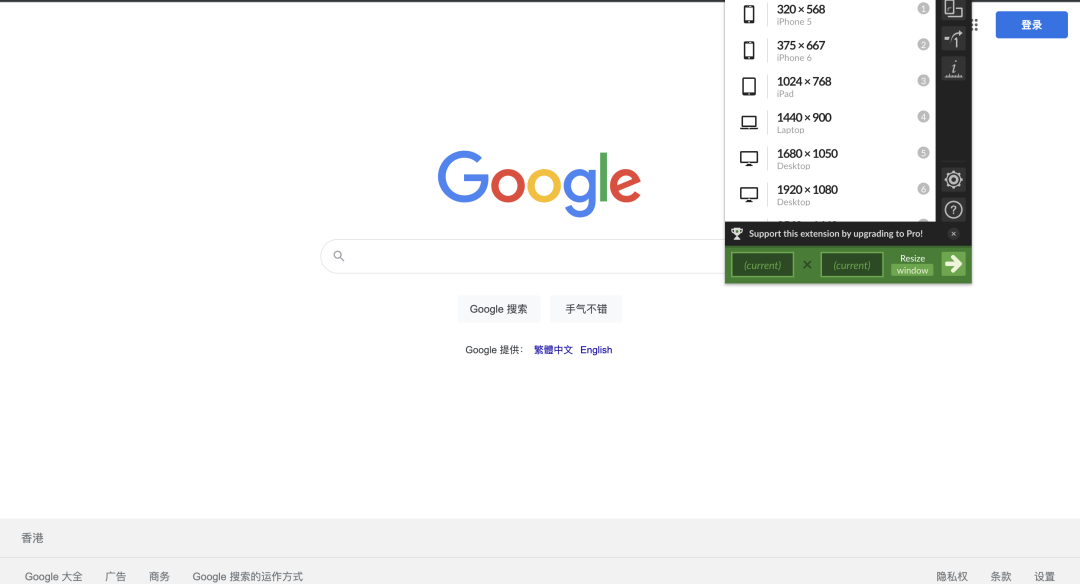
19、 Window Resizer
Window Resizer 主要用來調(diào)整瀏覽器窗口的大小以模擬各種屏幕分辨率。

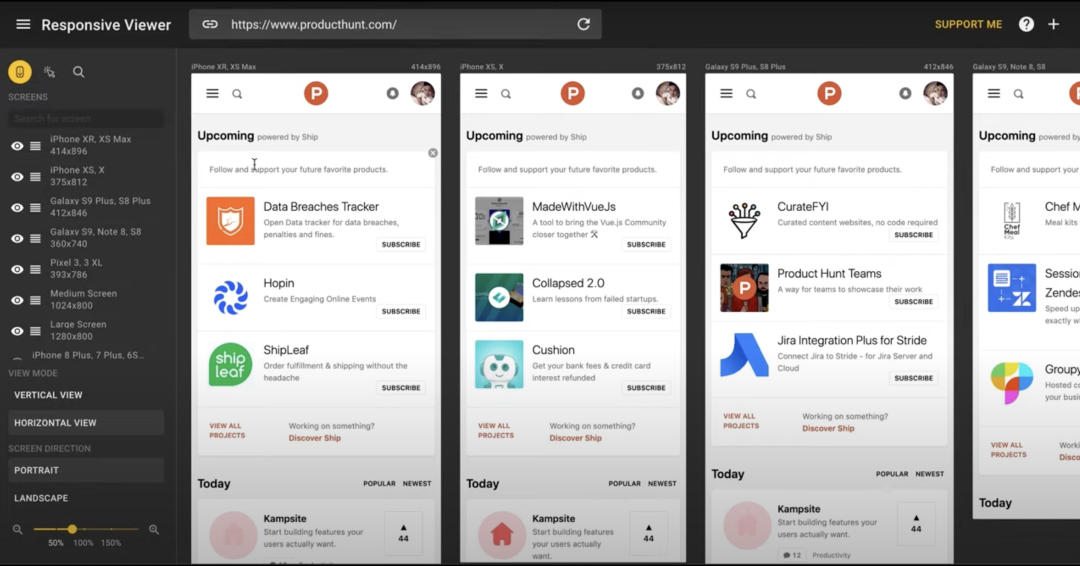
20、 Responsive Viewer
Responsive Viewer 是在一個視圖中顯示多個屏幕的 Chrome 擴(kuò)展程序。該擴(kuò)展將幫助前端開發(fā)人員在開發(fā)響應(yīng)式網(wǎng)站/應(yīng)用程序時測試多個屏幕。


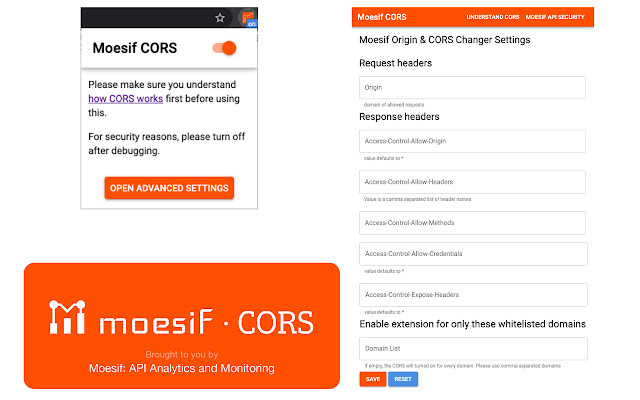
21、 Moesif Origin & CORS Changer
此插件允許直接從瀏覽器發(fā)送跨域請求,而不會收到跨域錯誤。可以使用此插件覆蓋 Request Origin 標(biāo)頭,并將 Access-Control-Allow-Origin 設(shè)置為 *。


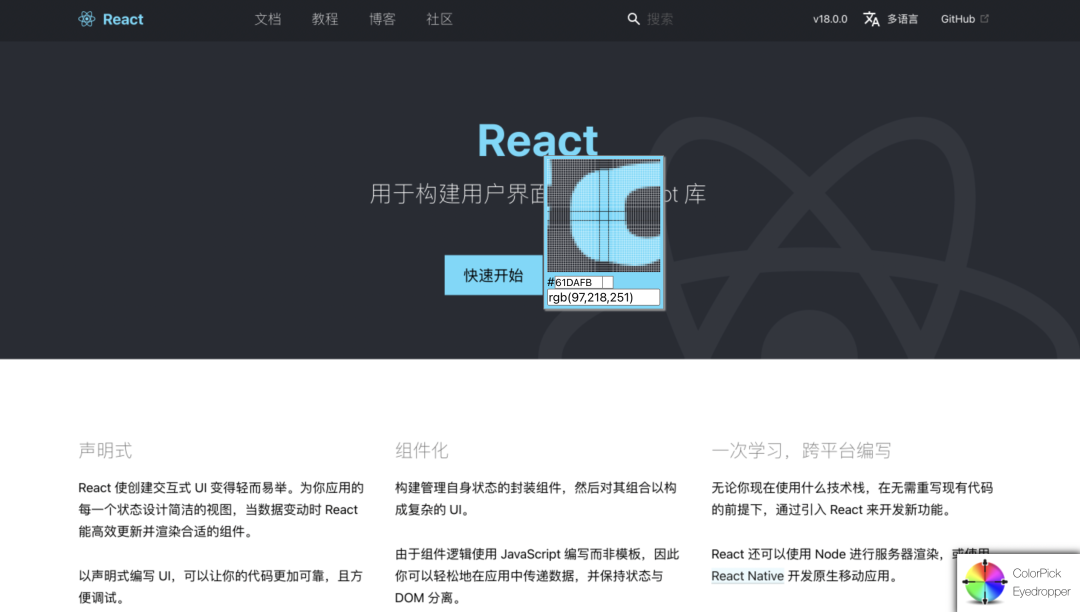
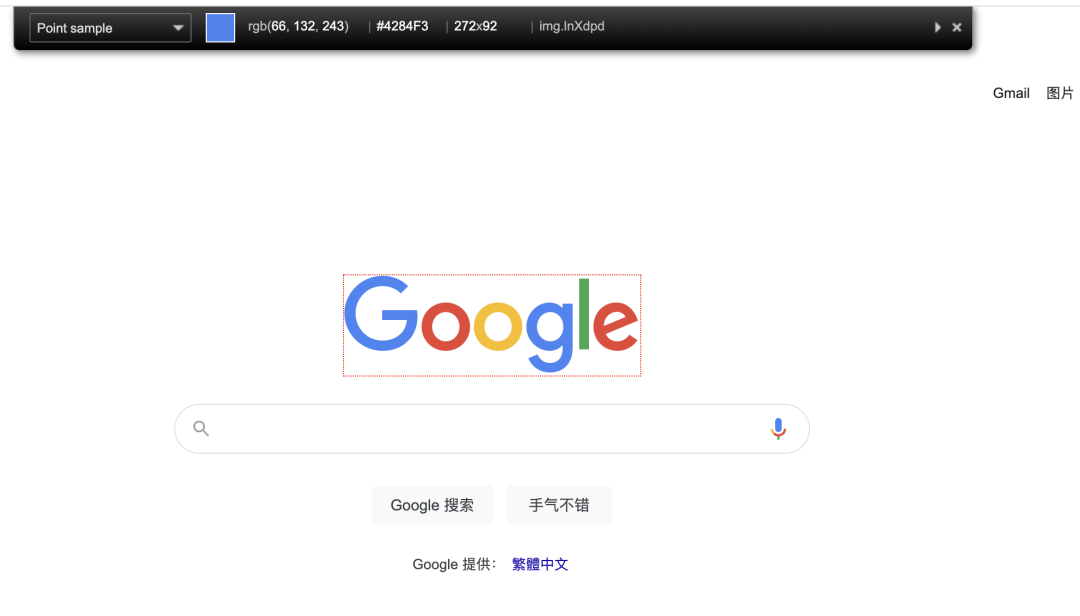
22、 ColorPick Eyedropper
ColorPick Eyedropper 是一個放大的吸管和顏色選擇器工具,可讓從網(wǎng)頁等中選擇顏色值。


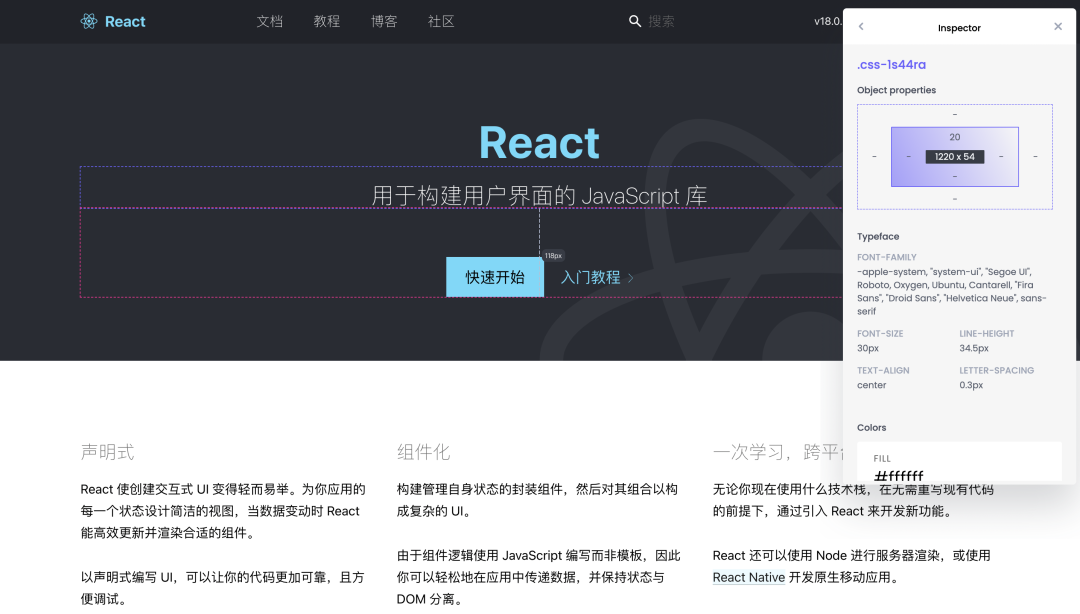
23、CSSPeeper
CSS Peeper 用于檢查和復(fù)制元素樣式的優(yōu)秀工具,使用 CSSPeeper 可以將鼠標(biāo)懸停在網(wǎng)頁中的任何元素上,然后單擊鼠標(biāo)即可復(fù)制元素的樣式。

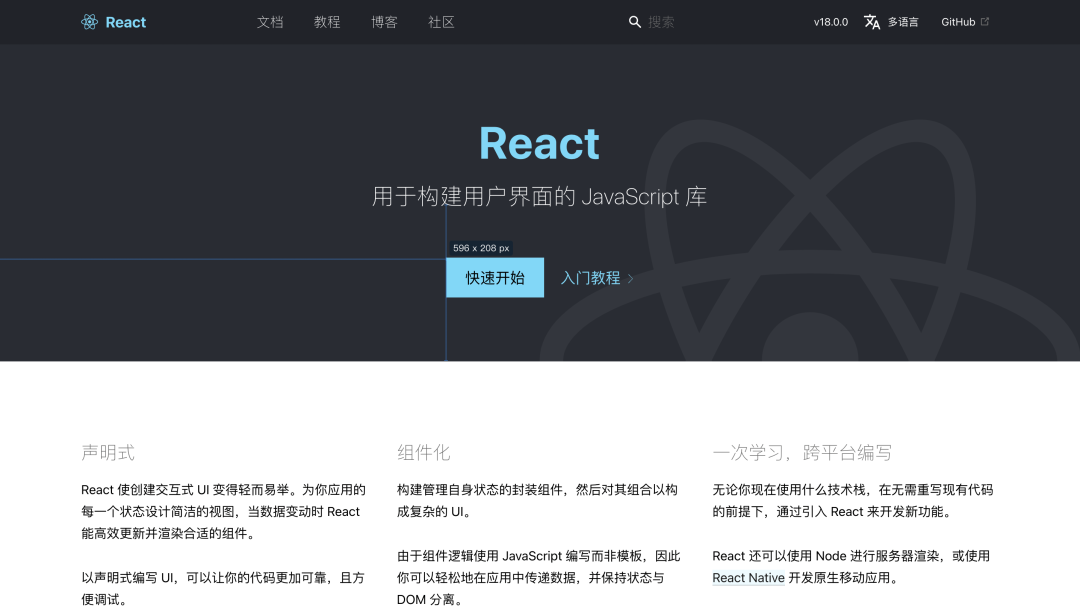
24、 Dimensions
Dimensions是一款能幫助使用者對網(wǎng)頁上各種元素屬性之間的距離進(jìn)行測量的Chrome頁面元素測量插件,該插件在點擊啟動插件圖標(biāo)后,可以對頁面中圖像、輸入字段、按鈕以及視頻等頁面元素之間上下左右的方位尺寸進(jìn)行測量,同時還可以通過使用快捷鍵來快速啟用或關(guān)閉該插件的功能,簡單實用。

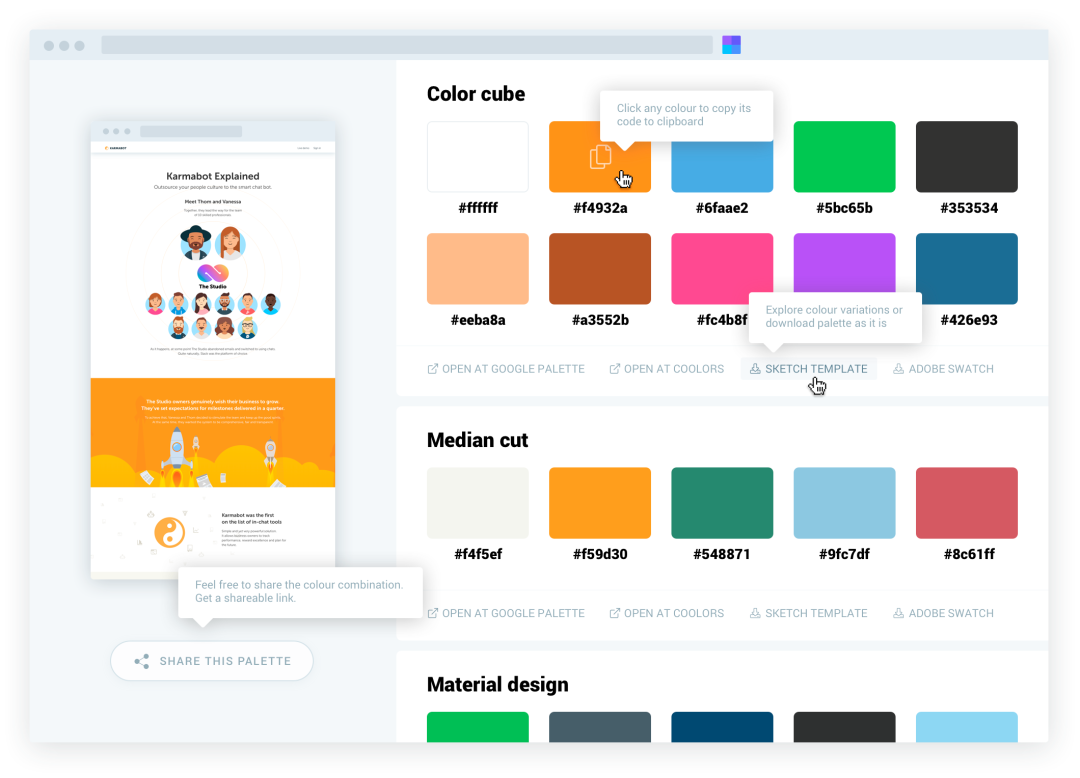
25、Site Palette
Site Palette 用于生成調(diào)色板。設(shè)計師和前端開發(fā)人員必備的工具。可以通過這款插件輕松獲取網(wǎng)站的配色方案。

26、 ColorZilla
ColorZilla 是一款功能強(qiáng)大的提取網(wǎng)頁色彩的工具;也是個快速的對顏色進(jìn)行調(diào)節(jié)的Chrome插件,許多的用戶將這款軟件稱呼為顏色吸取插件,它提取的顏色是非常的多樣化,還可生產(chǎn)css顏色的代碼等。
- 吸管器-獲取頁面上任何像素或區(qū)域的顏色。
- 一個先進(jìn)的顏色選擇器類似于可以在Photoshop和Paint Shop Pro中找到的。
- 網(wǎng)頁顏色分析器-分析任何網(wǎng)頁上的DOM元素顏色,找到相應(yīng)的元素。
- 終極CSS梯度發(fā)生器。
- 調(diào)色板查看器與7預(yù)先安裝調(diào)色板。
- 顏色歷史最近挑選的顏色。
- 顯示標(biāo)簽名稱,類別,編號,大小等元素信息。
- 光標(biāo)下的輪廓元素。
- 自動將生成或采樣的顏色復(fù)制到CSS RGB,Hex和其他格式的剪貼板。
- 使用鍵盤快速采樣頁面顏色的鍵盤快捷鍵。


字體
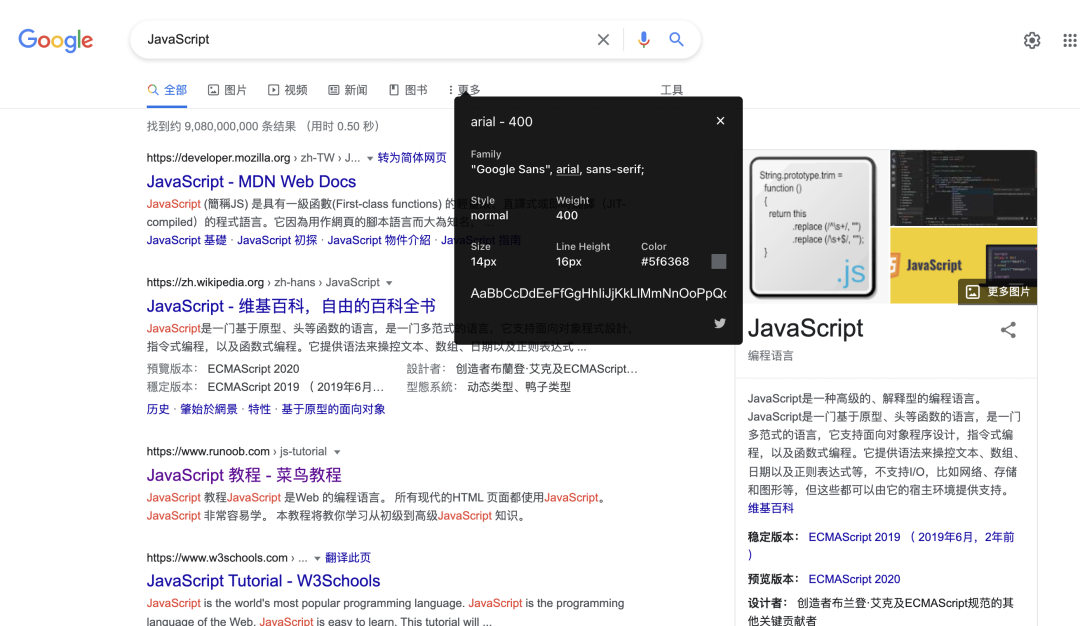
27、 WhatFont
當(dāng)我們想查看網(wǎng)頁中文字的字體時,最常用的方法就是在控制臺查看文字的字體樣式。那還有沒有更簡單的方法呢?WhatFont 就是一個查看網(wǎng)頁字體的Chrome擴(kuò)展。只需要的點擊擴(kuò)展圖標(biāo),再點需要查看為文字即可:

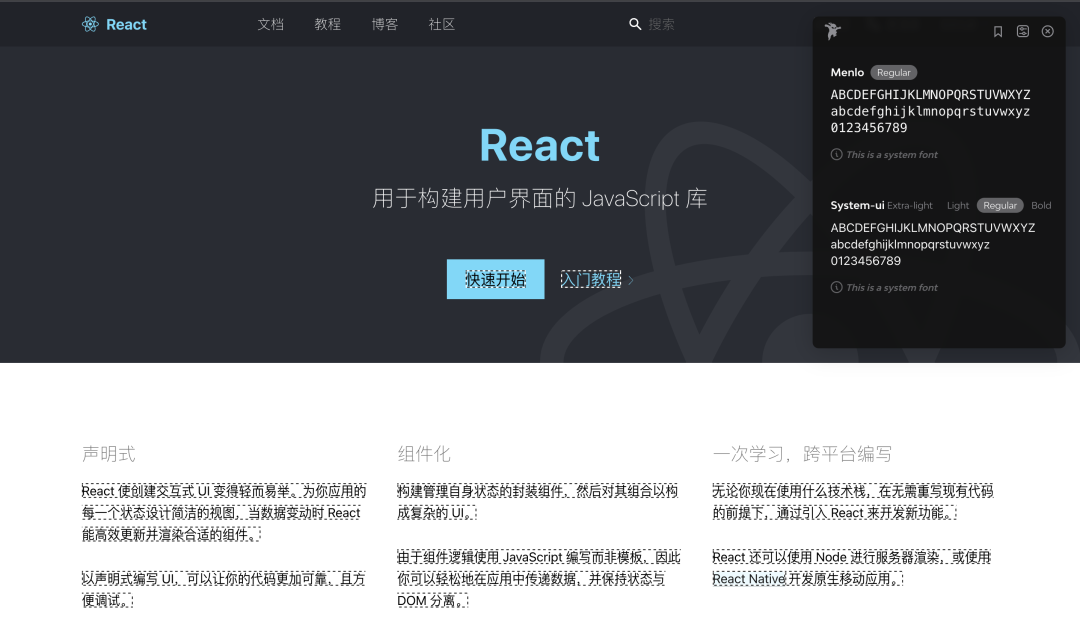
28、 Fonts Ninja
Fonts Ninja 可以從任何網(wǎng)站識別字體、添加書簽、試用并購買它們。


標(biāo)簽頁
29、 BrowserStack
使用 BrowserStack 快速啟動擴(kuò)展在任何瀏覽器中啟動一個新的測試會話。最多可設(shè)置 12 個瀏覽器以實現(xiàn)快速訪問并最大限度地減少切換瀏覽器所花費(fèi)的時間。


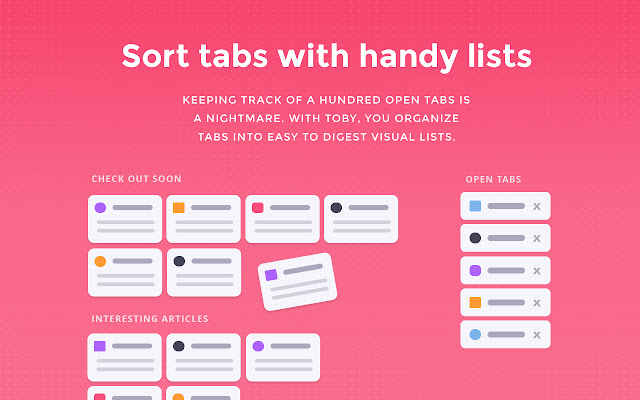
30、 Toby
Toby 是一款 Chrome 新標(biāo)簽頁工具,能夠?qū)⑽醋x的標(biāo)簽頁分組顯示在新標(biāo)簽頁中,這樣就能把所有未看完的標(biāo)簽頁都關(guān)閉了。分組相當(dāng)于多個 Chrome 窗口,將你的標(biāo)簽頁都拖進(jìn) Toby 中,就不需要實時開著占地方了。


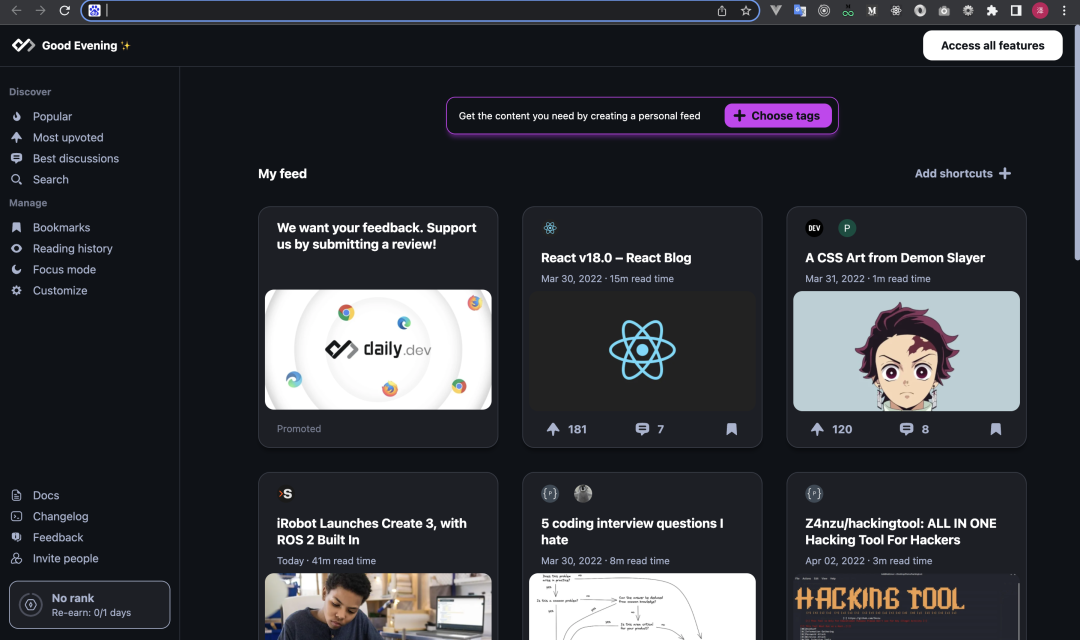
31、 daily.dev
該擴(kuò)展提供了每日熱門開發(fā)者新聞,不需要再浪費(fèi)時間搜索高質(zhì)量的文章了。

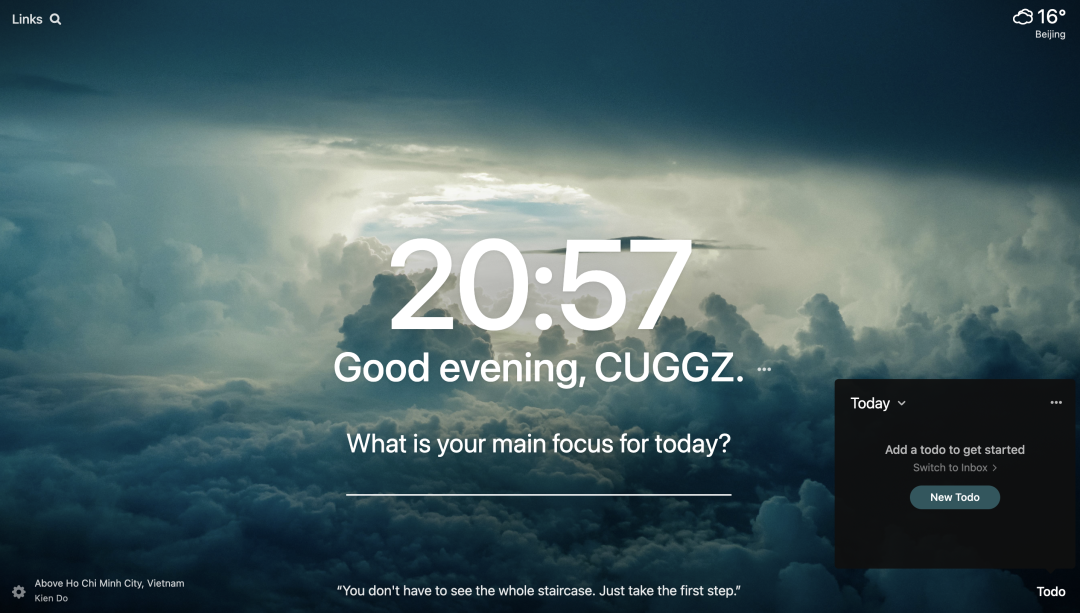
32、Momentum
Momentum 擁有漂亮的新標(biāo)簽頁面,每日更新精彩背景壁紙圖片,可設(shè)置每日新鮮事焦點以及跟蹤待辦事項,無廣告,無彈窗。

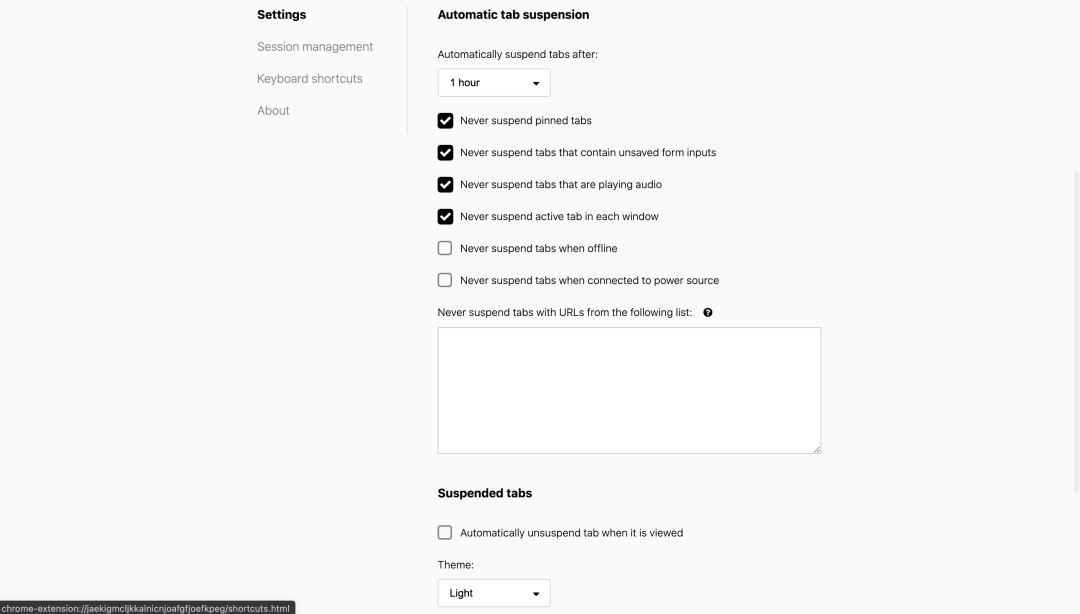
33、 The Great Suspender
The Great Suspender 是一個輕量級的擴(kuò)展用來減少 Chrome 的內(nèi)存占用。如果同時打開許多選項卡,在可配置的時間之后未查看的選項卡將在后臺自動掛起,從而釋放該選項卡消耗的內(nèi)存和 CPU。


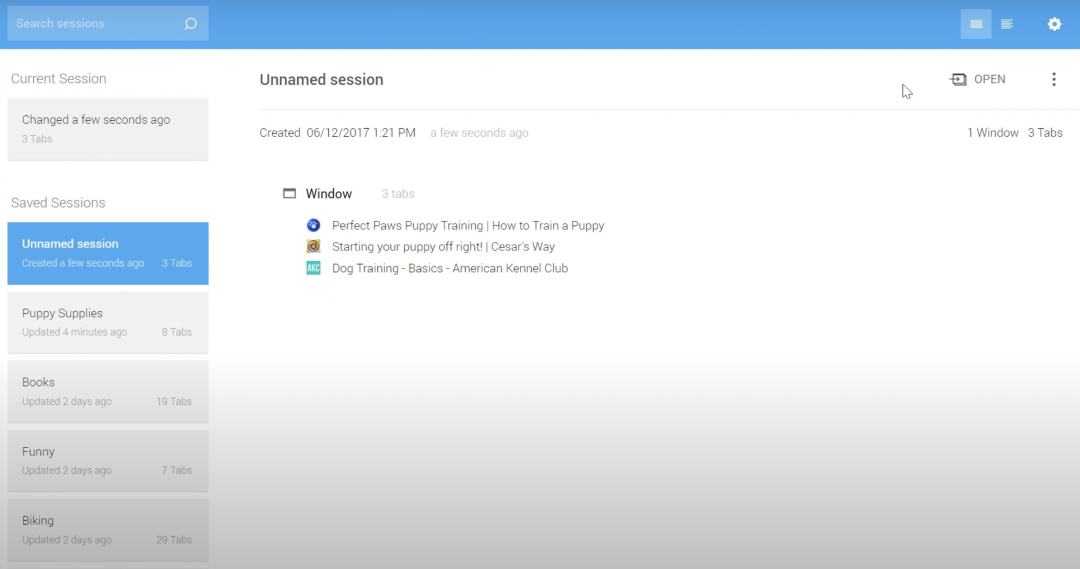
34、Session Buddy
Session Buddy是一個可以幫助用戶查看、新增、編輯當(dāng)前網(wǎng)站Session狀態(tài)的Chrome插件。用戶可以利用該插件保存網(wǎng)站當(dāng)前的狀態(tài)以便在關(guān)閉Chrome或關(guān)閉計算機(jī)后恢復(fù),從而達(dá)到節(jié)省內(nèi)存的作用。


Github
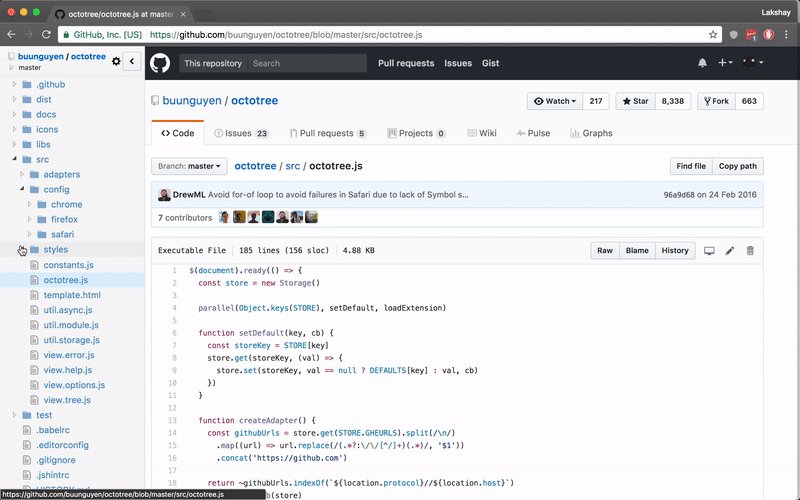
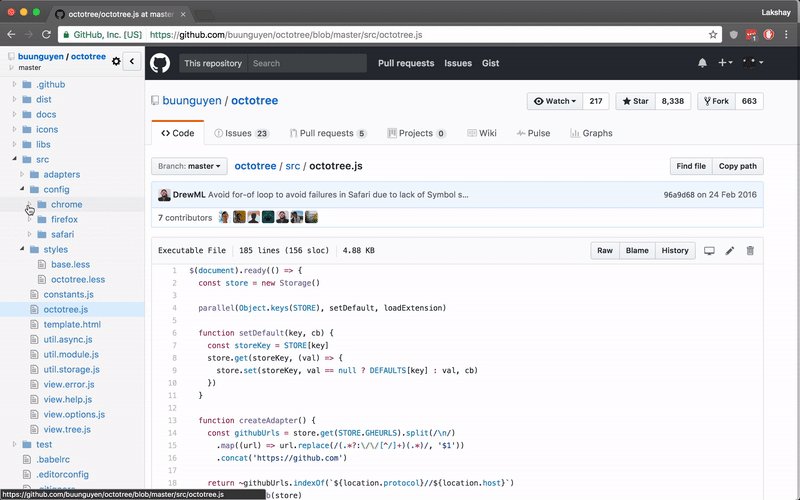
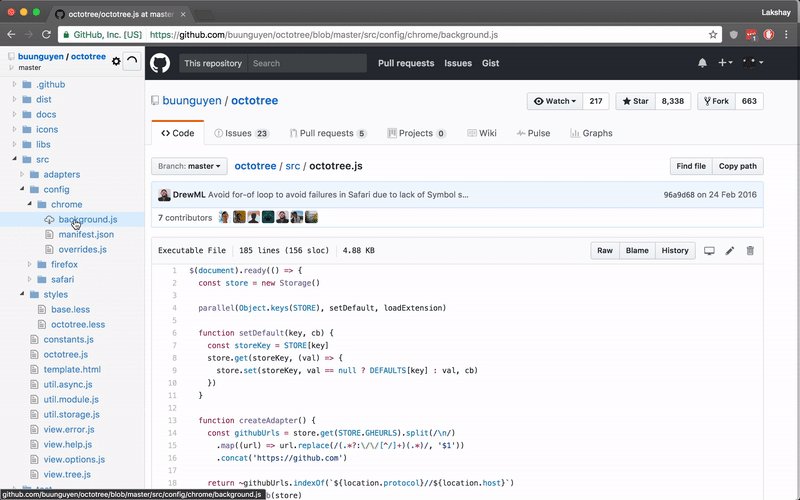
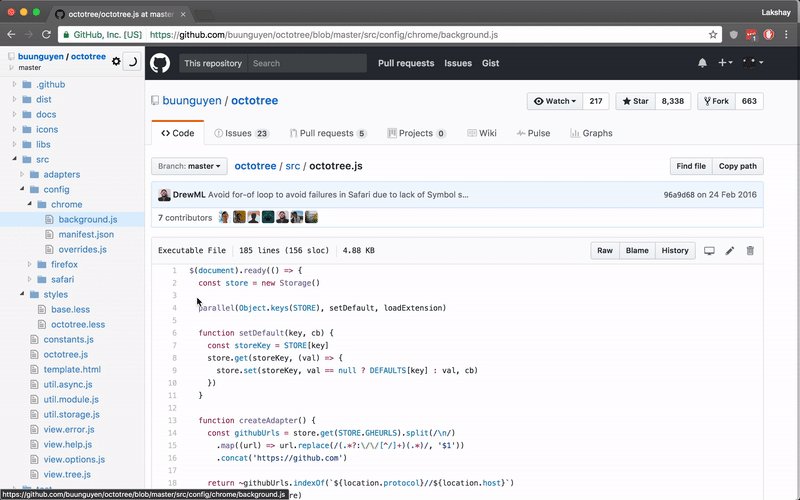
35、Octotree
Octotree 旨在讓 GitHub 體驗更好。通常,為了檢查 Github 中的子文件夾,需要手動單擊文件夾并導(dǎo)航。Octotree 擴(kuò)展解決了這個問題。此擴(kuò)展在項目的左側(cè)顯示存儲庫的目錄結(jié)構(gòu),這有助于更好地理解文件夾結(jié)構(gòu)。

 1_EKF88oqIyX6FzgueCKdtXg.gif
1_EKF88oqIyX6FzgueCKdtXg.gif
36、 File Icons for GitHub and GitLab
File Icons for GitHub and GitLab 可以將 GitHub 和 GitLab 上的原始文件圖標(biāo)替換為特定文件類型的圖標(biāo)。

網(wǎng)頁測試
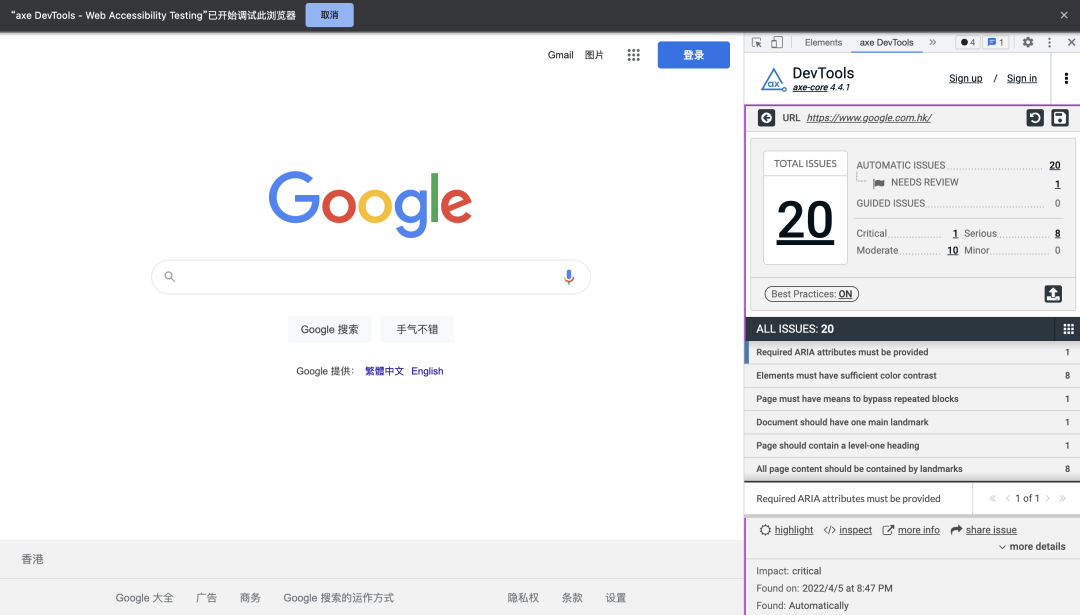
37、 axe DevTools
ax DevTools 是一個快速、輕量級但功能強(qiáng)大的測試工具,由 Deque 開發(fā)的世界上最值得信賴的可訪問性測試引擎 axe-core 驅(qū)動。使用 ax DevTools 在網(wǎng)站開發(fā)過程中查找并修復(fù)更多可訪問性問題。

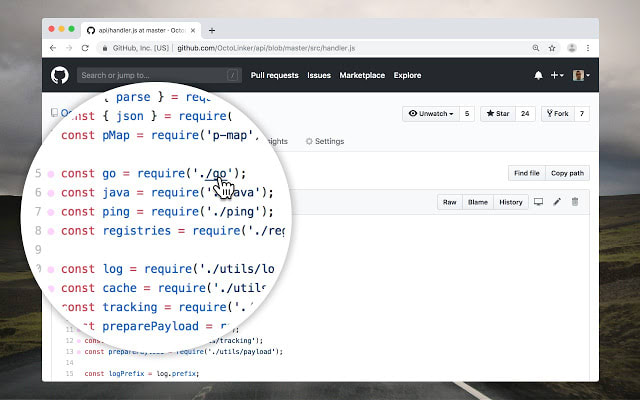
38、 OctoLinker
OctoLinker 可以將特定語言的語句(如 include、require 或 import)轉(zhuǎn)換為鏈接。當(dāng)打開一個包含多個導(dǎo)入語句的文件并且想要快速打開它時,只需將鼠標(biāo)懸停在鏈接的文件上并單擊即可打開。


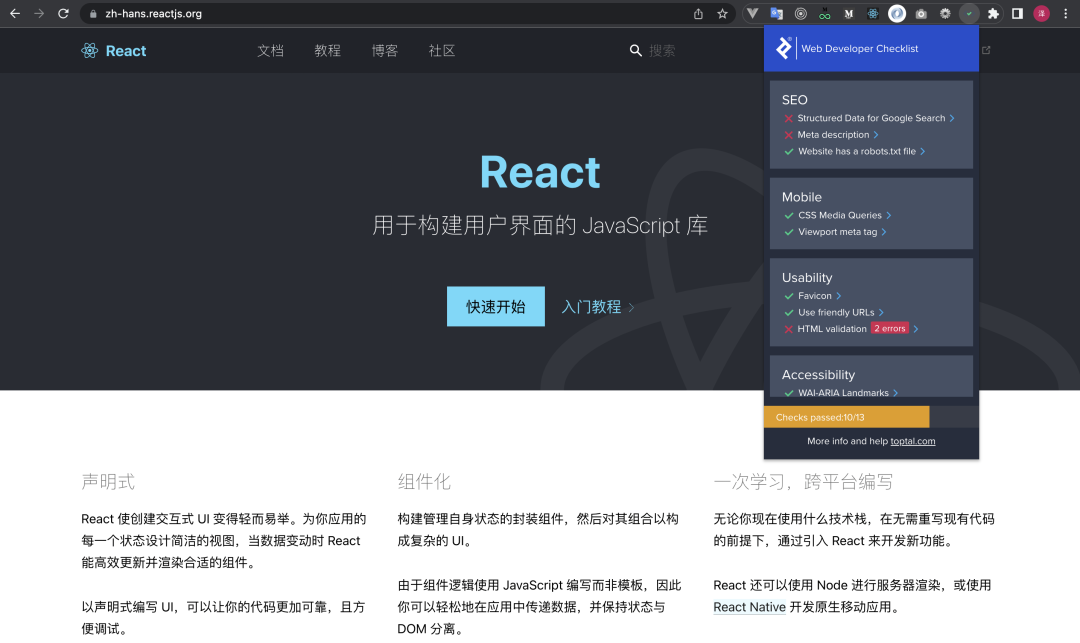
39、Web Developer Checklist
此擴(kuò)展可幫助 Web 開發(fā)人員分析網(wǎng)頁是否違反最佳實踐。


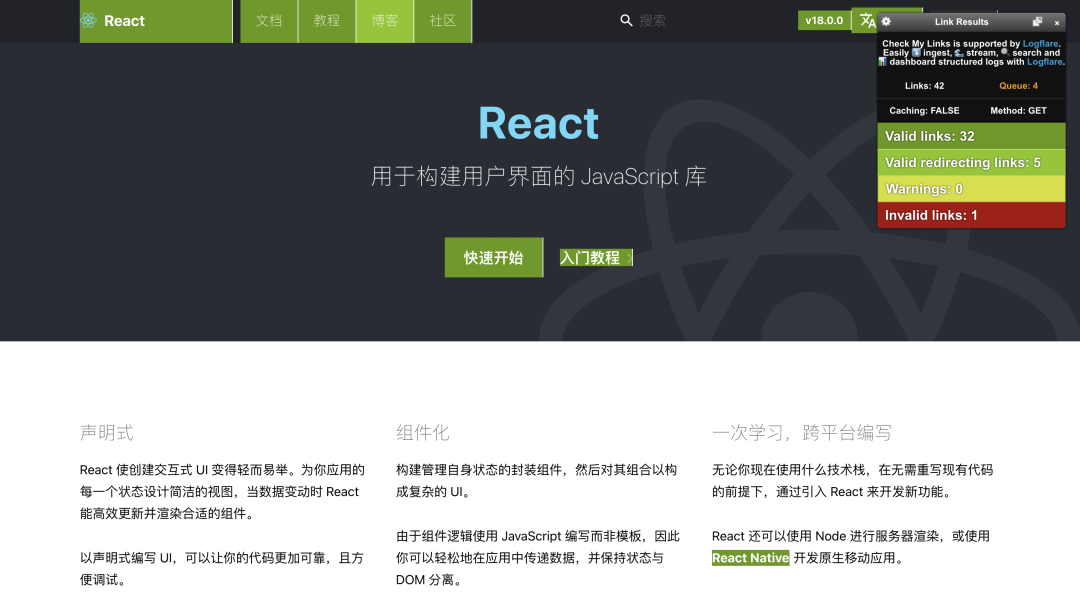
40、 Check My Links
Check My Links 是一個鏈接檢查器,它可以抓取網(wǎng)頁并查找損壞的鏈接。


41、 Checkbot
Checkbot 是用于驗證一組HTML頁面上的鏈接的工具。Checkbot可以檢查一個或多個服務(wù)器上的單個文檔或一組文檔。它會創(chuàng)建一個報告,該報告匯總了引起某種警告或錯誤的所有鏈接。

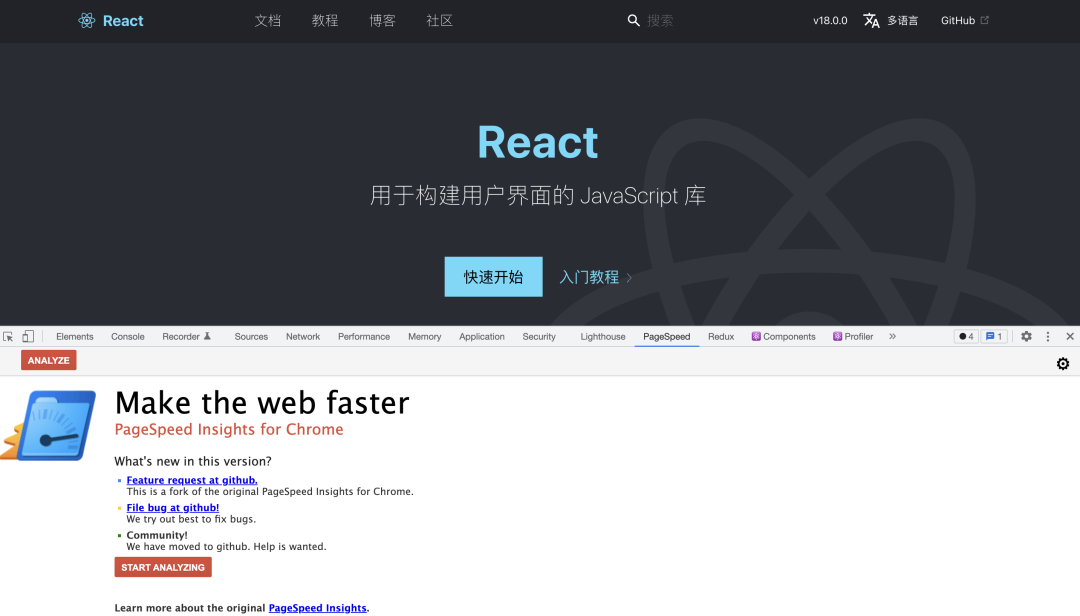
42、 PageSpeed Insights
Google Page Speed Insighs 是一款旨在優(yōu)化所有設(shè)備上的網(wǎng)頁、提高網(wǎng)頁加載速度的工具。

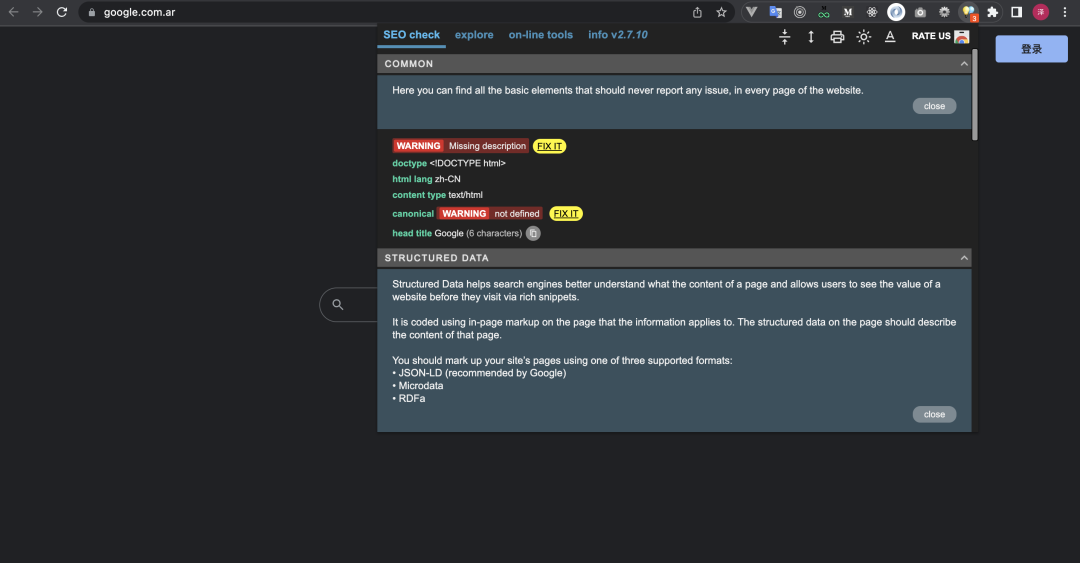
43、 Meta SEO Inspector
META SEO inspector是一款可以幫助用戶分析網(wǎng)頁的meta信息并得到SEO評估的谷歌瀏覽器插件。


隱私廣告
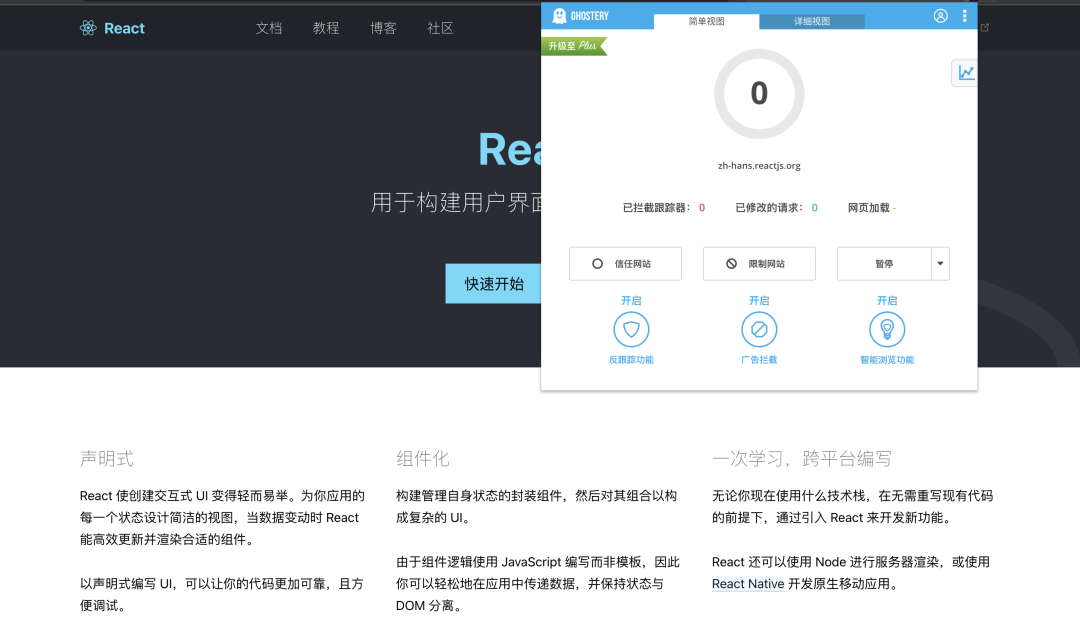
44、 Ghostery
Ghostery 是強(qiáng)大的隱私保護(hù)擴(kuò)展程序。其主要有以下功能:
- 攔截廣告:Ghostery 內(nèi)置的廣告攔截工具可以移除網(wǎng)頁上的廣告,防止網(wǎng)頁雜亂無章,讓你專注于想看的內(nèi)容。
- 保護(hù)隱私:利用 Ghostery 可以查看和攔截所瀏覽的網(wǎng)站上的跟蹤器,控制收集數(shù)據(jù)的跟蹤器。增強(qiáng)反跟蹤功能還能將數(shù)據(jù)匿名化,進(jìn)一步保護(hù)隱私。
- 提高瀏覽速度:Ghostery 的智能攔截功能可以自動攔截和取消攔截跟蹤器來滿足網(wǎng)頁質(zhì)量標(biāo)準(zhǔn),提高網(wǎng)頁加載速度,優(yōu)化網(wǎng)頁性能。


45、 AdBlock
AdBlock 用來在YouTube、Facebook、Twitch和其他你喜愛的網(wǎng)站上攔截廣告和彈窗。


效率工具
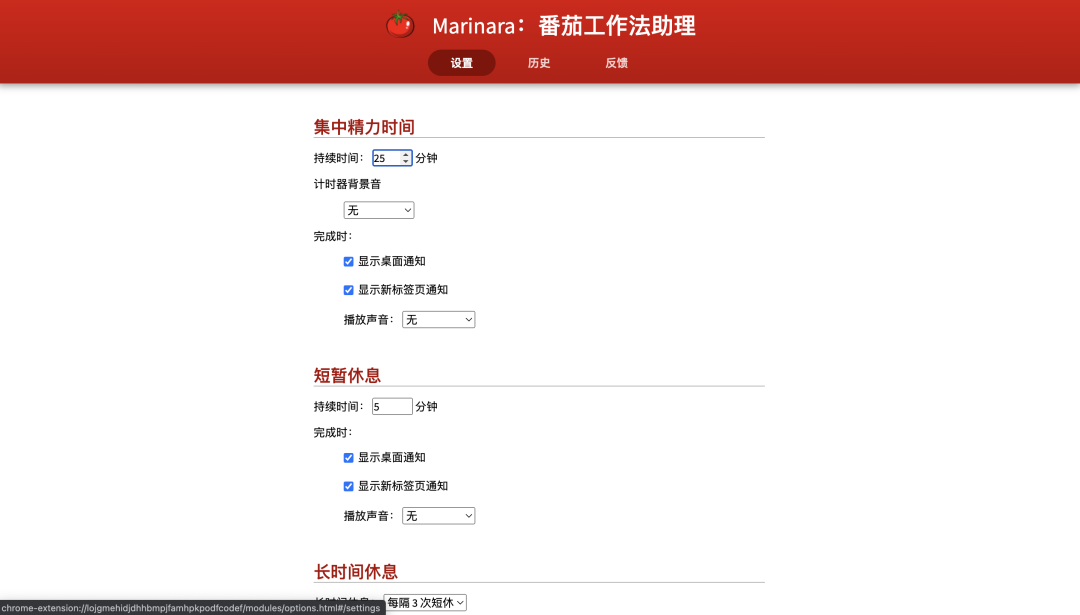
46、 Marinara
番茄工作法(Pomodoro?)時間管理助理。? 長短兩種休息時間 ? 帶有倒計時顯示的工具欄圖標(biāo) ? 追蹤Pomodoro歷史和統(tǒng)計訊息 ? 可配置的長休間隔 ? 可配置的定時器時長 ? 桌面與新標(biāo)簽頁通知 ? 超過20種音效可選的聲音通知 ? 計時器秒針走動音效。

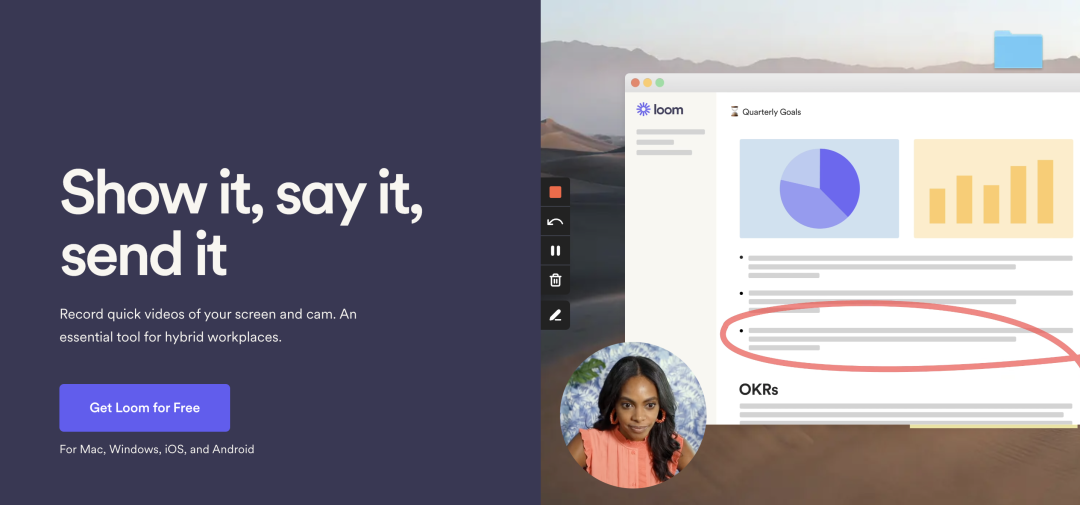
47、 Loom
Loom 可以用來快速錄制視頻,并且能夠?qū)浿频囊曨l上傳到指定的網(wǎng)頁中,Loom還支持在用戶點擊啟動插件時,立即捕捉屏幕圖像,同時開始視頻錄制操作,還可以將錄制好的視頻復(fù)制到粘貼板中存儲。

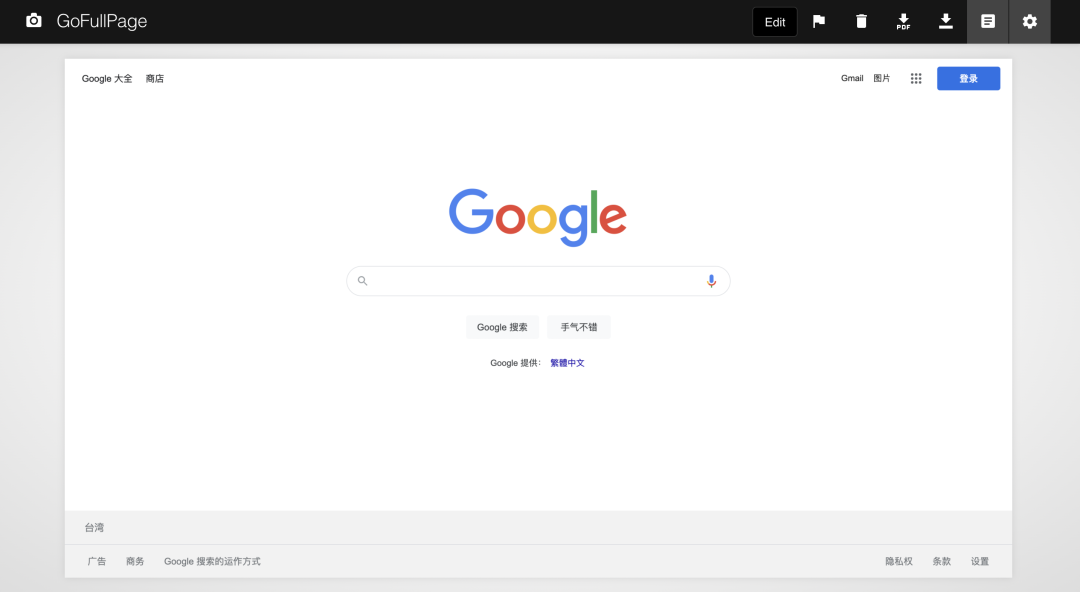
48、 GoFullPage
GoFullPage 是一款全屏截圖插件(整個網(wǎng)頁截圖),完整捕獲您當(dāng)前頁面的屏幕,進(jìn)行滾動截圖,而無需任何額外的權(quán)限。單擊擴(kuò)展程序圖標(biāo),然后將其傳輸?shù)狡聊豢煺盏男聵?biāo)簽頁中,可以在其中將其下載為圖像或PDF,甚至只需拖動即可,保存到桌面。


49、 BetterViewer
BetterViewer 可以提供更好的圖像查看體驗,旨在替代基于 Chrome 瀏覽器中內(nèi)置的圖像查看模式。使用時,只需在頁面右鍵點擊圖片,選擇“在新標(biāo)簽頁中打開圖片”即可。

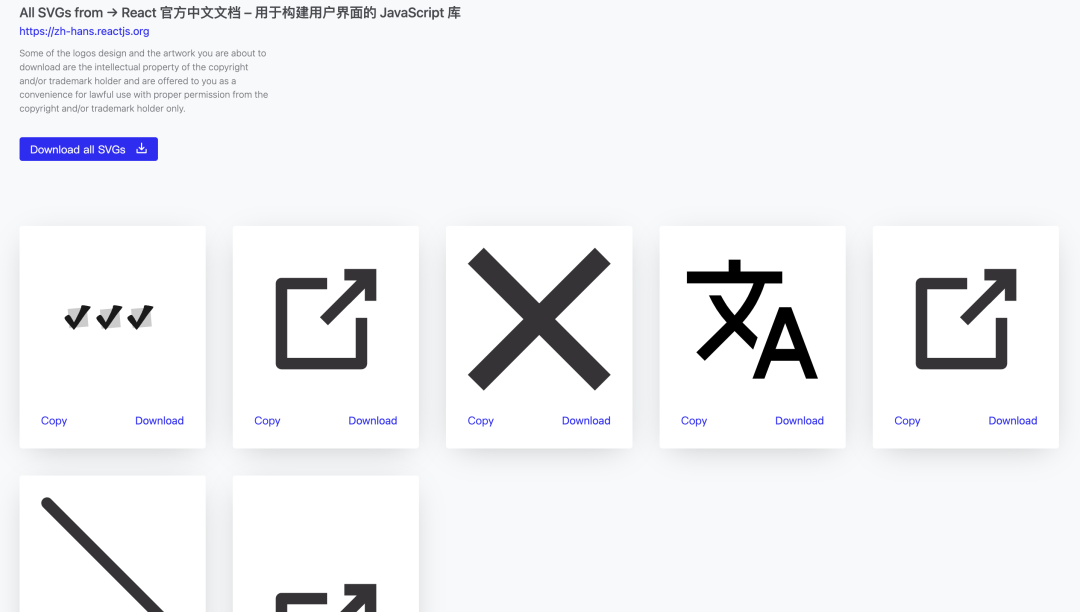
50、svg-grabber
svg-grabber 是一個快速預(yù)覽并從網(wǎng)站獲取所有 svg 的工具。可以用來預(yù)覽、下載和復(fù)制網(wǎng)站中所有 SVG 圖標(biāo)和插圖的代碼。